使用 NuGet 包管理器在 Visual Studio 中安装和管理包
https://docs.microsoft.com/zh-cn/nuget/consume-packages/install-use-packages-visual-studio
通过 Windows 版 Visual Studio 中的 NuGet 包管理器 UI,可轻松安装、卸载和更新项目和解决方案中的 NuGet 包。 若要了解 Visual Studio for Mac 的使用体验,请参阅在项目中包括 NuGet 包。 Visual Studio Code 中不包含包管理器 UI。
备注
如果 Visual Studio 2015 中缺少 NuGet 包管理器,请选中“工具”>“扩展和更新...” 并搜索“NuGet 包管理器” 扩展。 如果无法在 Visual Studio 中使用扩展安装程序,请直接从 https://dist.nuget.org/index.html 下载扩展。
从 Visual Studio 2017 开始,NuGet 和 NuGet 包管理器会与任何 .NET 相关的工作负载一起自动安装。 通过在 Visual Studio 安装程序中选择“单个组件”>“代码工具”>“NuGet 包管理器” 选项,可以单独安装它。
查找和安装包
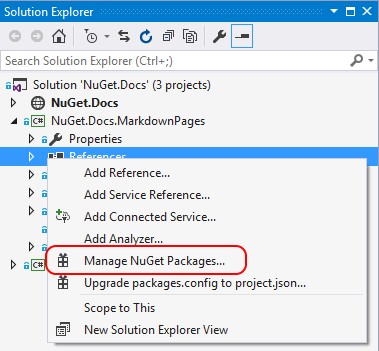
在“解决方案资源管理器”中,右键单击“引用”或某个项目,然后选择“管理 NuGet 包...” 。

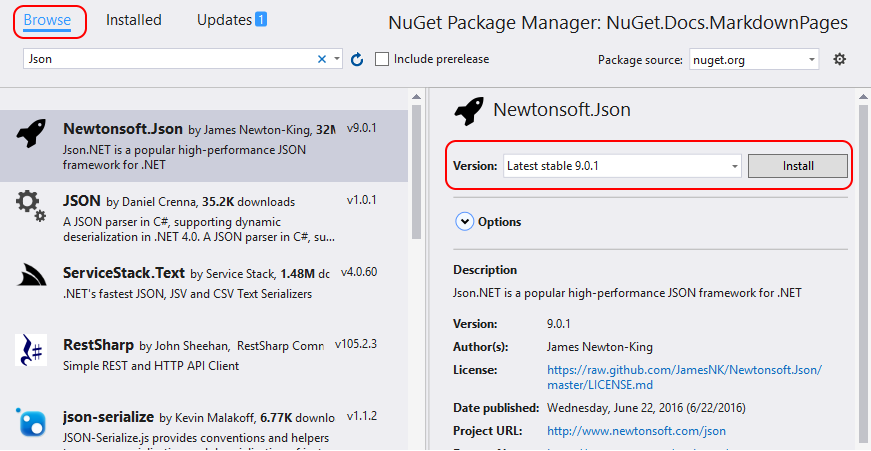
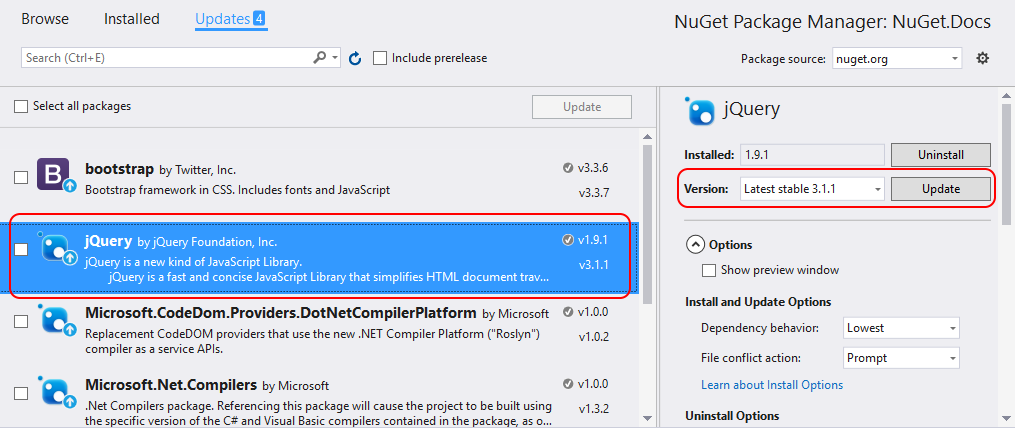
“浏览” 选项卡按当前所选来源的受欢迎程度显示包(请参阅包源)。 使用左上角的搜索框搜索特定包。 从列表中选择一个包以显示其信息,此操作还会启用“安装” 按钮以及版本选择下拉列表。

