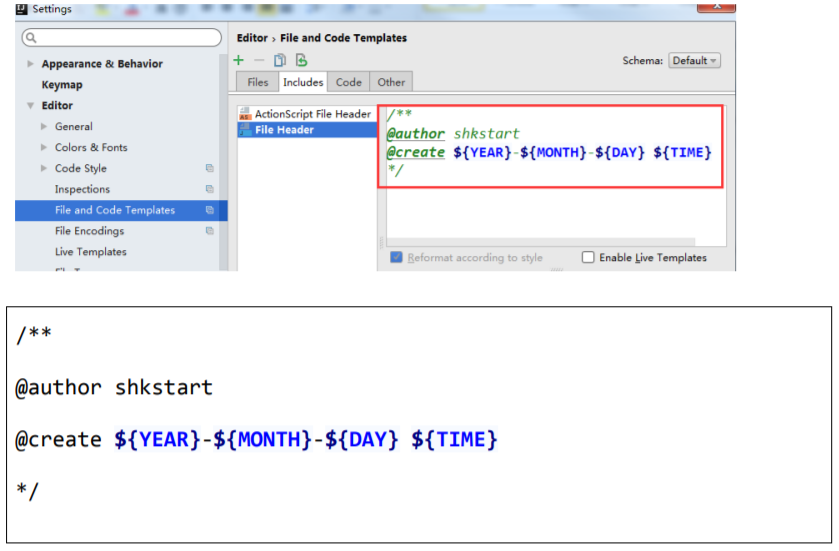
IntelliJ IDEA 2017.3尚硅谷-----修改类头的文档注释信息

/**
@author shkstart
@create ${YEAR}-${MONTH}-${DAY} ${TIME}
*/
${PACKAGE_NAME} - the name of the target package where the new class or interface will be created.
${PROJECT_NAME} - the name of the current project.
${FILE_NAME} - the name of the PHP file that will be created.
${NAME} - the name of the new file which you specify in the New File dialog box during the file creation.
${USER} - the login name of the current user.
${DATE} - the current system date.
${TIME} - the current system time.
${YEAR} - the current year.
${MONTH} - the current month.
${DAY} - the current day of the month.
${HOUR} - the current hour.
${MINUTE} - the current minute.
${PRODUCT_NAME} - the name of the IDE in which the file will be created.
${MONTH_NAME_SHORT} - the first 3 letters of the month name. Example: Jan, Feb, etc.
${MONTH_NAME_FULL} - full name of a month. Example: January, February, etc
IntelliJ IDEA 2017.3尚硅谷-----修改类头的文档注释信息的更多相关文章
- IntelliJ IDEA 2017.3尚硅谷-----修改当前主题字体、字体大小、行间距、控制台、注释
- java基础课程笔记 static 主函数 静态工具类 classpath java文档注释 静态代码块 对象初始化过程 设计模式 继承 子父类中的函数 继承中的构造函数 对象转型 多态 封装 抽象类 final 接口 包 jar包
Static那些事儿 Static关键字 被static修饰的变量成为静态变量(类变量) 作用:是一个修饰符,用于修饰成员(成员变量,成员方法) 1.被static修饰后的成员变量只有一份 2.当成员 ...
- IntelliJ IDEA 2017.3尚硅谷-----滚轮修改字体大小
- IntelliJ IDEA 2017.3尚硅谷-----插件的使用
在 IntelliJ IDEA 的安装讲解中我们其实已经知道,IntelliJ IDEA 本身很多功能也都 是通过插件的方式来实现的.官网插件库:https://plugins.jetbrains.c ...
- IntelliJ IDEA 2017.3尚硅谷-----安装
选择路径 安装目录 bin目录下的文件 启动文件 虚拟机的配置信息 -Xms128m 初始内存 -Xmx750m 最大内存-XX:ReservedCodeCacheSize=240m 可保留代码缓存的 ...
- IntelliJ IDEA 2017.3尚硅谷-----取消更新
- IntelliJ IDEA 2017.3尚硅谷-----缓存和索引的清理
- IntelliJ IDEA 2017.3尚硅谷-----生成 javadoc
Locale:输入语言类型:zh_CN Other command line arguments:-encoding UTF-8 -charset UTF-8
- IntelliJ IDEA 2017.3尚硅谷-----配置 Maven
随机推荐
- python3-cookbook笔记:第一章 数据结构和算法
python3-cookbook中每个小节以问题.解决方案和讨论三个部分探讨了Python3在某类问题中的最优解决方式,或者说是探讨Python3本身的数据结构.函数.类等特性在某类问题上如何更好地使 ...
- cmdb实现三种方式
为什么要做CMDB? 1.实现运维自动化,CMDB是实现运维自动化的基石 2.之前做资产统计的时候,使用execl来统计,为了年底资产审计方便 3.运维日常工作繁琐, 4.运行环境不统一 Agent方 ...
- R 常用清洗函数汇总
目录 1.which() 2.unique() 3.dplyr包 select() filter() arrange() group_by() mutate() transmutate() summa ...
- 关于springboot连接数据库失败时,系统报错 MySQL:The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents .....
起初在遇到这个问题时,当然知道是怎么回事,但因为是新手,也不知道怎么处理... 百度了下,发现网上很多攻城狮们都是在mysql的命令行界面处理. 先输入命令:show variables like ' ...
- P1402 酒店之王【网络流】【最大流】
P1402 酒店之王 提交 5.39k 通过 2.16k 时间限制 1.00s 内存限制 125.00MB 题目提供者yeszy 难度省选/NOI- 历史分数100 提交记录 查看题解 标签 福建省历 ...
- Linux运维---16. Kolla部署OpenStack外接rabbit集群
# 前提时rabbit集群已经搭建完成 vim /etc/kolla/globals.yml enable_rabbitmq: "no" rpc_transport_url: &q ...
- phpstorm同步服务器文件
配置服务器 1.连接配置 打开菜单栏 Tools -> Deployment -> Configuration 点击 + 选择 SFTP,并填写相关服务器信息: Type:连接类型,这里选 ...
- 有一个树形结构,实现一个方法getKeys(data,str),获取字符串str在data中的所有上级节点的名称
有一个树形结构,实现一个方法getKeys(data,str);获取字符串str在data中的所有上级节点的名称,例如: getKeys(data,'str1') 返回 ‘key1' getKeys( ...
- JS高级---正则表达式练习身份证号码
写正则表达式, 根据字符串来写正则表达式进行匹配 经验: 1.找规律 2.不要追求完美 身份证的正则表达式 15位或者18位 ([1-9][0-9]{14})|([1-9][0-9]{16}[0 ...
- 在cc.EventListener.TOUCH_ONE_BY_ONE事件中判断拖动物离哪边近飞向那边
需将拖动物坐标和要飞向物坐标转化为整个layer的坐标,因为人们判断远近是根据整个layer来看的.
