Webpack之魔法注释/* webpackChunkName:"lodash" */的做用
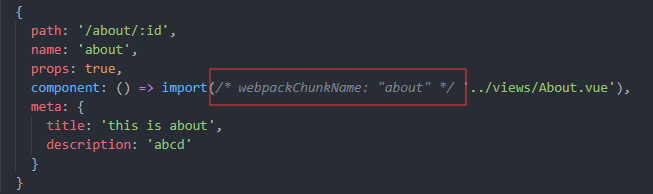
之前在vue的路由配置文件中看到了/* webpackChunkName:"lodash" */这个注释,

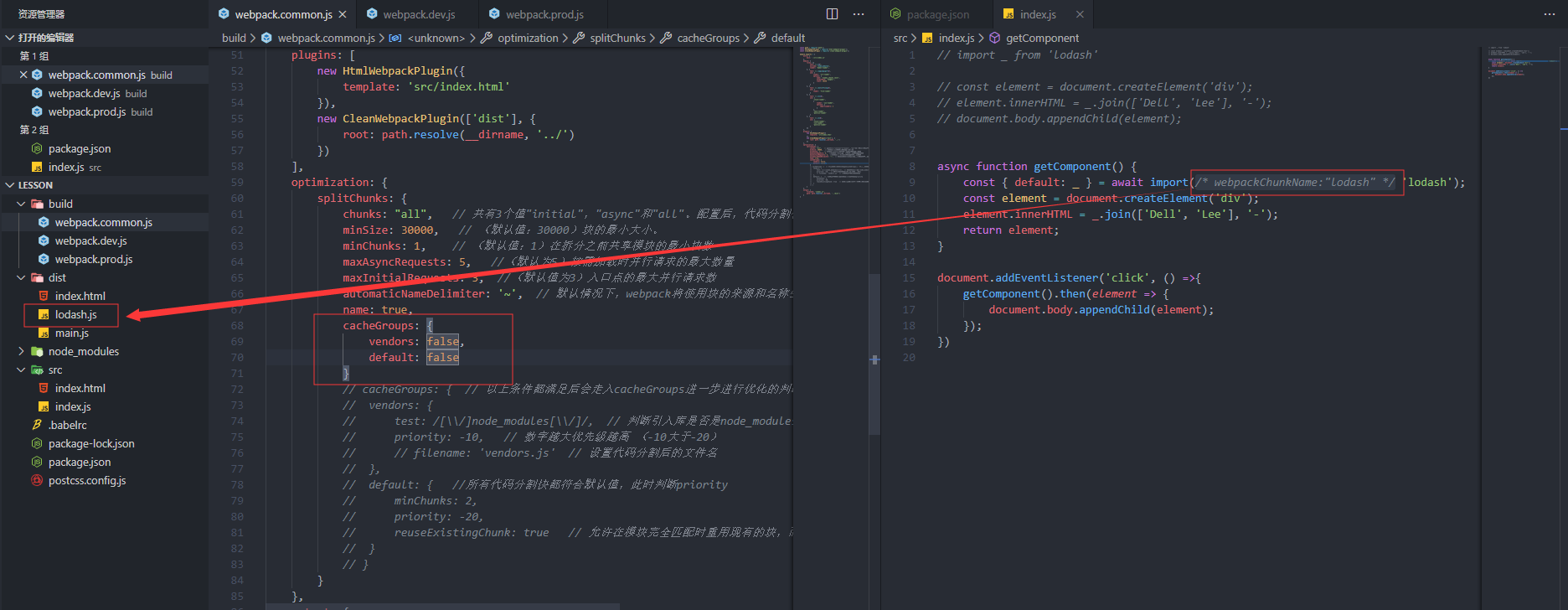
在学习了webpack之后了解其做用,作用就是webpack在打包的时候,对异步引入的库代码(lodash)进行代码分割时(需要配置webpack的SplitChunkPlugin插件),为分割后的代码块取得名字

import异步加载的写法实现页面模块lazy loading懒加载(Vue中的路由异步加载):