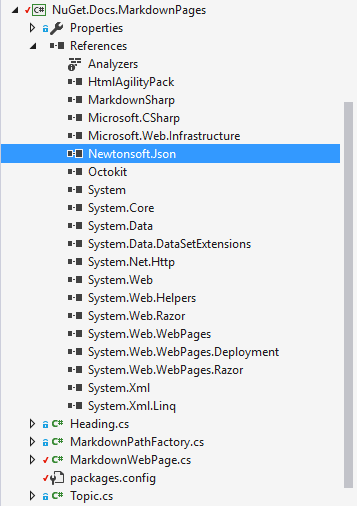
从下拉列表中选择所需的版本,然后选择“安装” 。 Visual Studio 随即将包及其依赖项安装到项目中。 系统可能会要求你接受许可条款。 安装完成后,添加的包将显示在“已安装” 选项卡上。包同时还列在解决方案资源管理器的“引用” 节点中,表明可以使用
using语句在项目中引用它们。
提示
若要在搜索中包含预发布版本,并在版本下拉列表中提供预发布版本,请选中“包含预发布版本” 选项。
卸载包
在“解决方案资源管理器” 中,右键单击“引用” 或所需项目,然后选择“管理 NuGet 包...” 。
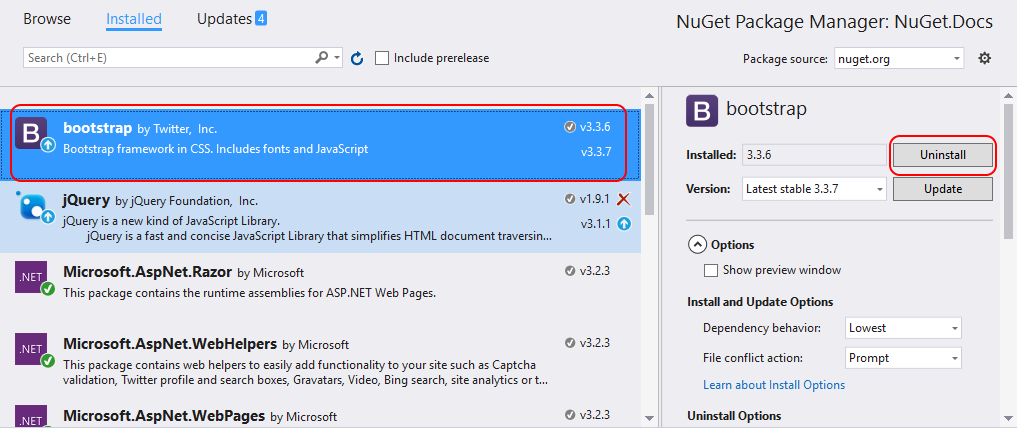
选择“已安装” 选项卡。
选择要卸载的包(如有必要,使用搜索来筛选列表)并选择“卸载” 。

请注意,在卸载包时,“包含预发布版本” 和“包源” 控件无效。
更新包
在“解决方案资源管理器” 中,右键单击“引用” 或所需项目,然后选择“管理 NuGet 包...” 。(在网站项目中,右键单击“Bin” 文件夹。)
选择“更新” 选项卡,查看所选包源中包含可用更新的包。 选中“包含预发布版本” ,以便在更新列表中包含预发布版本的包。
选择要更新的包,从右侧的下拉列表中选择所需的版本,然后选择“更新” 。

