HTML——label标签
最近在做将input[type="file"] 改变其样式时,发现label的巨大潜力,特此记录一下。
1, label标签的作用
(1)为input元素定义标注(标记)
(2)不会呈现任何效果
(3)改变鼠标可用性。当用户选择label标签时,浏览器会自动将焦点转到和标签有关的表单控件上。
(4)label标签的for属性应当与相关元素的id属性相同。for属性将label绑到另一个元素上。
<label for="file">上传文件: </label>
<input type="file" id="file" name="file" class="input-file">

(5)label标签的form属性:规定label元素所属的一个或多个表单。
<form action="demo_form.php" id="form1">
<label for="label">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br><br>
</form> <label for="male" form="form1">Male</label>
 ==》》
==》》 
当鼠标点击下面的Male时,上面单选框的Male会被选中。
但是这里面存在一个问题,明明说是属于的一个或多个的form表单,但是却无法实现。
<form id="form1">
<!-- <label for="male">Male</label> -->
<input type="radio" name="sex" id="male" value="male">
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female">
</form>
<br>
<form id="form2">
<!-- <label for="male1">Male</label> -->
<input type="radio" id="male1">
</form>
<br> <label for="male male1" form="form1 form2">Male</label>
点击最下面的Male却无任何反应。在控制台,确定打印出对应的标签

不明白这里面的对应的一个或多个form表单的意思。
2,利用label改变丑丑的input[type="file"] 样式
参考博客:
原文 https://tympanus.net/codrops/2015/09/15/styling-customizing-file-inputs-smart-way/
中文译文 https://www.jianshu.com/p/07c27e576b26
张鑫旭大大的 http://www.zhangxinxu.com/wordpress/2015/11/html-input-type-file/
正常的样式:
<label for="file">上传文件: </label>
<input type="file" name="file" id="file" class="inputfile" />

解决方法:
(1)让file类型的元素透明度为0,覆盖在好看的按钮上,然后去点击好看的按钮,实际上点击的还是file元素。
(2)label元素与file控件关联(已经引入bootstrap.css文件)
<label class="btn btn-primary" for="xFile" style="margin:10px;">上传文件</label>
<form>
<input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);">
</form>