Vue中运用import的懒加载语句以及webpack的魔法注释,在项目进行webpack打包的时候,对不同模块进行代码分割,在首屏加载时,用到哪个模块再加载哪个模块,实现懒加载进行页面的优化。
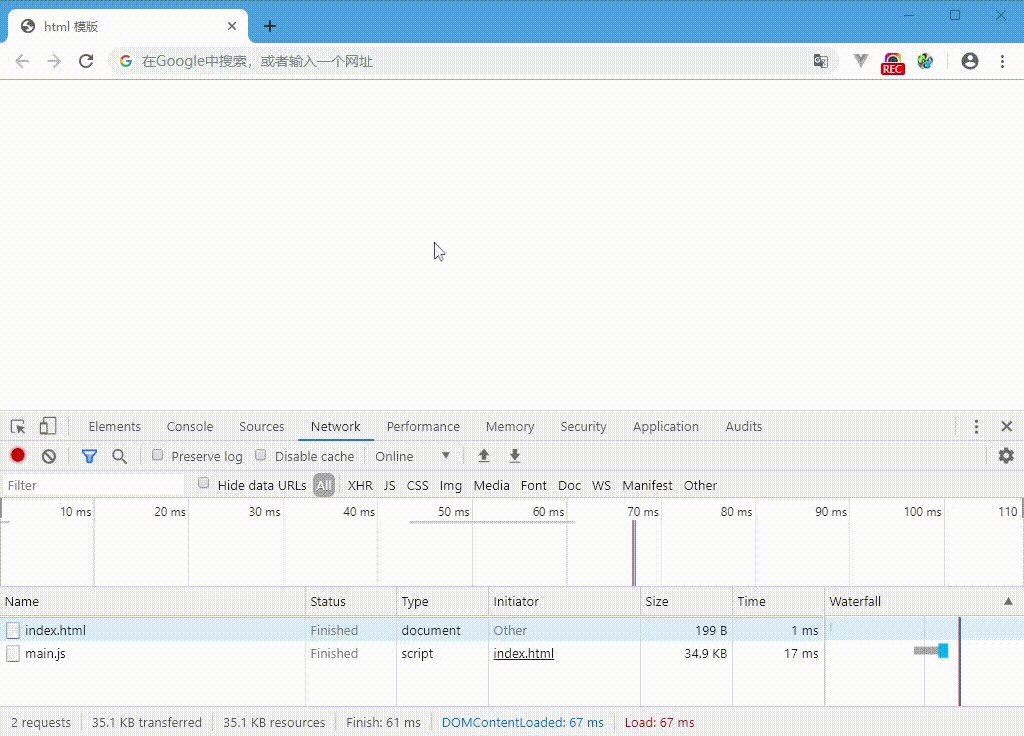
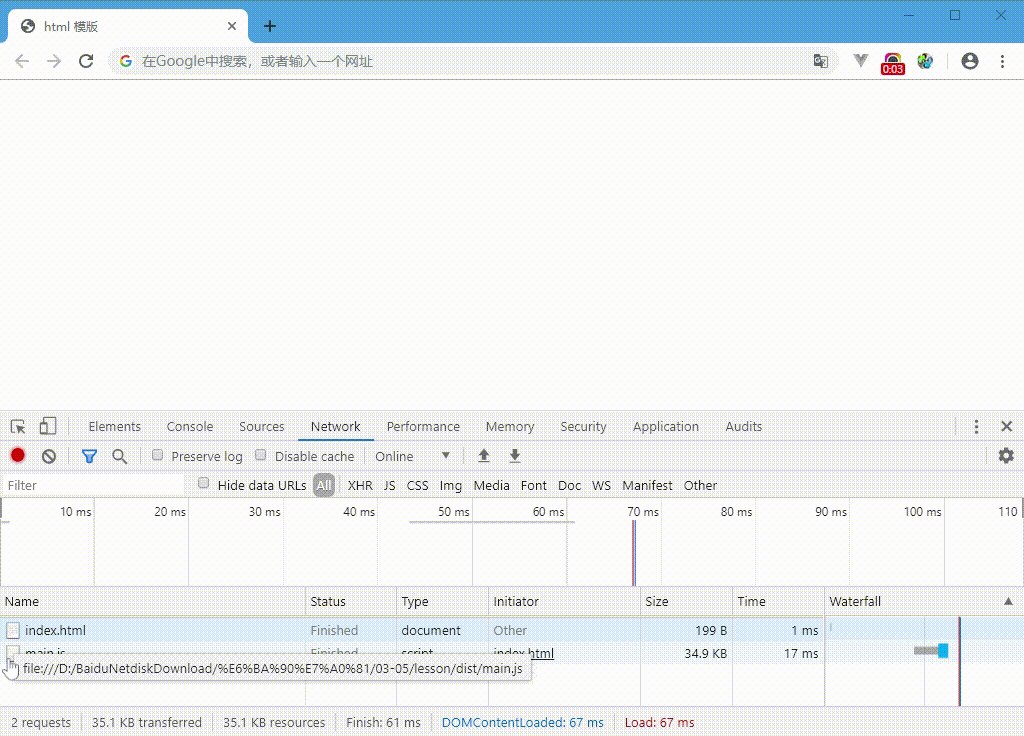
如下例子:在点击页面时再加载lodash

Webpack之魔法注释/* webpackChunkName:"lodash" */的做用的更多相关文章
- 为Dynamics CRM注释的图片附件做个预览功能
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复163或者20151017可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me! Dynamics CRM中注释可 ...
