微信小程序中的图表构建
第一
html中的代码
第二
js中的代码
第三
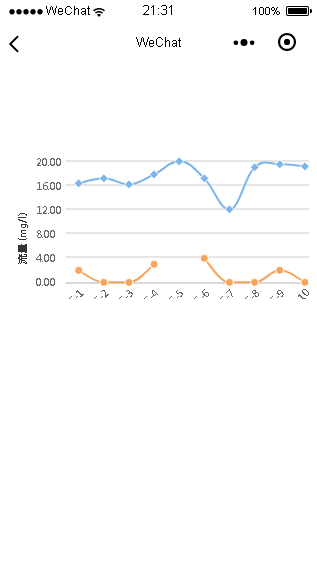
展示结果

微信小程序中的图表构建的更多相关文章
- 在微信小程序中绘制图表(part2)
本期大纲 1.确定纵坐标的范围并绘制 2.根据真实数据绘制折线 相关阅读:在微信小程序中绘制图表(part1)在微信小程序中绘制图表(part3) 关注我的 github 项目 查看完整代码. 确定纵 ...
- 在微信小程序中使用图表
前言:网上有许多的图表库,如:Echarts.Tau Charts.ChartJS等等,具体自行百度. 这次我们使用的是:Echarts 官方教程:点击查看 Echarts下载地址:飞机直达 1.下载 ...
- 微信小程序中使用ECharts 异步加载数据 实现图表
<!--pages/bar/index.wxml--> <view class="container"> <ec-canvas id="my ...
- 微信小程序的跨平台图表库开发
写在前面 微信小程序出来已经有一段时间了,github上也有很多人开源了很多项目.但是由于微信平台的限制(底层Canvas能力调用为一系列JSBridge封装),图表的制作一直是个比较头疼的问题.当前 ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序遍历Echarts图表,实现多个饼图
如何在微信小程序中使用Echarts可以看我的另一个教程:点击查看 首先看一个简单的例子 1.wxml文件 <view style='width:100%;height:200rpx'> ...
- 在微信小程序中使用LeanCloud(一)
之前学习了微信小程序前端,使用到LeanCloud线上数据库 [传送门].作为一个前端开发人员,了解后端及数据库是学习工作的需要. LeanCloud直接登录,未注册直接创建账户.它是一款免费的线上数 ...
- 微信小程序中promise的使用
简介 相信看到这篇文章的同学,都已经对微信小程序的api文档有所了解了,也都经历了微信小程序api回调函数嵌套的痛苦,才会想要通过Promise解决回调地狱这个问题,我下面就直接介绍怎么在小程序中使用 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
随机推荐
- 移动web 1像素边框
实现方法 border-image 图片 实现 这篇文章是腾讯github上的解决方案border-image来实现的 链接走起 <使用border-image实现类似iOS7的1px底边> ...
- git submodule 管理子项目
使用场景 拆分项目,当项目越来越大之后,我们希望 子模块 可以单独管理,并由 专门 的人去维护,这个时候只可以使用 git submodule 去完成. 常用命令 git clone <repo ...
- Ado.net总结-Command(指挥官)
Command 概述 在 System.Data.SqlClient 命名空间下,对应的 Command 类为 SqlCommand,在创建 SqlCommand 实例前必须已经创建了与数据库的连接. ...
- MySQL数据库(三)
前提要述:参考书籍<MySQL必知必会> 2.1 MySQL简介 2.1.1 什么是MySQL MySQL是一种关系数据库管理系统.负责数据库中数据的存储,检索,管理和处理. 2.1.2 ...
- python打印图形
i = 0 while i < 5: # print('*****') 效果与下行相同 print('*'*5) i+=1 print('\n\n') i = 1 while i < 6: ...
- 从网上下载DLL
1,微软官网 2:https://www.zhaodll.com/ 3:http://www.dllzj.com/
- 使用RobotFramework的DataBaseLibrary(Java实现)
RobotFramework能用Python和Jython两条腿走路.但有的时候你得选一条.今天就碰上个问题,为了整合其它模块必须用Java实现的DataBaseLibrary 其实实它很简单,记录步 ...
- Java单体应用 - 导读
原文地址:http://www.work100.net/training/monolithic 更多教程:光束云 - 免费课程 Java单体应用 本阶段课程将学习如何进行Java单体Web应用开发,经 ...
- context:component-scan标签的诠释
XML中配置context:component-scan时,spring会自动的扫描这个包下被这些注解标识的类@Component,@Service,@Controller,@Repository,同 ...
- 《ASP.NET Core 高性能系列》关于性能的闲聊
一.通常的性能问题类型 让我们一起看看那些公共的性能问题,看看他们是或者不是.我们将了解到为什么我们常常在开发期间会错过这些问题.我们也会看看当我们考虑性能时语言的选择.延迟.带宽.计算等因素. 二. ...
