django 搭建一个投票类网站(二)
前一篇讲了创建一个工程和一个polls的应用程序,以及配置了数据库。
这篇就继续讲吧
1.django admin模块
admin模块是django自带的模块,他让开发者可以不用管写任何代码的情况下就拥有了网站后台管理功能。不过有打开过界面的同学应该注意到,不知道账号密码,也无法进去一探究竟
我们可以先用这个命令来创建网站超级管理员
python manage.py createsuperuser
然后就会让你按照指令输入用户用,email和两次密码,之后会说成功创建,然后在数据库的auth_user表中能清楚的看到这个账号被添加在这里,密码呈现乱码,应该是被修改过了
· 接着去启动这个服务,用python manage.py runserver打开web服务,
在浏览器里打开http://127.0.0.1:8000/admin/,输入刚刚创建的账号和密码,然后应该会出现这样的画面

这些代码完全不用你动手就能自己创建好,是不是很便利呢。而且相较于django1.11,django2.0做好了适应各种浏览器的自适应,应该是在css中添加了min-width的代码吧,不过在手机上也能自适应哦
2.可编辑admin模块
我们现在虽然已经有了管理员账号,和后天管理系统。但是后台系统还是无法对基本数据进行修改,也没有发布问卷的功能,接下来就做这些吧
打开polls/admin.py文件,添加一下代码
from django.contrib import admin
from .models import Question admin.site.register(Question)
然后去刷新一下网页,我用的是pycharm,就会发现多了些东西 
那个polls本来是没有的,现在多了,然后点击增加,进入以下界面,

上面那些数据是我自己填上去的,保存完之后会跳转到这里

然后还可以对他进行各式各样的操作。
经过上面这些操作,可以看到django帮我们做完了很多事,
自动生成网页表单
根据数据字段乐行自动生成HTML空间
数据增删改查功能
部分文本的本地化显示(中文显示)
3.添加视图
现在后台页面已经完成了,就差一个前台了,首先,我们需要这样四个页面
1。首页,展示最新的调查问卷
2。详细页面,具体的问卷展示页,可以投票
3。结果展示页,展示某问卷的结果
4。投票页面,处理某一次的投票
在django中每一个页面或者其他内容都是通过视图呈现出来的,每一个视图就是一python函数和方法。django通过url确定调用的视图,django的url相对于早期网站的url更加的简洁优雅
django通过URLconfs讲url模式的字符串与视图关联起来,URL模式字符串就是一个url的一半形式,如/newsarchive/<year>/<month>/
闲话少说,现在polls/view.py文件内添加一下视图
def detail(request,question_id):
return HttpResponse("正在为您打开问卷 %s。" % question_id) def results(request,question_id):
response = "正在查看问卷 %s 的结果"
return HttpResponse(response % question_id) def vote(request,question_id):
return HttpResponse("请为问卷 %s 提交您的答案。" % question_id)
修改polls.urls文件,添加以下URL映射
urlpatterns = [
# ex:/polls/
path('',views.index,name='index'),
# ex:/polls//
path('<int:question_id>',views.detail, name='detail'),
# ex:/polls//results/
path('<int:question_id>/results',views.results, name='results'),
# ex:/polls//vote
path('<int:question_id>/vote',views.vote, name='vote'),
]
重启web服务,注意,一定要重启,
然后输入http://127.0.0.1:8000/polls/3这个域名,会看到如下的页面

输入其他类似的域名会跳转到以下页面


这都是因为刚刚在url中配置了缘故
4.丰富视图功能
每一个视图都应该负责一个具体的业务逻辑,视图执行结束会返回一个包含页面内容的HttpResponse对象或者异常信息。
接下来修改index视图使他返回最新的五条调查问卷,在polls/views下修改代码
from .models import Question def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:]
output = ','.join([q.question_text for q in latest_question_list])
return HttpResponse(output)
然后返回127.0.0.1:8000/polls/这个页面,会看到,返回值变了

如上图可以看到我有两个问卷,返回值就是这两个,同理,有多个就会返回最近的五个

东西是显示出来了,但是样式有点丑,也没法改。想要增加要是的话只能在html文件里改。django是mtv的模式,我们只需要一个模板就好了。先去polls文件下创建一个新的文件下templats,在了目录清晰,在该文件夹下创建一个polls文件夹,接下来可以把html文件放里面了。我们先在这里创建一个index.html文件。
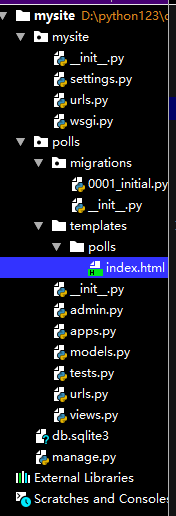
文件目录如下(贴一个总目录可以看看有没有什么区别)

