atom的使用
一,Atom介绍
Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit)。启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任“半个IDE”了。

(1)多平台支持(Windows、Mac、Linux)
(2)界面美观、现代化,使用舒适
(3)多文件管理(Atom提供了文件树列表的功能)
(4)设置管理很方便,不用像Sublime需要自己手动安装第三方管理插件
(5)由GitHub打造,社区活跃,免费使用
(6)支持各种编程语言的代码高亮和代码补全(部分需要插件支持)
(7)原生Git的支持
(8)原生Markdown支持(实时预览、代码高亮,比Mou的代码高亮效果好很多)
(9)主题插件越来越丰富
二,Atom的安装使用
1、安装设置
直接去Atom官网下载安装即可,地址:https://atom.io
Atom文本编辑器支持Windows、Mac、Linux 三大桌面平台,完全免费,并且已经在 GitHub 上开放了全部的源代码。功能设置和插件安装直接在设置选项里面即可设置,默认的很多设置选项已经很不错了,也不需要太多地修改。
主题插件的安装也很简单。点击顶部菜单“File”->“Settings”。在出现的下图安装界面中,输入自己的需要安装的主题或者插件的部分名称即可匹配搜索,点击'INSTALL'即可安装成功使用了(主题需要切换到Themes选项卡上)

2、原生Markdown书写和预览
Atom原生支持Markdown的书写和预览,这相较于Sublime的需要安装第三方Markdown插件使用起来还要优秀,由于时Github自家打造,Markdown语法当然也是与github语法完全同步。
使用快捷键 Ctrl + Shift + M 则可打开Markdown的预览界面。

Atom的markdown Preview官方效果图如下:

3、原生Git支持
作为一个程序员,Git无疑是一个版本控制神器。如果你编辑了你从GitHub上Pull代码,那么在编辑器的右下角或者菜单树中能直观的看到自己编辑代码的状态,当然还有其他很多功能。这个大家可以自行去摸索。
三,常用快捷键
Atom设置选项 keybindings 中列举了相当长的一份关于快捷键的绑定列表,你也可以自定义快捷键的配置文件,有相同的快捷键则会覆盖掉原有的,使用你自己设定的。下面是一些常用的快捷键:
Command+Shift+P 打开命令窗口,可以运行各种菜单功能
Command + T 快速多文件切换
Command + F 文件内查找和替换
Command + Shift + F 多文件查找和替换
Command + [ 对选中内容向左缩进
Command + ] 对选中内容向右缩进
Command + \ 显示或隐藏目录树
Crtl + m 相应括号之间,html tag之间等跳转
Crtl + Alt + B 格式化代码(需要安装atom-beautify)
Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
四,常用的一些插件
Atom的常用插件基本上都在 Atom Packages 首页中能找到,选择热门的、下载量较多的适合自己需要的基本上都是正确的选择,下面列举一写比较好用的插件:
1、minimap
minimap是一个预览全部代码的一个插件,同时能方便的移动到指定的文件位置。

2、atom-beautify
atom-beautify是一个格式化代码的插件,支持HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C,CoffeeScript, TypeScript, SQL等多种语言。
- 安装后可以使用 Crtl + Alt + B 快捷键进行格式化。
- 也可以点击菜单“Packages”->“Atom Beautify”->“Beautify”进行格式化。
3、emmet
emmet是HTML,CSS快速编写的神器,具体的使用可以参看emmet官网。
4、autocomplete-* 系列
autocomplete-*系列包含各个语言的代码自动补全功能,你需要什么语言的就可以下载该语言相关的插件即可。
- autocomplete-paths:填写路径的时候有Sug提示
- autocomplete-php:php代码提示补全
- autocomplete-java:java代码提示补全
5、pigments
pigments是项目文件中,样式显色显示的的插件。在Atom中的下载量可是相当的高。对于前端人员来讲还是很重要的一个插件。

6、terminal-panel
用于执行命令并显示输出。打开终端面板快捷键:Ctrl + `
7、docblockr
可以帮助我们方便快速地写注释。
8、javascript-snippets
让我们书写js时使用各种缩写,自动补全代码。
9、file-icons
让文件前面有彩色图片,使文件类型看得更加清除舒服。(如果使用着 seti-ui 主题,则体现不了效果哦)

