有关call和apply、bind的区别及this指向问题
call和apply都是解决this指向问题的方法,唯一的区别是apply传入的参数除了其指定的this对象之外的参数是一个数组,数组中的值会作为参数按照顺序传入到this指定的对象中。
bind是解决call和apply指定函数对象的问题。bind可以将this指定给一个指定的对象
下面将具体说明:
一、this指定问题
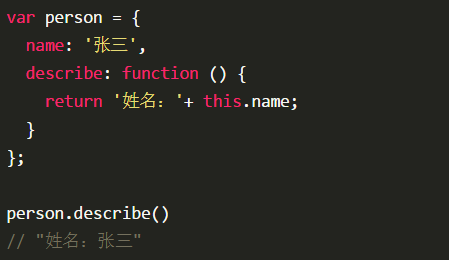
this可以用在构造函数之中,表示实例对象。this还可以用在别的场合。但不管是什么场合,this都有一个共同点:它总是返回一个对象。

上面代码中,this.name表示name属性所在的那个对象。由于this.name是在describe方法中调用,而describe方法所在的当前对象是person,因此this指向person,this.name就是person.name。
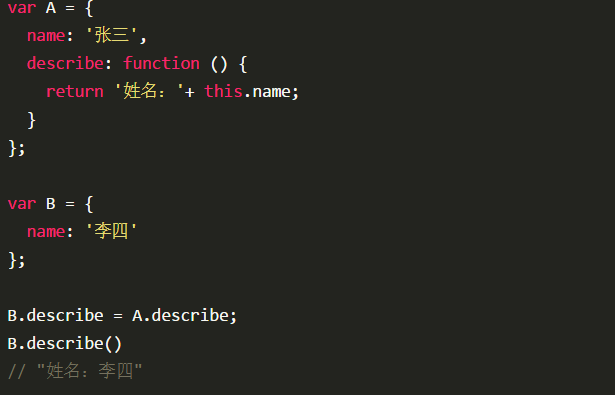
由于对象的属性可以赋给另一个对象,所以属性所在的当前对象是可变的,即this的指向是可变的。

上面代码中,A.describe属性被赋给B,于是B.describe就表示describe方法所在的当前对象是B,所以this.name就指向B.name。
使用场合
(1)全局环境
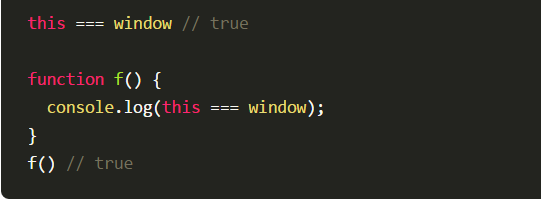
全局环境使用this,它指的就是顶层对象window。

上面代码说明,不管是不是在函数内部,只要是在全局环境下运行,this就是指顶层对象window。
(2)构造函数
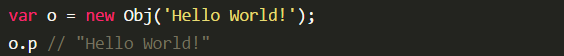
构造函数中的this,指的是实例对象。

上面代码定义了一个构造函数Obj。由于this指向实例对象,所以在构造函数内部定义this.p,就相当于定义实例对象有一个p属性。

(3)对象的方法
如果对象的方法里面包含this,this的指向就是方法运行时所在的对象。该方法赋值给另一个对象,就会改变this的指向。
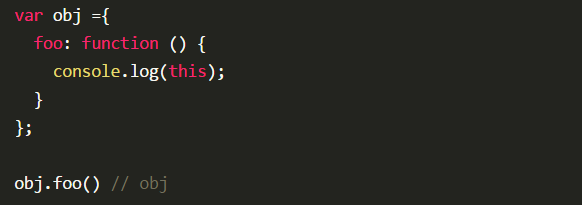
但是,这条规则很不容易把握。请看下面的代码。

