Vuejs开发环境的搭建
Windows系统上搭建VueJS开发环境
1、安装node.js:在node.js官网下载对应系统的msi包并安装
注:node的安装分全局和本地模式。一般情况下会以本地模式运行,包会被安装到和你的应用程序代码的本地node_modules目录下。在全局模式下,Node包会被安装到Node的安装目录下的node_modules下。详细解释参看“npm命令随笔”
2、基于node.js,利用淘宝npm镜像安装相关依赖:在cmd输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装(注意registry前面是两个-)
3、安装全局vue-cli脚手架,用于帮助搭建所需的模板框架
在cmd输入(1):cnpm install -g vue-cli,回车等待安装
(2)输入vue,回车,若出现vue信息说明表示成功,类似这样

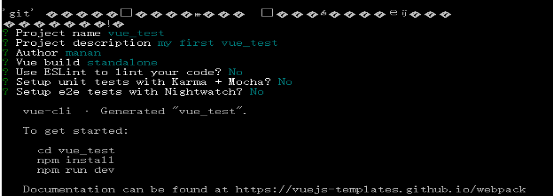
4、创建项目,在cmd里输入:vue init webpack vue_test(项目文件夹名),回车等待出现‘git’下的项,如下图操作(前几个选项自己填,后三个都输入No):

5、安装依赖,在cmd里(1)输入cd vue_test进入项目文件夹
(2)输入cnpm install,回车等待执行完成,后,项目文件夹内多了一个node_modules文件夹(文件夹内的内容就是之前安装的依赖)
6、测试环境是否搭建成功
(1)在cmd输入cnpm run dev,等待命令窗显示编译成功,your application is running here:http://localhost:8080

