TornadoFx学习笔记(1)——常用的代码片段
Tornadofx是基于JavaFx的一个kotlin实现的框架
之后看情况补充..
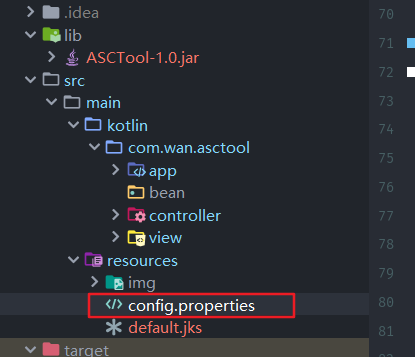
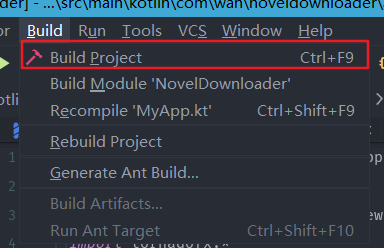
1.读取resources文件夹中的文件
如图

想要读取config.properties文件,有两种方法
在class文件中,可以这样写
//获得输入流
val resourceAsStream = javaClass.classLoader.getResourceAsStream("config.properties")
在MainView.kt文件,可以这样写:
//需要 “/”
val steam = resources.stream("/config.properties")
2.设置窗口的标题、图标、窗口大小
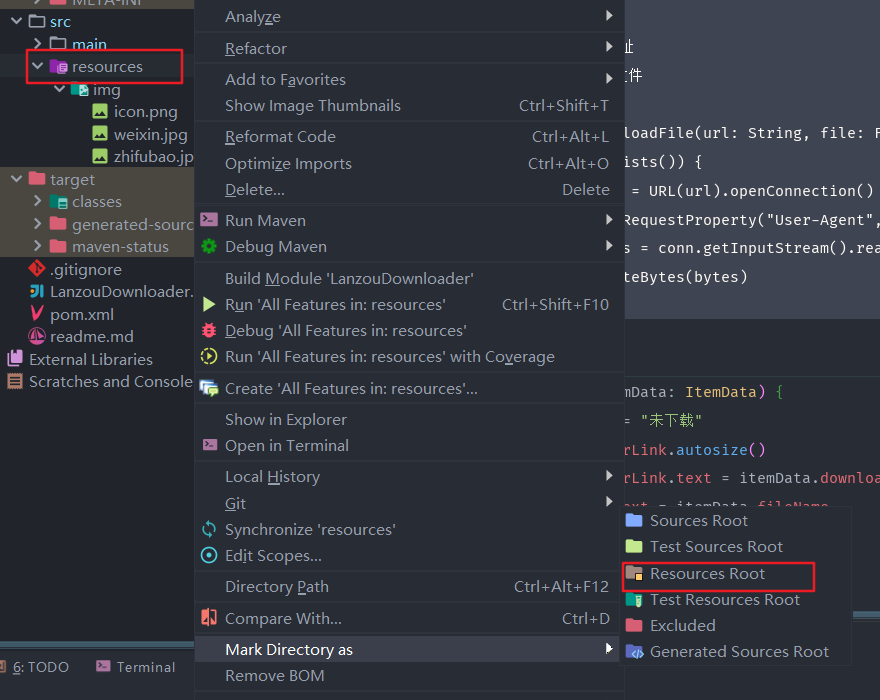
新建一个resources文件夹,将此文件夹设置为resources文件夹

