php框架tp3.2.3和js写的微信分享功能心得,分享的标题内容图片自定义
https://blog.csdn.net/weixin_42231483/article/details/81585322
最近用PHP的tp3.2.3框架和js写的微信分享功能心得,分享的标题内容图片自定义
纯属个人心得,以下是我的步骤
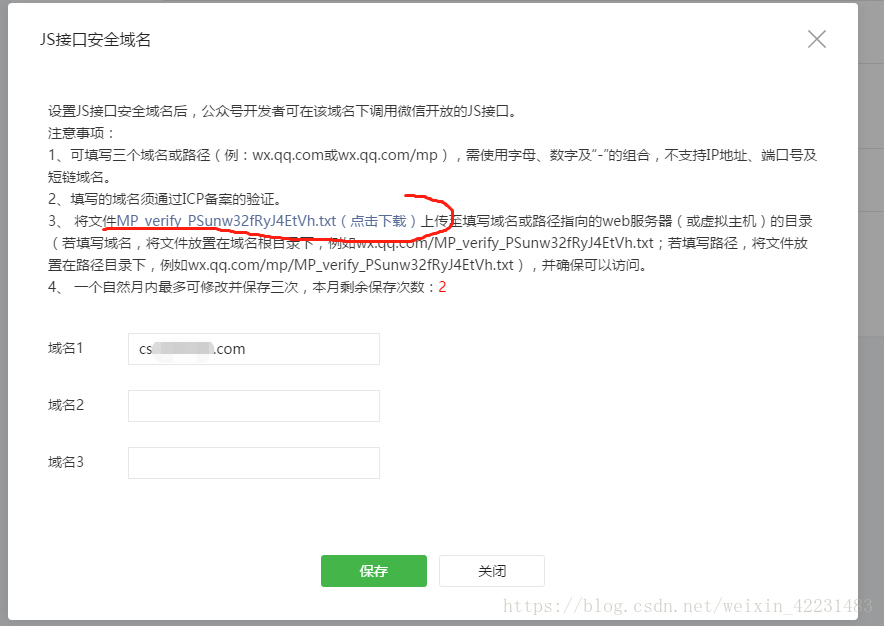
第一步:登录公众号,进入公众号设置 -> 选中功能设置,找到页面下面的 js接口安全域名,

,点击 js接口安全域名下载红框的txt文件,并上传到你下面填写的域名的根目录下,先上传再点击保存,文件上传的地方不对点击保存会报错,保存成功就代表第一步已经完成,
第二步:这一步还进入微信公众号 开发里面的基本配置页面找到 AppID 和 AppSecret 的值,并设置 IP白名单,如图:
注意:上图 AppID 和 AppSecret 的值一定要获取到并保存起来, IP 也一定要设置
第三步:这一步就是编码了,不多说直接上代码
先上PHP代码
1:先获取 access_token 的值,我把这个 access_token 值保存到数据库的,你们可以利用缓存等,这个看个人爱好
/获取微信签名所需的access_token
public function getAccessToken() {
//查询数据表里面的值
$info = D('WxToken')->find();
if($info['expires_in'] < time()){
//获取token的值
$url_token = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=第二步获取的AppID的值&secret=第二步获取的AppSecret的值';
$tmp = $this->CURLSend($url_token); //json格式
$obj = json_decode($tmp);
if($obj->access_token != null){
$data['access_token'] = $obj->access_token;
$data['expires_in'] = time() + $obj->expires_in;
if($info['id']){
$res = D('WxToken')->where('id='.$info['id'])->save($data);
}else{
$res = D('WxToken')->add($data);
}
if($res){
$data_new = $obj->access_token;
}else{
$data_new = 'error';
}
return $data_new;
}else return 'error';
}else return $info['access_token'];
}
2:获取微信签名所需的 ticket
//获取微信签名所需的 ticket
public function getTicket(){
$token = $this->getAccessToken();
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=$token&type=jsapi";
$tmp = $this->CURLSend($url); //json格式
$obj = json_decode($tmp);
return $obj->ticket;
}
3:获取微信签名
//整理数据并获取微信签名
public function generateSign(){
$noncestr = uniqid();
$timestamp = time();
$url = 'http://' . $_SERVER["SERVER_NAME"] . $_SERVER["REQUEST_URI"];
$ticket = $this->getTicket();
if ($ticket) {
$str = 'jsapi_ticket='.$ticket.'&noncestr='.$noncestr.'×tamp='.$timestamp.'&url='.$url;
$signature = sha1($str);
$data['noncestr'] = $noncestr;
$data['timestamp'] = $timestamp;
$data['signature'] = $signature;
$data['appId'] = 第二步获取的AppID的值;
$data['link'] = $url;
return $data;
}
}
4:赋值给模板
public function index(){
$this->assign('wxdata',$this->generateSign());
}
说明:PHP代码已完成下面是 js 代码
5:先在前台页面引入外部 js
<!--引入微信官网给的 jssdk 包-->
<script type="" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
6:接下来就是配置文件了
<script>
//设置配置文件
wx.config({
debug: false, //调试模式是否开启,开启则在PC端控制台console里面打印,在手机端就是弹出状态吗
appId: "{$wxdata['appId']}",
timestamp: "{$wxdata['timestamp']}",
nonceStr: "{$wxdata['noncestr']}",
signature: "{$wxdata['signature']}",
jsApiList: [
'onMenuShareTimeline', //分享到朋友圈
'onMenuShareAppMessage', //分享给朋友
'onMenuShareQQ', //分享给QQ好友
'onMenuShareQZone' //分享到QQ空间
]
});
//调用接口
wx.ready(function(){
//掉用分享给朋友的接口,这里只做分享给朋友,分享到其他地方一次内推
wx.onMenuShareAppMessage({
title: '你要分享的标题', // 分享标题
desc: '分享的内容描述', // 分享描述
link: "当前页面的地址", // 分享链接,注意:该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: "分享要展示的图片", // 分享图标
success: function (res) {
alert('分享成功')
}
});
});
</script>
说明:如果是前后端完全分离,前台利用 ajax 请求接口,直接请求第三步里面的 获取微信签名 的方法就可以了
php框架tp3.2.3和js写的微信分享功能心得,分享的标题内容图片自定义的更多相关文章
- 页面分享功能,分享好友、朋友圈判断,用share_type做标记 这里用的是jweixin-1.3.2.js
这里用的是jweixin-1.3.2.js trigger: function (res) { //判断分享的状态,好友.朋友圈 localStorage.setItem("share_ty ...
