ES6:let 与 const
在ES6中,let 用来定义变量,const 用来定义常量
事实上var可以看成是js语言设计上的错误,但是不能移除,因为需要向后兼容
于是提出了一个新的关键字let,可以将let看成更完美的var
块级作用域
- js中使用var来声明一个变量的时候,变量的作用域主要与函数的定义有关
- 针对其他块的定义来说是没有作用域的,比如for、if等,这往往会引发一些问题
比如:这个a在大括号外面还是可以用的
{var a = 1;}
但是这个a在大括号外面是不起作用的
{let a = 1;}
另外还有类似情况:

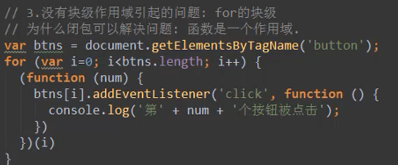
ES5之前因为if和for等都没有块级作用域的概念,所以在很多时候,我们都必须借助function的作用域来解决应用外部变量的问题
而ES6中加入了 let ,具有了if和for等的块级作用域
const修饰的标识符不会被再被赋值,可以用const保证数据的安全性,
在开发中,优先使用const
const如果指向对象的话,指的是对象不能修改,但是对象内部的属性值可以修改
~~~~~ END ~~~~~
ES6:let 与 const的更多相关文章
- (1)ES6中let,const,对象冻结,跨模块常量,新增的全局对象介绍
1.let声明变量,var声明变量,而const声明的常量 2.let与var的区别 let可以让变量长期驻扎在内存当作 let的作用域是分块[ {快1 {快2 } }每个大括号表示一个独立的块 ...
- ES6 let和const详解及使用细节
ES6之前javascript只有全局作用域和函数作用域,所以经常会遇到变量提升了或者使用闭包的时候出错的问题. 所有a[i]都会输出10: var arr=[]; for (var i=0;i< ...
- ES6 let和const命令(3)
const 用来声明常量.一旦声明,就不能改变. const在声明必须初始化,只声明不赋值会出错 const的作用域与let一样,只在声明的块级作用域有效. const命令声明的常量也不提升,同样存在 ...
- es6 let和const命令(1)
基本用法 ES新增了let命令,用于声明变量.其用法类似于var,但是所声明的变量只在let命令所在的代码块中有效. for(let i = 0;i<5;i++) {} console.log( ...
- JavaScript ES6 let、const
在ES6中,增加了2个声明变量的关键字:let 和 const.在这里将详细介绍let与var的区别.Babel对let的处理以及const的简单使用. 1. let 在ES6规范中增加了 let 关 ...
- es6 let 和 const
function test(){ let a = 1 for (let i =0;i<3;i++){ console.log(i) //1,2 } console.log(i) ...
- ES6的 let const 以及块级作用域
let声明变量 用法类似于var,但是所声明的变量只在let所在的代码块内有效. 1 . 在ES6环境下,let声明的变量不能在声明之前调用. 例: console.log(i); //会报错,这叫做 ...
- es6的let,const
1.es6 新增的let const 命令 let用来定义一个局部变量,故名思意就是只在当前代码块可用 1.1 let 声明的变量不存在变量提升(var 声明的变量存在变量提升)且代码块内 暂时性死区 ...
- es6 let和const
一.let 1.let块作用域 if(true){ var a=1; let b=2; } console.log("a:"+a);//a:1 console.log(" ...
- es6中let,const区别与其用法
ECMAScript 是什么? 首先,我们都知道JavaScript由三部分组成:ECMAScript,DOM,BOM: 其中的ECMAScript是Javascript的语法规范. ECMAScri ...
随机推荐
- 7.log4j
Log4j:日志工厂的一部分(使用起来比较麻烦) 1.要想使用外部类,得先导包 pom.xml <dependency> <groupId>log4j</groupId& ...
- vue基础api
vue比jq好处 1jq 频繁操作dom 增加了性能消耗 vue 模拟dom 从内存中拿 2jq 数据没有统一管理 vue 统一管理数据 3vue 组件开发可以提取出公共的html或js mv*好 ...
- mybatis报错:A query was run and no Result Maps were found for the Mapped Statement
转自:https://blog.csdn.net/u013399093/article/details/53087469 今天编辑mybatis的xml文件,出现如下错误: 程序出现异常[A quer ...
- codeforces 1198B - Welfare State
题目链接:http://codeforces.com/problemset/status 题目大意为有n个市民,每个市民有ai点数财富,以下有q次操作,操作类型为两类,1类:把第p个市民的财富改为x, ...
- python正则子组匹配
子组匹配返回找到的第一个匹配项 []表示匹配列表中的任意一个,返回找到的第一个 这样可以发现如果要查找字母的话可以使用[a-z],返回找到的第一个字母 查找数字使用[0-9],返回找到的第一个数字相当 ...
- opencv:USM锐化
USM:unsharp mask 对小的细节干扰小,对大的细节进行锐化 Mat dst; Mat blur_image; GaussianBlur(src, blur_image, Size(3, 3 ...
- 吴裕雄 python 机器学习——KNN回归KNeighborsRegressor模型
import numpy as np import matplotlib.pyplot as plt from sklearn import neighbors, datasets from skle ...
- Linux - XShell - alt 快捷键的设置
1. 概述 命令行的 alt 快捷键可能会冲突 2. 环境 os win10 centos7 xshell xhell6 3. 场景 开启 centos7 虚拟机 在 win10 打开 xshell6 ...
- 删除数据高级用法:delete,truncate
1.语法: delete 允许使用条件(删除符合条件的数据) 允许使用limit,限制删除的记录数.limit N 常见的是,limit配合order by来使用:先将结果排序,再删除固定数量 ...
- P&R 7
Floorplan: 要做好floorplan需要掌握哪些知识跟技能? 通常,遇到floorplan问题,大致的debug步骤跟方法有哪些? 如何衡量floorplan的QA? [哥简单点说]:flo ...
