零Web知识个性化Blog
需要使用到的工具
- Chrome
- Pycharm
- 自定主题的CSS
- 申请博客的Js权限
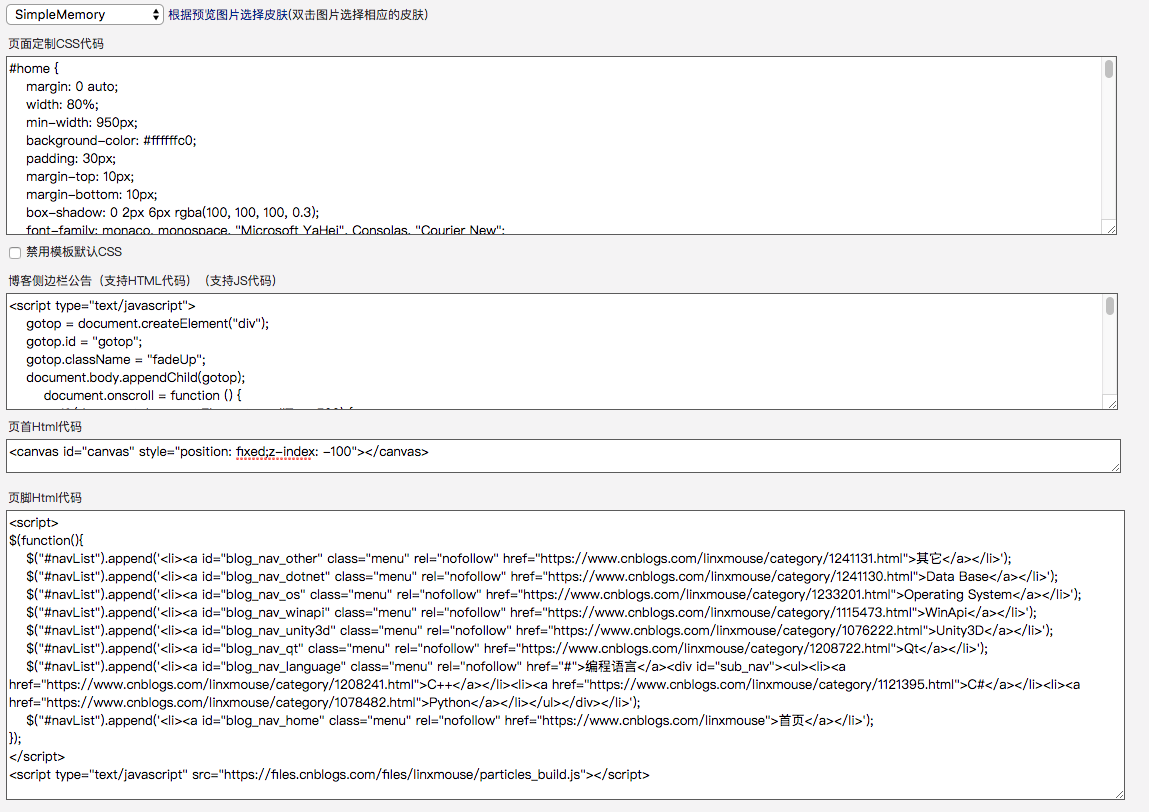
- 设置博客选项
打开Chrome修改查看CSS样式,Windows(F12),MacOS(Command+Option+I)打开开发工具

使用搜索引擎搜索一个你喜欢的H5的背景效果

CSS代码
#home {
margin: 0 auto;
width: 80%;
min-width: 950px;
background-color: #ffffffc0;
padding: 30px;
margin-top: 10px;
margin-bottom: 10px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
font-family: monaco, monospace, "Microsoft YaHei", Consolas, "Courier New";
}
/*解决上传图片宽度限制700*/
#cnblogs_post_body img {
width: auto;
height: auto;
max-width: 100%;
max-height: 100%;
}
.blogStats {
float: right;
color: #757575;
margin-top: 19px;
margin-right: 2px;
text-align: right;
padding-top: 10px;
font-size: 12px;
}
/*标题*/
#blogTitle h1 a {
color: #2375a5;
font-size: 42px;
}
#blogTitle a:hover{
color: black;
}
/*页面导航*/
#navigator {
font-size: 18px;
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
height: 50px;
clear: both;
margin-top: 25px;
}
#navList {
min-height: 30px;
float: left;
padding-top: 10px;
}
/*将管理连接移到最后一项*/
#navList li {
float: right;
margin:;
}
#navList a {
display: block;
width: auto;
height: 22px;
float: left;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
padding-left: 20px;
padding-right: 20px;
}
#navList a:link, #navList a:visited, #navList a:active {
color: #2475a5;
font-weight: bold;
}
#navList a:hover{
color: white;
background-color: black;
}
#mainContent {
min-height: 200px;
padding: 0px 0px 10px 0;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
float: right;
margin-left: -22em;
width: 100%;
}
#sideBar {
margin-top: -15px;
width: 230px;
min-height: 200px;
padding: 0px 0 0px 5px;
float: left;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
}
.postTitle {
border-left: 5px solid #008200;
margin-bottom: 10px;
font-size: 28px;
float: right;
width: 100%;
clear: both;
/*颜色渐变背景*/
/*background: -webkit-linear-gradient(left, #22282b80, rgba(0, 0, 0, 0));*/
}
#topics .postTitle {
border: 0px;
font-size: 180%;
font-weight: bold;
float: left;
line-height: 1.5;
width: 100%;
padding-left: 5px;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
/*背景透明*/
background: #fff0;
margin-bottom: 35px;
word-wrap: break-word;
box-shadow: 20px 0px 5px 0px rgba(100, 100, 100, 0.3);
}
/*侧边栏输入框透明*/
.input_my_zzk {
border: 1px solid #ccc;
width: 100%;
height: 25px;
padding-right: 30px;
padding-left: 5px;
outline:;
/*输入框背景透明*/
background-color: #fff0;
}
/*自定制子菜单样式*/
#sub_nav {
display: none;
margin-top: 35px;
/*子菜单缩进*/
/*position: absolute;*/
}
#sub_nav ul{
float: none;
}
#sub_nav li{
float: none;
}
#navList li:hover #sub_nav{
display: block;
}
#sub_nav a{
float: none;
}
/*代码样式*/
.cnblogs_code {
background-color: #97b12e87;
font-family: monaco, "Courier New"!important;
font-size: 14px!important;
border: 1px solid rgba(82, 168, 236, 0.8);
padding: 5px;
overflow: auto;
margin: 5px 0;