上面代码中,obj.foo方法执行时,它内部的this指向obj。
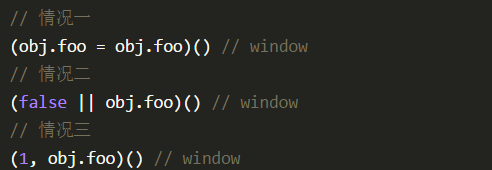
但是,下面这几种用法,都会改变this的指向。

上面代码中,obj.foo就是一个值。这个值真正调用的时候,运行环境已经不是obj了,而是全局环境,所以this不再指向obj。
可以这样理解,JavaScript 引擎内部,obj和obj.foo储存在两个内存地址,称为地址一和地址二。obj.foo()这样调用时,是从地址一调用地址二,因此地址二的运行环境是地址一,this指向obj。但是,上面三种情况,都是直接取出地址二进行调用,这样的话,运行环境就是全局环境,因此this指向全局环境。
二、call apply bind的区别
JavaScript 提供了call、apply、bind这三个方法,来切换/固定this的指向。
1、call
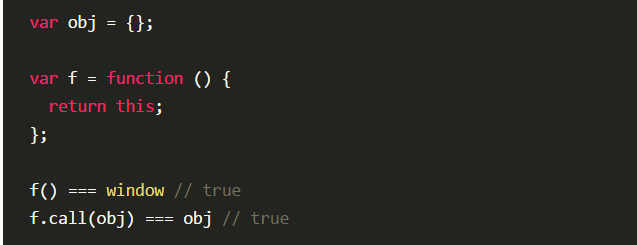
函数实例的call方法,可以指定函数内部this的指向(即函数执行时所在的作用域),然后在所指定的作用域中,调用该函数。

上面代码中,全局环境运行函数f时,this指向全局环境(浏览器为window对象);call方法可以改变this的指向,指定this指向对象obj,然后在对象obj的作用域中运行函数f。
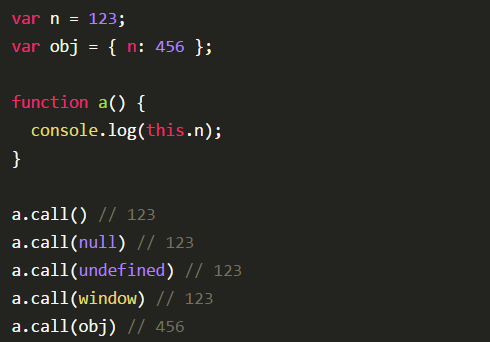
call方法的参数,应该是一个对象。如果参数为空、null和undefined,则默认传入全局对象。

上面代码中,a函数中的this关键字,如果指向全局对象,返回结果为123。如果使用call方法将this关键字指向obj对象,返回结果为456。可以看到,如果call方法没有参数,或者参数为null或undefined,则等同于指向全局对象。
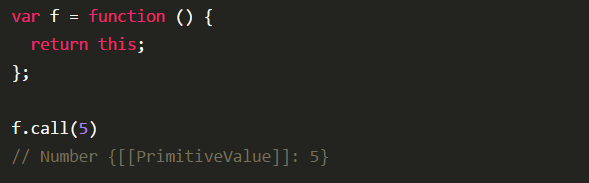
如果call方法的参数是一个原始值,那么这个原始值会自动转成对应的包装对象,然后传入call方法。

上面代码中,call的参数为5,不是对象,会被自动转成包装对象(Number的实例),绑定f内部的this。
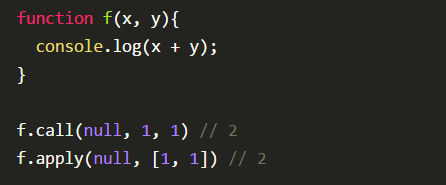
call方法还可以接受多个参数。

call的第一个参数就是this所要指向的那个对象,后面的参数则是函数调用时所需的参数。

上面代码中,call方法指定函数add内部的this绑定当前环境(对象),并且参数为1和2,因此函数add运行后得到3。
2、apply
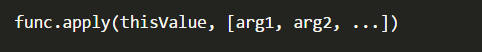
apply方法的作用与call方法类似,也是改变this指向,然后再调用该函数。唯一的区别就是,它接收一个数组作为函数执行时的参数,使用格式如下。

apply方法的第一个参数也是this所要指向的那个对象,如果设为null或undefined,则等同于指定全局对象。第二个参数则是一个数组,该数组的所有成员依次作为参数,传入原函数。原函数的参数,在call方法中必须一个个添加,但是在apply方法中,必须以数组形式添加。