class MainView : View() {
override val root = vbox {
//设置标题
title = "这是标题"
//设置图标
addStageIcon(Image("img/file.png"))
//设置窗口大小
setPrefSize(500.0, 400.0)
}
}
开发者推荐写在init方法里:
class MainView : View() {
init {
title = "APK签名验证破解工具 by star-sone"
setStageIcon(Image("img/file.png"))
}
override val root = vbox {
//设置窗口大小
setPrefSize(500.0, 400.0)
}
}
设置标题还可以这样设置:
class MainView : View("这是标题") {
override val root = vbox {
...
}
}
3.文字与按钮
文字的常用样式设置
text("hello"){
//设置方向
alignment = Pos.TOP_CENTER
style {
//设置加粗
fontWeight = FontWeight.BOL
//字体大小,第二个参数是单位,一个枚举类型
fontSize = Dimension(18.0, Dimension.LinearUnits.px)
//设置颜色,c方法是tornadofx中的提取颜色方法
fill= c("red")
}
}
文字按钮
override val root = vbox {
button("按钮")
}
按钮点击
override val root = vbox {
button("按钮"){
//设置最小宽度使用默认,不然会出现省略号
setMinSize(Button.USE_PREF_SIZE, Button.USE_PREF_SIZE)
action{
println("点击按钮")
}
}
}
图片按钮
override val root = vbox {
button(){
graphic = imageview("img/file.png") {
//设置大小
fitHeight = 30.0
fitWidth = 30.0
}
setOnAction{
println("点击按钮")
}
}
}
按钮样式
override val root = vbox {
button("按钮"){
style {
//设置背景颜色
backgroundColor += c("#66bef1")
//设置按钮文字颜色
textFill = c("white")
//粗体
fontWeight = FontWeight.BOLD
//字体大小,第二个参数是单位,一个枚举类型
fontSize = Dimension(20.0, Dimension.LinearUnits.px)
}
setOnAction{
println("点击按钮")
}
}
}
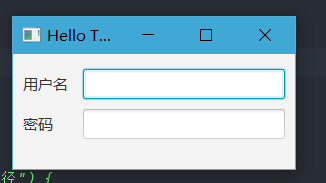
4.表单
登录界面
override val root = vbox {
form{
fieldset {
field("用户名") {
textfield()
}
field("密码") {
passwordfield()
}
}
}
}

获取输入框的数值
class MainView : View("Hello TornadoFX") {
//两种写法都可以
var userTf: TextField by singleAssign()
var passwordTf by singleAssign<TextField>()
override val root = vbox {
form{
fieldset {
field("用户名") {
userTf = textfield()
}
field("密码") {
passwordTf = passwordfield()
}
field(){
button("登录"){
println(usetTf.text)//用户名
println(passwordTf.text)//密码
//登录操作...
}
}
}
}
}
输入框取消默认选中
JavaFx中,第一个输入框TextField会默认被选中,有时候不希望被选中,可以设置isFocusTraversable = false,如果希望全部输入框不被选中,则全部的输入框都是设置上面的那个属性
class MainView : View("Hello TornadoFX") {
//两种写法都可以
var userTf: TextField by singleAssign()
var passwordTf by singleAssign<TextField>()
override val root = vbox {
form{
fieldset {
field("用户名") {
userTf = textfield(){
//设置此属性
isFocusTraversable = false
}
}
field("密码") {
passwordTf = passwordfield()
}
field(){
button("登录"){
println(usetTf.text)//用户名
println(passwordTf.text)//密码
//登录操作...
}
}
}
}
}
表单验证
//创建验证器
val context = ValidationContext()
//需要验证的控件,一般是对输入框
val input = TextField()
//验证是否符合条件,输入框不能为空
val validator = context.addValidator(input, input.textProperty()) {
//这里的it就是代表了该输入框的数值
if(it.isNullOrBlank()){
//输入框为空,则弹出此信息
error("输入不能为空")
}else{
null
}
}
//返回是否通过验证的结果,这里可以在button按钮的点击事件触发
val result = context.validtate()
固定大小的文本
有时候需要固定大小的文本,文字超过此宽度,后面的会以省略号来隐藏,这个时候可以使用Label,不过考虑到用户友好度,我们可以加个悬浮窗以便用户可以查看文本的全部内容
label("hello"){
prefWidth = 100.0
//鼠标悬浮在上面可以显示提示框
tooltip = Tooltip(this.text)
}
5.居中
override val root = vbox {
hbox{
alignment = Pos.CENTER
button("按钮")
}
}
我没有设置hbox大小,所有hbox大小和button高度一样,实现了水平居中

6.单选框
我这里用了Kfoenix,jfxradiobutton是Kfoenix中的控件,jfxradiobutton和radiobutton一样
override val root = vbox {
togglegroup {
jfxradiobutton("选项1") {
isSelected = true
setOnAction {
}
}
jfxradiobutton("选项2") {
setOnAction {
}
}
jfxradiobutton("选项3") {
setOnAction {
}
}
}
}

7.菜单栏
override val root = vbox {
menubar {
menu("帮助") {
item("关于") {
//设置点击事件
setOnAction {
}
}
}
menu("文件"){
}
}
...
}

