前端vue——阿里图标的使用方法
阿里图标库的官方网址:https://www.iconfont.cn/
使用前需要先登录,这里有三种登录方式,本人使用的是新浪微博登录
第一步:找到你需要的图标,点击添加入库
第二步:点击右上角的购物车图标,会在屏幕右方弹出一个侧边栏,点击添加至项目,若此时没有项目,则新建一个项目再加入到该项目中;若已经存在项目,直接添加到你所选的项目中即可,如下图所示:

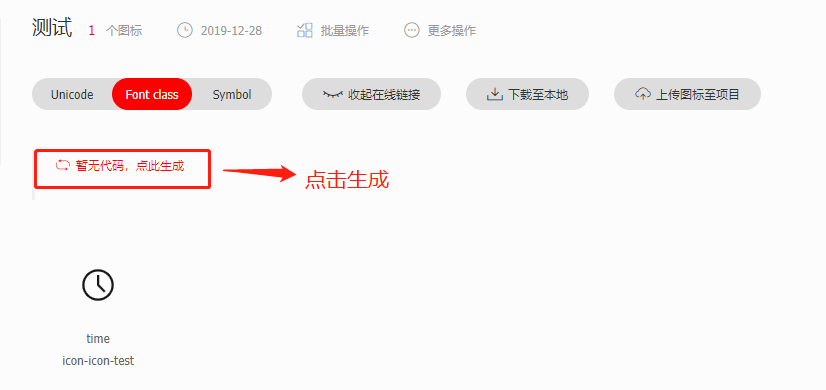
点击Font class,并且点击上面红框处生成链接,生成完毕后点击下载至本地。
第三步:解压下载的文件,把整个文件放到你的项目文件夹下,然后找到下面这两个文件,说明如图

至此,按步骤引用即可。
前端vue——阿里图标的使用方法的更多相关文章
- 最简单的实体手机测试移动端前端Vue Cli3搭建网站的方法
手机和PC同用一个路由的情况下,直接在手机的浏览器上输入Ip: 192.168.1.100:8080 就能看到了. 其中192.168.1.100是PC的IP.不同的自己改下就好. 就这么简单.啥都不 ...
- Vue、Element-ui项目中如何使用Iconfont(阿里图标库)
我们使用element-ui.vue开发网站的时候,往往图标是起着很重要的作用. 下面是vue.element-ui项目,如何使用阿里iconfont图标库的方法. 准备工作 1. 先注册,再登录.找 ...
- VUE 引入阿里图标库
本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下, https://element.eleme.cn/#/zh-CN/component/icon 使用时: ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- vue 引入阿里图标
1.去阿里图标矢量图标库将想要的图标添加入库 2.再去库中将图标添加到项目. 3.再到我的项目中,选择,我这里采用的是将图标代码包下载到本地再引入到vue项目中. 4.在vue项目的assets文件夹 ...
- 【vue.js】vue项目使用Iconfont(阿里图标库)
vue项目使用Iconfont(阿里图标库) 2019-11-12 19:07:02 by冲冲 1.操作步骤 ① 登录阿里巴巴矢量图标库 https://www.iconfont.cn ,注册账号 ...
- iconfont阿里字体图标的使用方法
我们在做web项目的时候,之前比较常用的是bootstrap,所以使用font awesome字体图标比较多,无意中在一个项目中接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常 ...
- vue 外卖app(3) 引入阿里图标
1.登陆阿里图标官网 2.点击搜索按钮,输入你想要搜索的图标,加入购物车,保存到项目中 3.在项目中使用
- 阿里图标库iconfont入门使用
目前大多数的互联网公司,前端开发和UI设计师配合中,针对设计师给图的效果图,前端开发工程师不再像往常一样对于细小图标进行切图,取而代之的是引用阿里图标库(http://iconfont.cn/):简单 ...
随机推荐
- UVa 825【简单dp,递推】
UVa 825 题意:给定一个网格图(街道图),其中有一些交叉路口点不能走.问从西北角走到东南角最短走法有多少种.(好像没看到给数据范围...) 简单的递推吧,当然也就是最简单的动归了.显然最短路长度 ...
- mysql 开篇
Mysql 教程 mysql是最流行的关系型数据库管理系统,在wab应用方面mysql是最好的RDBMS(Relational Database Manangement System: 关系数据库管理 ...
- UI2CODE智能生成代码——组件识别篇
1.背景 在<UI2CODE——整体设计篇>中,我们介绍了UI2CODE工程的整体流程: 在组件识别这个环节,需要有一种处理布局信息的方法,来解析和计算控件间的布局关系(比如识别业务组件( ...
- selenium webdriver学习(二)————对浏览器的简单操作(转载JARVI)
selenium webdriver学习(二)————对浏览器的简单操作 博客分类: Selenium-webdriver selenium webdriver对浏览器的简单操作 打开一个测试浏览 ...
- Mybatis/Ibatis,数据库操作的返回值
该问题,我百度了下,根本没发现什么有价值的文章:还是看源代码(详见最后附录)中的注释,最有效了!insert,返回值是:新插入行的主键(primary key):需要包含<selectKey&g ...
- CSS3表达式calc( )
CSS3表达式calc( ) 第一次看到calc( )时,不太相信calc()是css中的部分.因为看其外表像个函数,但是CSS里为啥会有表达式我也不太清楚,偶然机会在网页里看到的,自己切片写自适应时 ...
- hdu 1599 find the mincost route(无向图的最小环)
find the mincost route Time Limit: 1000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/O ...
- CSipsimple最新版本编译
CSipsimple最新版本编译 CSipsimple是依赖pjsip协议,官网http://code.google.com/p/csipsimple/,官网上也有已经编译好的apk,对于编译CSip ...
- python中使用指定GPU
import os os.environ["CUDA_VISIBLE_DEVICES"] = "2" # 或 os.environ["CUDA_VIS ...
- Spring的注解@Qualifier注解
@Qualifier注解了,qualifier的意思是合格者,通过这个标示,表明了哪个实现类才是我们所需要的,我们修改调用代码,添加@Qualifier注解,需要注意的是@Qualifier的参数名称 ...