color: #069;
}
/*普通文本*/
.cnblogs_code pre {
font-family: monaco, "Courier New"!important;
font-size: 14px!important;
word-wrap: break-word;
white-space: pre-wrap;
}
.cnblogs_code textarea {
font-family: monaco, "Courier New"!important;
font-size: 14px!important;
}
/*语法文本*/
.cnblogs_code span {
font-family: monaco, "Courier New"!important;
font-size: 14px!important;
line-height: 1.5!important;
}
.cnblogs_code div {
background-color: #0000;
}
Js代码
Canvas特效(particles_build.js)
window.requestAnimFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function (callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
var can = document.getElementById("canvas");
var cxt = can.getContext("2d");
can.width = window.innerWidth;
can.height = window.innerHeight;
cxt.lineWidth = 0.3;
//初始链接线条显示位置
var mousePosition = {
x: 30 * can.width / 100,
y: 30 * can.height / 100
}
//圆形粒子对象参数
var dots = {
n: 500,//圆形粒子个数
distance: 50,//圆形粒子之间的距离
d_radius: 100,//粒子距离鼠标点的距离
array: []//保存n个圆形粒子对象
}
var mouse = {
x: undefined,
y: undefined
}
window.addEventListener("mousemove", function (event) {
mouse.x = event.x;
mouse.y = event.y;
});
window.addEventListener("resize", function () {
can.width = window.innerWidth;
can.height = window.innerHeight;
});
window.addEventListener("mouseout", function () {
mouse.x = can.width / 2;
mouse.y = can.height / 2;
});
//创建随即颜色值
function colorValue(min) {
return Math.floor(Math.random() * 255 + min);
}
function createColorStyle(r, g, b) {
return "rgba(" + r + "," + g + "," + b + ", 1)";
}
//混合两个圆形粒子的颜色
function mixConnect(c1, r1, c2, r2) {//圆的颜色 半径
return (c1 * r1 + c2 * r2) / (r1 + r2);
};
//生成线条的颜色
function lineColor(dot1, dot2) {//获取具体的圆的颜色再计算
var color1 = dot1.color,
color2 = dot2.color;
var r = mixConnect(color1.r, dot1.radius, color2.r, dot2.radius);
var g = mixConnect(color1.g, dot1.radius, color2.g, dot2.radius);
var b = mixConnect(color1.b, dot1.radius, color2.b, dot2.radius);
return createColorStyle(Math.floor(r), Math.floor(g), Math.floor(b));
}
//生成圆形粒子的颜色对象
function Color(min) {
min = min || 0;
this.r = colorValue(min);
this.g = colorValue(min);
this.b = colorValue(min);
this.style = createColorStyle(this.r, this.g, this.b);
}
//创建圆形粒子对象
function Dot() {
//圆形粒子随机圆心坐标点
this.x = Math.random() * can.width;
this.y = Math.random() * can.height;
//x y 方向运动的速度值
this.vx = -0.5 + Math.random();
this.vy = -0.5 + Math.random();
this.radius = Math.random() * 5;
//this.color = "#ff3333";
this.color = new Color();
}
//绘制出圆形粒子
Dot.prototype.draw = function () {
cxt.beginPath();
cxt.fillStyle = this.color.style;
cxt.arc(this.x, this.y, this.radius, 0, Math.PI * 2, false);
cxt.fill();
}
//添加圆形粒子
function createCircle() {
for (var i = 0; i < dots.n; i++) {
dots.array.push(new Dot());
}
}
//绘制出圆形粒子
function drawDots() {
for (var i = 0; i < dots.n; i++) {
var dot = dots.array[i];
dot.draw();