(2)在浏览器中输入http://localhost:8080,出现下图即表示搭建成功

附:前面1、2、3步是Vuejs开发环境的必要部分,4是新建一个开发项目所需的步骤,若是新导入本地的项目,直接进入第5步,依赖安装成功后,第6.1步运行开发环境。新导入本地的项目,可能会遇上跨域问题:(1)使用的端口已被本地其他服务占用(查询端口的cmd命令netstat -ano,查询出端口对应的pid,再去任务管理器中查看);(2)假如config文件夹的主配置文件index.js中手动修改了配置端口,记得要使服务端app.js文件配置跨域问题处理的端口与其保持一致,否则会出现跨域问题。
litAdmin-master地址:https://github.com/jerry9022/LitAdmin(一个Vuejs开发案例的GitHub地址)
IDEA注册码失效的问题
1、Windows7系统先修改一个本地文件:C:\Windows\System32\drivers\etc\hosts,在最后一行加上:0.0.0.0 account.jetbrains.com(注意ip与地址间有空格)
2、到http://idea.lanyus.com/手动生成注册码
3、打开IDEA时,选择activation code,并输入注册码即可
Vuejs开发环境的搭建的更多相关文章
- VueJs(2)---VueJs开发环境的搭建和讲解index.html如何被渲染
VueJs开发环境的搭建和讲解初始框架 有关如何搭建vue.js框架我这看了一篇文章,自己也根据它进行搭建环境. 文章地址:vue.js2.0实战(1):搭建开发环境及构建项目 接下来对初始的框架进行 ...
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- Idea开发环境中搭建Maven并且使用Maven打包部署程序
1.配置Maven的环境变量 a.首先我们去maven官网下载Maven程序,解压到安装目录,如图所示: b.配置M2_HOME的环境变量,然后将该变量添加到Path中 备注:必须要有JAVA_HOM ...
- Linux学习心得之 Linux下命令行Android开发环境的搭建
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Linux学习心得之 Linux下命令行Android开发环境的搭建 1. 前言2. Jav ...
- Java开发环境的搭建以及使用eclipse从头一步步创建java项目
一.java 开发环境的搭建 这里主要说的是在windows 环境下怎么配置环境. 1.首先安装JDK java的sdk简称JDK ,去其官方网站下载最近的JDK即可..http://www.orac ...
- Linux环境下Android开发环境的搭建
本文主要介绍在Ubuntu下Android开发环境的搭建,所使用的IDE为Eclipse(Android Studio同理,且可省去配置SDK以及安装adt插件的步骤). 1.安装JDK (1)JDK ...
- Apache+MySQL+PHP开发环境的搭建(二)
通过自主选择相应的apache,mysql,php等软件,根据自己的应用开发需求进行安装.此方法搭建的环境自主性较强,搭建过程较为复杂,繁琐. 1.所需软件: Apache: http-2.2.22- ...
- Apache+MySQL+PHP开发环境的搭建(一)
通过套件来安装和配置php开发环境. 1.所需软件:AppServ(因为是开源,任何网站都能下载) 安装本软件基本上就是下一步. 2.进行安装 选择一个盘安装该软件点击next继续: 根据自己的实际情 ...
- windows上JSP开发环境全搭建
JSP开发环境全搭建 最近需要用到JSP做项目,所以要配置JSP的开发环境,总结一下配置步骤以备以后再配置需要. 配置JAVA开发环境,配置JDK 下载JDK,在这里下载开发所需的JDK,可以根据自己 ...
随机推荐
- html语义化的意义
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构. 有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重. 方便其他设备解析,如盲人阅读器根据语义渲染网页 有利于开发和维护,语义化更具可读性 ...
- Android EditText不可编辑单行显示能滑动查看内容
遇到问题 有时为了节约界面控件,可以界面的美观,我们会使用单行显示 singleLine,如果使用 Enable = false 输入框文字呈现灰色,并且也无法操作. 想要实现的效果是,单行显示,不能 ...
- WebStorm新建JS文件、CSS文件时自动生成文件注释
WebStorm 是jetbrains公司旗下一款优秀的前端开发工具.随着现在大型项目模块越来越多,参与人员也越来越多,实际项目中经常需要明确文件用途和文件的归属,所以创建文件时添加文件注释是一种必要 ...
- pycharm工具连接mysql数据库失败
在使用pycharm开发工具连接mysql数据库时提示错误,信息如下: Server returns invalid timezone. Go to 'Advanced' tab and set 's ...
- Kong 系列【六】添加插件---ip-restriction之黑白名单
写在前边 本地postMan请求http://192.168.130.131:8000/test-route,可以正常访问,本地IP:192.168.130.1同样在虚拟机环境192.168.130. ...
- postgresql 文件布局
我们知道linux中一个思想:一切皆文件,那么在我们安装完postgresql数据库后,她长什么样呢?本文带着你一起揭开她的面纱,看看postgresql的文件布局. 说明:由于安装测试的版本是10. ...
- 多柱汉诺塔问题“通解”——c++
多柱汉诺塔问题 绪言 有位同学看到了我的初赛模拟卷上有一道关于汉诺塔的数学题.大概就是要求4柱20盘的最小移动次数. 他的数学很不错,找到了应该怎样推. 如果要把n个盘子移到另一个柱子上,步骤如下: ...
- spring boot tomcat 部署
前几天springboot项目部署到linux中,整个过程就是个坑啊.踩坑的过程中也学到了许多.spring boot 项目部署时由于其内置了tomcat和jdk,而且还都是8. 所以部署的话就分为两 ...
- Windows显示默认桌面图标(计算机,用户的文件,网络,控制面板,回收站)
1.按Win+R 2.复制以下命令 rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 3.点击运行,根据需求勾选相应图标即可
- Android实战项目——家庭记账本(四)
今天是开发的第四天,完成的主要内容如下: 1.账单查询功能的完善以及查询结果的显示和编辑 2.侧边栏布局的实现 3.首页fragment中本月与上月对比账目情况 实现的效果如图: 已添加的账单内容以及 ...