- Webpack实现按需打包Lodash的几种方法详解
参考链接:https://www.jb51.net/article/113235.htm 在vue-cli3中需要将babel-preset-es2015插件更换为@babel/preset-env插 ...
- 深入浅出 webpack 之基础配置篇
前言 前端工程化经历过很多优秀的工具,例如 Grunt.Gulp.webpack.rollup 等等,每种工具都有自己适用的场景,而现今应用最为广泛的当属 webpack 打包了,因此学习好 webp ...
- 使用 webpack 优化资源
在前端应用的优化中,对加载资源的大小控制极其的重要,大多数时候我们能做的是在打包编译的过程对资源进行大小控制.拆分与复用.本片文章中主要是基于 webpack 打包,以 React.vue 等生态开发 ...
- 10个Vue开发技巧助力成为更好的工程师·二
优雅更新props 更新 prop 在业务中是很常见的需求,但在子组件中不允许直接修改 prop,因为这种做法不符合单向数据流的原则,在开发模式下还会报出警告.因此大多数人会通过 $emit 触发自定 ...
- 提升webpack打包速度
webpack打包文件体积过大,怎么提升速度? 借助webpack visualizer可视化插件,来看构建的情况.这个问题要具体情况具体分析,看看打包文件有哪些块头比较大,哪些不常改变,最好列一个l ...
- webpack摸索笔记
上一个链接,入门webpack看这篇文章最好:https://segmentfault.com/a/1190000006178770 1.先安装好node 2.建个项目文件 3,.window+r,打 ...
- webpack配置之代码优化
前面的话 前面介绍了webpack的基本配置,本文将详细介绍webpack中关于代码优化的配置 打包公共代码 CommonsChunkPlugin 插件,是一个可选的用于建立一个独立文件(又称作 ch ...
- webpack的版本进化史
一.概述2015,webpack1支持CMD和AMD,同时拥有丰富的plugin和loader,webpack逐渐得到广泛应用. 2016.12,webpack2相对于webpack1最大的改进就是支 ...
随机推荐
- html包含html文件的方法
我们在写asp页面的时候,常常使用include命令来包含公共文件.由于这个方法用起来非常方便,于是很多人在HTML页面里尝试使用include,但是发现根本就不起作用.这是因为,include是VB ...
- Gitlab应用——系统管理
查看linux系统信息 查看日志 创建账号 选择regular,这是一个普通账号,点击“create user”账号创建完成 点击“User”,然后点击“New user”.使 ...
- 安全检测检查清单(Web)网站
(一) 检查项:弱锁定机制 优先级:高 检查要点:检查系统帐号锁定机制健壮性 检查方法: 1.尝试使用错误的密码登录5次,查看账户是否被锁定2.等待10分钟再次测试,确认该用户是否还处于锁定状态 (二 ...
- 三分钟网络基础-IP地址分类
IP 地址的编址方法共经过了三个历史阶段: 分类的 IP 地址 子网的划分 超网 这篇文章首先介绍,最初始的 IP 地址分类方法. 分类的 IP 将 IP 地址划分为若干个固定类,每一类地址都由两个固 ...
- 信息: TLD skipped. URI: http://www.fusioncharts.com/jsp/core is already defined
二月 02, 2018 11:43:28 上午 org.apache.catalina.startup.TaglibUriRule body 信息: TLD skipped. URI: http:// ...
- latex一些有用的写法
编辑博文的时候总是忘语法,然后到网上查-- 干脆记一下! 1.编辑漂亮的函数上下标 \(\sum\limits_{i=1}^n\) 对于原有的函数:$\sum\limits_{i=1}^n$ \(\m ...
- BZOJ 1152 歌唱王国
题目传送门 分析: 这道题很神仙,我们给出低配版解法和高配版解法2333 低配版: 首先知道这样一个公式...(证明去高配版) 当一个字符串S其中S [ 1 , i ] = S [ n - i + 1 ...
- 废旧手机利用之装一个Linux系统
开篇: 在废旧手机变废为宝的路上一直没有停下,做过电脑遥控器,家居监控器,给电脑扩展屏幕以及跟着大佬学过智能机器人,但是都是一时兴趣,除了家具监控器目前正在使用之外其他也没有使用了. 最近在学习Lin ...
- 机器学习李航——Adaboost课本例题实现
例8.1Adaboost的例子 注意求D3或者D4的时候只需要把w替换一下就行,记得还得改阈值.这个代码算个半自动的,因为还需要手动改一下. import numpy as np def getA(e ...
- 导出表格数据到excel并下载(HSSFWorkbook版)
这里主要前面是通过一个全局变量,在layui的done回调里拿到数据,然后将该数据导出到excel,这里要注意一点,下载excel不能用ajax方式,如果采用ajax下载默认会读取response返回 ...