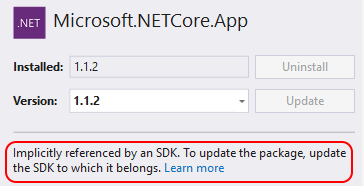
对于某些包,“更新” 按钮处于禁用状态,并显示一条消息,指示它是“由 SDK 隐式引用”(或“AutoReferenced”)。 此消息表明该包是较大框架或 SDK 的一部分,不能单独更新。 (此类包在内部标有
<IsImplicitlyDefined>True</IsImplicitlyDefined>。)例如,Microsoft.NETCore.App是 .NET Core SDK 的一部分,并且包版本与应用程序使用的运行时框架的版本不同。 需要更新 .NET Core 安装以获取新版本的 ASP.NET Core 和 .NET Core 运行时。 请参阅本文档,详细了解 .NET Core 元包和版本控制。 这适用于以下常用包:- Microsoft.AspNetCore.All
- Microsoft.AspNetCore.App
- Microsoft.NETCore.App
- NETStandard.Library

若要将多个包更新到其最新版本,请在列表中选中它们,然后选择列表上方的“更新” 按钮。
还可以从“已安装” 选项卡更新单个包。在这种情况下,包的详细信息包括版本选择器(受“包含预发布版本” 选项的约束)和“更新” 按钮。
管理解决方案的包
管理解决方案的包是同时处理多个项目的便捷方式。
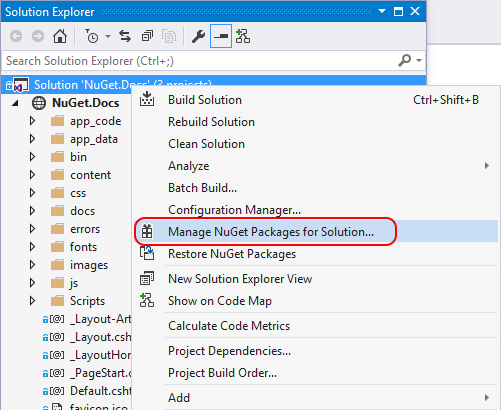
选择“工具”>“NuGet 包管理器”>“管理解决方案的 NuGet 包...”菜单命令,或右键单击解决方案,然后选择“管理 NuGet 包...” :

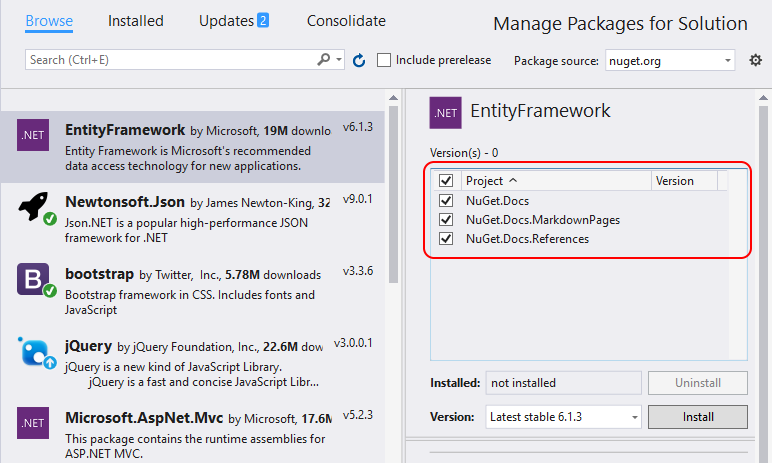
管理解决方案的包时,UI 让你可以选择受操作影响的项目:

“合并”选项卡
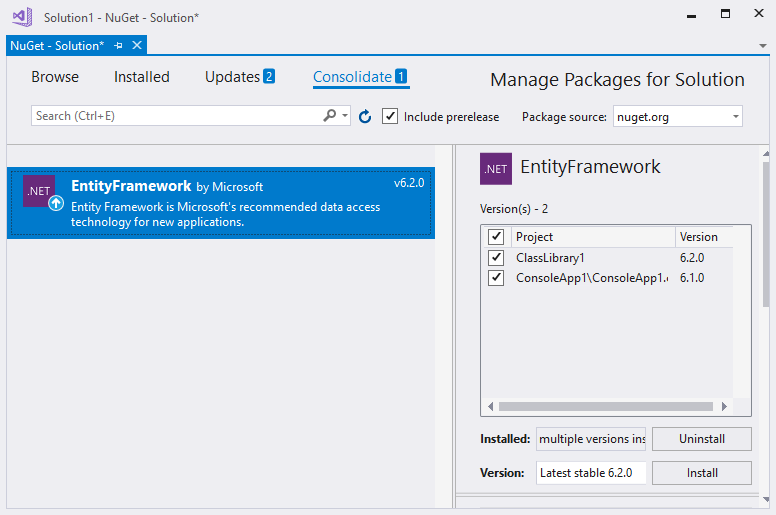
开发人员通常认为,在同一解决方案的不同项目中使用相同 NuGet 包的不同版本的做法不好。 当你选择管理解决方案的包时,包管理器 UI 提供了一个“合并” 选项卡,让你可以轻松查看解决方案中不同项目使用的具有不同版本号的包:

在本例中,ClassLibrary1 项目使用的是 EntityFramework 6.2.0,而 ConsoleApp1 使用的是 EntityFramework 6.1.0。 若要合并包版本,请执行以下操作:
- 在项目列表中选择要更新的项目。
- 选择要在“版本” 控件中的所有项目中使用的版本,例如 EntityFramework 6.2.0。
- 选择“安装”按钮 。
包管理器将选定的包版本安装到所有选定的项目中,之后包不再显示在“合并”选项卡上 。
包源
若要更改 Visual Studio 从中获取包的源,请从源选择器中选择一个源:

管理包源:
在下面的包管理器 UI 中选择“设置” 图标,或使用“工具”>“选项” 命令并滚动到“NuGet 包管理器” :

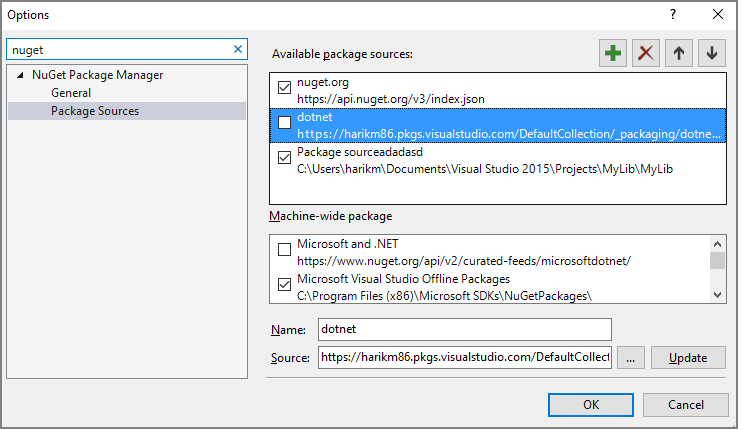
选择“包源”节点 :

要添加源,请选择“+” ,编辑名称,在“源” 控件中输入 URL 或路径,然后选择“更新” 。 选择器下拉列表中现在显示源。
若要更改包源,请选中它,在“名称” 和“源” 框中进行编辑,然后选择“更新” 。
若要禁用包源,请清除列表中名称左侧的框。
若要删除包源,请选中它,然后选择“X” 按钮。
使用向上和向下箭头按钮不会更改包源的优先级顺序。 Visual Studio 会忽略包源的顺序,使用来自任何首先响应请求的源的包。有关详细信息,请参阅包源。
提示
如果在删除某个包源后,该包源重新出现,则它可能会列在计算机级或用户级 NuGet.Config 文件中。 有关这些文件的位置,请参阅常见 NuGet 配置,然后通过手动编辑文件或使用 nuget 源命令删除源。
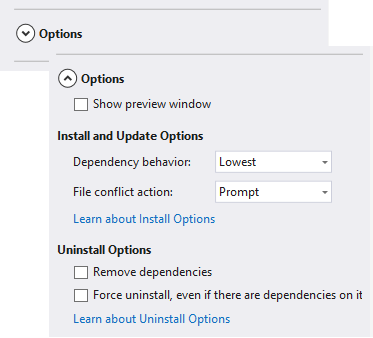
包管理器“选项”控件
选择包后,包管理器 UI 会在版本选择器下方显示一个可扩展的“选项”小控件(此处显示为折叠和展开) 。 请注意,对于某些项目类型,仅提供“显示预览窗口”选项 。