在index.html文件里写入以下代码
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{question.id}}/">{{question.question_text }}</a> </li>
{% endfor %}
</ul>
{% else %}
<p>还没有调查问卷!</p>
{% endif %}
接着去修改polls/views中的index视图(为了以防万一我把四个导包的也引入进来,这里原本应该添加一个)
from django.shortcuts import render from django.http import HttpResponse from .models import Question from django.template import loader def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:5]
tempalte = loader.get_template('polls/index.html')
context = {
'latest_question_list': latest_question_list,
}
return HttpResponse(tempalte.render(context,request))
然后重新启动服务,刷新网页去看看,就会变成下图这样

这篇就先讲到这,这个怎么实现的留在下一篇再说,休息会。。。。
django 搭建一个投票类网站(二)的更多相关文章
- django 搭建一个投票类网站(一)
写在最前,之前零零散散的看过django,但是由于比较杂,学的云里雾里的,所以就停了一段落,但是我最近找到了一个django的书,是李建编著的django入门与实践,于是,打算照着书上的步骤来写好一个 ...
- django 搭建一个投票类网站(四)
昨天我把投票页面终于写完,怎么说呢,觉得这本书对我的帮助也不是很大,然后去看了下django的文档,发现竟然是同一个项目...... 但还是要善始善终吧,贴一下中文版的文档https://docs.d ...
- django 搭建一个投票类网站(三)
之前修改index的视图的代码,工作原理是先试用loader方法加载视图,然后HTTPResponse方法初始化一个HTTPResponse对象并返回给浏览器.对于很多django视图来说,他们的工作 ...
- 初学django搭建一个通讯录应用
---恢复内容开始--- django搭建一个通讯录应用 一.环境介绍 window10 64位 Django-1.5.12 python 2.7 Sqlite3 二.基本安装 python2.7安装 ...
- 利用django创建一个投票网站(三)
创建你的第一个 Django 项目, 第三部分 这一篇从第二部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,并且聚焦于如何创建公用界面--也被称为"视图". 设计哲学 Dj ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 利用django创建一个投票网站(一)
这是教程的原始链接:http://django-intro-zh.readthedocs.io/zh_CN/latest/part1/ 创建你的第一个 Django 项目, 第一部分 来跟着实际项目学 ...
- .net core 2.0学习记录(一):搭建一个.Net Core网站项目
.Net Core开发可以使用Visual Studio 2017或者Visual Studio Code,下面使用Visual Studio 2017搭建一个.net Core MVC网站项目. 一 ...
随机推荐
- pads无模命令
W<n>………改变线宽,比如 30. 栅格(Grids) G<xx>………过孔和设计栅格设置.GD<xx>………显示栅格设置.GP………打开或关闭极性栅格.GP r ...
- 论文阅读笔记(二十)【AAAI2019】:Spatial and Temporal Mutual Promotion for Video-Based Person Re-Identification
Introduction (1)Motivation: 作者考虑到空间上的噪声可以通过时间信息进行弥补,其原因为:不同帧的相同区域可能是相似信息,当一帧的某个区域存在噪声或者缺失,可以用其它帧的相同区 ...
- script标签的async和defer
兼容性 IE对于defer一直都支持,async属性IE6-9都没有支持,IE10及以上支持 相同点与不同点 带有async或defer的script都会立刻下载并不阻塞页面解析,而且都提供一个可选的 ...
- TCP 与 UDP 浅谈
TCP与UDP区别总结:1.TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的,即发送数据之前不需要建立连接2.TCP提供可靠的服务.也就是说,通过TCP连接传送的数据,无差错,不丢失,不重 ...
- rownum按某字段排序查询
特点:rownum伪列,查询结果按顺序从1递增排列 用途:按某字段排序查询第几名到第几名的数据 但加上按字段排序条件后,rownum并不会从1递增 需把按字段排序查询的数据作为一张表,再次查询,row ...
- openlayers轨迹匀速播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- word的一些运用技巧
1.去除换行符 替换:^p > 空格
- Luogu1287 | 盒子与球 (排列组合)
贴一个和其他题解不一样的做法 QWQ 题意:让我们求出 N 个球放入 R 个盒子且每个盒子都必须放球方案数. 首先,对于每一个球,可以将其放入的盒子数量共有 R 个,所以我们可以知道如果无需满足每个盒 ...
- MDK Debug (printf) Viewer打印数据
1.Target Options -> Debug -> Settings(JLink) -> Debug里ort选择SW模式 2.在Target Options -> Deb ...
- 《深入理解java虚拟机》读书笔记四——第五章
第五章 调优案例分析与实战
