CSS3——伸缩布局及应用
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
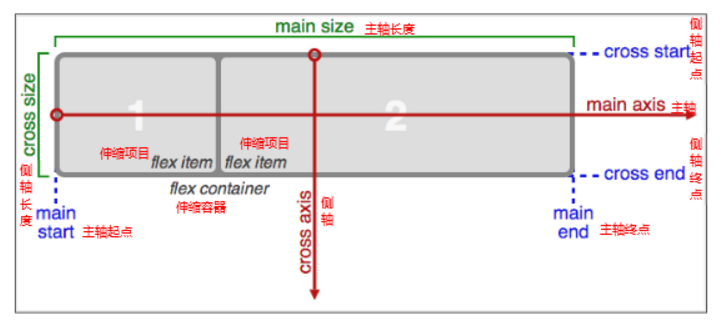
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
各属性详解
1.flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配
min-width 最小值 min-width: 280px 最小宽度 不能小于 280
max-width: 1280px 最大宽度 不能大于 1280
2.flex-direction调整主轴方向(默认为水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 携程网手机端地址
3、justify-content调整主轴对齐(水平对齐)
子盒子如何在父盒子里面水平对齐

4、align-items调整侧轴对齐(垂直对齐)
子盒子如何在父盒子里面垂直对齐(单行)

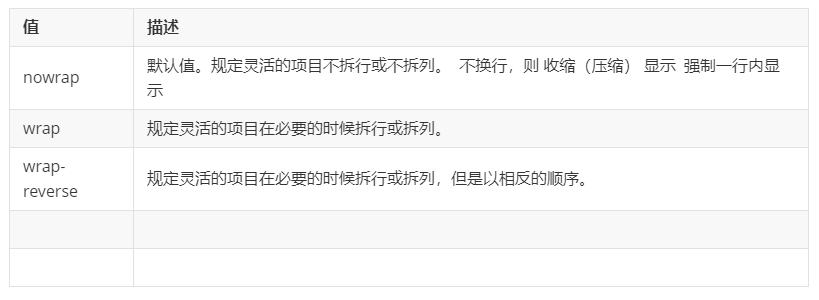
5、flex-wrap控制是否换行
当我们子盒子内容宽度多于父盒子的时候如何处理

6、flex-flow是flex-direction、flex-wrap的简写形式
flex-flow: flex-direction flex-wrap;
白话记: flex-flow: 排列方向 换不换行;
两个中间用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 这两句话等价于下面的这句话*/
flex-flow: column wrap; /* 两者的综合 */
7、align-content堆栈(由flex-wrap产生的独立行)多行垂直对齐方式齐
align-content是针对flex容器里面多轴(多行)的情况,align-items是针对一行的情况进行排列。
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。

8、order控制子项目的排列顺序,正序方式排序,从小到大
用css 来控制盒子的前后顺序。 用order 就可以
用整数值来定义排列顺序,数值小的排在前面。可以为负值。 默认值是 0
order: 1;
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值
CSS3——伸缩布局及应用的更多相关文章
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
- css3伸缩布局中justify-content详解
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS3 伸缩布局盒模型
CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填补可用的空闲空间.更重要的 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- css3伸缩布局属性总结
http://www.css88.com/book/css/properties/flex/flex-basis.htm http://c7sky.com/dive-into-flexbox.html ...
- css3 伸缩布局 display:flex等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
随机推荐
- Django学习铺垫
Web框架本质 所有的web服务本质都是一个socket服务端,用户浏览器就是一个socket客户端,这样就实现了自己的web框架 ,但是自己的写的框架肯定很low,各种工能崩溃,所以我们就要学习py ...
- ArrayList、Vector、LinkedList的区别
ArrayList.Vector.LinkedList的区别 1.底层数据结构: ArrayList底层实现是动态数组 Vector底层实现是动态数组 LinkedList底层实现是双链表 2.扩容 ...
- Linux程序设计学习笔记(独乐乐版)
在Android的开发过程中经常会遇到Linux相关的问题,为了更彻底的了解Linux准备整点没用的,找到一本 <Linux程序设计>开始系统的学习. 期间记录下自认为重要的内容,本以为是 ...
- userdel -删除使用者帐号及相关档案
总览 SYNOPSIS userdel [-r] login 描述 userdel 命 令 修 改 系 统 帐 号 档 删 除 所 有 login 会 参 考 的 部 份 . 使 用 者 名 称 必 ...
- 普通浏览器实现点击打开微信app
给予点击事件,然后调用以下方法即可(我这用的是jq的点击): $(function() { Cz.Alert().success({text: '请返回公众号查看充值结果'}); $(".a ...
- Vuejs input 和 textarea 元素中使用 v-model 实现双向数据绑定
demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- 使用node搭建服务时,服务可以启动,但是无法访问
一开始搭建的是没有问题,能够正常启动和访问,然后吃了个饭回来就变成只能启动,浏览器访问不了了. 说真的,这是一个常识问题.使用node搭建服务访问本地文件,服务搭建的没有问题,能够正常启动.但是在浏览 ...
- Batch - call, start, goto 区别
参考(待整理): 批处理命令——call 和 start
- Delphi ADOQuery的属性 locktype、CursorLocation 、Filter、CursorType、CancelBatch 和 UpdateBatch
以下数据,部分来自网络的收集,部分为自己测试后的原创整理,希望对你有帮助,更新会注明日期. 1.locktype 指定用户打开数据集时对数据集的锁定级别: ltUnspecified 未指定锁定 ...
- Zookeeper_CAP原则
CAP原则 简单介绍CAP 想要进行分布式事务控制,CAP理论是我们必须要知道的: CAP原则:也叫CAP定理,指的是在一个分布式系统中,一致性.可用性.分区容错性三者不可兼得 一致性(Consist ...
