Angular+Bootstrap3导航菜单
Angular+Bootstrap3导航菜单
AngularJS体验式编程系列文章,将介绍如何用angularjs构建一个强大的web前端系统。angularjs是由Google团队开发的一款非常优秀web前端框架。在当前如此多的web框架下,angularjs能脱颖而出,从架构设计上就高人一等,双向数据绑定,依赖注入,指令,MVC,模板。Angular.js创新地把后台技术融入前端开发,扫去jQuery一度的光芒。用angularjs就像写后台代码,更规范,更结构化,更可控。
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/bootstrap-angularjs-navbar/

前言
导航菜单是一个网站中必备的一个组件,不仅能给用户提供方便的网站浏览指引,还能为SEO提供良好爬取路径。基于AngularJS+Bootstrap3的网站越来越流行,应该怎么实现导航菜单呢?看本文的介绍。
目录
- Bootstrap3中的导航菜单
- AngularJS中的导航菜单 – 点击事件
- AngularJS中的导航菜单 – 路过事件
1. Bootstrap3中的导航菜单
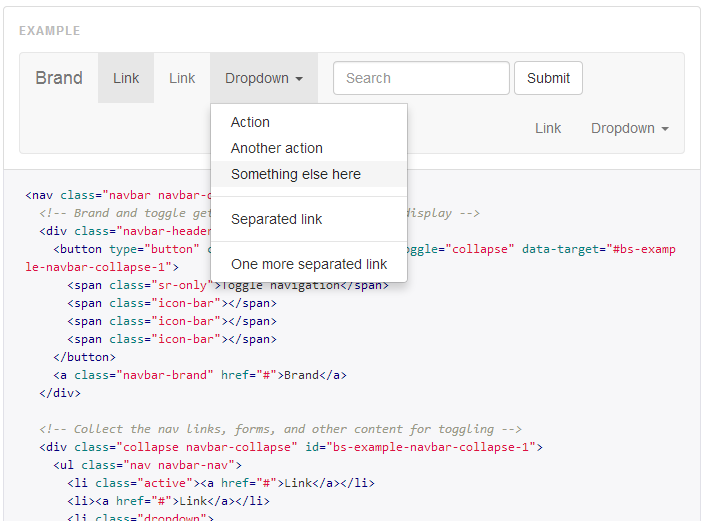
从Bootstrap3的文档中我们可以看到,默认提供的导航菜单支持下拉功能,单击触发,支持2级菜单,如下图所示。

实现文档中的效果,我们可以快速创建一个静态的HTML的项目,创建细节不多解释,参考文章: 快速搭建Web环境 Angularjs + Express3 + Bootstrap3,bower解决js的依赖管理
创建项目目录
~ mkdir D:\workspace\javascript\angular-navbar\
~ cd D:\workspace\javascript\angular-navbar\
创建依赖配置文件bower.json
~ vi D:\workspace\javascript\angular-navbar\bower.json
{
"name": "angular-navbar",
"version": "0.0.1",
"author": "Conan Zhang<bsspirit@gmail.com>",
"dependencies": {
}
}
下载依赖包
~ D:\workspace\javascript\angular-navbar>bower install bootstrap --save
bower bootstrap#* cached git://github.com/twbs/bootstrap.git#3.1.1
bower bootstrap#* validate 3.1.1 against git://github.com/twbs/bootstrap.git#*
bower jquery#>= 1.9.0 cached git://github.com/jquery/jquery.git#2.1.1
bower jquery#>= 1.9.0 validate 2.1.1 against git://github.com/jquery/jquery.git#>= 1.9.0
bower bootstrap#~3.1.1 install bootstrap#3.1.1
bower jquery#>= 1.9.0 install jquery#2.1.1
bower no-json No bower.json file to save to, use bower init to create one
bootstrap#3.1.1 bower_components\bootstrap
└── jquery#2.1.1
创建HTML文件:page1.html
~ vi D:\workspace\javascript\angular-navbar\page1.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
</body>
</html>
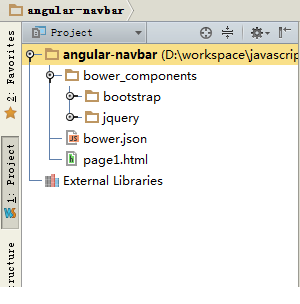
项目目录结构:
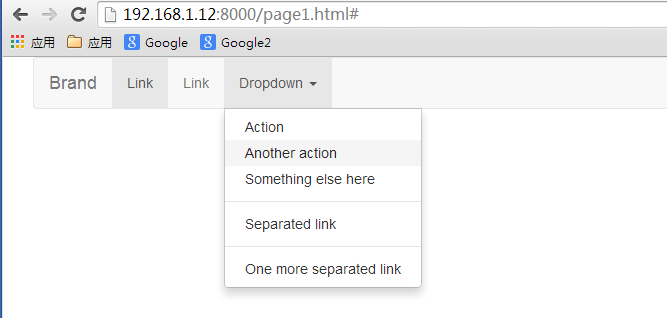
启动静态服务器,并查看page1.html的预览效果。
~ D:\workspace\javascript\angular-navbar>anywhere
Running at http://192.168.1.12:8000

第一步我们就现实了Bootstrap3的导航菜单。
2. AngularJS中的导航菜单 – 点击事件
接下来,我们把项目改造成AngularJS的项目,并让Bootstrap配合Angularjs一起使用,实现导航菜单的效果,并对菜单点击事件进行处理,通过切换选中菜单样式。
增加Angularjs的依赖包
~ D:\workspace\javascript\angular-navbar>bower install angular --save
~ D:\workspace\javascript\angular-navbar>bower install angular-route --save
~ D:\workspace\javascript\angular-navbar>bower install angular-bootstrap --save
