electron-vue构建桌面应用
一、项目搭建
electron-vue是vue-cli和electron结合的项目,比单独使用vue构建起的electron项目要方便很多.
1.初始化项目并运行
vue init simulatedgreg/electron-vue my-project
cd my-project
npm install
npm run dev
文件结构

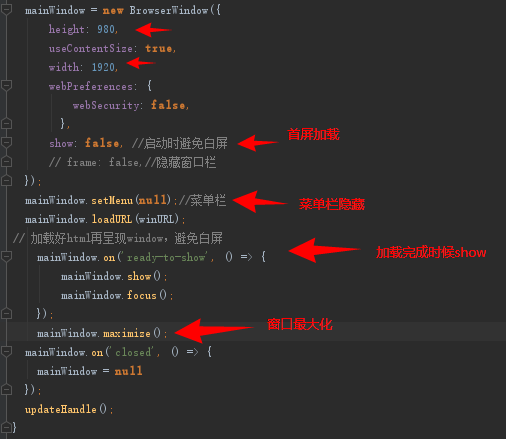
2.主进程main/index的配置 宽、高、菜单栏、窗口最大化,详细配置请查看electron官方文档 https://electronjs.org/docs/api/browser-window

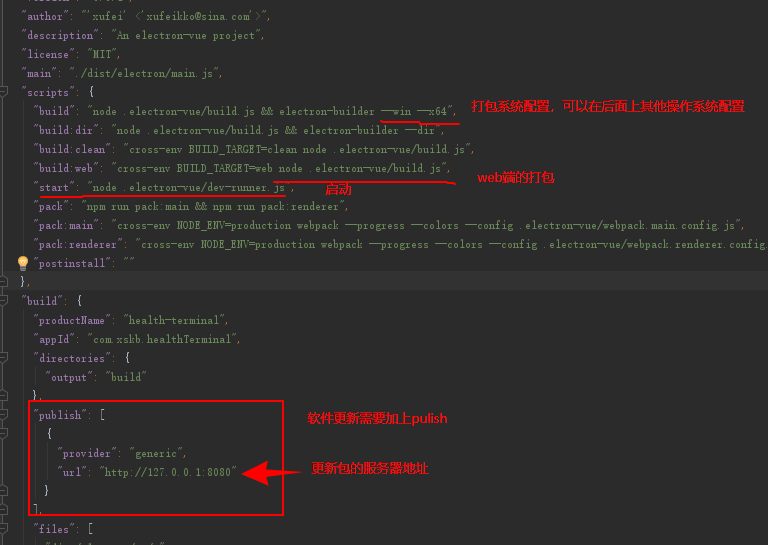
3.package.json的配置

4.其它框架按需引入即可.
二、主进程和渲染器进程之间的通信
主进程向渲染器之间的进程通信使用ipcMain.on(监听)和ipcMain.send(发送)两个方法,渲染器进程向主进程使用ipcRenderer.on和ipcRenderer.send()详情参考:https://electronjs.org/docs/api/ipc-main
三、软件自动更新
1.在package.json中增加publish,并下载electron-updater(版本过高可能会有影响)
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080" //存放更新包的地址
}
],
注意在开发环境测试时,项目版本及更新版本号都能能低于electron-updater和electron的版本。打包安装后更新则是正常的。

2.在主进程main/index中
const { autoUpdater } = require('electron-updater');
const uploadUrl = `http://127.0.0.1:8080`; // 更新包位置
function updateHandle() {
let message = {
error: '检查更新出错',
checking: '正在检查更新……',
updateAva: '检测到新版本,正在下载……',
updateNotAva: '现在使用的就是最新版本',
};
autoUpdater.setFeedURL(uploadUrl);
autoUpdater.on('error', function (message) {
sendUpdateMessage( message.error)
});
autoUpdater.on('checking-for-update', function () {
sendUpdateMessage(message.checking)
});
autoUpdater.on('update-available', function (info) {
sendUpdateMessage(message.updateAva)
});
autoUpdater.on('update-not-available', function (info) {
sendUpdateMessage(message.updateNotAva);
});
// 更新下载进度事件
autoUpdater.on('download-progress', function (progressObj) {
mainWindow.webContents.send('downloadProgress', progressObj)
})
autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
ipcMain.on('isUpdateNow', (e, arg) => {
console.log(arguments);
console.log("开始更新");
//some code here to handle event
autoUpdater.quitAndInstall();
});
mainWindow.webContents.send('isUpdateNow')
});
ipcMain.on("checkForUpdate",()=>{
//执行自动更新检查
autoUpdater.checkForUpdates();
})
}
// 通过main进程发送事件给renderer进程,提示更新信息
function sendUpdateMessage(text) {
mainWindow.webContents.send('message', text)
}
在createWindow()方法中调用updateHandle();
在入口vue页面中增加监听方法,这段代码可以放在created中也可以根据需要放在methods中。
let _this = this;
_this.$electron.ipcRenderer.send("checkForUpdate");
_this.$electron.ipcRenderer.on("message", (event, text) {
_this.tips = text;
console.log(text);
alert(text);
});
_this.$electron.ipcRenderer.on("downloadProgress", (event, progressObj)=> {
_this.downloadPercent = progressObj.percent || 0;
});
_this.$electron.ipcRenderer.on("isUpdateNow", () => {
_this.$electron.ipcRenderer.send("isUpdateNow");
});
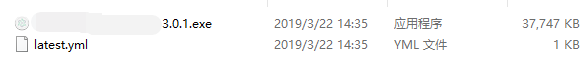
3、服务器文件中包含.exe文件和latest.yml文件