扩展:显示文件名
已经引入bootstrap.css and jquery.js 文件
<form class="form-inline">
<label class="btn btn-primary" for="xFile" id="test" style="margin:10px;">上传文件</label>
<input type="file" id="xFile" style="position:absolute;clip:rect(0 0 0 0);" data-multiple-caption="{count} files selected" multiple>
<span class="fileName">未上传任何文件</span>
</form> <script type="text/javascript">
$( '#xFile' ).each( function() {
var $input = $( this ),
$label = $('.fileName'),
labelVal = $label.html(); $input.on( 'change', function( e ) {
var fileName = ''; if( this.files && this.files.length > 1 )
fileName = ( this.getAttribute( 'data-multiple-caption' ) || '' ).replace( '{count}', this.files.length );
else if( e.target.value )
fileName = e.target.value.split( '\\' ).pop(); if( fileName )
$( 'span' ).html( fileName );
else
$label.html( labelVal );
});
}); </script>
 |
 |
 |
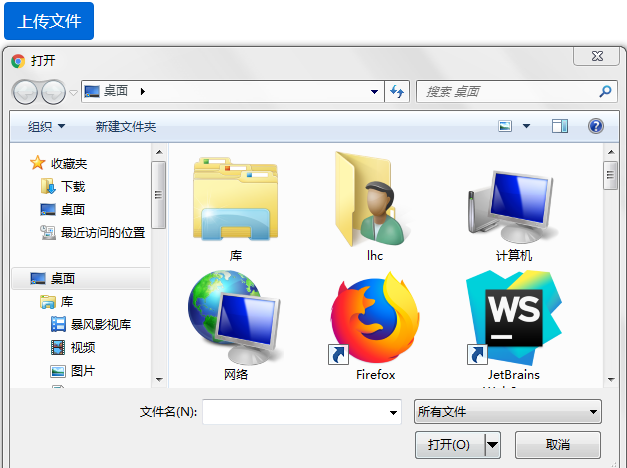
| 未做任何处理/esc退出选择 | 显示一个文件的名字 | 可选多个文件上传 |
且支持esc退出文件上传选择对话框,且上传文件为空。
HTML——label标签的更多相关文章
- WPF自定义控件与样式(3)-TextBox & RichTextBox & PasswordBox样式、水印、Label标签、功能扩展
一.前言.预览 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要是对文本 ...
- HTML label标签的一点理解
label标签为input元素定义标注. label元素不呈现任何特殊效果.不过他为鼠标用户改进了可用性.如果你在label元素内点击文本就会触发此控件.就是说当用户选择该标签是,浏览器就会自动的将焦 ...
- HTML <label> 标签
定义:<label> 标签为 input 元素定义标注(标记). 用法: label 元素不会向用户呈现任何特殊效果.不过,它为鼠标用户改进了可用性.如果您在 label 元素内点击文本, ...
- label标签使用过程中遇到的问题
最近在做东西时候使用到了label标签,由于之前很少使用label标签,所以就遇到一个很奇怪的问题.什么问题呢?下面来看一个效果 <!DOCTYPE html> <html> ...
- [Cocos2D-x For WP8]Label标签
Label标签主要会用于在游戏中显示一些文字字符串类型的信息.那么在Cocos2D-x里面主要会有下面的一些创建标签的方式: 1.使用CCLabelTTF类生成系统文字的标签,编程语法如下: CCLa ...
- [HTML5]label标签使用以及建议
for 属性规定 label 与哪个表单元素绑定. 隐式和显式的联系 标记通常以下面两种方式中的一种来和表单控件相联系:将表单控件作为标记标签的内容,这样的就是隐式形式,或者为 <label&g ...
- label标签跳出循环
出场: 首先我们来说说为什么需要label标签,虽然我们已经知道有break,continue跳出循环,但如果是多重循环那么它们就显的无能为力了,所以就出现了label这个标签来为我们服务. 我们先来 ...
- 转:label标签的特殊用法
容易被忽略的label标签 原始作用 label标签是HTML原生的标签,其原始的作用参考这里 label 标签为 input 元素定义标注(标记). label 元素不会向用户呈现任何特殊效果.不过 ...
- html之label标签
label标签为input元素定义标注,label标签与相关元素通过id属性绑定在一起. 相关属性: for:规定label绑定到哪个表单元素 form:规定label字段所属的一个或多个表单 示例代 ...
- label标签的用法
label 标签for属性 <h1>显式指定通过for(for的值就是对应radio的id的值)</h1> <form> <label for="m ...
随机推荐
- python IO非阻塞模型
server端 import socket sk = socket.socket() sk.bind(('127.0.0.1', 8010)) sk.setblocking(False) # sk.l ...
- W3C 带来了一个新的语言
2019年12月5日,W3C 宣布: WebAssembly 核心规范 正式成为 Web 官方标准. 继 HTML, CSS, JavaScript 之后,WebAssembly 成为了第4个 Web ...
- Java入门 - 语言基础 - 03.基础语法
原文地址:http://www.work100.net/training/java-basic-syntax.html 更多教程:光束云 - 免费课程 基础语法 序号 文内章节 视频 1 第一个Jav ...
- .net core mysql CodeFirst
创建两个项目 1.网站 2.Model层 引用DLL Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.Design Micros ...
- GitHub学习之路1
对于代码的管理以及维护上,GitHub不失为一个较为明智的选择.而对于GitHub的灵活应用也是相当重要的,以下记录为以防自己忘记. 1. 创建SSH Key ssh-keygen -t rsa –C ...
- FreeImage 结合 VB6 使用技巧
1.图片(Bitmap)改变为32位使用FreeImage_ConvertColorDepth函数.图片半透明绘制需要图片(Bitmap)是32位的. 2.图片(Bitmap)的半透明绘制使用函数:F ...
- python实例:自动爬取豆瓣读书短评,分析短评内容
思路: 1.打开书本“更多”短评,复制链接 2.脚本分析链接,通过获取短评数,计算出页码数 3.通过页码数,循环爬取当页短评 4.短评写入到txt文本 5.读取txt文本,处理文本,输出出现频率最高的 ...
- Day8-Python3基础-Socket网络编程
目录: 1.Socket语法及相关 2.SocketServer实现多并发 Socket语法及相关 socket概念 socket本质上就是在2台网络互通的电脑之间,架设一个通道,两台电脑通过这个通道 ...
- Day6-Python3基础-面向对象编程
面向过程 VS 面向对象 编程范式 编程是 程序 员 用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程 , 一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大 ...
- vsphere部署说明
前言 简单介绍一下vsphere及相关组件: vsphere是VMware公司推出一款虚拟化产品,ESXi与Vcenter是其组成部分:ESXi将物理基础设施虚拟化成虚拟池,Vcenter将ESXi虚 ...
