JavaScript-迭代器模式
迭代器模式
顺序访问一个集合
使用者无需知道集合内部结构(封装)
jQuery 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<p>jquery each</p>
<p>jquery each</p>
<p>jquery each</p>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script>
var arr = [1, 2, 3];
var nodeList = document.getElementsByTagName("p");
var $p = $("p");
// 要对这三个变量进行遍历,需要写三个遍历方法
// 第一
arr.forEach(function(item) {
console.log(item);
});
// 第二
var i,
length = nodeList.length;
for (i = 0; i < length; i++) {
console.log(nodeList[i]);
}
// 第三
$p.each(function(key, p) {
console.log(key, p);
});
// 如何能写出一个方法来遍历这三个对象呢
function each(data) {
var $data = $(data);
$data.each(function(key, p) {
console.log(key, p);
});
}
each(arr);
each(nodeList);
each($p);
</script>
</body>
</html>
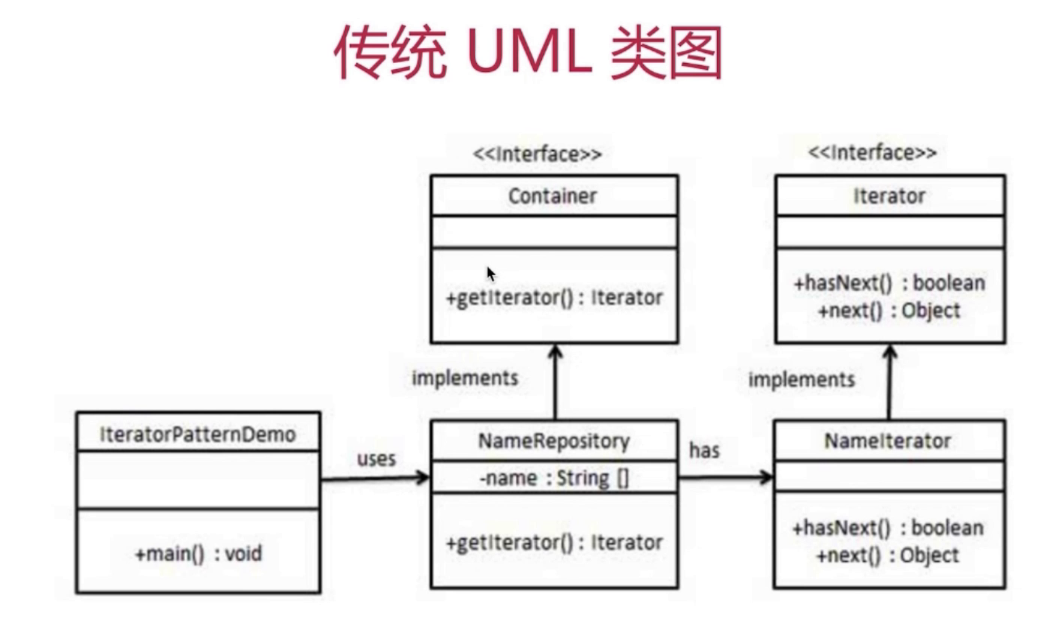
传统 UML 类图

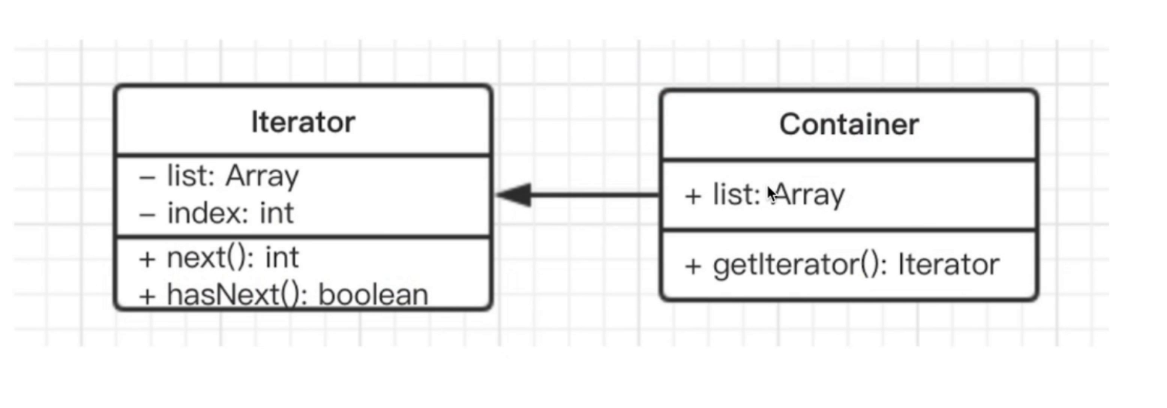
javascript 中的 UML 类图

class Iterator {
constructor(conatiner) {
this.list = conatiner.list;
this.index = 0;
}
next() {
if (this.hasNext()) {
return this.list[this.index++];
}
return null;
}
hasNext() {
if (this.index >= this.list.length) {
return false;
}
return true;
}
}
class Container {
constructor(list) {
this.list = list;
}
getIterator() {
return new Iterator(this);
}
}
// 测试代码
let container = new Container([1, 2, 3, 4, 5]);
let iterator = container.getIterator();
while (iterator.hasNext()) {
console.log(iterator.next());
}
使用场景
jQuery each
上面的 jQuery 代码就是
ES6 Iterator
ES6 Iterator 为何存在?
