【水滴石穿】react-native-aze
说个题外话,早上打开电脑的时候,电脑变成彩色的了,锅是我曾经安装的一个chrome扩展,没有经过我的同意开启了
(也许是昨天迷迷糊糊开启了)
上午运行项目都不成功,还以为被黑客攻击了~~~然后下午就排除问题啊,不能一直彩色界面啊~~~
就一个一个禁掉chrome插件
言归正传,时间如流水,快快珍惜。
接下来这个demo也是很基础的,重点是看看数据处理还有有没有下拉加载更多,页面返回是有点问题的
上开源的程序员的源码:https://github.com/githubze/react-native-aze
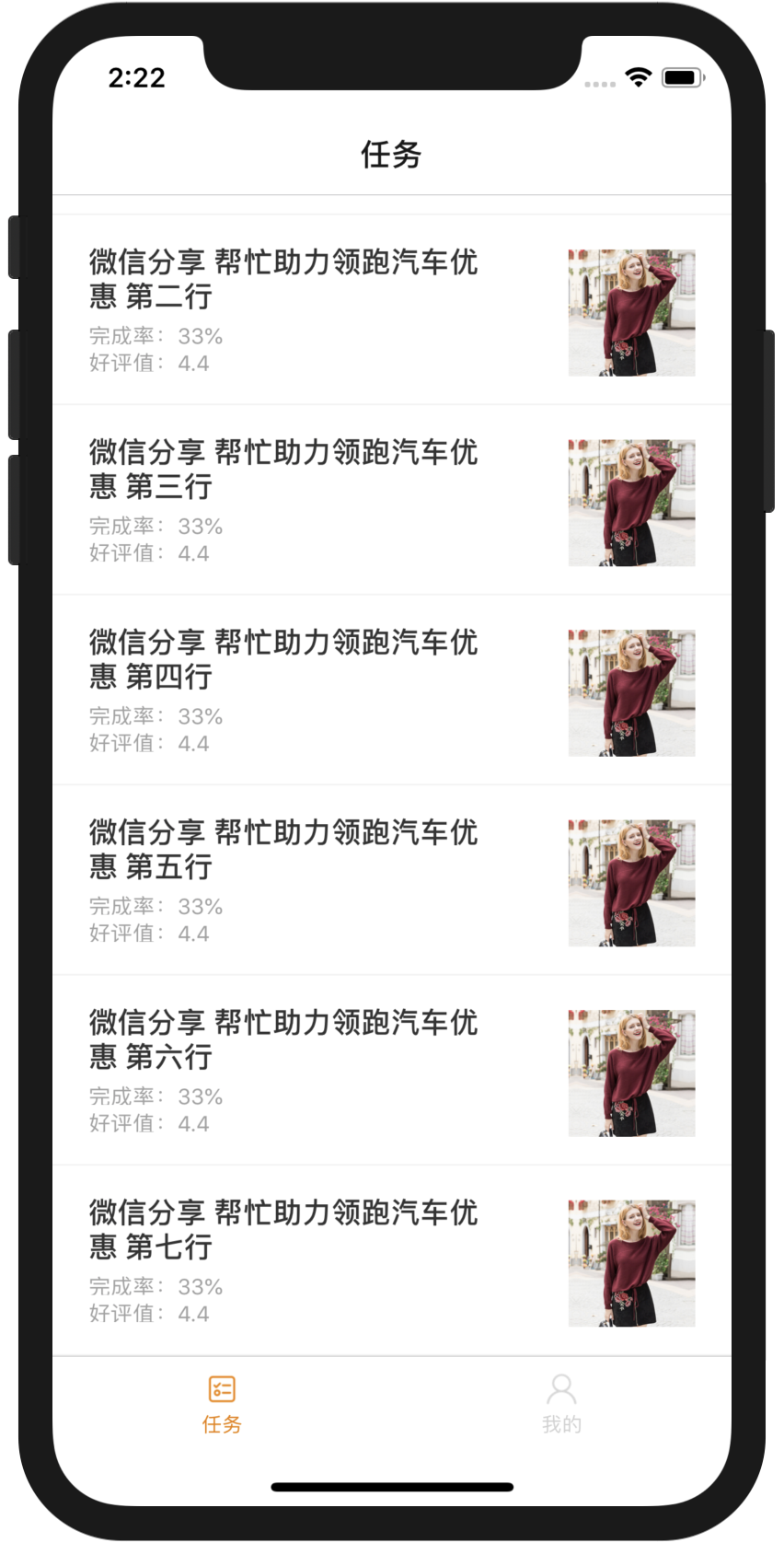
页面效果如下



还是不够有些基础啊,分析代码
//taskapp1/index.js
//引用入口是在app.js
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
AppRegistry.registerComponent(appName, () => App);
//定义可切换下部,和引用组件
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Image} from 'react-native';
import {DrawerNavigator,TabNavigator,StackNavigator} from 'react-navigation';
import {
createDrawerNavigator,
createStackNavigator,
createBottomTabNavigator,
createAppContainer,
} from 'react-navigation';
import HomeScreen from './Component/HomePage/Home';
import DetailScreen from './Component/HomePage/DetailScreen';
import Mine from './Component/MinePage/Mine';
export const Stack = createStackNavigator(
{
Home: { screen: HomeScreen },
Details: { screen: DetailScreen },
},
{
headerMode:'screen',
navigationOptions: ({
navigation
}) => ({
tabBarVisible: navigation.state.index > 0 ? false : true,
}),
headerBackTitleVisible:false,
//headerBackImage:<Image source={require('./Component/HomePage/back.png')}/>,
},
);
export const Stack1 = createStackNavigator(
{
Home: { screen: Mine },
},
{
headerMode:'screen',
navigationOptions: ({
navigation
}) => ({
tabBarVisible: navigation.state.index > 0 ? false : true,
}),
headerBackTitleVisible:false,
},
);
export const Tabs = createBottomTabNavigator(
{
TabA: {
screen: Stack,
navigationOptions: {
tabBarLabel: '任务',
tabBarIcon: ({tintColor, focused}) => {
if(focused){
return <Image source={require('./Images/HomeImage1.png')} style={styles.imageStyle} />;
} else {
return <Image source={ require('./Images/HomeImage0.png')} style={styles.imageStyle}/>;
}
},
},
},
TabB: {
screen: Stack1,
navigationOptions: {
tabBarLabel: '我的',
tabBarIcon: ({tintColor, focused}) => {
if(focused){
return <Image source={require('./Images/MineImage1.png')} style={styles.imageStyle} />;
} else {
return <Image source={ require('./Images/MineImage0.png')} style={styles.imageStyle}/>;
}
},
//headerBackImage:navigation.state.index > 0? <Image source={require('./Images/back.png')} style={styles.imageStyle} />:null,
},
}
},
{
order: ['TabA', 'TabB'],
tabBarOptions:{
labelStyle: {
fontSize: 11,
bottom:4
},
style: {
backgroundColor: 'white',
},
activeTintColor:'#EA7B00',
inactiveTintColor:'#D1D1D1',
showIcon:true,
},
},
)
export const RootStack = createAppContainer(
createDrawerNavigator({
// Stack: { screen: Stack },
Tabs: { screen: Tabs },
})
);
type Props = {};
export default class App extends Component<Props> {
render() {
return <RootStack />;
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5F5F5',