以下各节介绍了这些选项。
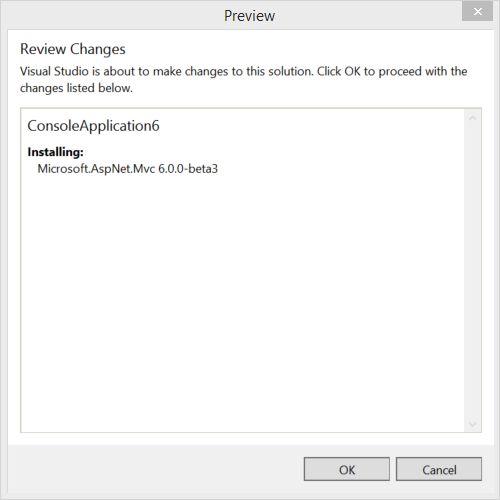
显示预览窗口
选中此选项后,模式窗口将显示安装包之前所选包的依赖项:

安装与更新选项
(并非适用于所有项目类型。)
“依赖项行为” 用于配置 NuGet 如何决定要安装哪些版本的依赖包:
- “忽略依赖项” 会跳过安装任何依赖项,这通常会破坏正在安装的软件包。
- 如果选择“最低” [默认选项],则安装具有可满足主要选定包要求的最小版本号的依赖项。
- 如果选择“最高版本的修补程序” ,则安装的版本的主要版本号和次要版本号相同,但修补程序版本号最高。 例如,如果指定版本 1.2.2,则会安装以 1.2 开头的最高版本
- 如果选择“最高次要版本” ,则安装的版本的主要版本号相同,但次要版本号和修补程序版本号最高。 如果指定版本 1.2.2,则会安装以 1 开头的最高版本
- 选择“最高” 可安装包的最高可用版本。
“文件冲突操作” 指定 NuGet 应如何处理项目或本地计算机中已存在的包:
- “提示” 指示 NuGet 询问是保留还是覆盖现有包。
- “全部忽略” 指示 NuGet 跳过覆盖任何现有包。
- “全部覆盖” 指示 NuGet 覆盖任何现有包。
卸载选项
(并非适用于所有项目类型。)
“删除依赖项” :如果选中,则删除任何依赖包(如果它们未在项目中的其他位置引用)。
“在存在依赖项时仍强制卸载” :选中后,即使在项目中仍然引用了该包,也会卸载它。 此选项通常与“删除依赖项” 一起选中,用于删除包及其安装的任何依赖项。 不过,使用此选项可能会导致项目中的引用中断。 在这种情况下,可能需要重新安装其他包。
使用 NuGet 包管理器在 Visual Studio 中安装和管理包的更多相关文章
- 在 Visual Studio 中安装 FxCop 分析器
本文转自 微软官网 : https://docs.microsoft.com/zh-cn/visualstudio/code-quality/install-fxcop-analyzers?view= ...
- 在visual studio中找到属性管理器
方法一: 我们可以在新建的项目中通过视图-->其他窗口-->属性管理器来找到. 这样就能找到属性管理器了. 感谢:https://blog.csdn.net/qq_37939434/art ...
- Visual Studio中安装viemu后,vim vax 快捷键大全
高效率移动 在插入模式之外 基本上来说,你应该尽可能少的呆在插入模式里面,因为在插入模式里面VIM就像一个“哑巴”编辑器一样.很多新手都会一直呆在插入模式里面,因为这样易于使用.但VIM的强大之处在于 ...
- [Xamarin.iOS] Visual Studio中Xamarin.iOS项目,无法加入PCL项目参考、NuGet组件参考
[Xamarin.iOS] Visual Studio中Xamarin.iOS项目,无法加入PCL项目参考.NuGet组件参考 解决方案 目前Visual Studio中最新版本的Xamarin.iO ...
- 如何:使用 Visual Studio 中的一键式发布来部署 Web 应用程序项目
原文: 如何:使用 Visual Studio 中的一键式发布来部署 Web 应用程序项目 本主题介绍如何在以下产品中使用 一键式发布 发布(部署)Web 应用程序项目: Visual Studio ...
- 教程:在 Visual Studio 中开始使用 Flask Web 框架
教程:在 Visual Studio 中开始使用 Flask Web 框架 Flask 是一种轻量级 Web 应用程序 Python 框架,为 URL 路由和页面呈现提供基础知识. Flask 被称为 ...