- es6 语法中,有序集合的数据类型已经有很多了
- Array Map Set String TypedArray argument Nodelist
- 需要有一个统一的遍历接口来遍历所有的数据类型
- (注意,object 不是有序集合,可以用 Map 代替)
es6 Interator 是什么?
- 以上数据类型,都有[Symbol.iterator]属性
- 属性值是函数,执行函数返回一个迭代器
- 这个迭代器就有 next 方法可以顺序迭代子元素
- 可运行 Array.prototype[Symbol.iterator]来测试

示例
let arr = [1, 2, 3, 4]
let nodeList = document.getElementsByTagName('p')
let m = new Map()
m.set('a', 100)
m.set('b', 200)
function each(data) {
// 生成遍历器
let iterator = data[Symbol.iterator]()
console.log(iterator.next()) // 有数据时返回 {value: 1, done: false}
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next()) // 没有数据时返回 {value: undefined, done: true}
each(arr)
each(nodeList)
each(m)
上面代码改进
let arr = [1, 2, 3, 4];
let nodeList = document.getElementsByTagName("p");
let m = new Map();
m.set("a", 100);
m.set("b", 200);
function each(data) {
// 生成遍历器
let iterator = data[Symbol.iterator]();
let item = { done: false };
while (!item.done) {
item = iterator.next();
if (!item.done) {
console.log(item.value);
}
}
}
each(arr);
each(nodeList);
each(m);
es6 很聪明提供了for of
let arr = [1, 2, 3, 4];
let nodeList = document.getElementsByTagName("p");
let m = new Map();
m.set("a", 100);
m.set("b", 200);
function each(data) {
for (let item of data) {
console.log(item);
}
}
each(arr);
each(nodeList);
each(m);
ES6 Interator 与 Generator
- Interator 的价值不限于上述几个类型的遍历
- 还有 Generator 函数的使用
- 即只要返回的数据符合 Interator 接口的要求

function* helloWorldGenerator() {
yield "hello";
yield "world";
return "ending";
}
var hw = helloWorldGenerator();
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
console.log(hw.next());
//输出
// { value: 'hello', done: false }
// { value: 'world', done: false }
// { value: 'ending', done: true }
// { value: undefined, done: true }
function* foo() {
yield 1;
yield 2;
yield 3;
yield 4;
yield 5;
return 6;
}
for (let v of foo()) {
console.log(v);
}
设计原则验证
- 迭代器对象和目标对象分离
- 迭代器将使用者与目标者对象隔离开
- 符合开放封闭原则
JavaScript-迭代器模式的更多相关文章
- javascript设计模式与开发实践阅读笔记(7)——迭代器模式
迭代器模式:指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示. 迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺 ...
- Javascript设计模式之我见:迭代器模式
大家好!本文介绍迭代器模式及其在Javascript中的应用. 模式介绍 定义 提供一种方法顺序一个聚合对象中各个元素,而又不暴露该对象内部表示. 类图及说明 Iterator抽象迭代器 抽象迭代器负 ...