五、常用主题
Atom 的主题是分为UI主题和语法主题,默认情况下软件已经提供了好几套主题(有暗色调、也有亮色调)供我们使用。
- 在菜单“Atom”->“Preferences”->“Themes” 页面中可以分别切换 UI Theme 和 Syntax Theme
- 在菜单“Atom”->“Preferences”->“Install” 页面中可以搜索安装各种主题。
除了默认自带的主题,下面推荐几个优秀的Theme,大家可以自行安装。
1,seti-ui + seti-syntax

2,atom-material-ui + atom-material-syntax
(1)暗色调

(2)亮色调

结语
总之,Atom使用起来还是很舒心的,界面美观、众多常用功能的原生支持,不需要话费太多时间去配置一大堆主题插件,学习成本低。
原文出自:www.hangge.com 转载请保留原文链接:http://www.hangge.com/blog/cache/detail_1149.html
简单交代背景
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。
2015/6/25 Atom发布1.0版本,所以趁着工作之余再次好好体验了一把Atom,确实眼前一亮,所以把使用纪要贴出来,方便后来者快速上手。
PS:劳资是mac,所以windows用户请原谅,照顾不周哈:)
如何评价 Github 发布的文本编辑器 Atom? 知乎这篇文章能让你更好的了解Atom
为什么选择Atom 来看看官方怎么说吧.
Atom的简单入口就不科普了,想了解来看看这篇文章吧:Atom基础使用
常用快捷键
Sublime常用的功能Atom应该都有,比如俺最喜欢的多光标选中和多处选取;
和Sublime一样的快捷键俺这里就不再多浪费时间列举了哈;
在tree-view的Keybindings里面有非常详细的说明,都是针对Tree操作的
cmd-\显示或隐藏目录树ctrl-0焦点移到目录树fn-F2(选择tree后) 修改文件/文件夹名称ctrl-shift-MMarkdown预览,这非常方便俺这种写手ctrl-alt-b安装atom-beautify后可使用,格式化代码ctrl-`安装terminal-panel后可使用,调起CLIctrl-shift-U调出切换编码选项cmd-t或cmd-p查找文件alt-cmd-[折叠alt-cmd-]展开alt-cmd-shift-{折叠全部alt-cmd-shift-}展开全部ctrl-m相应括号之间,html tag之间等跳转alt-shift-S查看当前可用代码片段
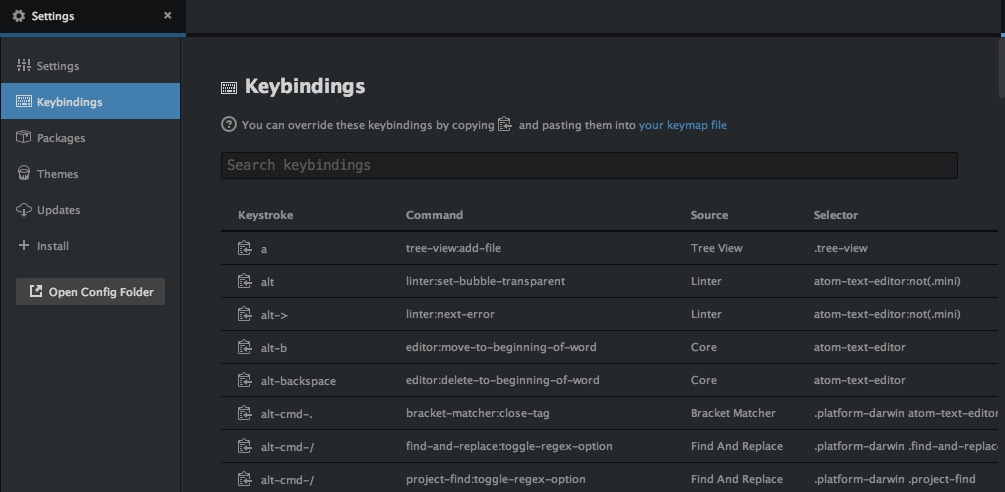
更多快捷键去Settings里面查看,如下图
推荐Packages
很多时候,安装后不能及时就生效,需要重启Atom,这块比较讨厌,略搓:(
- linter 必备;代码校验工具
- esformatter 必备;统一代码格式
- atom-beautify 必备;格式化代码的,快捷键
ctrl-alt-b - minimap 推荐;就是Sublime右边那一竖块,显示缩小版的代码
- color-picker 推荐;写CSS时非常方便的调色板
- autocomplete-paths 填写路径的时候有Sug提示
- vim-mode 劳资就是喜欢zuo,所以在Atom上用vim写码:)
- docblockr 方便写注释
- emmet 必备;前端开发必备,谁用谁知道,入门地址:Emmet使用手册
- terminal-panel 不是那么好用的CLI,勉强能凑活
- git-plus Git插件;得先配置邮箱和用户名
- javascript-snippets 推荐;各种缩写,值得拥有;当然,俺用的最多的是cl命令:)
- file-icons 推荐:让文件前面有彩色图片,看着非常享受(如果使用着 seti-ui 主题,则体现不了效果哦)
推荐Themes
其实Atom默认的主题就已经非常小清新、文艺范儿,但前端对美好事务的追求是永不停歇的...
提醒一点:Atom的主题是区分 UI主题和语法主题
- seti-ui + seti-syntax 每个文件前的icons是最大亮点
- atom-material-ui + atom-material-syntax 颜色正
- monokai 偶尔想用回Sublime的时候可以用:)
聊聊Settings
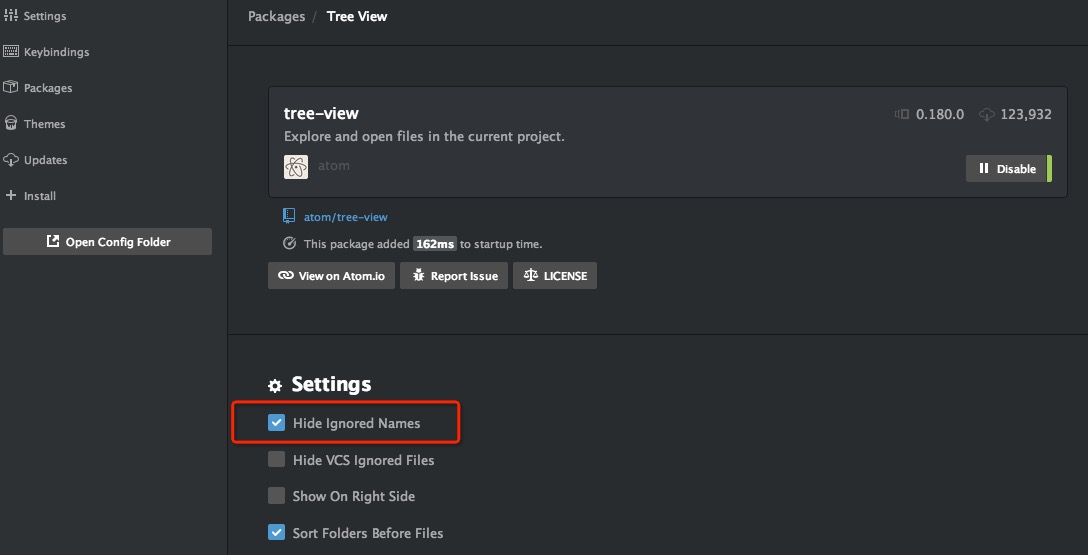
在这儿聊些很有用的设置