- 教程:Visual Studio 中的 Django Web 框架入门
教程:Visual Studio 中的 Django Web 框架入门 Django 是高级 Python 框架,用于快速.安全及可扩展的 Web 开发. 本教程将在 Visual Studio 提供 ...
- 如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
开源社区不管在国内还是国外都很火热,微软也曾因为没有开源而倍受指责,但是随着 .Net framework.ASP.Net MVC等框架的逐渐开源,也让大家看到了微软开源的步伐.CodePlex 则是 ...
- [转]如何在 Visual Studio 中使用 Git 同步代码到 CodePlex
本文转自:http://www.cnblogs.com/stg609/p/3673782.html 开源社区不管在国内还是国外都很火热,微软也曾因为没有开源而倍受指责,但是随着 .Net framew ...
随机推荐
- fake_useragent-Html-请求头
fake_useragent HTML请求头 from fake_useragent import UserAgent ua = UserAgent() # 得到ua对象 print(ua.ie) # ...
- vim和emacs
vim和emacs 在编程界一直有两大神器的传说.这两大神器一个是emacs,一个是vim.一个是神的编辑器,一个是编辑器之神. 程序员的圈子里面也一直流传着一个段子,说是世界上的程序员分为三种.使用 ...
- 剑指offer-基础练习-快速排序-排序
/* 题目:快速排序 */ /* 思路:将一个数组分为两份,左边的数字小于index,右边的数字大于index,递归划分后形成一个排序后的数组. */ void QuickSort(int data[ ...
- P5163 WD与地图 [整体二分,强连通分量,线段树合并]
首先不用说,倒着操作.整体二分来做强连通分量,然后线段树合并,这题就做完了. // powered by c++11 // by Isaunoya #include <bits/stdc++.h ...
- Burp Suite Professional 针对APP抓包篡改数据提交【安全】
Burp Suite 是用于攻击web 应用程序的集成平台,包含了许多工具.Burp Suite为这些工具设计了许多接口,以加快攻击应用程序的过程.所有工具都共享一个请求,并能处理对应的HTTP 消息 ...
- Educational Codeforces Round 82 (Rated for Div. 2) A-E代码(暂无记录题解)
A. Erasing Zeroes (模拟) #include<bits/stdc++.h> using namespace std; typedef long long ll; ; in ...
- hyper-v虚拟机不能访问外网的解决方案
直接说解决方案,将虚拟机的一张网卡改为旧版网络适配器即可.具体原因还不可知. 延申一下,一般应该使用的交换机,是“外部”类型即可.
- mp3格式音频 不能立即播放
原因是mp3的meta信息在mp3文件后面,所以要都加载完才能播放 而m4a 格式的 可以立即播放
- Nginx实现前端访问后端本地接口
Nginx配置两个地方就行: 先是配置好自己项目的服务,确保自己的项目能运行: location / { root /web/xiangmu/public; // 本地项目的路径 index inde ...
- TD - 输入框
模板1:TD - 普通输入框 <input dojoType="bootstrap.form.ValidationTextBox" dojoAttachPoint=" ...
