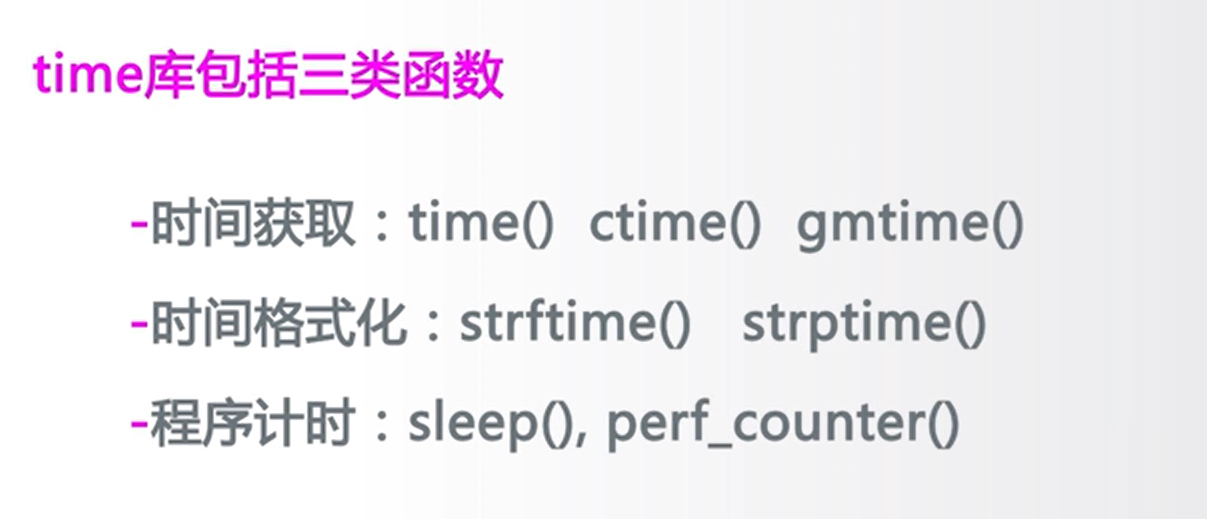
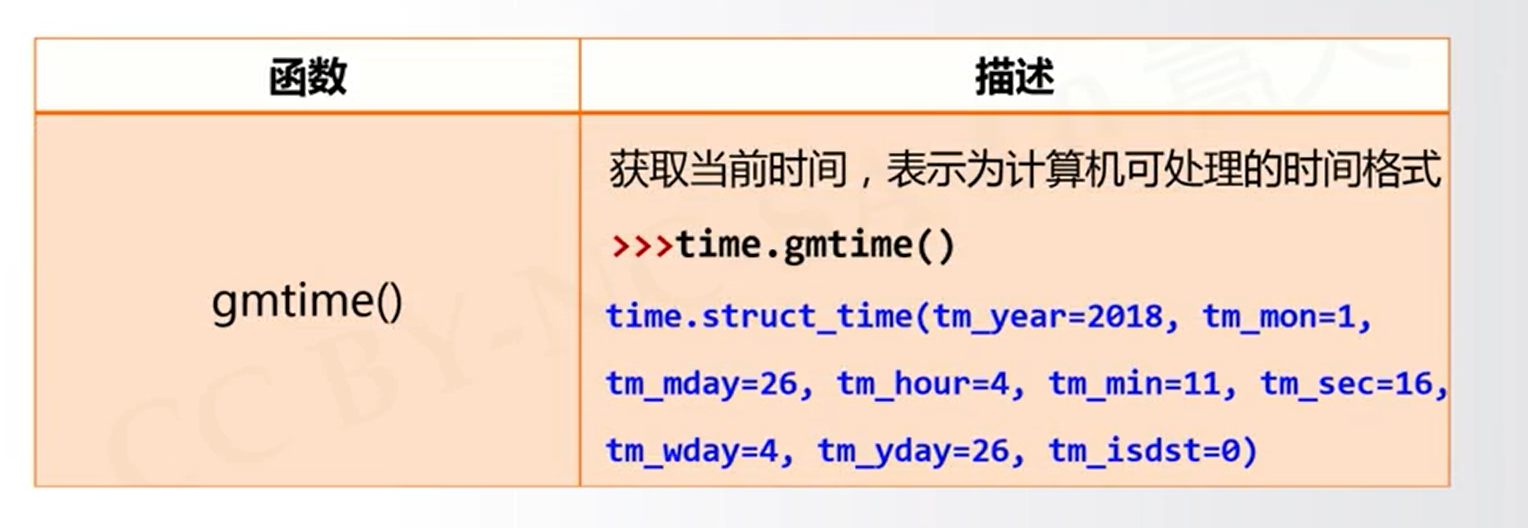
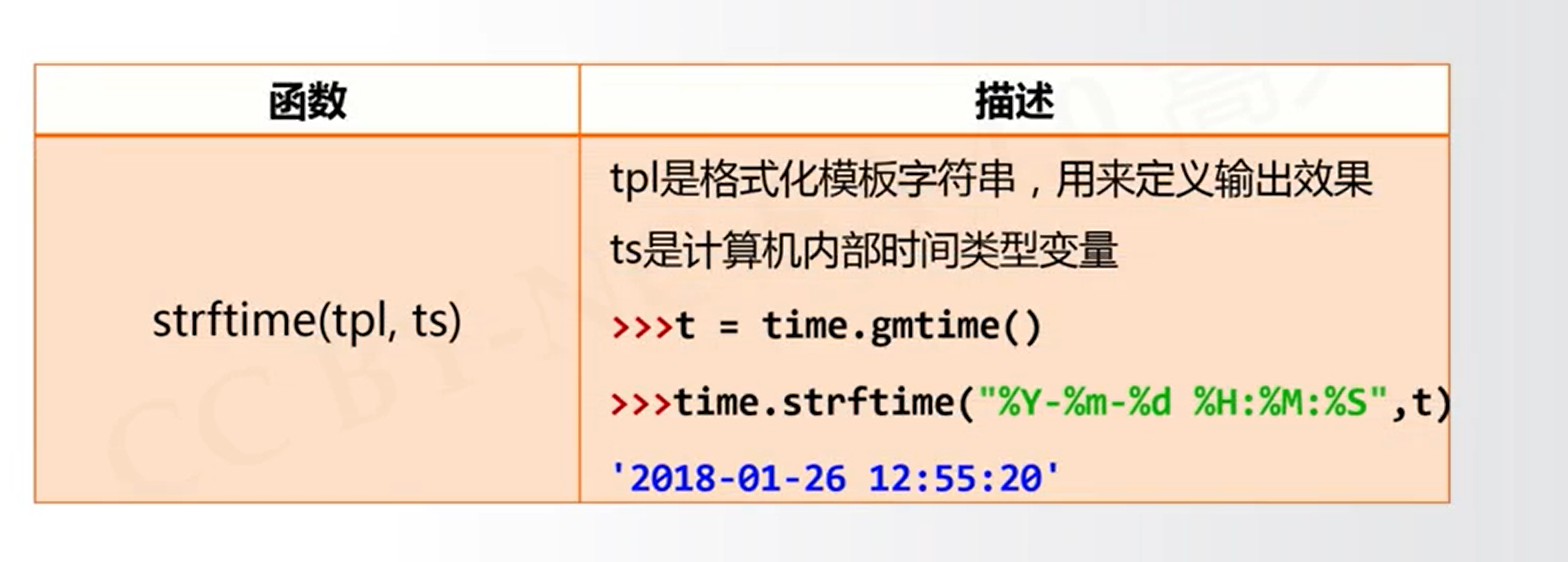
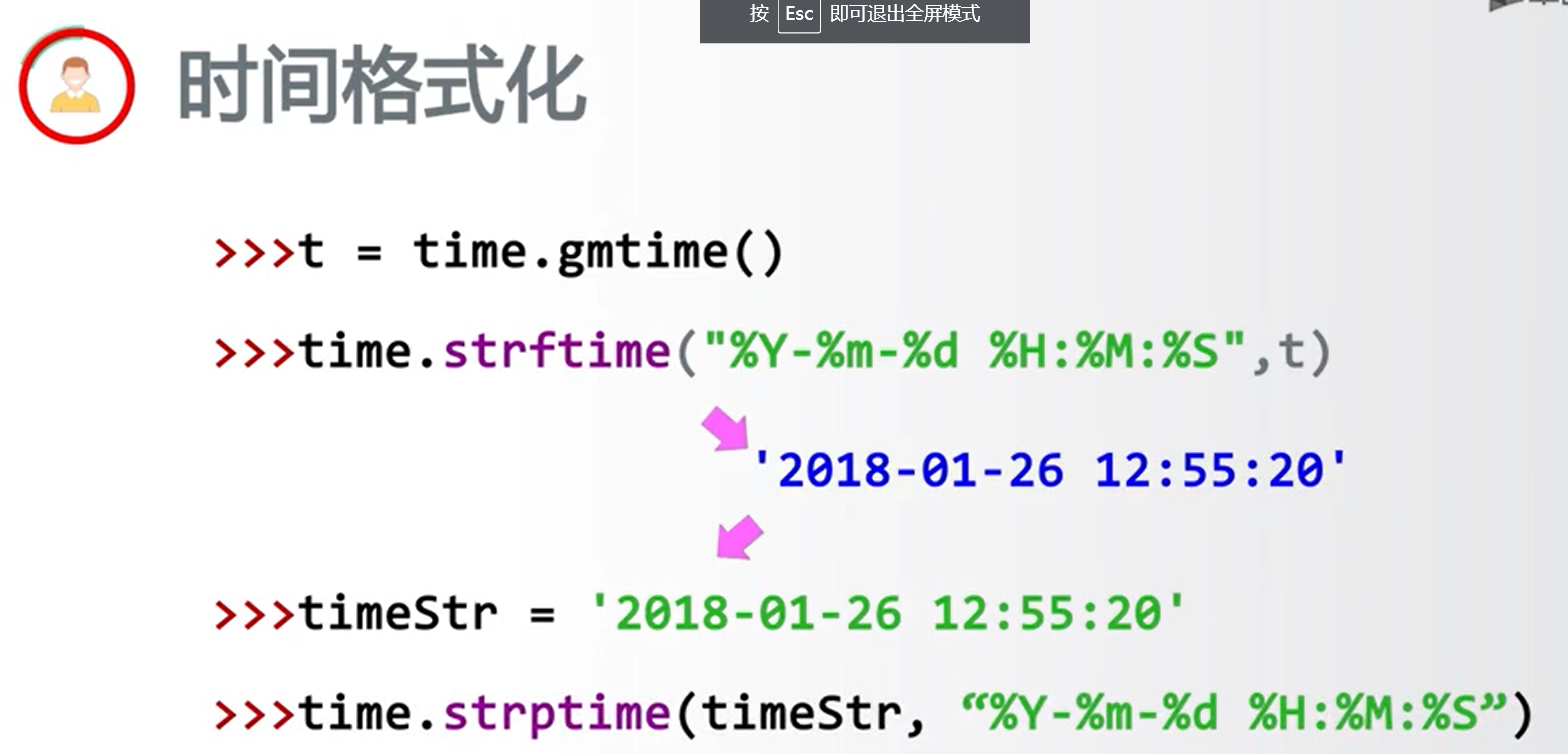
