京东秒杀抢购的小脚本和chorme的一个开发者插件
chorme开发者插件
- 下载源码包:https://github.com/gongjunhao/seckill/archive/master.zip
- 解压:seckill-master.zip
- 打开chrome浏览器,设置 --> 更多工具 --> 扩展程序
- 勾选开发者模式
- 点击“加载已解压的扩展程序”按钮,选择解压目录下的src目录,点击“确定”,即可完成安装

第二种可行方案——脚本编辑
使用方式:
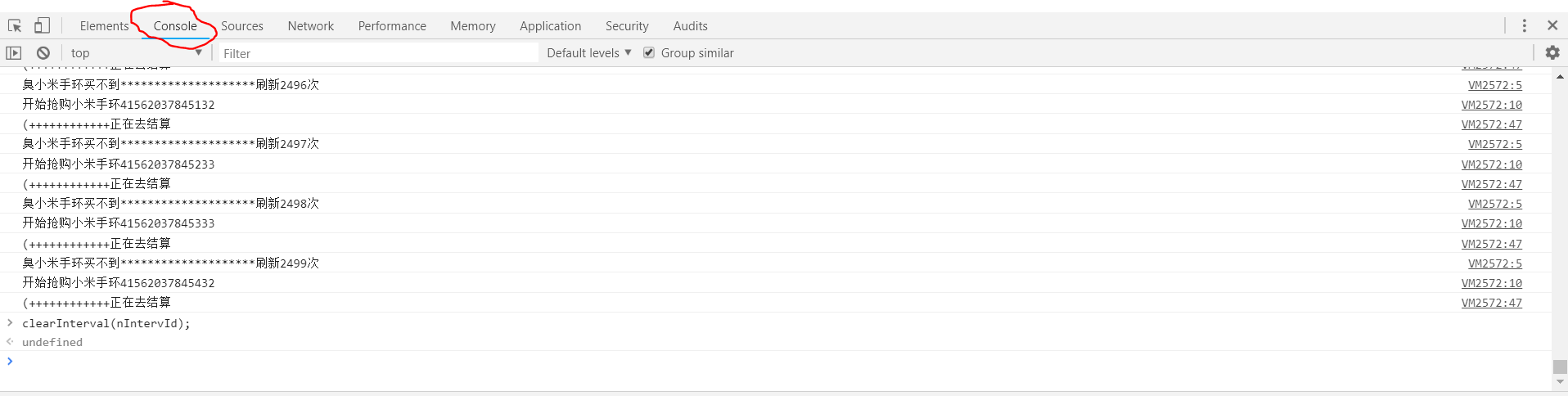
1:打开要抢购商品的详细画面,请注意网络地址一定要是 item.jd.com开头的详细画面,摁F12,打开开发者模式,选择Console选项卡,把以下代码粘贴在Console里面,回车执行;
打开开发者模式

保证输入代码后,运行在前台
代码如下:
var nIntervId;
var count = 1;
var goDate;
function go() {
console.log("臭小米手环抢不到********************* 刷新" + count + "次");
//console.log("host:" + window.location.hostname);
count++;
// 小米手环4 go set time
if (Date.now() >= new Date("2017-11-03 15:59:59")) {
console.log("开始抢购小米手环4" + Date.now());
// 小米手环4 抢购
if ($(parent.frames[0].document).find("#choose-btn-ko").length == 1) {
console.log("(++++++++++++小米手环4 抢购");
var sku = window.location.pathname.replace(/[^0-9]/ig, "");
var ref = "//cart.jd.com/gate.action?pid=" + sku + "&pcount=1&ptype=1";
console.log("https:" + ref);
//5089237
$(parent.frames[0].document).find("#choose-btn-ko").attr("href", ref);//
parent.frames[0].document.getElementById("choose-btn-ko").click();
return;
}
//预约抢购
if ($(parent.frames[0].document).find("#btn-reservation").length == 1) {
console.log("(++++++++++++正在预约抢购");
parent.frames[0].document.getElementById("btn-reservation").click();
return;
}
//秒杀
if ($(parent.frames[0].document).find("#InitCartUrl").length == 1) {
console.log("(++++++++++++正在秒杀");
parent.frames[0].document.getElementById("InitCartUrl").click();
return;
}
//去购物车结算
if ($(parent.frames[0].document).find("#GotoShoppingCart").length == 1) {
console.log("(++++++++++++正在去购物车结算");
parent.frames[0].document.getElementById("GotoShoppingCart").click();
}
//去结算
if ($(parent.frames[0].document).find(".submit-btn").length == 1) {
console.log("(++++++++++++正在去结算");
//只提交我抢购的商品
//var sku = window.location.pathname.replace(/[^0-9]/ig, "");
//$("#toggle-checkboxes_up").trigger("click");