- asp代码写的,微信会员报名转发分享带上下级和邀约人关系并且能微信支付asp编号的
昨天晚上应一个客户要求写了一套代码,实现的功能是: 在微信公众号上注册会员,获取用户的头像和微信名称,进入会员中心报名,报名成功成功后,他如果转发链接给别人,别人打开后则成为他的下级,上面那个算是一个 ...
- JS写小游戏(一):游戏框架
前言 前一阵发现一个不错的网站,都是一些用html5+css+js写的小游戏,于是打算学习一番,写下这个系列博客主要是为了加深理解,当然也有一些个人感悟,如果英文好可以直接Click Here. 概述 ...
- PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码 看看新闻网>看引擎>开源产品 0人收藏此文章, 发表于8小时前(2013-09-06 00:39) ...
- 玩转Javascript 给JS写测试
给js写测试已经不是什么稀奇的事情了,最近项目里用了jasmine和JsTestDriver两种js测试框架.JsTestDriver易于与持续构建系统相集成并能够在多个浏览器上运行测试轻松实现TDD ...
- 深入解析Backbone.js框架的依赖库Underscore.js的作用
这篇文章主要介绍了深入解析Backbone.js框架的依赖库Underscore.js的作用,用过Node.js的朋友对Underscore一定不会陌生:)需要的朋友可以参考下 backbone必须依 ...
- Node.js写文件的三种方法
Node.js写文件的三种方式: 1.通过管道流写文件 采用管道传输二进制流,可以实现自动管理流,可写流不必当心可读流流的过快而崩溃,适合大小文件传输(推荐) var readStream = fs. ...
- 用html5 canvas和JS写个数独游戏
为啥要写这个游戏? 因为我儿子二年级数字下册最后一章讲到了数独.他想玩儿. 因为我也想玩有提示功能的数独. 因为我也正想决定要把HTML5和JS搞搞熟.熟悉一个编程平台,最好的办法,就是了解其原理与思 ...
- 用JS写了一个打字游戏,反正我是通不了关
今天想写个简单的游戏, 打字游戏好像都没写过, 那么就写打字游戏吧, gamePad包含了关卡的信息, 可以用来调整给个关卡字符下落的速度: getRandom函数会返回一个字符对象, 这个对象包含了 ...
随机推荐
- 唤起qqApp
<a href="tencent://message/?uin=xxxxxxxxxxxxxx&Site=400301.com&Menu=yes">联系客 ...
- wpf listbox touch 整个窗口移动
工作中遇到遇到,在有listbox中的地方,touch listbox的时候 可以把整个窗体都移动了,解决方案如下: /// <summary> /// prevent the rubb ...
- Navicat12.1.7破解教程
https://blog.csdn.net/qq_39344689/article/details/85161342
- SQLServer:目录
ylbtech-SQLServer:目录 1.返回顶部 2. 文档返回顶部 · https://docs.microsoft.com/zh-cn/sql/sql-server/sql-server ...
- 转:fork()子进程创建
源地址:http://blog.chinaunix.net/uid-23037385-id-2565472.html fork()子进程创建 在 UNIX 系统中,用户创建一个新进程的唯一方法就是调用 ...
- C#绘制渐变线条
Brush brush = , ), , ), Color.Blue, Color.White); e.Graphics.FillRectangle(brush, this.ClientRectang ...
- Java程序员面试题收集(3)
面试中被问到过的题目: 1.<%@ include=""/>和<jsp:include page="" flush="true&qu ...
- Java review-basic6
1. Weak references: In computer programming, a weak reference is a reference that does not protect t ...
- Django ORM中的查询,删除,更新操作
ORM查询操作 修改views.py文件 from django.shortcuts import render, HttpResponse from app01 import models from ...
- Python学习(一) 安装,环境搭建,IDE
第一篇废话太多了,我的博客最主要的是给自己看的,大家觉得还凑合也可以看看,能说自己想法的就更好了,因为一个人的思想是有局限性的.集思广益,自己的认知才不会被禁锢. 注:其他的系统没装,在Windows ...