}
}
//drawDots();
//移动
function moveDots() {
for (var i = 0; i < dots.n; i++) {
var dot = dots.array[i];
//当圆形粒子对象碰壁的时候就反弹回来
if (dot.y < 0 || dot.y > can.height) {
dot.vx = dot.vx;
dot.vy = -dot.vy;
} else if (dot.x < 0 || dot.x > can.width) {
dot.vx = -dot.vx;
dot.vy = dot.vy;
}
//给圆形粒子圆心坐标加上速度值移动圆形粒子
dot.x += dot.vx;
dot.y += dot.vy;
}
}
//链接粒子对象
function connectDots() {
for (var i = 0; i < dots.n; i++) {
for (var j = 0; j < dots.n; j++) {
iDot = dots.array[i];
jDot = dots.array[j];
if ((iDot.x - jDot.x) < dots.distance && (iDot.y - jDot.y) < dots.distance && (iDot.x - jDot.x) > -dots.distance && (iDot.y - jDot.y) > -dots.distance) {
if ((iDot.x - mouse.x) < dots.d_radius && (iDot.y - mouse.y) < dots.d_radius && (iDot.x - mouse.x) > -dots.d_radius && (iDot.y - mouse.y) > -dots.d_radius) {
cxt.beginPath();
//cxt.strokeStyle = "yellow";
cxt.strokeStyle = lineColor(iDot, jDot);
cxt.moveTo(iDot.x, iDot.y);
cxt.lineTo(jDot.x, jDot.y);
cxt.closePath();
cxt.stroke();
}
}
}
}
}
createCircle();
//让圆形粒子不断的移动
function animateDots() {
cxt.clearRect(0, 0, can.width, can.height);
moveDots();
connectDots();
drawDots();
requestAnimFrame(animateDots);
}
animateDots();
个性化的菜单导航
<script>
$(function(){
$("#navList").append('<li><a id="blog_nav_other" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1241131.html">其它</a></li>');
$("#navList").append('<li><a id="blog_nav_dotnet" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1241130.html">Data Base</a></li>');
$("#navList").append('<li><a id="blog_nav_os" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1233201.html">Operating System</a></li>');
$("#navList").append('<li><a id="blog_nav_winapi" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1115473.html">WinApi</a></li>');
$("#navList").append('<li><a id="blog_nav_unity3d" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1076222.html">Unity3D</a></li>');
$("#navList").append('<li><a id="blog_nav_qt" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse/category/1208722.html">Qt</a></li>');
$("#navList").append('<li><a id="blog_nav_language" class="menu" rel="nofollow" href="#">编程语言</a><div id="sub_nav"><ul><li><a href="https://www.cnblogs.com/linxmouse/category/1208241.html">C++</a></li><li><a href="https://www.cnblogs.com/linxmouse/category/1121395.html">C#</a></li><li><a href="https://www.cnblogs.com/linxmouse/category/1078482.html">Python</a></li></ul></div></li>');
$("#navList").append('<li><a id="blog_nav_home" class="menu" rel="nofollow" href="https://www.cnblogs.com/linxmouse">首页</a></li>');
});
</script>
设置详情

选项详情

零Web知识个性化Blog的更多相关文章
- 查询优化基础知识 - chendh blog
概述 处理一个给定的查询,尤其是复杂查询,通常会有许多种策略,查询优化就是从这许多策略中找出最有效的查询执行计划的处理过程. 查询执行计划的步骤 产生逻辑上与给定表达式等价的表达式: 估计每个执行计划 ...
- Java Web知识梳理
今天给内部做了个培训,貌似搞错了对象,不该对新人讲这么原理性的东西. anyway,还是放上来吧,不知道有没有人能理清其中的逻辑 ^ _ ^ 问题:为什么要用tomcattomcat: servlet ...