新建HTML文件Page2.html,通过ng-class,来设置导航菜单的选中样式。
~ vi D:\workspace\javascript\angular-navbar\page2.html
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>Bootstrap导航菜单</title>
<meta name="description" content="Bootstrap导航菜单">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="fragment" content="!" />
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body ng-app="page2">
<div class="container">
<div class="row" ng-controller="NavbarCtrl">
<nav class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="/">Brand</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
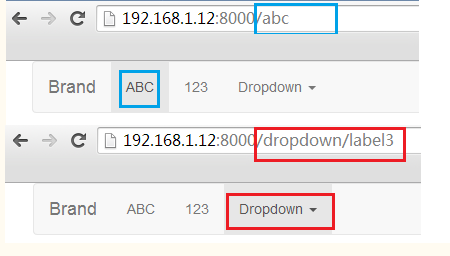
<li ng-class="{active:isActive('/abc')}"><a href="/abc">ABC</a></li>
<li ng-class="{active:isActive('/123')}"><a href="/123">123</a></li>
<li ng-class="{active:isActive('/dropdown')}" class="dropdown">
<a href="/dropdown" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="/dropdown/label1">label1</a></li>
<li><a href="/dropdown/label2">label2</a></li>
<li><a href="/dropdown/label3">label3</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label4">label4</a></li>
<li class="divider"></li>
<li><a href="/dropdown/label5">label5</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
</div>
<script src="/bower_components/jquery/dist/jquery.min.js"></script>
<script src="/bower_components/angular/angular.min.js"></script>
<script src="/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="/bower_components/angular-route/angular-route.min.js"></script>
<script src="/bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="/js/app.js"></script>
</body>
</html>
新建Angularjs文件控制app.js
~ vi D:\workspace\javascript\angular-navbar\js\page2.html
'use strict';
var page2 = angular.module('page2', ['ui.bootstrap', 'ngRoute']);
page2.config(['$routeProvider', '$locationProvider', '$sceProvider', function ($routeProvider, $locationProvider, $sceProvider) {
$routeProvider
.when('/', {controller: 'DemoCtrl'})
.when('/abc', {controller: 'DemoCtrl'})
.when('/123', {controller: 'DemoCtrl'})
.otherwise({redirectTo: '/'});
$locationProvider.html5Mode(true);
}]);
page2.controller('NavbarCtrl', function ($scope, $location) {
$scope.isActive = function (route) {
if ($location.path().indexOf('/dropdown') == 0) {
return route === '/dropdown';
}
return route === $location.path();
}
});
page2.controller('DemoCtrl', function () {
// nothing
});
查看运行效果,这样就可以实现菜单选中的效果了!