- JavaScript设计模式 - 迭代器模式
迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示. 迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也可以按顺 ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- javascript设计模式——迭代器模式
前面的话 迭代器模式是指提供一种方法顺序访问一个聚合对象中的各个元素,而又不需要暴露该对象的内部表示.迭代器模式可以把迭代的过程从业务逻辑中分离出来,在使用迭代器模式之后,即使不关心对象的内部构造,也 ...
- 深入理解JavaScript系列(35):设计模式之迭代器模式
介绍 迭代器模式(Iterator):提供一种方法顺序一个聚合对象中各个元素,而又不暴露该对象内部表示. 迭代器的几个特点是: 1.访问一个聚合对象的内容而无需暴露它的内部表示. 2.为遍历不同的集合 ...
- 《JavaScript设计模式与开发实践》-- 迭代器模式
详情个人博客:https://shengchangwei.github.io/js-shejimoshi-diedaiqi/ 迭代器模式 1.定义 迭代器模式: 是指提供一种方法顺序访问一个聚合对象中 ...
- javascript设计模式学习之七——迭代器模式
一.迭代器模式定义 迭代器模式提供一种方法顺序访问一个聚合对象中的各个元素,并且不需要暴露该对象的内部表示. 在当前大部分语言中,都已经内置了迭代器模式.迭代器有内部迭代器和外部迭代器之分,一般现有语 ...
- javascript设计模式-迭代器模式(Iterator)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 《Javascript设计模式与开发实践》关于设计模式典型代码的整理:单例模式、策略模式、代理模式、迭代器模式、发布-订阅模式、命令模式、组合模式
1.单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点. 使用闭包封装私有变量// 使用闭包创建单例var user = (function () { var _name = 'sven' ...
随机推荐
- 「雅礼集训 2017 Day2」棋盘游戏
祝各位圣诞后快乐(逃) 题目传送门 分析: 首先棋盘上的路径构成的图是一张二分图 那么对于一个二分图,先求出最大匹配,先手如果走到关键匹配点,只要后手顺着匹配边走,由于不再会出现增广路径,所以走到最后 ...
- Python的条件控制及循环
一.条件控制: 1.If语句的使用: Python中if语句的一般形式如下所示: 上图中: 如果 "score>=90" 为 True 将执行 "print(‘优秀 ...
- 华硕win10U盘重装系统进入pe
1.先要制作一个U盘的PE启动盘,建议使用WIN8 PE 2.将制作好的PE启动盘接上电脑,开机按F2键进入BIOS ,先将[Secure]菜单下[Secure Boot Control]选项设置为[ ...
- Celery异步处理
1.Celery概述 1.1问题抛出 我们在做网站后端程序开发时,会碰到这样的需求:用户需要在我们的网站填写注册信息,我们发给用户一封注册激活邮件到用户邮箱,如果由于各种原因,这封邮件发送所需时间较长 ...
- 基于django的会议室预订系统
会议室预订系统 一.目标及业务流程 期望效果: 业务流程: 用户注册 用户登录 预订会议室 退订会议室 选择日期:今日以及以后日期 二.表结构设计和生成 1.models.py(用户继承Abstrac ...
- Linux下的openssh详解
前言 SSH(Secure Shell)是一个提供数据通信安全.远程登录.远程指令执行等功能的安全网络协议,由芬兰赫尔辛基大学研究员Tatu Ylönen,于1995年提出,其目的是用于替代非安全的T ...
- 深入理解python(一)python语法总结:基础知识和对python中对象的理解
用python也用了两年了,趁这次疫情想好好整理下. 大概想法是先对python一些知识点进行总结,之后就是根据python内核源码来对python的实现方式进行学习,不会阅读整个源码,,,但是应该会 ...
- 学过 C++ 的你,不得不知的这 10 条细节!
每日一句英语学习,每天进步一点点: “Action may not always bring happiness; but there is no happiness without action.” ...
- 批处理版MPlayer播放器(甲兵时代原创批处理)(下)
注意,由于空间不支持显示退格键,需要自己手动补上,方法如上图: 接上篇: 批处理版音视频播放器上(甲兵时代原创批处理) :Bc cls COLOR 2F echo. call :colour &quo ...
- Codeforces_733_C
http://codeforces.com/problemset/problem/733/C 从后往前一个个b对应一组组a. #include<iostream> #include< ...