- SAP Web Dynpro - 个性化和配置
根据业务需求,您可以实现许多标准应用程序,并且Web Dynpro应用程序的UI可以根据要求而有所不同. 应用配置 要配置Web Dynpro应用程序,首先要为单个Web Dynpro组件配置数据记录 ...
- 【android Studio】零git知识、零脚本命令,即刻体验git版本管理魅力!
git的优点就不去多说了.阻碍咱新手体验它的唯一问题就是门槛太高,脚本看着像天书, 本文主要阐述的,就是如何在android studio上,也能像tfs那样,非常简单的操作,就能使用git进行版本管 ...
- 移动web知识
1.像素知识 px: css pixels,逻辑像素,浏览器使用的抽象单位 dp,pt:device independent pixels ,设备无关像素 dpr:devicePixelRatio 设 ...
- ISP PIPLINE(零) 知识综述预热之光学概念篇
1.光学成像关系如下:这是我看到最清晰的易懂的数学关系图 2.上面的知识了解完,camera应用的知识就是Autofocus技术,自动对焦 马达的起始位置一般在焦距处,由上面光学数学关系可知,焦距处可 ...
- Web知识简易介绍及HTTP知识总结
一.软件系统体系结构: 常见软件系统体系结构B/S.C/S C/S结构即客户端/服务器(Client/Server),例如QQ: 缺点:软件更新是需要同时更新客户端和服务器端两端,比较麻烦 优点:安全 ...
- 怎样创建.NET Web Service http://blog.csdn.net/xiaoxiaohai123/article/details/1546941
为什么需要Web Service 在通过internet网购买商品后,你可能对配送方式感到迷惑不解.经常的情况是因配送问题找配送公司而消耗你的大量时间,对于配送公司而言这也不是一项增值服务. 为了解决 ...
- web知识—协议
web使用超文本传输协议(HTTP,HyperText Transfer Protocol)进行通信.http在1990年左右出现,现在有0.9/1.0/1.1三个版本.在早期的互联网中的一些协议只能 ...
随机推荐
- C++ 与String有关的函数!!!
String函数 1.字符串的输入 (1) string s; cin >> s;//碰到空格等分隔符会终端输入 /* string s; cin >> s;//如果输入 he ...
- BLOB-数据库中用来存储二进制文件的字段类型
BLOB (binary large object)----二进制大对象,是一个可以存储二进制文件的容器. 在计算机中,BLOB常常是数据库中用来存储二进制文件的字段类型. BLOB是一个大文件,典型 ...
- Uva1639(概率期望/对数处理避免丢失精度)
Uva1639 题意: 有两个盒子各有n个糖果(n<=200000),每天随机选择一个:选第一个盒子的概率是p(0 ≤ p ≤ 1),第二个盒子的概率为1-p,然后吃掉其中的一颗.直到有一天,随 ...
- Spring BeanDefinitionHolder源码解析
BeanDefinitionHolder源码解析 继承关系 实现的接口 和BeanDefinition一样实现了BeanMetadataElement接口,获得了获取数据源(配置类的class对象)的 ...
- mysql 数据备份。pymysql模块
阅读目录 一 IDE工具介绍 二 MySQL数据备份 三 pymysql模块 一 IDE工具介绍 生产环境还是推荐使用mysql命令行,但为了方便我们测试,可以使用IDE工具 下载链接:https:/ ...
- 133.在django中使用memcached
1. 在django中使用memcached,可以在settings.py文件中DATABASES变量下面配置CACHES缓存相关配置信息,只允许本机连接memcached就可以设置LOCATION为 ...
- harbor仓库部署时启用https时的常见错误KeyError: 'certificate'等
出现 KeyError: 'certificate' 错误 先确认你的配置是否正确,例如harbor.yml里的https证书位置是否正确,证书是否正常无误 如果上述无误确反复报错,请确认你的harb ...
- Leetcode Week1 Regular Expression Matching
Question Given an input string (s) and a pattern (p), implement regular expression matching with sup ...
- 跳表的java实现,转载自网络,仅供自己学习使用
文档结构: 1.代码结构 2.代码实现 1.代码结构 节点类: String key 键值 对跳跃表的操作都是根据键值进行的 Int value 实际值 Node up,down,left,rig ...
- loj6278 数列分块入门题2
题意:支持区间加,询问区间中元素排名 维护两个域.一个域维护原序列,一个域维护快内排序序列. 每次修改后更新快内排序序列. 修改时O(sqrt(n)log(sqrt(n))) 询问时O(sqrt(n) ...