3、bind
bind方法用于将函数体内的this绑定到某个对象,然后返回一个新函数。

上面代码中,我们将d.getTime方法赋给变量print,然后调用print就报错了。这是因为getTime方法内部的this,绑定Date对象的实例,赋给变量print以后,内部的this已经不指向Date对象的实例了。
bind方法可以解决这个问题。

上面代码中,bind方法将getTime方法内部的this绑定到d对象,这时就可以安全地将这个方法赋值给其他变量了。
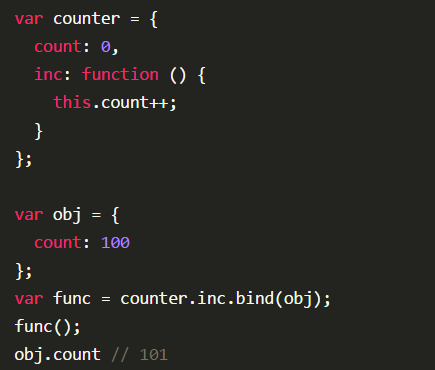
this绑定到其他对象也是可以的。

上面代码中,bind方法将inc方法内部的this,绑定到obj对象。结果调用func函数以后,递增的就是obj内部的count属性。
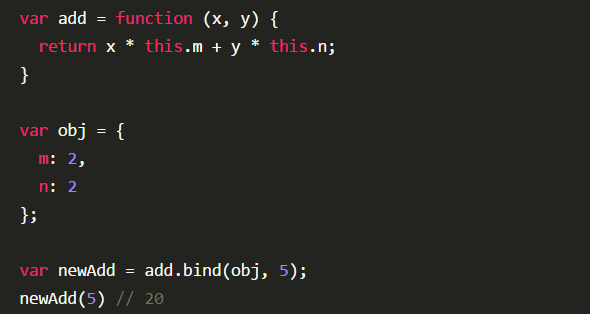
bind还可以接受更多的参数,将这些参数绑定原函数的参数。

上面代码中,bind方法除了绑定this对象,还将add函数的第一个参数x绑定成5,然后返回一个新函数newAdd,这个函数只要再接受一个参数y就能运行了。
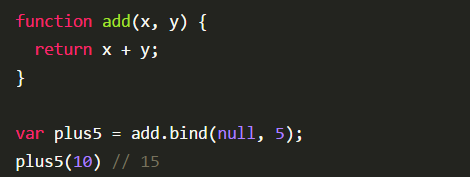
如果bind方法的第一个参数是null或undefined,等于将this绑定到全局对象,函数运行时this指向顶层对象(浏览器为window)。