8.打开新窗口
内部窗口
button("Open editor") {
action {
openInternalWindow(Editor::class)
}
}
新窗口
find(AboutView::class).openModal()
9.View传递数据
10.显示隐藏
比如有一个按钮默认是禁用的,只有当某个单选框被选中的时候,,这个按钮才会启用
val radiobutton = radiobutton(){
}
button{
disable{
radiobutton.isSelected
}
}
11.实时视图
由于是使用kotlin来开发界面,所有,没有像之前那样使用fxml可以直接预览界面,但是,开发提供了一个实时视图,方便我们在debug模式可以快速看到界面,无需重启应用程序
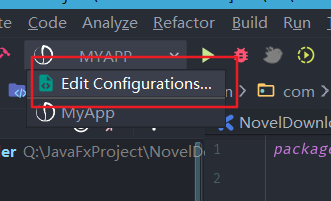
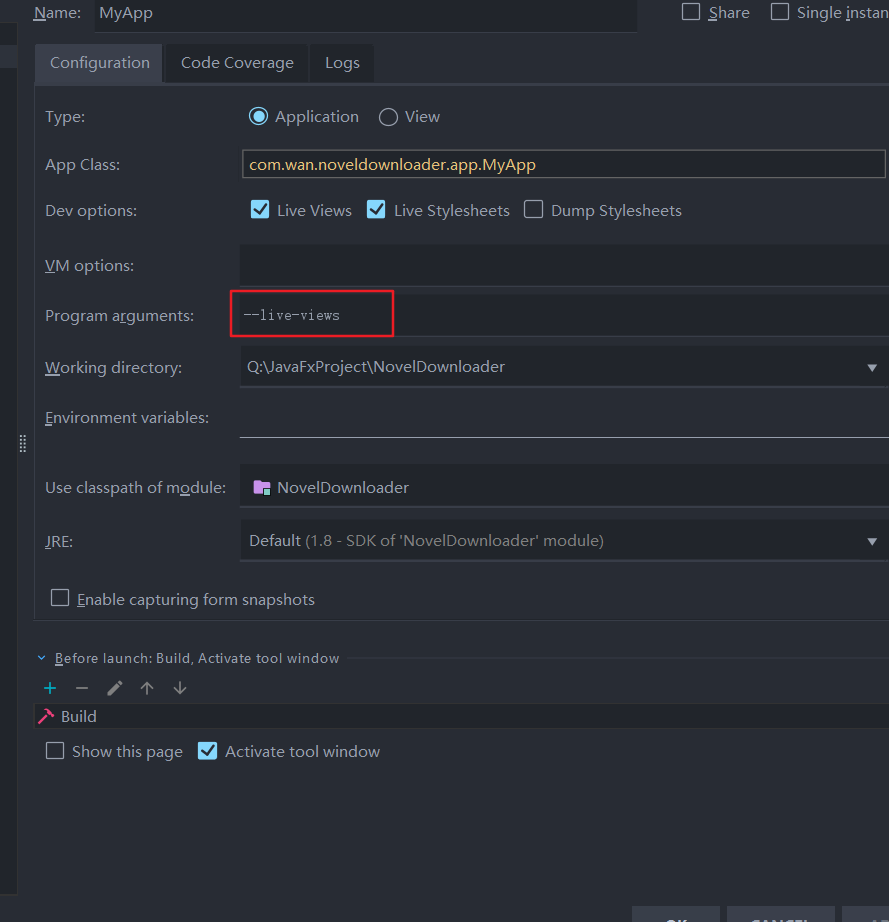
配置
有两种配置方式
1.MyApp中添加如下代码
class MyApp: App(MainView::class,Styles::class){
init {
reloadViewsOnFocus()
}
}
2.在debug配置中添加一个参数--alive-views