//全不选择
//parent.frames[0].document.getElementById("toggle-checkboxes_up").click();
//$(parent.frames[0].document).find('input:checkbox').attr("checked",false);
//$(parent.frames[0].document).find("input:checkbox[value^='"+sku+"']").trigger("click");
//$(parent.frames[0].document).find("input:checkbox[value^='"+sku+"']").attr("checked",true);
parent.frames[0].document.getElementsByClassName("submit-btn")[0].click();
}
//提交订单order-submit
if ($(parent.frames[0].document).find("#order-submit").length == 1) {
console.log("(++++++++++++正在提交订单");
//$(parent.frames[0].document).find(".payment-item item-selected online-payment")
//在线支付
parent.frames[0].document.getElementById("order-submit").click();
}
}
}
function rewrite(current) {
fr4me = '<frameset cols=\'*\'>\n<frame src=\'' + current + '\'/>';
fr4me += '</frameset>';
with (document) { write(fr4me); void (close()) };
}
//注入sql
rewrite(window.location.href);
//这里需要注意的是,prompt有两个参数,前面是提示的话,后面是当对话框出来后,在对话框里的默认值
var d = prompt("请输入抢购开始时间", "2019-07-02 09:59:59");
//如果返回的有内容
if (d) {
try {
goDate = new Date(d);
console.log("设定时间成功:" + goDate);
alert("监控期间,请保持标签页在最前面");
//go(); 0.1秒执行一次
nIntervId = setInterval("go()", 100);
}
catch (e) {
alert("时间格式不正确,请使用yyyy-MM-dd hh:mm:ss格式,精确到秒, 请重试");
}
}
else {
alert("请抢购时间, 请重重试");
}
/*
clearInterval(nIntervId);//停止监控
*/
第一种原作:https://github.com/gongjunhao/seckill
第二种原作:http://zhangzeshuai.com/2017/11/03/jd-goShopping11/
京东秒杀抢购的小脚本和chorme的一个开发者插件的更多相关文章
- 利用 JS 脚本实现网页全自动秒杀抢购
利用 JS 脚本实现网页全自动秒杀抢购 倒计时页面: 倒计时未结束时,购买按钮还不能点击. 结束时,可以点击购买,点击后出现提示"付款成功" 展示效果 1.制作测试网页 首先我们来 ...
- php如何应对秒杀抢购高并发思路
我们常用QPS(Query Per Second,每秒处理请求数)来衡量一个web应用的吞吐率,解决每秒数万次的高并发场景,这个指标非常关键. 举个栗子:假设一个业务请求平均为100ms,同时系统内有 ...
- 第一个Mac shell 小脚本
大多数程序员都喜欢偷懒的,我也不例外.相信好多Android开发的coder 在网络http请求方面,会浪费很多时间在接口调试这里..有时候,自己写了一个小测试,行还好,不行的话,还要跟写后台的哥们一 ...
- 写了一个常规性生成merge 的小脚本
现在使用数据库来写存储过程,动不动参数就会用到xml ,当然罗,优势也很明显,参数相对固定,而且灵活,如果要修改或者什么的,中间接口层也不需要做变化,只需要修改封装的存储过程以及程序传参就ok了. 随 ...