上面代码中,函数add内部并没有this,使用bind方法的主要目的是绑定参数x,以后每次运行新函数plus5,就只需要提供另一个参数y就够了。而且因为add内部没有this,所以bind的第一个参数是null,不过这里如果是其他对象,也没有影响。
文件参考:https://wangdoc.com/javascript/oop/this.html
有关call和apply、bind的区别及this指向问题的更多相关文章
- call apply bind的区别
都是天生自带的内置方法(Function.prototype),所有的函数都可以调取这三个方法,改变this指向 call 语法:fn.call(context,para1......) 把fn方法执 ...
- call apply bind 的区别
1.call和apply都是对函数的直接调用,而bind方法返回的仍然是一个函数,因此后面还需要()来进行调用才可以 var xw={ name: "小王", gender: &q ...
- js 中call,apply,bind的区别
call.apply.bind方法的共同点与区别: apply.call.bind 三者都是用来改变函数的this对象的指向: apply.call.bind 三者都可以利用后续参数传参: bind ...
- call、apply/bind的区别和用法(简单粗暴的解释)
var obj1={ name:"bob", age:20 } var obj2={ name:"coco", age:22 } function getAge ...
- JS中call,apply,bind的区别
1.关于this对象的指向,请看如下代码 var name = 'jack'; var age = 18; var obj = { name:'mary', objAge:this.age, myFu ...
- 浅谈call apply bind的区别
这三个方法的用法非常相似,将函数绑定到上下文中,即用来改变函数中this的指向.举个例子: var zlw = { name: "zlw", sayHello: function ...
- javascript中的call(),apply(),bind()方法的区别
之前一直迷惑,记不住call(),apply(),bind()的区别.不知道如何使用,一直处于懵懂的状态.直到有一天面试被问到了这三个方法的区别,所以觉得很有必要总结一下. 如果有不全面的地方,后续再 ...
- this指向与call,apply,bind
this指向与call,apply,bind ❝ 「this」问题对于每个前端同学来说相信都不陌生,在平时开发中也经常能碰到,有时候因为「this」还踩过不少坑,并且「this」问题在面试题中出现的概 ...
- javascript中apply、call和bind的区别
在JS中,这三者都是用来改变函数的this对象的指向的,他们有什么样的区别呢.在说区别之前还是先总结一下三者的相似之处:1.都是用来改变函数的this对象的指向的.2.第一个参数都是this要指向的对 ...
随机推荐
- Gym - 101480A_ASCII Addition
题目链接 题解:普通的a+b才怪问题,需要绘制出来,方法有点麻烦. #include <iostream> #include <string.h> #include <s ...
- GMTC2019|闲鱼-基于Flutter的架构演进与创新
2012年应届毕业加入阿里巴巴,主导了闲鱼基于Flutter的新混合架构,同时推进了Flutter在闲鱼各业务线的落地.未来将持续关注终端技术的演变及趋势 Flutter的优势与挑战 Flutter是 ...
- @loj - 2461@ 「2018 集训队互测 Day 1」完美的队列
目录 @description@ @solution@ @part - 0@ @part - 1@ @accepted code@ @details@ @description@ 小 D 有 n 个 ...
- @总结 - 2@ 位运算卷积/子集卷积 —— FWT/FMT
目录 @0 - 参考资料@ @1 - 异或卷积概念及性质@ @2 - 快速沃尔什正变换(异或)@ @3 - 快速沃尔什逆变换(异或)@ @4 - 与卷积.或卷积@ @5 - 参考代码实现@ @6 - ...
- NoSQL之简介
简介 NoSQL(NoSQL=Not Only SQL),意即'不仅仅是"SQL".泛指非关系型的数据库.是一项全新的数据库革命性运动. 在现代的计算系统上每天网络上会产生庞大的数 ...
- hdu 4128 Running relay (线性规划转半平面交)
Problem - 4128 对偶线性规划转半平面交,这题的正解O(nlogn)解法,目前网上没有找到这样的正解. 原来的不等式组, sigma{-si*xi}>=-W+d*sigma{si} ...
- POJ1664 放苹果
#include <iostream> #include <cstdio> #include <cstring> using namespace std; int ...
- HZOJ matrix
完全没有思路,状压到死没调出来……吐槽一下这题目描述的好不清楚啊好多人都理解错题了…… 题解: 真的挺神仙的,因为有每列最多放1个的限制,所以考虑按列dp,设f[i][j]表示考虑前i列在[1,i]中 ...
- chrome谷歌浏览器怎么清除指定网站cookie
https://jingyan.baidu.com/article/fa4125aced30cc28ac709230.html 在使用电脑的情况下,由于到部分网站的cookie的问题导致的部分功能失效 ...
- Google Colab使用教程
简介Google Colaboratory是谷歌开放的云服务平台,提供免费的CPU.GPU和TPU服务器. 目前深度学习在图像和文本上的应用越来越多,不断有新的模型.新的算法获得更好的效果,然而,一方 ...
