easyUI footer 的格式渲染
网上好多的例子,但是自己使用的情况下还是出现bug。比如以下代码:
var myview = $.extend({}, $.fn.datagrid.defaults.view, {
renderFooter: function(target, container, frozen){
var opts = $.data(target, 'datagrid').options;
var rows = $.data(target, 'datagrid').footer || [];
var fields = $(target).datagrid('getColumnFields', frozen);
var table = ['<table class="datagrid-ftable" cellspacing="0" cellpadding="0" border="0"><tbody>'];
for(var i=0; i<rows.length; i++){
var styleValue = opts.rowStyler ? opts.rowStyler.call(target, i, rows[i]) : '';
var style = styleValue ? 'style="' + styleValue + '"' : '';
table.push('<tr class="datagrid-row" datagrid-row-index="' + i + '"' + style + '>');
table.push(this.renderRow.call(this, target, fields, frozen, i, rows[i]));
table.push('</tr>');
}
table.push('</tbody></table>');
$(container).html(table.join(''));
}
});
$('#list').datagrid({
view:myview
});
<table id = "list" class="easyui-datagrid" title="投资情况统计表" style="width:960;"fixRowHeight="true"
data-options="rownumbers:false,singleSelect:true,url:'<%=webRoot %>/hqswq/report/tzqkInfo.do?nf=<%=nf %>',method:'get',showFooter: true,rowStyler: function(index,row){
if (row.fg == '总计'){
return 'background-color:#6293BB;color:#fff;font-weight:bold;';
}
}">
我直接放在 onLoadSuccess里面发现,表格一直在刷新。后来想了下,才知道,因为里面有 view属性会进入死循环。不选刷新。
后来,直接放在了js初始化表格后面中顺利解决。

easyUI footer 的格式渲染的更多相关文章
- 解决EasyUI动态添加标签渲染问题
以下代码用于Js脚本中: var Work_Content_Back = "<table width='99%' class='table' style='margin-bottom: ...
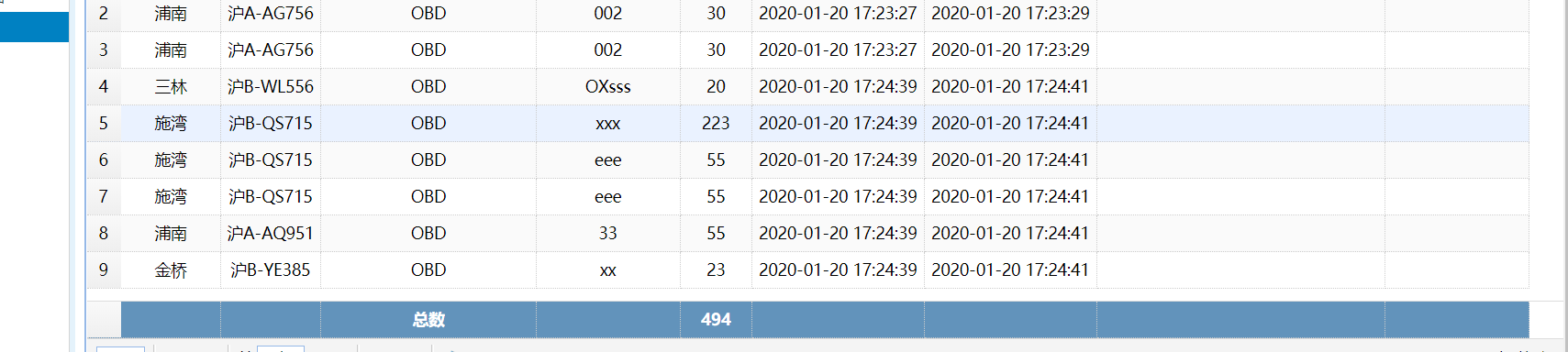
- easyui —— footer
前言: 使用easyui的datagrid,在最后一行加上“总计”字样,效果如下: 过程: ... <table id="dg" title="xx管理" ...
- AngularJS过滤器filter-时间日期格式-渲染日期格式-$filter
今天遇到了这些问题索性就 写篇文章吧 话不多说直接上栗子 不管任何是HTML格式还是JS格式必须要在 controller 里面写 // new Date() 获取当前时间 yyyy-MM-ddd ...
- easyui datagrid json 格式
{ "total":239, ...
- datatable生成easyui的json格式汇总( 转)
转自 http://www.cnblogs.com/WikStone/archive/2012/07/02/2573137.html 目前项目没有使用第三方的json转换库,都是根据json格式进行字 ...
- Easyui表格显示日期格式错误
问题 如下图: 解决办法: 以Sql Server 2008为例,在执行查询时,把“采购日期”字段由datetime转换为string,前端以string类型显示.
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- EasyUi基础学习(一)—基本组件(上)
一.概述 jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复 ...
- jquery easyui datagrid 加每页合计和总合计
jquery easyui datagrid 加每页合计和总合计 一:效果图 二:代码实现 这个只有从后台来处理 后台根据rows 和page两个参数返回的datatable 命名为dt 然后根据dt ...
随机推荐
- post 两种方式 application/x-www-form-urlencoded和multipart/form-data
本次主要涉及 application/x-www-form-urlencoded方式. postman访问方式如图: java代码实现: 首先使用maven作为第三方依赖管理: <depende ...
- 服务器安全之iptables
服务器安全之iptables iptables防火墙简介 Netfilter/Iptables(以下简称Iptables)是unix/linux自带的一款优秀且开放源代码的安全自由的基于包过滤的防火墙 ...
- 【全集】大数据Java基础
课程介绍 本课程是由猎豹移动大数据架构师,根据Java在公司大数据开发中的实际应用,精心设计和打磨的大数据必备Java课程.通过本课程的学习大数据新手能够少走弯路,以较短的时间系统掌握大数据开发必备语 ...
- input event兼容性
<div class="wrapper"> <p>keypress - event not call on adroid</p> <inp ...
- Chrome开发者工具使用指南
前言 工欲善其事,必先利其器. 在前端工作中,我们常常使用到Chrome开发者工具去做各种各样的事情. 但是您真的了解这些开发者工具吗? 官方文档还是挺详细的:chrome-devtools文档. 但 ...
- vue垂死挣扎--遇到的问题
1, 原生js监听浏览器后退及禁用返回 +. 涉及到的history的知识 2, watch监听路由变化
- codewars--js--Pete, the baker
问题描述: Pete likes to bake some cakes. He has some recipes and ingredients. Unfortunately he is not go ...
- codewars--js--Reverse or rotate?----es6变量,箭头函数,正则取块
问题描述: 对输入的str按照sz个数进行分块,若一块内所有数字的立方和是偶数,则倒序:否则,向左移动一位.然后将修改过的块整合到一个字符串,作为输出. The input is a string s ...
- 使用jquery封装的动画脚本(无动画、css3动画、js动画)
自己封装好的showhide.js 包含无动画.css3动画.js动画 包括:fade(淡入淡出) slideUpDown(上下滑动) slideLeftRight(左右滑动) fadeSlid ...
- .Net框架的模块代码生成器--其三(dotnet tool指令的参数)
别人已经写好了一个这种处理指令参数的库,我们这里是使用别人的库来实现规范的指令系统 继续上一篇的gfile或者新建一个.Net Core控制台程序也可以 1.安装nuget包,程序包管理器控制台运行 ...