},
imageStyle:{
width:20,
height:20,
},
});
关于首页是写死的数据没有与后端交互
//home
//taskapp1/Component/HomePage/Home.js
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,ListView,FlatList,Image,TouchableOpacity} from 'react-native';
class HomeScreen extends React.Component {
static navigationOptions = {
title: '任务',
};
state = {selected: (new Map(): Map<string, boolean>)};
_keyExtractor = (item, index) => index;
refreshing(){
let timer = setTimeout(()=>{
clearTimeout(timer)
// alert('刷新成功')
},15000)
}
itemClick(item, index) {
//alert('点击了第' + index + '项,name为:' + item.title);
this.props.navigation.navigate('Details',{
userName:'Tory',
userInfo:'Hello'
})
}
render() {
let movies = [
{title: '微信分享 帮忙助力领跑汽车优惠 第一行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第二行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第三行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第四行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第五行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第六行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
{title: '微信分享 帮忙助力领跑汽车优惠 第七行',ProgressText:'33%',DetailText:'4.4',ImageName:'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'},
];
return (
<View style={styles.container}>
<FlatList
data = {movies}
showsVerticalScrollIndicator = {false}
keyExtractor={this._keyExtractor}
onRefresh={this.refreshing}
refreshing={false}
renderItem={
({item}) =>
<TouchableOpacity onPress={this.itemClick.bind(this, item, item.index)}>
<View style={styles.cellView} >
<View style={styles.contentStyle}>
<Text style={styles.titleStyle}>{item.title}</Text>
<Text style={styles.progressStyle}>{'完成率:'+item.ProgressText}</Text>
<Text style={styles.detailStyle}>{'好评值:'+item.DetailText}</Text>
</View>
<View style={styles.imageContentStyle}>
<Image
source={{uri: 'https://gsnapshot.alicdn.com/imgextra/i3/575127927/TB2n8OJIk9WBuNjSspeXXaz5VXa_!!575127927.jpg_430x430.jpg?time=1539689523000'}}
style={styles.showImageStyle}
/>
</View>
</View>
</TouchableOpacity>
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F4F4F4',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
showImageStyle: {
width:70,
height:70,
},
cellView: {
flexDirection:'row',
backgroundColor: '#ffffff',
marginBottom: 1,
flex: 1,
},
contentStyle:{
marginTop:16,
marginLeft:20,
width: 230,
},
imageContentStyle:{
marginTop:19,
marginRight:20,
marginBottom:15,
marginLeft: 35,
},
titleStyle: {
color: '#333333',
fontSize: 16,
fontWeight: 'bold',
},
progressStyle: {
color: '#A1A1A1',
height:12,
marginTop: 5,
fontSize: 12,
},
detailStyle: {
color: '#A1A1A1',
height:12,
marginTop: 3,
fontSize: 12,
},
});
export {HomeScreen as default};
//taskapp1/Component/HomePage/DetailScreen.js
//点击进入详情页,注意data在homepage页面用到
import React, {Component} from 'react';