上图红框中的选项 可以隐藏一些需要忽略的文件

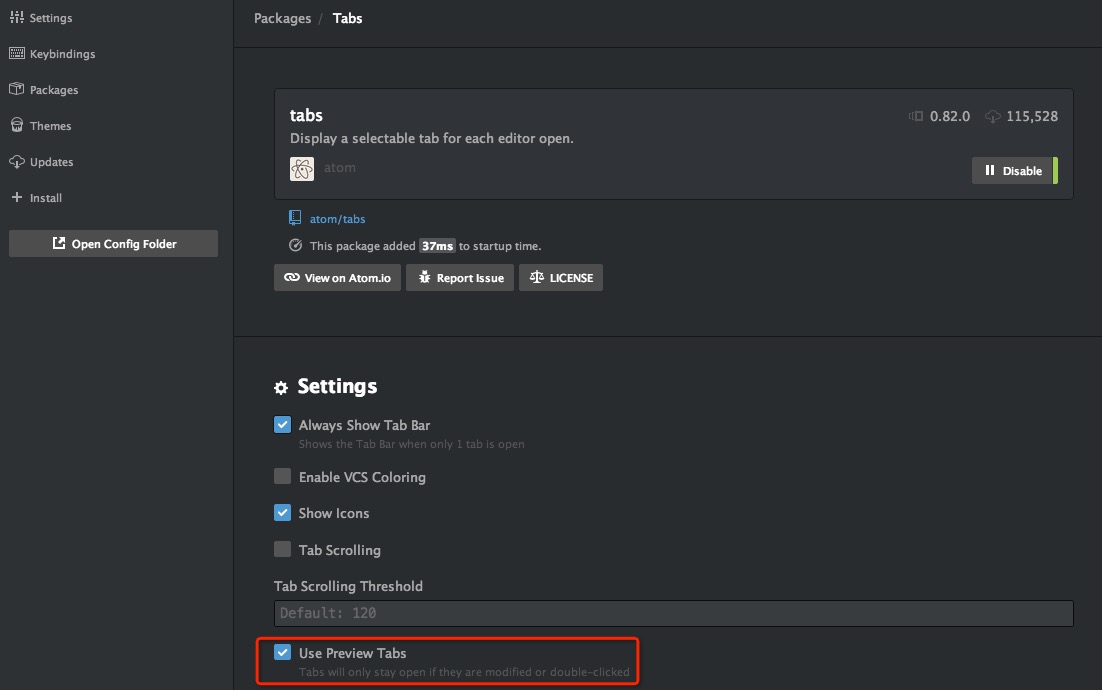
上图红框中的选项 可以实现Sublime选择文件的效果。不勾选时,点击一个文件就是打开文件;勾选后,双击文件才是打开文件