- 周末娱乐一下--------恶搞windows小脚本
下面这是个循环DOS命令,使用了C中的goto语句 echo命令式输出命令 set命令是设置命令 var是变量,初始为0 :continue是一个用于goto的标示. %var%输出变量名,%var% ...
- redis使用watch完成秒杀抢购功能
Redis使用watch完成秒杀抢购功能: 使用redis中两个key完成秒杀抢购功能,mywatchkey用于存储抢购数量和mywatchlist用户存储抢购列表. 它的优点如下: 1. 首先选用内 ...
- 用Python实现一个爬取XX大学电费通知的小脚本
内容简要 1分析网站 2简单爬取 3进阶自定义爬取 4保存进数据库 学校基础设施太差,宿舍电量过低提醒虽然贴在楼下,但是作为低头一族,经常忘记看提醒导致宿舍酣战时突然黑屏,为了避免这种尴尬的场景以及强 ...
- redis使用watch完成秒杀抢购功能(转)
redis使用watch完成秒杀抢购功能: 使用redis中两个key完成秒杀抢购功能,mywatchkey用于存储抢购数量和mywatchlist用户存储抢购列表. 它的优点如下: 1. 首先选用内 ...
- 分享一个刷网页PV的python小脚本
下面分享一个小脚本,用来刷网页PV. [root@huanqiu ~]# cat www.py #!/usr/bin/python# coding: UTF-8import webbrowser as ...
随机推荐
- Keep、小红书、美图…独角兽App能拿到新一轮救命钱吗?
大多数人热爱手机,不是因为时尚的外观或者结实的零部件,而是因琳琅满目的App赋予其太多的功能.智能手机最先是清理掉人类的零碎时间,现如今又开始肢解我们大块的时间,或者说,智能手机本身就是生活.在如此背 ...
- 3行java代码实现百度站长主动推送
个人博客 地址:http://www.wenhaofan.com/article/push-link-seo 介绍 当网站新增了一个网页之后,此时这个网页是不能够立马被百度收录的,如果想以最快的速度被 ...
- TCL 包
包用于创建代码的可重用单元. 程序包提供特定功能的文件集合. 1.创建代码 2.创建包index 打开tclsh,切换到HelloWorld目录,并使用pkg_mkindex 命令创建索引文件. %c ...
- ECMAScript基本语法——⑤运算符 一元运算符
++自增 在前先自增,再运算 在后先运算,再自增 --自减 在前先自减,再运算 在后先运算,再自减 +正号,-负号.表示数字的正负 注意:在JavaScript中,如果运算数不是运算符要求的类型, 那 ...
- 在Ubuntu 18.04上安装Git
步骤1.首先,通过运行以下命令确保您的系统和apt包列表完全更新: apt-get update -yapt-get upgrade -y 第2步.在Ubuntu 18.04上安装Git. 现在让我们 ...
- SQL语句分类和语法
DQL:Data QueryLanguage 数据查询语言 作用: 查询表中的字段 命令: select 查询 ⑦select 查询列表①from 表1 别名②连接类型 joi ...
- Java爬虫学习(1)之爬取新浪微博博文
本次学习采用了webmagic框架,完成的是一个简单的小demo package com.mieba.spiader; import us.codecraft.webmagic.Page; impor ...
- Led Candle Light - Safe, Cost-Effective, Versatile, Realistic Flame Lighting
Candles have been used to remove light for centuries, but it took hundreds of years to make better c ...
- JavaScript错误-throw、try和catch
try 语句测试代码块的错误. catch 语句处理错误. throw 语句创建自定义错误. finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行. JavaS ...
- 每天进步一点点------Allegro 建立封装的一般步骤
在制作封装之前,先确定你需要的焊盘,如果库中没有,那就要自己画了,(我就是自己画的) 制作二极管1N5822 SMD,实际尺寸:480milX520mil 一.添加元件焊盘 1 启动Allegro P ...
