【原生JS】自动渐变轮播
渐变主要是通过CSS3的动画实现。
只需给css中添加transtion动画时间加上JS设置指定图片透明度显示与消失即可实现渐变过程。
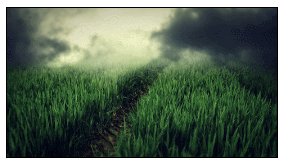
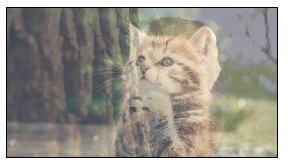
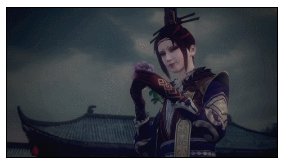
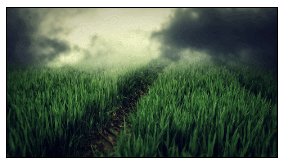
效果图:

HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/style3.css" />
<script type="text/javascript" language="JavaScript" src="js/script3.js"></script>
</head>
<body>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
CSS:
*{margin:; padding:;}
#box{width:300px; height:165px; border:1px black solid; margin:10px auto;}
#box ul{list-style:none; position:relative;}
#box ul li{width:300px; height:165px; position:absolute; transition:all 1s; opacity:;}
#box ul li:nth-of-type(1){background:url(../img/img1.jpg); background-size:100%;}
#box ul li:nth-of-type(2){background:url(../img/img2.jpg); background-size:100%;}
#box ul li:nth-of-type(3){background:url(../img/img3.jpg); background-size:100%;}
#box ul li:nth-of-type(4){background:url(../img/img4.jpg); background-size:100%;}
JS:
onload = function(){
var li = document.getElementById('box').getElementsByTagName('li');
var index = 0;
goto();
function goto(){
for(var i=0;i<li.length;i++){li[i].style.opacity = 0;}
if(index == li.length) index = 0;
li[index++].style.opacity = 1;
}
setInterval(goto,3000);
}
ps:只能帮你到这里了,按钮什么的没有....
【原生JS】自动渐变轮播的更多相关文章
- 用jQuery基于原生js封装的轮播
我发现轮播在很多网站里面都用到过,一个绚丽的轮播可以为网页增色不少,最近闲来无事,也用原生js封装了一个轮播,可能不像网上的插件那么炫,但是也有用心去做.主要用了闭包的思想.需要传递的参数有:图片地址 ...
- 原生JS实现简易轮播图
原生JS实现简易轮播图(渐变?) 最近做网页总是会用到轮播图,我就把之前写的轮播图单独拿出来吧,如果有...如果真的有人也需要也可以复制去用用啊..哈~.. window.onload = funct ...
- jQuery与原生js实现banner轮播图
jQuery与原生js实现banner轮播图: (jq需自己加载)(图片需自己加载) <!DOCTYPE html> <html> <head> <meta ...
- 原生js实现无缝轮播
原生js实现无缝轮播 因为要做到无缝,所以就要把第一张图片和最后一张连接起来,在此处采用js克隆了第一张图片的节点,添加到最后,显示图片序号的小圆按钮也是使用js动态添加的. html部分 <d ...
- 原生js实现图片轮播思路分析
一.复习原生js实现图片轮播 1.要点 自动轮播 点击小圆圈按钮,显示相应图片 点击左右箭头,实现向前向后轮播图片 2.实现思路 <div id="container"> ...
- 原生js实现图片轮播效果
思路:设置父容器(一定宽度,一定高度,相对定位,子容器超出部分进行隐藏),子容器图片并排(浮动,绝对定位,每次点击进行相应的左或右偏移量) 1.html: <!DOCTYPE html> ...
- 自己用原生JS写的轮播图,支持移动端触屏滑动,面向对象思路。分页器圆点支持click和mouseover。
自己用原生javascript写的轮播图,面向对象思路,支持移动端手指触屏滑动.分页器圆点可以选择click点击或mouseover鼠标移入时触发.图片滚动用的setInterval,感觉setInt ...
- js自动小轮播
使用定时器,换个图片地址. 从1到5换,如果大于5了再跳到1,点击停止时关闭定时器. <!-- Author: XiaoWen Create a file: 2016-12-08 13:19:2 ...
- 自己用原生JS写的轮播图,支持移动端触摸滑动,分页器圆点可以支持mouseover鼠标移入和click点击,高手看了勿喷哈
自己用原生JavaScript写的轮播图,分页器圆点按钮可支持click点击,也可支持mouseover鼠标悬浮触发,同时支持移动端触摸滑动,有兴趣的友友可以试试哈,菜鸟一枚,高手看了勿喷,请多多指正 ...
- 用原生JS实现一个轮播(包含全部代码和详细思路)
在我看来要想实现轮播主要是要知道当前位于的页面和即将位于的页面.这个案例是通过改变图片的透明度来实现轮播的效果. 我把涉及的知识点分为两个方面,分别是HTML+css和JS. 第一部分(html+cs ...
随机推荐
- 架构 - 业务流程管理介绍(BPM)
什么是业务流程 维基百科中说,业务流程是为特定的对象(客户)创造价值的过程,这一过程由一系列相关联.有组织的活动或任务组成.企业和组织中的流程常常划分为三种基本类型: 管理流程——对系统运作进行管制. ...
- 【笔记】http1.1支持的7种请求方法
本文是本人复习http协议整理笔记,以备后续查阅. http1.1支持的7种请求方法:get.post.head.options.put.delete.trace 在internet应用中,最常用的请 ...
- python中数字转换成字符串
数字转换成字符串: num=123 str='%d' %num str就变成了"123"
- 在VMware安装Windows server 2003操作系统帮助文档
在VMware上安装Windows server 2003操作系统,及VMware上三种网络连接模式(以VMware 10为例) 一.在Windows上安装VMware 10虚拟机软件 1.首先在Wi ...
- Python 正则表达式解析HTML
- JDBC的事务处理 JDBC事务处理 JDBC教程
JDBC的事务基本知识 事务的定义:一个事务是由一条或多条对数据库操作的sql语句所组成的一个不可分割的工作单元,只有当事务中的所有操作都正常执行后,整个事务才会提交给数据库. 结束事务的操作:com ...
- c++进制数转换
QString result; ]; sprintf(buffer, "0x%x", modelId); return result = buffer;
- 自定义连接池DataSourse
自定义连接池DataSourse 连接池概述: 管理数据库的连接, 作用: 提高项目的性能.就是在连接池初始化的时候存入一定数量的连接,用的时候通过方法获取,不用的时候归还连接即可.所有的连接池必须实 ...
- Python 局部变量转为全局变量
- codechef Heavy-light Decompositions
Heavy-light Decompositions Problem Code: HLDOTSSubmit All submissions for this problem are available ...