import {Image, Platform, StyleSheet, Text, View} from 'react-native';
class DetailScreen extends Component {
static navigationOptions = {
title: '任务详情',
headerBackImage:<Image source={require('../HomePage/back.png')}/>,
};
render() {
const data=this.props.navigation.state.params;
return (
<View style={styles.container}>
<Text>你好!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5F5F5',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
export {DetailScreen as default};
//detail页面模仿的homepage页面写法,作者有很强的模仿发散能力啊
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View,Button,ListView,FlatList,Image,TouchableOpacity,Dimensions,StatusBar} from 'react-native';
var {height,width} = Dimensions.get('window');
class Mine extends React.Component {
static navigationOptions = {
title: '我的',
header:null,
};
state = {selected: (new Map(): Map<string, boolean>)};
_keyExtractor = (item, index) => index;
itemClick(item, index) {
//alert('点击了第' + index + '项,name为:' + item.title);
this.props.navigation.navigate('Details',{
userName:'Tory',
userInfo:'Hello'
})
}
header = () => {
return (
<View style={styles.headViewStyle}>
<View style={styles.userViewStyle}>
<Image
source={{uri: 'http://img01.myyzz.com/upload/images/20190429/userlogo/20190429wxxwjv24rgl1.png'}}
style={styles.iconImageStyle}
/>
<Text style={styles.nameStyle}>Geniusn</Text>
</View>
</View>
)
};
render() {
let movies = [
{title: '我的互助'},
{title: '分享给好友'},
{title: '版本更新'},
{title: '设置'},
{title: '退出登录'},
];
return (
<View style={styles.container}>
<FlatList
data = {movies}
showsVerticalScrollIndicator = {false}
keyExtractor={this._keyExtractor}
ListHeaderComponent={this.header}
renderItem={
({item}) =>
<TouchableOpacity onPress={this.itemClick.bind(this, item, item.index)}>
<View style={styles.cellView} >
<Text style={[styles.titleStyle,styles.contentStyle]}>{item.title}</Text>
<Image
source={require('../MinePage/ordershow.png')}
style={styles.showImageStyle}
/>
</View>
</TouchableOpacity>
}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F4F4F4',
},
cellView: {
flexDirection:'row',
backgroundColor: '#ffffff',
marginBottom: 1,
flex: 1,
height:50,
width:width,
},
contentStyle:{
marginLeft:20,
marginTop:17,
width: 230,
},
titleStyle: {
color: '#333333',
fontSize: 16,
textAlign:'left',
},
showImageStyle: {
width:15,
height:20,
marginTop:15,
marginLeft: 98,
},
headViewStyle:{
flexDirection:'row',
backgroundColor: '#EA7B00',
height:220,
justifyContent:'center',
},
userViewStyle:{
width:70,
height:100,
marginTop:60,
},
iconImageStyle:{
width:70,
height:70,
borderRadius:35,
resizeMode:'cover',
},
nameStyle:{
color: '#ffffff',
fontSize: 18,
marginTop:10,
},
});
export {Mine as default};
【水滴石穿】react-native-aze的更多相关文章
- 基于React Native的58 APP开发实践
React Native在iOS界早就炒的火热了,随着2015年底Android端推出后,一套代码能运行于双平台上,真正拥有了Hybrid框架的所有优势.再加上Native的优秀性能,让越来越多的公司 ...