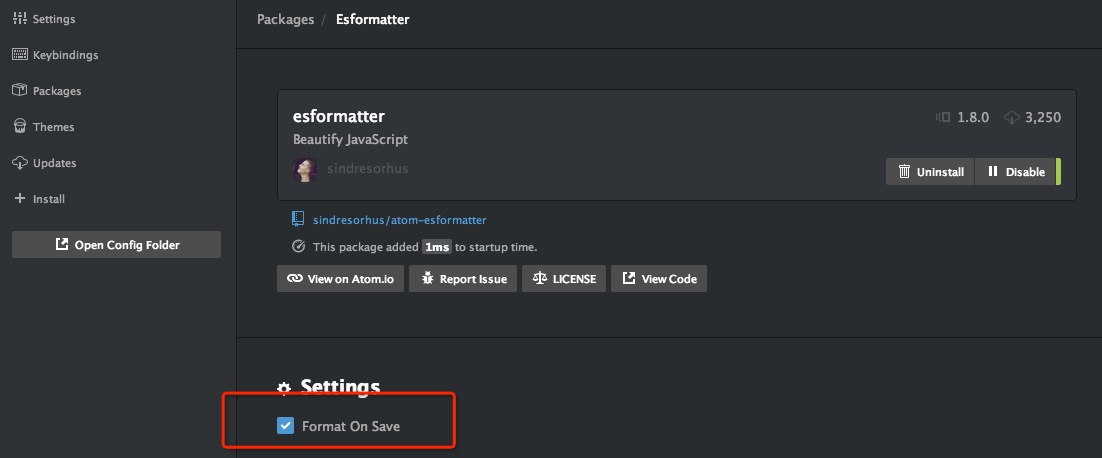
上图红框中的选项 会再保存时让代码格式化,比如去掉不需要的空格、换行之类
高级篇 - 写个Atom Package
原本想写个简单的Package当demo尝试下,但翻看文档发现已写的够清晰,俺也就不浪费时间费这个劲了。
文档地址:Package: Word Count
小结
- Sublime用久了也有视觉疲劳,所以偶尔尝试下新编辑器也挺好,毕竟Atom号称“21世纪的编辑器”
- 免费(听说是暂时的),所以没有Sublime那恶心的弹窗,你懂的
- 扩展能力叼爆,这就是webapp,界面啥都用CSS控制;扩展可以用JS开发,完全可以深度定制打造自己的IDE嘛...
- 邀请测试的那版确实比较慢,启动慢、打开文件慢等等,但是目前确实没有这种感觉,一切都很流畅(非正常情况俺也没试)
- Github发布的编辑器,那么对Git的友好支持不用多说了
- 同样其问题也有不少,比如用着用着Tree的颜色就变了,然后重新就好使了;比如安装个新包还需要重启编辑器等等...这都是比较糟糕的体验,在这里期望Atom能越做越好吧...
- Atom有中文社区:AtomChina
- 双手附上官网文档地址,请多关注:Atom Documentation
atom的使用的更多相关文章
- 新编码神器Atom使用纪要
Atom是 Github 专门为程序员推出的一个跨平台文本编辑器.她很大程度上继承了SublimeText的美,而又不仅如此.有费了蛮大力气总结了一篇关于SublimeText文章: 如何优雅地使用S ...
- PHP的学习--在Atom中使用XDebug(Mac)
之前写过一篇博客<PHP的学习--在sublime中使用XDebug(Ubuntu)>,讲了在Ubuntu系统 sublime 中配置 XDebug,其实配置好之后,我也很少用,原因有两点 ...
- MAC终端命令行下用sublime、vscode、atom打开文件或目录
要知道,有时候一些小技巧,能极大的加大我们的工作效率. 在MAC下开发,用的最多的还是终端,我的终端环境是iterm2+ohmyzsh:步入正题前先给大家介绍几个小技巧: 第一个: 打开findle, ...
- atom配置web开发环境
1. 安装包 1.1 apm命令 自带apm ,没有菜单栏找install shell commands apm全称:atom package management apm installl [包的名 ...
- atom无法安装插件的解决方法之一
atom通过setting中无法下载插件,通过apm也无法下载插件,可能是网络.config配置的问题,不好解决. 下面的方法全手动,基本属于万金油方法: 1,在atom的setting页面中点击op ...
- UP board 漫谈(1)——从Atom到UP Board
title: UP board 漫谈(1)--从Atom到UP Board date: 2016-12-26 12:33:03 tags: UP board categories: 开发板 perma ...
- Atom安装以及activate-power-mode atom package插件安装
1.首先安装node.js,不然没有npm命令可用. 现在很多开源程序都使用npm来管理依赖包,所以node.js必备呀. 2.去下载atom安装包和activate-power-mode-0.5.2 ...
- Ubuntu16.04安装Atom
