Unreal Engine 4 蓝图完全学习教程(五)—— 关于数组
Ⅰ、数组的含义及使用
数组是能统一保存若干数值的特殊变量。数组可以指定编号、运用其中的值,因此能够有序地管理大量的数据。
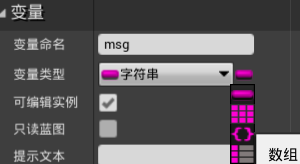
首先试图将上次创建的msg变量修改成数组,在细节栏点击修改:

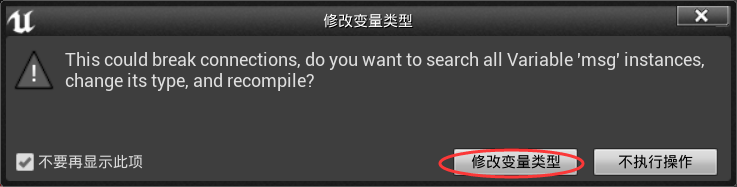
并选择“修改变量类型”:

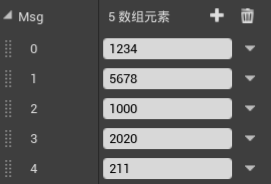
接着设置数组的初始值,同样在细节面板下方设置,单击+号并在下方输入数值代表数组中的元素:

如下,添加了几个元素值(数组下标从0开始,此处共5个元素):

然后从我的蓝图处将该创建的msg数组拖拽到图表中,并选择获得,这样就创建了一个“msg”节点,用于从数组中获取数组:

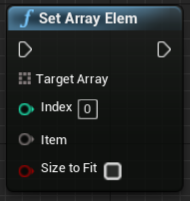
Ⅱ、“Set Array Elem”节点
再创建一个“Set Array Elem”节点,用来修改数组中的值:

其中,
Target Array:用来连接设置数值的数组。
Index:用来规定设置项目的编号,即可以修改指定编号的值。
Item:用来连接设置值,将与Item连接的值保存在Index指定的编号中。
Size of Fit:负责整理保留使用的项目。
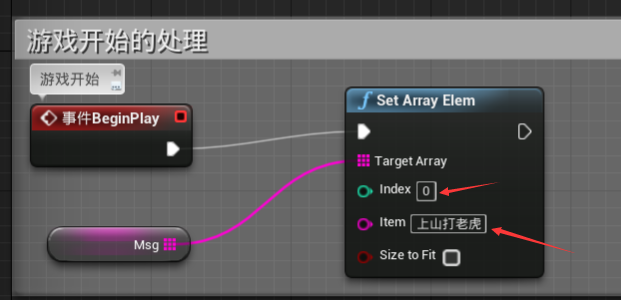
接下来进行连接,并修改Index为0的元素,即第一个元素的值:

Ⅲ、GET节点——从数组中取值
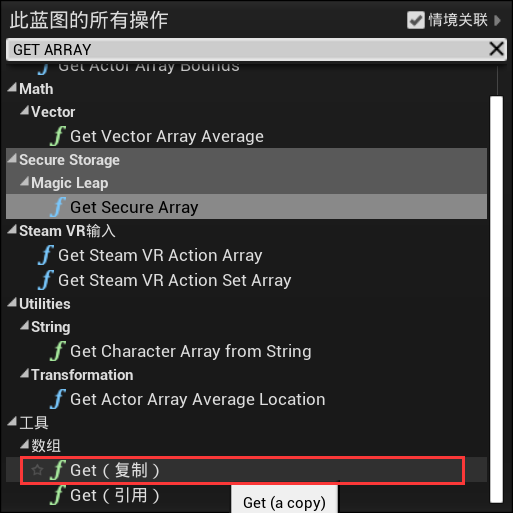
然后再创建“GET”节点,用于显示数组中设置的值,选择GET(复制),只是单纯读取其值,而不作修改:


关于GET节点,其有输入输出项,并且输入项为Target Array:位于输入测的数组图标,应与配型数组相连。Index:数组的下标,即指定取值的编号。输出项只有一个,用于读取Index指定编号的值。
然后再次连接:

完成后,就能保存、编译并运行了:

Ⅳ、“ADD”节点
当所需存放元素的个数大于数组本来设置的下标长度时,就需要使用到ADD节点,将值添加到数组中的节点。
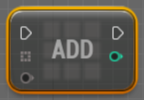
ADD节点长这样:

其中,输入项Target Array:位于左侧,有着数组图标的输入项,用于连接配符数组。Add Item to Array:位于下方的输入项,用于与添加的数值相连。输出项Return Value:用来添加数值分配的编号,以此知道给哪个编号的区域添加数值。
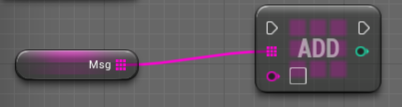
接下来,进行以下连接:

连接后点击编译,之后就会发现ADD上出现了输入数值的区域,点击输入:

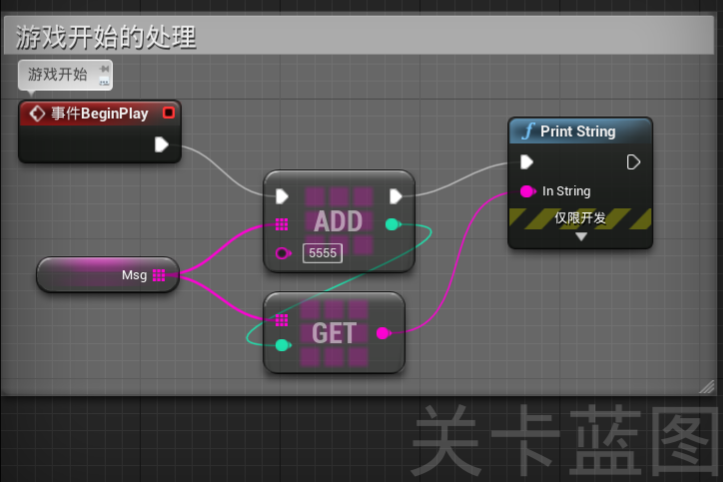
再做如下连接:

最后又是熟悉的保存、编译并运行:

Unreal Engine 4 蓝图完全学习教程(五)—— 关于数组的更多相关文章
- Unreal Engine 4 蓝图完全学习教程(四)—— 变量与计算
Ⅰ.值的基础类型 ①文本.字符串(Text.String):文本类型的值. ②整型.浮点型(Int.Float):数字类型的值. ③布尔型(Bool):表示“真或假”二者选其一的状态. Ⅱ.加法运算 ...
- Unreal Engine 4 蓝图完全学习教程(三)—— 节点的基本知识
Ⅰ.节点的种类 ①标题:在节点的上方显示着节点的标题,标题部分会根据节点类型显示不同的颜色. ②输入:用于从其他节点接收数据以获取必要的数值. ③输出:将这个节点计算出结果用于传递数值到其他节点. ( ...
- Unreal Engine 4 蓝图完全学习教程(二)—— 初步尝试
本篇尝试使用蓝图.蓝图是使用专门的编辑器进行编程. Ⅰ.3类蓝图 ①关卡蓝图:前面提到过,关卡是指在UE中制成的游戏场景.关卡蓝图是用于制作当前游戏场景的程序.在UE中进行编程就是在创建关卡蓝图. ② ...
- Unreal Engine 4 蓝图完全学习教程(一)—— 简要介绍
首先启动UE4: 新建项目类型为游戏: 选择空项目Blank: 项目设置选项: 点击创建项目: 打开后的窗口称为:“关卡编辑器”,由多个面板组成.在UE中,设计3D场景的空间称为“关卡”. 简单介绍一 ...
- redis学习教程五《管道、分区》
redis学习教程五<管道.分区> 一:管道 Redis是一个TCP服务器,支持请求/响应协议. 在Redis中,请求通过以下步骤完成: 客户端向服务器发送查询,并从套接字读取,通常以阻 ...
- Java基础知识二次学习--第五章 数组
第五章 数组 时间:2017年4月26日15:11:30~2017年4月26日15:15:54 章节:05章_01节 视频长度:09:30 内容:一维数组的内存分析 心得: Java中数组是引用类型 ...
- Unreal Engine 4 Radiant UI 入门教程(一)制作Radiant HUD
请注意:本篇教程的编号是从零开始的,如果没有看第零篇教程,请前往学习. 本教程介绍如何制作Radiant HUD,这是指将网页元素直接加入到HUD中,效果为: 对应的网页元素为: 第一步: 将之前下载 ...
- Unreal Engine 4 Radiant UI 入门教程(零)在场景中摆放网页
相关的学习资源: https://forums.unrealengine.com/showthread.php?12097-PLUGIN-RadiantUI-SDK-UIs-HUDs-Interact ...
- Unreal Engine 4 系列教程 Part 2:蓝图教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
随机推荐
- 洛谷$P3877\ [TJOI2010]$打扫房间 网络流
正解:网络流 解题报告: 传送门$QwQ$ 昂考虑把题目的约束条件详细化?就说每个格点能向四连通连边,问能否做到每个格点度数等于2? $umm$就先黑白染色建两排点呗,然后就$S$向左侧连流量为2的边 ...
- 【uuid】- 唯一标识
2020-01-02 UUID ,Universally Unique Identifier ,通用唯一标识符. //定义一个生成 uuid 的方法const getUuid = () => { ...
- java实现单向循环链表
链表图解 带头结点的链表: 不带头结点的链表: 区别 带头结点的链表容易代码实现 不带头结点的容易实现循环链表和双向链表 代码的实现 (增减 删除) 节点实现: public class node { ...
- 「洛谷P1343」地震逃生 解题报告
P1343 地震逃生 题目描述 汶川地震发生时,四川XX中学正在上课,一看地震发生,老师们立刻带领x名学生逃跑,整个学校可以抽象地看成一个有向图,图中有n个点,m条边.1号点为教室,n号点为安全地带, ...
- 「CodeForces 476A」Dreamoon and Stairs
Dreamoon and Stairs 题意翻译 题面 DM小朋友想要上一个有 \(n\) 级台阶的楼梯.他每一步可以上 \(1\) 或 \(2\) 级台阶.假设他走上这个台阶一共用了 \(x\) 步 ...
- 「2018-12-02模拟赛」T2 种树 解题报告
2.种树(tree.pas/cpp/in/out) 问题描述: Fanvree 很聪明,解决难题时他总会把问题简单化. 例如,他就整天喜欢把图转化为树.但是他不会缩环,那他怎么转化呢? 这是一个有 n ...
- PPP协议 PAP认证
- 删除centos自带的openjdk
[wj@master hadoop]$ rpm -qa | grep javajava-1.7.0-openjdk-1.7.0.191-2.6.15.5.el7.x86_64python-javapa ...
- 基于 HTML5 WebGL + WebVR 的 3D 虚实现实可视化系统
前言 2019 年 VR, AR, XR, 5G, 工业互联网等名词频繁出现在我们的视野中,信息的分享与虚实的结合已经成为大势所趋,5G 是新一代信息通信技术升级的重要方向,工业互联网是制造业转型升级 ...
- mysql复习1
SQL语句分为以下三种类型: DML: Data Manipulation Language 数据操纵语言,用于查询与修改数据记录,包括如下SQL语句:INSERT:添加数据到数据库中UPDATE:修 ...
