element ui设置表格表头高度和每一行的高度
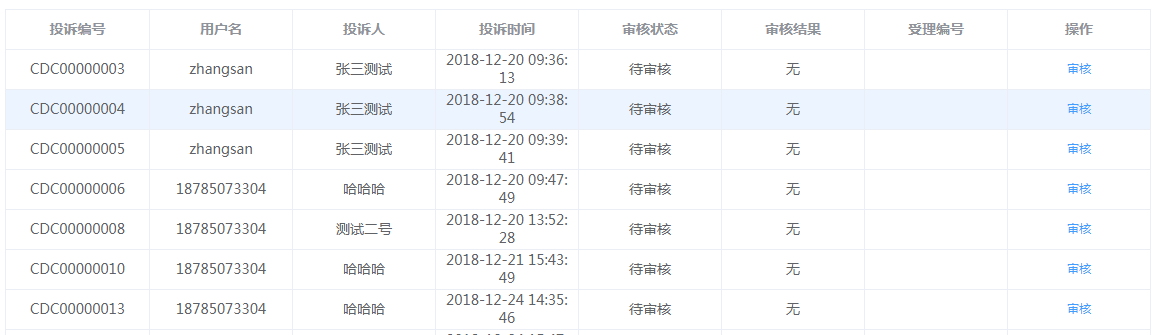
填坑记录:今天用element ui的表格组件做用户信息展示,直接拉取的官网的代码过来,发现表头和每一行都太高了,如下:

因为第一次使用element ui的表格组件,不太清楚会遇到这样的坑,以为能轻松控制高度,于是去百度大佬们的解决办法,也试了好几个,发现改变不了样式,快准备放弃等明天问下项目组的人的时候,看到了一篇文章:https://blog.csdn.net/u012499506/article/details/81217277(Vue修改element ui table tr th高度以及背景颜色),于是就抱着试试看的心态把大佬的改变背景色的代码复制过来用了一下,发现可以使用,于是就到处折腾,终于实现想要的效果了,先放上代码和效果图:
.el-table__header tr,
.el-table__header th {
padding: 0;
height: 40px;
}
.el-table__body tr,
.el-table__body td {
padding: 0;
height: 40px;
}

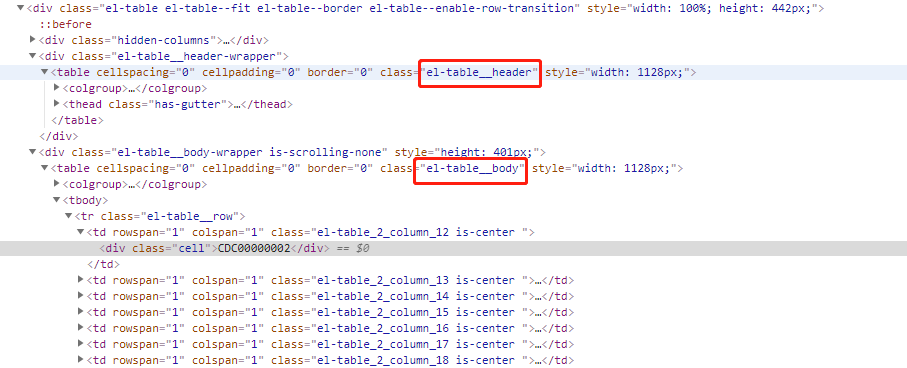
我发现表头的行高和表格list内容的行高经组件渲染出来后是在不同的类名下的,截图:

所以将上面的代码放在css下最外层的类名中即可,也不晓得是不是歪打正着。。。也算解决了我遇到的一个坑,留个记录。
补充:今天(2019/6/4)在新的项目又用到表格,然后按照之前的方法设置,但是没有成功,然后调试了半天,原来是在style上设置了scoped属性,去掉这个属性即可,具体为啥后面项目搞了再研究下...
element ui设置表格表头高度和每一行的高度的更多相关文章
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
- element UI实现表格中添加开关控制按钮
我使用的是element ui V1.4.3 如下图是我要实现的效果: <template> <div> <el-button type="text" ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- element ui的表格列设置fixed后做动态表格出现表格错乱
最近使用element-UI时,使用table做动态表格,当操作列使用fixed时,动态切换表格列设置设置时就会出现错乱,情况如下: 解决方法: 把el-table-column上的key设成一个随机 ...
- Vue+element UI实现表格数据导出Excel组件
介绍 这是一个可以将页面中的表格数据导出为Excel文件的功能组件,该组件一般与表格一起使用,将表格数据传给组件,然后通过点击组件按钮可将表格中的数据导出成Excel文件. 使用方法 由于封装该组件内 ...
- vue element UI el-table 表格调整行高的处理方法
这是我在工作项目中遇到的问题,我想将标记处下方的表格高度调低一点,也就是想实现下面的这个效果: 代码调整如下: 说明: 缩小:行高到一定程度之后便不能缩小. 好像最小35px.各位可以试一下. 升高: ...
- vue + element ui table表格二次封装 常用功能
因为在做后台管理项目的时候用到了大量的表格, 且功能大多相同,因此封装了一些常用的功能, 方便多次复用. 组件封装代码: <template> <el-table :data=&qu ...
随机推荐
- 实用maven笔记二-信息&依赖管理
目前我经历的公司的主要项目管理工具都是maven,maven除了是一个实用的构建工具外,也是一个功能强大的项目管理工具.其管理功能分为信息管理和依赖管理.通过pom.xml文件实现. 信息管理 信息管 ...
- 使用Emacs来编程
使用Emacs来编程 */--> code {color: #FF0000} pre.src {background-color: #002b36; color: #839496;} code ...
- Pyhon 格式化输出的几种方式
废话不多说,直接上代码 第一种格式化的输出方式,拼接我就不上了,不建议使用,数据多的时候自己都蒙圈 # -*- coding:utf-8 -*- # Author:覃振鸿 #格式化输出 name=in ...
- Python可以用于客户端Web开发吗?
N00b在Python,但我有大量的PHP经验,并希望扩展我的技能. 我知道Python在服务器端执行方面很出色,只是想知道客户端. 解决方案 你看过skulpt吗? http://www.skulp ...
- mac vscode 实用快捷键
cmd+del:光标左边删到头 cmd+fn+del:光标右侧删到头
- MyBatis笔记二:配置
MyBatis笔记二:配置 1.全局配置 1.properites 这个配置主要是引入我们的 properites 配置文件的: <properties resource="db.pr ...
- BZOJ 4289 最短路+优化建图
题意:给出一个N个点M条边的无向图,经过一个点的代价是进入和离开这个点的两条边的边权的较大值,求从起点1到点N的最小代价.起点的代价是离开起点的边的边权,终点的代价是进入终点的边的边权. 解法:参考h ...
- Codeforces Round #568 (Div. 2) G2. Playlist for Polycarp (hard version)
因为不会打公式,随意就先将就一下? #include<cstdio> #include<algorithm> #include<iostream> #include ...
- MapFields和并行计算(OpenFOAM)
这几天研究了一下OpenFOAM里的MapFields和并行计算,总结一下. Case 1 先进行并行计算 SetFields 初始化流场 decomposePar 把初始化好的流场分块 mpirun ...
- Hive学内置条件和字符串函数
https://blog.csdn.net/skywalker_only/article/details/38752003 条件函数 下表为Hive支持的一些条件函数. 返回类型 函数名 描述 T i ...
