CSS学习(7)继承、属性值的计算过程
子元素会继承父元素的某些css属性
通常跟字体相关的属性都能被继承,具体的可以在mdn里查询是否是可继承属性
属性值的计算过程(渲染过程)
按照页面文档的树形目录结构进行依次渲染
前提条件:渲染的元素的所有CSS属性必须有值
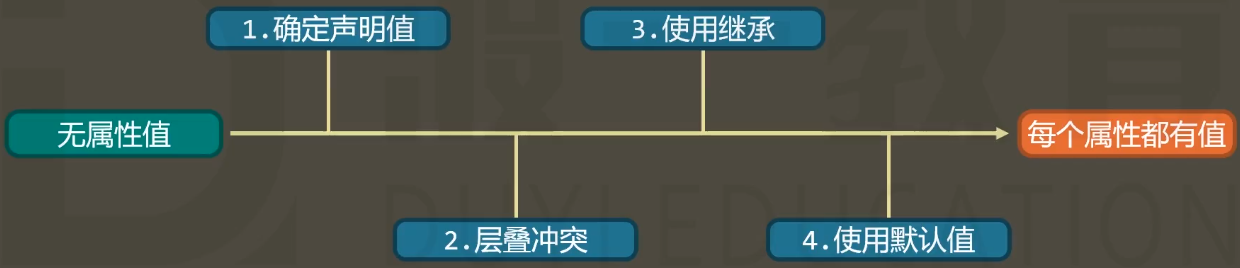
一个元素从所有属性都没有值到所有属性都有值,这个计算过程,叫做属性值计算过程

(以下四步,每一步可能会确定一些属性值,没有确定的,继续下一步确定)
①确定声明值:参考样式表中没有冲突的声明,作为CSS属性值(比如作者样式表中没有,浏览器默认有值,则使用浏览器的)
②层叠冲突:对样式表中有冲突的声明使用层叠规则,确定CSS属性值
③使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值
④使用默认值:最后还没有确定的值,使用默认值(不是浏览器设置的值)
小技巧:强制继承 color:inherit; 继承父元素的值,一些不能继承的属性,也可以用这种方法。
使用默认值:color:initial;当不知道默认值是什么的时候,使用这种办法。
CSS学习(7)继承、属性值的计算过程的更多相关文章
- 【CSS学习】--- position属性
一.前言 1.HTML中的三种布局方式: 标准流(普通流):网页中默认的布局方式,即顺序布局 浮动:float 定位:position 2.position属性的作用方式: 给position属性设置 ...
- css的五种属性值----在路上(21)
在CSS中,每个属性的属性值都有一定的范围,并且不同类型的属性值有不同的值.对于一个属性,必须取得正确的属性值,才能被浏览器正确地解释,因此一定要弄清每种类型的属性值范围.在CSS中属性一般有以下几种 ...
- 【CSS学习】--- z-index属性
一.前言 网页显示实际上是三维的,我们直观看到的有x轴和y轴,但在网页布局上还有一个z轴. 对于定位元素,我们使用top.right.left.bottom来实现元素在x-y平面上的定位,但为了表示布 ...
- 【CSS学习】--- overflow属性
一.前言 在网页布局中,未处理的溢出元素绝对算得上是个“毒瘤”.因为如果一个“盒子”周围还有其它元素,而从这个盒子中溢出的元素会和盒子周围的元素发生层叠,并脱离了整个HTML元素,所以我们应当合理使用 ...
- [TimLinux] JavaScript 获取设置在CSS类中的属性值
1. 设置属性值 // 常用方式 var myEl = document.getElementById('idMyEl'); myEl.style.display = "none" ...
- javascript之复习(css属性值的计算)
js取div的宽高咋办,css有content-box,border-box,padding-box,表现又不一样.好在有个offsetWidth, <style type="text ...
- css中的position属性值的探究
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位. 在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效. pos ...
- CSS3学习笔记之属性值
font-family 设置文本的字体名称. font-style 设置文本样式. 取值 normal不使用斜体. italic使用斜体. oblique使用倾斜体. inherit从父元素继承. f ...
- css学习_css常见属性用法
1.元素的显示模式 a.被动转换:浮动.绝对定位.固定定位(转换为行内块元素特性的模式---不设置宽度时,模式换行为行内块模式后宽度是内容宽度.) b.主动转换:display:block / in ...
随机推荐
- 多项式对数函数 - NTT
#include <bits/stdc++.h> using namespace std; #define int long long const int N=4000005; // 4 ...
- C++——深拷贝
要实现深拷贝就需要自己编写拷贝构造函数. 深拷贝 #include<iostream> using namespace std; class Point { public: ...
- python vs java Threadpool
python 实现threadpool线程池管理: from concurrent.futures import ThreadPoolExecutor as te from concurrent.fu ...
- Selenium模块/目录说明
目录说明: selenium/common #定义了webdriver的异常类 selenium/webdriver #定义了webdriver所有python实现: 1.各种浏览器支 ...
- 安装vmware tools后仍然不能拖拽文件
运行/usr/bin/vmware-user文件 ./vmware-user
- Android开发之JDK配置,及ADT下载
第一步: 到官网上下载jdk,记住关键的一点,首先要查看自己的windows电脑是32位的还是64位的,这里想下载相应的位数的jdk 第二步: 安装JDK,一般默认安装路径,不做自己修改安装路径,如: ...
- 3_time
3. Time and order What is order and why is it important? What do you mean "what is order"? ...
- loadrunner11破解失败,已解决“ license security violation.Operation is not allowed ”问题
参考链接https://blog.csdn.net/yongrong/article/details/7891738,亲测可以解决问题 在64位win7系统中安装LR11时,采用普通的方法无法授权.最 ...
- 【转】常见的hash算法及其原理
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入(又叫做预映射, pre-image),通过散列算法,变换成固定长度的输出,该输出就是散列值.这种转换是一种压缩映射,也就是 ...
- SQLserver各种时间取值格式
叫大哥 SQLServer提取日期中的年月日及其他格式 SQLServer提取日期中的年月日及其他格式 提取年:datepart(yy,getdate())提取月:datepart(mm,getd ...
