offsetheight 和clientheight、scrollheight、scrollTop区别
- clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小)
- scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)
- offsetHeight: 偏移量,包含元素在屏幕上所用的所有可见空间(包括所有的内边距滚动条和边框大小,不包括外边距
- window.screen.height:屏幕分辨率高document.body.scrollTop:网页被卷去的高
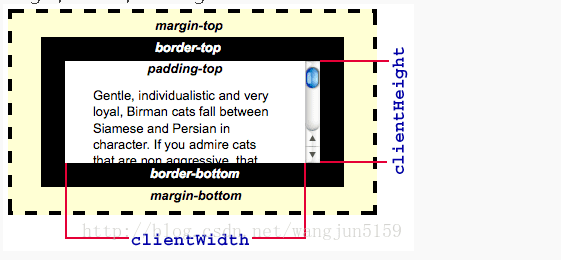
- 1、clientHeight
- clientheight=padding+height-横向滚动轴高度。如下图:

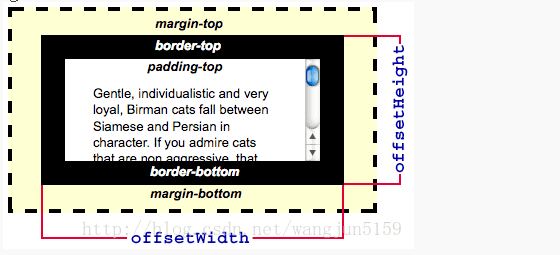
2、offsetheight
- offsetheight=padding+height+border+横向滚动轴高度

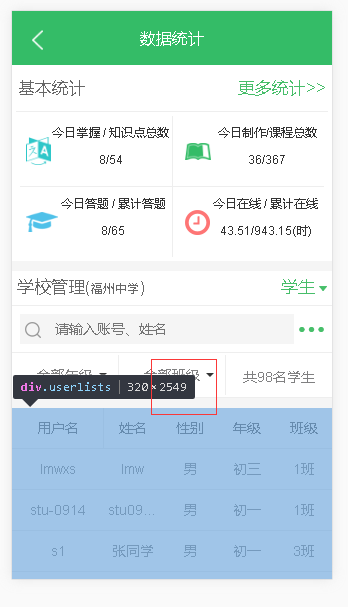
- 3、scrollheight
- scrollheight为内容高度,如下图的选中的元素userlists,可视高度为170px,但是内容高度为2549px;

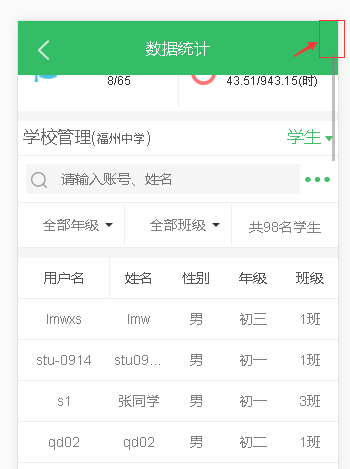
4、scrollTop
- scrollTop网页卷起来的高度(网页向上移动过程中,跑上去看不见的部分)。可以理解为scroll top offset是滚动条相对于其顶部的偏移。

offsetheight 和clientheight、scrollheight、scrollTop区别的更多相关文章
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- clientHeight ,offsetHeight,style.height,scrollHeight有区别与联系
style.height 包括 元素的滚动条,不包括边框clientHeight 不包括元素的滚动条和边框,只有在没有元素的滚动条的情况下,style.height相等于clientHeightoff ...
- document.documentElement与body下clientHeight,scrollHeight等区别
本次说明仅在chrom环境下,ie等其他浏览器可能不同 1获取显示屏高度(pc和移动端,屏幕分辨率px) window.screen.height => 这个好理解,不多说. 2获取浏览器可视窗 ...
- 转 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 复制代码 代码如下: <div style=" position:absolute; ...
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略 2.posTop posTop的数值其实和top是一样的,但区别在于,top固定了元素单位为px,而p ...
- offsetHeight, clientHeight与scrollHeight的区别
在网上搜了一下,结论非常笼统,讲IE从不讲版本,因此自己做了测试并上传结论.以下结论皆是在标准模式下测试通过的,没有测试quirk模式. clientHeight 大部分浏览器对 clientHe ...
- 关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别一览
平时,不管在pc端页面还是移动端页面,因为我们一般很少会设置某个块的的高度,但是呢,我有时候有需要取到这些高度以便于我们方便进行判断和下一步的编写.一般这个时候我都是直接的获取一个块的高度.heigh ...
- clientHeight , scrollHeight , offsetHeight之间的区别及兼容方案
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题. 先来官方的了解一下这三 ...
- height clientHeight scrollHeight offsetHeight的大致区别
这主要是针对火狐浏览器来讲的: height:就是div的高度,就是style中设置的高度:在chrome中clientHeight是包含padding的,offsetHeight和clientHei ...
随机推荐
- 关于 LVM
[名词解释] 1. PV(Physical Volume):物理卷,处于LVM最底层,可以是物理硬盘或者分区. 2.PP(Physical Extend):物理区域,PV中可以用于分配的最小存 ...
- Pycharm如何在控制台输出窗口中使用Python解释器
打开菜单栏run->edit configurations,把下图中的复选框选中就可以了.
- tumblr arch information
http://developer.51cto.com/art/201305/395757.htm 每月超过30%的增长当然不可能没有挑战,其中可靠性问题尤为艰巨.每天5亿次浏览量,峰值每秒4万次请求, ...
- linux-基础-常用命令
一 Linux的简介 1.1 Linux的概述 Linux是基于Unix的开源免费的操作系统,由于系统的稳定性和安全性几乎成为程序代码运行的最佳系统环境.Linux是由Linus Torvalds(林 ...
- MyBatis 动态sql标签trim
https://blog.csdn.net/zhangxing52077/article/details/75041053 序列序号在Mybatis中的使用的使用 将获得序列值获取返回到对象code字 ...
- Leetcode622.Design Circular Queue设计循环队列
设计你的循环队列实现. 循环队列是一种线性数据结构,其操作表现基于 FIFO(先进先出)原则并且队尾被连接在队首之后以形成一个循环.它也被称为"环形缓冲器". 循环队列的一个好处是 ...
- SpringMVC返回json的问题
在使用springmvc的时候,如果返回值是String, 返回一个json的字符串,在js里面接收会有问题,不能直接当成json使用,要通过eval来转成json. 就像你在js里面直接定义 var ...
- freemarker自定义标签(与java合用)
自定义类继承FreemarkerManager类,重写protected Configuration createConfiguration(ServletContext servletContext ...
- saltstack+python批量修改服务器密码
saltstack安装:略过 python脚本修改密码: # -*- coding utf-8 -*- import socket import re import os import sys imp ...
- li设置多选和取消选择的样式、输入数据类型判断
li设置多选和取消选择的样式: $('li').click(function(){ if($(this).hasClass('active')) {$(this).removeClass('activ ...
