css 文字超出部分隐藏
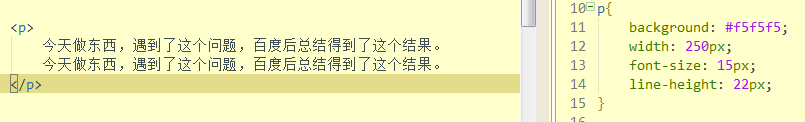
未做隐藏处理

执行结果:

1、1行超出部分省略号

效果:

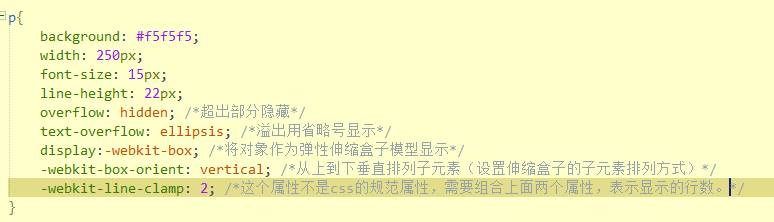
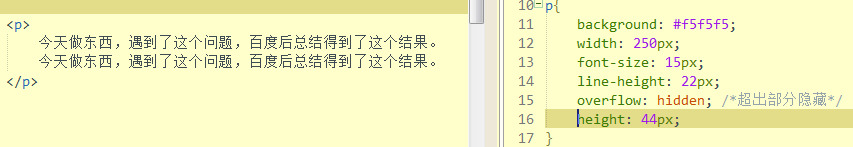
2、多行超出部分隐藏(目前只能在chrome浏览器中使用,其他浏览器不兼容)

效果:

-webkit-line-clamp 属性定义显示行数可以随需求改变
目前开发的使用方式是:
限制文字盒子高度为文字 line-height 大小的倍数,至于其他显示字数由后端限制

效果:

css 文字超出部分隐藏的更多相关文章
- css文字超出自动显示省略号
只针对单行文本有效: 01.针对块状元素 ul li{ width: 180px; text-overflow: ellipsis; white-space: nowrap;/*禁止自动换行*/ ov ...
- JQuery 简单的文字超出部分隐藏下拉显示
HTML代码: <body> <div class="txt_bos"><!--在每一个放置文字的class外面包一个div,以便设置动画样式用,同样 ...
- css 文字超出部分显示省略号(原)
单行超出省略号 #word1{width: 100px; text-overflow: ellipsis; overflow: hidden;} 几行超出省略号(只兼容webkit内核) #wordN ...
- CSS文字超出div或者span时显示省略号
我们常常需要在文本过长时显示,将超出显示成省略号: 思想为: 首先设置宽度,然后让超出的部分隐藏如果有超出则在最后显示省略号让文本不换行 具体css代码为: .title{ width:200px;o ...
- css文字超出一行用点表示
1,css超出一行用点表示 white-space:nowrap; overflow:hidden; text-overflow:ellipsis; 2,css超出二行用点表示 overflow:hi ...
- css 文字超出省略号
white-space:nowrap; overflow:hidden; -o-text-overflow:ellipsis; text-overflow:ellipsis; 语法: text-ove ...
- css文字超出后显示...
多行 overflow: hidden; //超出的文本隐藏 text-overflow: ellipsis; //溢出用省略号显示 display: -webkit-box; -webkit-lin ...
- css文字超出指定行数显示省略号
display: -webkit-box; overflow: hidden; word-break: break-all; /* break-all(允许在单词内换行.) */ text-overf ...
- css 文字超出变 ... 点点点
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
随机推荐
- HDU3887 Counting Offspring [2017年6月计划 树上问题03]
Counting Offspring Time Limit: 15000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Othe ...
- 【python之路16】lambda表达式
1.lambda表达式,实际是建立一个简易的函数 下面代码中f1和f2表示是相同过程的代码 def f1(args): return args f2 = lambda args:args print( ...
- Tiles Framework
tiles framework 详解tiles framework 详解 就是一个页面模版引擎.可以渲染页面,属于视图层. 下面给你拷贝一份详细的tiles介绍,你可以初步了解一下. Tiles框架特 ...
- redis数据库基本使用
redis数据库 # 1.安装redis与可视化操作工具 # 选择安装路径.圈中默认配置环境变量 # 2.在服务中管理redis服务器的开启关闭 # 3.命令行简单使用redis: -- redis- ...
- [Vue CLI 3] 配置 webpack-bundle-analyzer 插件
首先还是简单介绍一下 webpack-bundle-analyzer 是做什么的: Visualize size of webpack output files with an interactive ...
- JS的八大数据类型
js中的数据类型,包括基本数据类型(Number,String,Boolean, Undefined,Null)和 复杂(引用)数据类型(Object,Array,Function) 基本数据类型 ...
- MaxCompute 构建企业云数据仓库CDW的最佳实践建议
在本文中阿里云资深产品专家云郎分享了基于阿里云 MaxCompute 构建企业云数据仓库CDW的最佳实践建议. 本文内容根据演讲视频以及PPT整理而成. 大家下午好,我是云郎,之前在甲骨文做企业架构师 ...
- SQL知识总结(1)
什么是数据库: sql组成: DDL:数据定义语句,有CREATE/DROP等: DML:数据操作语句,有DELETE/UPDATE/INSERT/INSERT等; DQL:数据查询语句,有SELEC ...
- 【JZOJ4782】【NOIP2016提高A组模拟9.15】Math
题目描述 输入 输出 样例输入 3 5 样例输出 -1 数据范围 解法 观察式子,可以得知整个式子与d(i*j)的奇偶性有关. d(n)为奇数当且仅当n是完全平方数. 对于一个i,如果d(i*j) ( ...
- Redis → 下载安装及启动
一.Window 下安装 下载地址:https://github.com/MSOpenTech/redis/releases Redis 支持 32 位和 64 位.这个需要根据你系统平台的实际情况选 ...