使用
修改View,之后按下Ctrl+F9,等待重载完成,应用的界面就会发生变化

PS:同理还有个--live-stylesheets参数(对应reloadStylesheetsOnFocus方法),用来开启样式的热更新
12.css样式
内联样式
override val root = vbox {
button{
style {
backgroundColor += c("blue")
}
}
}
定义css文件
package com.wan.noveldownloader.app
import javafx.scene.text.FontWeight
import tornadofx.*
class Styles : Stylesheet() {
companion object {
val MyTab by cssclass()
}
init {
MyTab{
backgroundColor += c("#64b7ea")
//伪标签,悬浮
and(hover){
backgroundColor+=c("#6495ED")
}
}
}
}
使用addClass方法添加
button{
addClass(Styles.MyTab)
}
13.单选框 RadioButton
点击按钮输出选中的radioButton的userData数据
PS:userData可以是任意类型
import javafx.scene.control.ToggleGroup
import tornadofx.*
class TestView : View("My View") {
var toggle by singleAssign<ToggleGroup>()
override val root = vbox {
toggle = togglegroup {
radiobutton("是") {
userData = 0
}
radiobutton("否") {
isSelected = true
userData = 1
}
}
button {
action {
//输出选中button的userData数据
println(toggle.selectedToggle.userData)
}
}
}
}
TornadoFx学习笔记(1)——常用的代码片段的更多相关文章
- IOS开发-OC学习-常用功能代码片段整理
IOS开发-OC学习-常用功能代码片段整理 IOS开发中会频繁用到一些代码段,用来实现一些固定的功能.比如在文本框中输入完后要让键盘收回,这个需要用一个简单的让文本框失去第一响应者的身份来完成.或者是 ...
- python3.4学习笔记(六) 常用快捷键使用技巧,持续更新
python3.4学习笔记(六) 常用快捷键使用技巧,持续更新 安装IDLE后鼠标右键点击*.py 文件,可以看到Edit with IDLE 选择这个可以直接打开编辑器.IDLE默认不能显示行号,使 ...
- Python学习笔记之常用函数及说明
Python学习笔记之常用函数及说明 俗话说"好记性不如烂笔头",老祖宗们几千年总结出来的东西还是有些道理的,所以,常用的东西也要记下来,不记不知道,一记吓一跳,乖乖,函数咋这么多 ...
- IOS开发效率之为Xcode添加常用的代码片段
IOS开发效率之为Xcode添加常用的代码片段 原文地址:http://blog.csdn.net/pingchangtan367/article/details/30041285 tableview ...
- python3.4学习笔记(十) 常用操作符,条件分支和循环实例
python3.4学习笔记(十) 常用操作符,条件分支和循环实例 #Pyhon常用操作符 c = d = 10 d /= 8 #3.x真正的除法 print(d) #1.25 c //= 8 #用两个 ...
- 常用JS代码片段
1.隐藏部分数字,如手机号码,身份证号码 1 2 3 function (str,start,length,mask_char){ return str.replace(str.substr(star ...
- java web jsp学习笔记--概述-常用语法,指令,动作元素,隐式对象,域对象
JSP学习笔记 1.什么是jsp JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术.JSP/Servlet规范.JS ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 学习笔记:python3,代码。小例子习作(2017)
http://www.cnblogs.com/qq21270/p/7634025.html 学习笔记:python3,一些基本语句(一些基础语法的代码,被挪到这里了) 日期和时间操作 http://b ...
- 学习笔记:python3,代码。小例子习作
http://www.cnblogs.com/qq21270/p/7634025.html 学习笔记:python3,一些基本语句(一些基础语法的代码,被挪到这里了) 日期和时间操作 http://b ...
随机推荐
- slot的使用方法
参考链接:https://www.cnblogs.com/loveyt/p/9946450.html 插槽的使用其实是很简单,你只需明白以下两点,就很容易理解. 1.插槽是使用在子组件中的, 2.插槽 ...
- 初识Contiv
Contiv是一个用于跨虚拟机.裸机.公有云或私有云的异构容器部署的开源容器网络架构.作为业界最强大的容器网络架构,Contiv具有2层.3层.overlay和ACI模式,能够与思科基础设施进行本地集 ...
- keil中使用_at_绝对地址定位问题
最近在做51单片机的时候,看到程序中某头文件有这样一段: 其中,_at_的作用就是将变量限定存放在指定的RAM空间.比如在这个单片机头文件中,就是将变量P00F,P01F分别存到Addr(0x8000 ...
- 第二阶段:4.产品功能需求文档PRD:7.案例总结
Dev就是一些开发 这就是一个评价表格 每次沟通都要记得记录以及总结反思
- java中使用javaMail工具类发送邮件
1.引入依赖 <!--javaMail--> <dependency> <groupId>javax.mail</groupId> <artifa ...
- System类StringBuilder小结
- python实现上传文件到linux指定目录
今天接到一个小需求,就是想在windows环境下,上传压缩文件到linux指定的目录位置并且解压出来,然后我想了一下,这个可以用python试试写下. 环境:1.linux操作系统一台2.window ...
- VC++取MD5算法记录下以后用得到(转)
这个是网上扒下来的 作者已经无法知道是谁了 MD5.h #ifndef MD5_H #define MD5_H #include <string> #include <fstream ...
- 【题解】Vijos1404 遭遇战(最短路图论套路)
[题解]Vijos1404 遭遇战(最短路图论套路) 感觉一定要有建模的思想,不管什么东西要抽象建模之后再用算法解决... 求最短代价就可能可以用最短路,这句话不是强行解释,而是因为图论建模过后,可能 ...
- 洛谷$P5366\ [SNOI2017]$遗失的答案 数论+$dp$
正解:数论$dp$ 解题报告: 传送门$QwQ$ 考虑先质因数分解.所以$G$就相当于所有系数取$min$,$L$就相当于所有系数取$max$ 这时候考虑,因为数据范围是$1e8$,$1e8$内最多有 ...