- React Native 之 Text的使用
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- React Native环境配置之Windows版本搭建
接近年底了,回想这一年都做了啥,学习了啥,然后突然发现,这一年买了不少书,看是看了,就没有完整看完的.悲催. 然后,最近项目也不是很紧了,所以抽空学习了H5.自学啃书还是很无趣的,虽然Head Fir ...
- 史上最全Windows版本搭建安装React Native环境配置
史上最全Windows版本搭建安装React Native环境配置 配置过React Native 环境的都知道,在Windows React Native环境配置有很多坑要跳,为了帮助新手快速无误的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React Native组件介绍
1.React Native目前已有的组件 ActivityIndicatorIOS:标准的旋转进度轮; DatePickerIOS:日期选择器: Image:图片控件: ListView:列表控件: ...
- React Native图片控件的使用
首先定义组件 import { AppRegistry, StyleSheet, Text, View, Image,} from 'react-native'; 然后将render返回中的模版增加I ...
- react-native学习笔记--史上最详细Windows版本搭建安装React Native环境配置
参考:http://www.lcode.org/react-native/ React native中文网:http://reactnative.cn/docs/0.23/android-setup. ...
- windows 7下React Native环境配置
React Native 是 Facebook 推出的一个用 Java 语言就能同时编写 ios,android,以及后台的一项技术,它可以做到实时热更新 .FaceBook 也号称这们技术是 “Le ...
随机推荐
- [转]绑定到异步的ObservableCollection
在进行WPF开发过程中,需要从一个新的线程中操作ObservableCollection,结果程序抛出一个NotSupportedException的错误: This type of Collecti ...
- HZOI20190814 B 不等式
不等式 题目大意:求解满足$L \leqslant(S×x)mod M\leqslant R$的x最小正整数解,无解输出-1 几种部分分: $L==R$,就是$ex_gcd$; 解在$1e6$以内:搜 ...
- Mysql--数据表碎片优化方法
碎片产生原因: 大量批量插入和删除操作数据库,基于线性表的顺序存储结构的特点,出现了大量的空间碎片.一.优化步骤: 1.查看整库的情况 2.方便优化 3.整库所有表, 包含行数 索引长度 碎片空间 二 ...
- SDF与MDF的区别
标签: 杂谈 数据库扩展名为.sdf,是一个基于sql server compact edition的数据库文件,不需要安装SQL Server就可以用 基于服务的数据库扩展名为.mdf,是基于S ...
- 88 Lowest Common Ancestor of a Binary Tree
原题网址:https://www.lintcode.com/problem/lowest-common-ancestor-of-a-binary-tree/description 描述 给定一棵二叉树 ...
- javascript中json对象与json字符串
var data = "{'name':'张山','age':20}"; //转换字符串为json对象: var jsondata = JSON.parse(data); //转换 ...
- 编码格式简介(ANSI、GBK、GB2312、UTF-8、UTF-16、GB18030和 UNICODE)
很久很久以前,有一群人,他们决定用8个可以开合的晶体管来组合成不同的状态,以表示世界上的万物,他们把这称为”字节”.再后来,他们又做了一些可以处理这些字节的机器,机器开动了,可以用字节来组合出很多状态 ...
- qml获取实际渲染的字体
当设置qml的Text元素的字体时,如果系统中不存在设置的字体,qml会根据匹配算法自动选取系统中存在的一种字体.比如:设置font.family: "微软雅黑",但系统中根本没有 ...
- Windows 的 80 端口被 System 进程占用解决方案
通过 Windows 的资源监视器(win+R:resmon)可以看到 80 端口已经被占用,下图是已经解决好了,没能截图被占用的情况,下面给出解决方案. PS:贴出两个好用的 windows cmd ...
- Java数据结构和算法(六)--二叉树
什么是树? 上面图例就是一个树,用圆代表节点,连接圆的直线代表边.树的顶端总有一个节点,通过它连接第二层的节点,然后第二层连向更下一层的节点,以此递推 ,所以树的顶端小,底部大.和现实中的树是相反的, ...