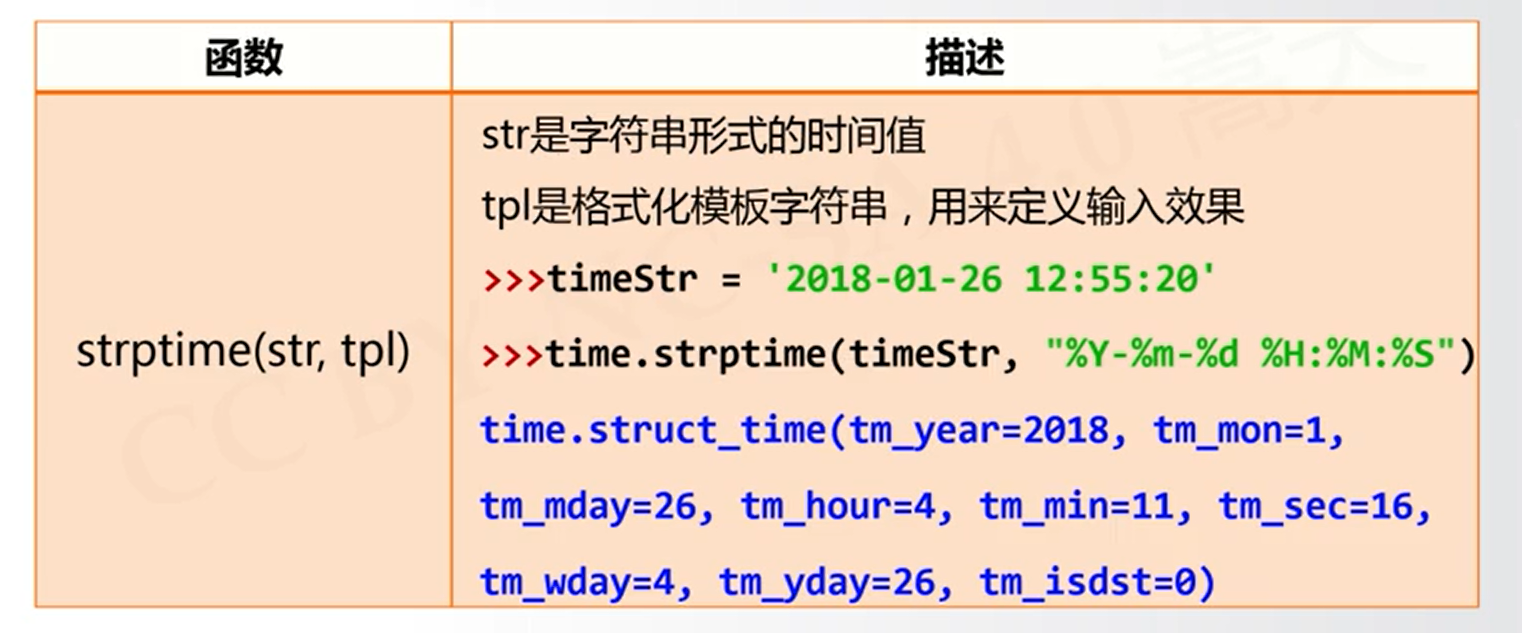
【Python】time库









【Python】time库的更多相关文章
- python+paramiko库+svn写的自动化部署脚本
第一篇博文 直接开门见山的说了. 这是件什么事?:每次部署都是复制本地的文件粘贴到服务器端,因为路径复杂,所以费时且手工容易出漏洞. 一直在想有什么办法可以解决这种,因为以前在微软的一个牛人同事做过一 ...
- 安装Python算法库
安装Python算法库 主要包括用NumPy和SciPy来处理数据,用Matplotlib来实现数据可视化.为了适应处理大规模数据的需求,python在此基础上开发了Scikit-Learn机器学习算 ...
- Python标准库14 数据库 (sqlite3)
作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! Python自带一个轻量级的关系型数据库SQLite.这一数据库使用SQL语言.S ...