转自:http://blog.csdn.net/q1302182594/article/details/51304401 sudo add-apt-repository ppa:webupd8team ...
- Atom使用记录(持续更新中)
部分内容取自:http://www.jianshu.com/p/dd97cbb3c22d,我自己也在使用,持续更新中 Atom安装插件在窗口中File---Setting---install 在里面进 ...
- 号称21世纪的编辑器Atom
上个月无意中在一篇软文中看到一篇前端排行榜,其中有一项排行就是编辑器,而排在前三的编辑器分别是sublime.Atom.webstorm.出于好奇,简单的在网上查看了介绍,原来全球最大开源分享网站gi ...
随机推荐
- BZOJ 4596: [Shoi2016]黑暗前的幻想乡(容斥+Matrix_Tree)
传送门 解题思路 看到计数想容斥--\(from\) \(shadowice1984\)大爷.首先求出原图的生成树个数比较容易,直接上矩阵树定理,但这样会多算一点东西,会把\(n-2\)个公司的多算进 ...
- NX二次开发-UFUN修剪体UF_MODL_trim_body
1 NX11+VS2013 2 3 4 #include <uf.h> 5 #include <uf_modl.h> 6 7 8 UF_initialize(); 9 10 / ...
- c#种GetType()和TypeOf()的区别
C#中任何对象都具有GetType()方法,它的作用和typeof()相同,返回Type类型的当前对象的类型. typeof(x)中的x,必须是具体的类名.类型名称等,不可以是变量名称:GetType ...
- Java-Class-C:org.springframework.http.HttpEntity
ylbtech-Java-Class-C:org.springframework.http.HttpEntity 1.返回顶部 1.1. import org.springframework.http ...
- 隐藏tomcat页面异常显示的版本信息
1.正常情况下,tomcat遇到404或500会返回版本信息: 2.有时我们不需要暴露版本信息,像这样: 3.只需要修改apache-tomcat-7.0.59的lib目录下的catalina.jar ...
- BBB 常用指令
source .bashrc root@beaglebone:~# route add default gw 192.168.7.1 echo BB-SPIDEV0 > /sys/devices ...
- jquery操作html元素之(添加元素)
添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在 ...
- Landsat数据下载与介绍
1 数据下载 根据时间选择不同的Landsat卫星传感器 根据经纬度选择对应的条带: Lansdat Analysis Ready Data (ARD) Tile Conversion Tool: 把 ...
- 零基础入门学习python--第一章
知识点汇总1. Python的应用范围:操作系统.3D动画.WEB.企业应用.云计算等.2. Python是什么类型的语言?脚本语言,即电脑编程语言,比C.C++或java之类的系统编程语言简单容易. ...
- java oop第06章_异常处理
一. 异常的概念: 若程序都按我们事先设定的计划运行为正常执行,但通常会出现我们事先预料之外的其他情况,称为程序发生异常, 在java中会对一些可能出现异常的代码进行分类,达到尽量对可能发生的异常进行 ...