3. 导航菜单的鼠标路过事件
使用AngularJS框架后,导航菜单就实现了动态的特性,通过点击实现样式的切换。Dropdown的控件需要鼠标点击,才会下拉出二级菜单,如果用鼠标路过事件就触发可能会更方便,那么下面继续对下拉列表控件改造。
实现方式有好几种,比如通过jQuery增加对鼠标路过事件的监听,或者开发一个AngularJS的插件。不过,还有一种更简单的实现方式,就是通过css来控制。
我们增加一段css代码。
.dropdown:hover .dropdown-menu {
display: block;
}
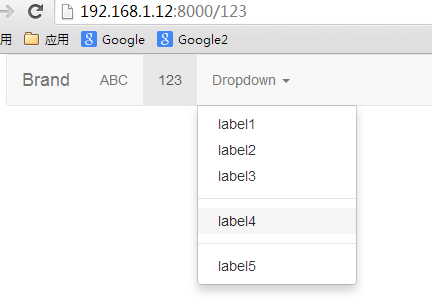
简简单单一行定义就完成了,再看看效果。当鼠标路过Dropdown时,下拉菜单就自动弹出了。

代码已上传到github:https://github.com/bsspirit/angular-navbar,同学可以根据需要自行下载,也可以直接通过命令下载代码。
git clone https://github.com/bsspirit/angular-navbar.git
cd angular-navbar
bower install
anywhere
本文介绍了导航菜单在Angularjs和Bootstrap3的结合使用,这只是第一步,下一篇文章将介绍Bootstrap3多级导航菜单。
Angular+Bootstrap3导航菜单的更多相关文章
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- bootstrap历练实例: 垂直胶囊式的导航菜单
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- bootstrap历练实例: 基本胶囊式的导航菜单
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- bootstrap历练实例:标签式的导航菜单
本章将讲解bootstrap提供的用于定义导航元素的一些选项,它使用相同的标签和基类.nav.Bootsrtap也提供了一个用于共享标记和状态的帮助器类.改变修饰的class,可以在不同的样式间进行切 ...
- CSS导航菜单水平居中的多种方法
CSS导航菜单水平居中的多种方法 在网页设计中,水平导航菜单使用是十分广泛的,在CSS样式中,我们一般会用Float元素或是「display:inline-block」来解决.而今天主要讲解如何让未知 ...
- php后管理分类导航菜单
<!DOCTYPE> <html> <head> <meta http-equiv="Content-type" content=&quo ...
- HTML+CSS代码橙色导航菜单
效果预览:http://hovertree.com/code/texiao/ks63r6aq.htm <!DOCTYPE html> <html xmlns="http:/ ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
- jq倾斜的动画导航菜单
效果预览网址:http://keleyi.com/keleyi/phtml/jqmenu/index.htm 支持IE.Chrome.火狐等浏览器 完整源代码,保存到HTML文件打开也可查看效果: & ...
随机推荐
- Repeater 分页
1.RepeaterDemo_Page.aspx前台代码 <body> <form id="form1" runat="server"> ...
- 使用Echarts的步骤
Echarts官网地址:https://echarts.baidu.com/index.html 步骤如下: 1.获取Echarts (1)可以在Echarts官网去下载,选择需要的版本下载,根据开发 ...
- C++ 系列:函数可变长参数
一.基础部分 1.1 什么是可变长参数 可变长参数:顾名思义,就是函数的参数长度(数量)是可变的.比如 C 语言的 printf 系列的(格式化输入输出等)函数,都是参数可变的.下面是 printf ...
- JAVA算法之递归
Ⅰ.三角数字 首先我们来看一组数字:1,3,6,10,15,21.....,在这个数列中第n项是由n-1项加n得到的,这个序列中的数字称为三角数字因为他们可以形象化地表示成一个三角形排列.如下图 通过 ...
- thinkphp 变量输出
在模板中输出变量的方法很简单,例如,在控制器中我们给模板变量赋值: 大理石平台支架 $name = 'ThinkPHP'; $this->assign('name',$name); $this- ...
- 图片压缩(js压缩,底部有vue压缩图片依赖使用的教程链接)
directTurnIntoBase64(fileObj, callback) { var r = new FileReader(); // 转成base64 r.onload = function( ...
- 云-腾讯云-云直播:云直播(LVB)
ylbtech-云-腾讯云-云直播:云直播(LVB) 云直播(Live Video Broadcasting,LVB)依托腾讯多年的音视频技术平台,以及全球海量加速节点和领先的音视频 AI 技术,为开 ...
- JAVA 设计模式之 工厂模式详解
一.简单工厂模式 简单工厂模式(Simple Factory Pattern)是指由一个工厂对象决定创建出哪一种产品类 的实例.属于创建型模式,但它不属于 GOF,23 种设计模式 (参考资料: ht ...
- CygWin、MinGw和Msys的区别
做了6年的Windows C++,觉得已经没什么挑战力:而且Windows C++已经没落,不得不转Linux C++: 习惯了Windows的界面,习惯了傻瓜式的VS IDE,现在遇到Linux命令 ...
- 第五篇:zTree节点的一些操作,权当备份
项目场景:将zTree的一个节点挪到某个已知的根节点下,因为树上的节点都是数据库查询出来的,所以不能直接用addNodes()这个方法(否则一刷新又恢复原样了),而是要把这个节点及其某些属性数据保存到 ...