- 常用python机器学习库总结
开始学习Python,之后渐渐成为我学习工作中的第一辅助脚本语言,虽然开发语言是Java,但平时的很多文本数据处理任务都交给了Python.这些年来,接触和使用了很多Python工具包,特别是在文本处 ...
- [Python] 机器学习库资料汇总
声明:以下内容转载自平行宇宙. Python在科学计算领域,有两个重要的扩展模块:Numpy和Scipy.其中Numpy是一个用python实现的科学计算包.包括: 一个强大的N维数组对象Array: ...
- python常用库
本文由 伯乐在线 - 艾凌风 翻译,Namco 校稿.未经许可,禁止转载!英文出处:vinta.欢迎加入翻译组. Awesome Python ,这又是一个 Awesome XXX 系列的资源整理,由 ...
- python标准库00 学习准备
Python标准库----走马观花 python有一套很有用的标准库.标准库会随着python解释器一起安装在你的电脑上的.它是python的一个组成部分.这些标准库是python为你准备的利器,可以 ...
- Python标准库:内置函数hasattr(object, name)
Python标准库:内置函数hasattr(object, name) 本函数是用来判断对象object的属性(name表示)是否存在.如果属性(name表示)存在,则返回True,否则返回False ...
- python标准库xml.etree.ElementTree的bug
使用python生成或者解析xml的方法用的最多的可能就数python标准库xml.etree.ElementTree和lxml了,在某些环境下使用xml.etree.ElementTree更方便一些 ...
- Python图像处理库:Pillow 初级教程
Python图像处理库:Pillow 初级教程 2014-09-14 翻译 http://pillow.readthedocs.org/en/latest/handbook/tutorial.html ...
随机推荐
- SpringBoot整合NoSql--(一)Redis
简介: Redis是一个开源的使用ANSI C语言编写.遵守BSD协议.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API.它通常被称为数据结构服务器,因为值(v ...
- [大数据技术]Kettle报OPTION SQL_SELECT_LIMIT=DEFAULT错误的解决办法
百度得到的解决方式都是说mysql通过jdbc链接的时候会进行测试’SET OPTION SQL_SELECT_LIMIT=DEFAULT’,但是5.6以后的版本弃用了set的方式. 我用的MySQL ...
- java-标准输入
package InputDemo; public class InputDemo1 { public static void main(String[] args) { /* 1. java.uti ...
- linux 异常 - setsebool: SELinux is disabled.
问题描述 运行命令:setsebool httpd_can_network_connect 1 或者 setsebool httpd_can_network_connect_db 1 报错:setse ...
- MySQL int、char、varchar 最大值是多少?
1.int(len) (1)max(len) = 255 (2)存储范围: 带符号整数:-2147483648-2147483647. 无符号(unsigned)整数:0-4294967295. 2. ...
- PHP OOP
<?php //1. Class and object /* object-oriented concept an object can be almost any items or conce ...
- MySQL 8 重置 root 密码
如果 root 密码丢失,如何重置 root 密码? 重置 root 密码:Unix 和 类 Unix 系统: 1.登录 Unix 系统用户(运行MySQL服务器的用户) 2.停止MySQL服务器 ...
- 小程序texarea 输入内容回显失败
原因:输入框是textarea,输入的数据是含有换行符的字符串,小程序能渲染这种数据的标签有text,和textarea.(view 标签不能识别 /n 等字符) 1.使用text失败是由于不能覆盖视 ...
- ubuntu set up 6 - NTFS Mount
1. NTFS Mounted as read-only https://askubuntu.com/questions/1138076/ubuntu-18-04-cant-write-on-ntfs ...
- 《UNIX环境高级编程》源码配置——apue.3e 安装
转载从:http://blog.csdn.net/songshimvp1/article/details/51440545 网上大都是针对UNIX高级编程第二版的头文件搭建,现在对于第三版来说有些过时 ...