四、结语
对与和底层交互性不强的b/s架构项目,elecrton-vue确实方便很多,相当于在vue的基础上又做了加强。况且electron-vue也支持打包成web端,打包文件在dist/web文件夹下。遇到的坑是在更新上,目前win开发环境下版本号必须都要大于electron-updater和electron的版本号,其它的还是比较愉快。
electron-vue构建桌面应用的更多相关文章
- electron+vue制作桌面应用--自定义标题栏
electron会默认显示边框和标题栏,如下图 我们来看一下如何自定义一个更加有(gao)意(da)思(shang)的标题栏,例如网易云音乐这种 首先我们要把默认的标题栏删掉,找到主进程中创建窗体部分 ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架(六)Electron打包,同时构建客户端和web端
导航: (一)Electron跑起来(二)从零搭建Vue全家桶+webpack项目框架(三)Electron+Vue+Webpack,联合调试整个项目(四)Electron配置润色(五)预加载及自动更 ...
- Electron+Vue开发跨平台桌面应用
Electron+Vue开发跨平台桌面应用 xiangzhihong发布于 2019-12-23 虽然B/S是目前开发的主流,但是C/S仍然有很大的市场需求.受限于浏览器的沙盒限制,网页应用无法满足某 ...
- 基于electron+vue+element构建项目模板之【改造项目篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 上一篇中已完成了electron-vue项目的创建,本篇章中则介绍在此项目基础上进行取消devtools的安装.项目结构的改造. ...
- 基于electron+vue+element构建项目模板之【创建项目篇】
1.概述 electron:使用javascript.css.html构建跨平台的桌面应用程序 vue:数据驱动视图中的一款渐进式的javascript框架 element:基于vue的桌面端UI组件 ...
- 使用 Electron 构建桌面应用(拖动控制篇)
使用 Electron 构建桌面应用(拖动控制篇) 当窗口被定义了大小,我们也就是在自定义这个窗口,使得它不可拉伸没有框架,让它看起来就像一个真正的声效器浮在桌面上. 现在问题来了 – 要如何移动或者 ...
- AngularJS 和 Electron 构建桌面应用
译]使用 AngularJS 和 Electron 构建桌面应用 原文: Creating Desktop Applications With AngularJS and GitHub Electro ...
- electron --- 构建桌面应用
最近无意间看到了electron和nw的相关信息,感到很惊讶,因为学习前端也有一段时间了,竟然发现js还有这么强大的功能,因为js不仅可以写网页.写webapp.写hybrid,以及前不久出现的小程序 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 【原创】从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(二)
摘要:上篇文章说到了如何新建工程,并启动一个最简单的Electron应用.“跑起来”了Electron,那就接着把Vue“跑起来”吧.有一点需要说明的是,webpack是贯穿这个系列始终的,我也是本着 ...
随机推荐
- 用记事本和Eclipse编写Java程序
JRE(Java Runtime Environment Java运行环境) 包括Java虚拟机(JVM Java Virtual Machine)和Java程序所需的核心类库等,如果想要运行一 ...
- v-model 双向数据绑定以及修饰符
<!--v-model 实现双向数据绑定 其中一个值发生改变,另一个值也将实时发生改变--> <div id="app09"> <h1>{{ m ...
- PHP 图形验证码
一段生成图形验证码的代码,向原创作者致谢. 1.将以下代码保存为 txm.php ,注:直接运行该页面是没有结果的,要用另一页面引用,请看步骤2 <?php session_start(); $ ...
- [NOIP模拟13]题解
A.矩阵游戏 其实挺水的? 考场上根本没有管出题人的疯狂暗示(诶这出题人有毛病吧这么简单的东西写一大堆柿子),而且推公式能力近乎没有,所以死掉了. 很显然乘法有交换率结合率所以操作顺序对最终结果没什么 ...
- android studio import cannot resolve symbol错误
试了好多,都不行 经过查阅和测试,发现如果上文的解决方式不可以的话,可以使用另一种: 删除项目.idea目录下的libraries目录 重新启动Android Studio 感谢作者:https:// ...
- eclipse的快捷键(常用)
ctrl+shift+r 全局查找java类 ctrl +h 全局查找包含某某内容的文件位置 ctrl +alt+h 右击方法名 选择open call hierarchy
- Openstack组建部署 — Glance Install
目录 目录 前文列表 Image service overview Openstack Image service包含的组件 Install and configure Prerequisites 先 ...
- Application.GetOpenFilename 使用说明
Application.GetOpenFilename(FileFilter, FilterIndex, Title, ButtonText, MultiSelect) 语法: 名称 ...
- leetcode 1041——困于环中的机器人
描述: 在无限的平面上,机器人最初位于 (0, 0) 处,面朝北方.机器人可以接受下列三条指令之一: "G":直走 1 个单位 "L":左转 90 度 &quo ...
- 2019河北省大学生程序设计竞赛(重现赛)B 题 -Icebound and Sequence ( 等比数列求和的快速幂取模)
题目链接:https://ac.nowcoder.com/acm/contest/903/B 题意: 给你 q,n,p,求 q1+q2+...+qn 的和 模 p. 思路:一开始不会做,后面查了下发现 ...
