Ajax 用法简介
使用Ajax实现页面的局部刷新
一.不依赖jquery时是这样的用法:
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function(event)
{
if(xhr.readyState==4&&xhr.status==200)
{
document.getElementById("line_count").innerHTML=xhr.responseText;
}
}
xhr.open('Get','Count',true);
xhr.send();Count是web.xml中配置的,指向后端servlet文件,点击刷新执行该方法,局部修改line_count这个文本,
从而达到ajax局部刷新的目的
二.引入jquery.js,实现一个定时刷新在线人数,视频依旧播放的功能
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.text.*" %>
<%@ page import="java.util.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function onQuery()
{
jQuery.ajax
(
{
method:"Get",
url:"Count",
success:function(data,textStatus,jqXHR)
{
$("#line_count").html(data);
},
error:function(jqXHR,textStatus,errorThrown)
{
alert(errorThrown);
}
}
);
}
function timedCount()
{
onQuery();
t=setTimeout("timedCount()",1000)
}
$(document).ready(function(){
timedCount();
});
</script>
</head>
<body>
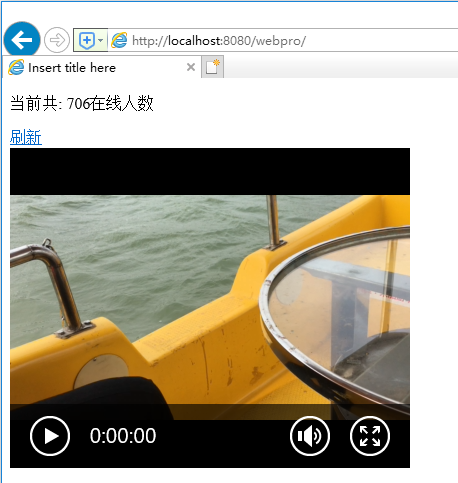
<p> 当前共: <span id="line_count" sytle="color:red">0</span>在线人数</p>
<a href="javascript:onQuery()">刷新</a> <br/>
<video src="mp4/1.mp4" width=400 height=320 controls="controls"></video>
</body>
</html>点击刷新按钮,会刷新line_count的文本,在html加载完毕会执行ready函数,启动一个自己实现的定时器
会一直定时刷新line_count的文本,jquery.timer.js也封装了一个timer,但这个例子中用的是用原生js自己实现的定时器
url:Count指向AjaxServlet.java
AjaxServlet.java——简单返回一个随机数:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
Random aRandom=new Random();
int count=aRandom.nextInt(1000);
PrintWriter out=response.getWriter();
out.write(String.valueOf(count));
}效果:
Ajax 用法简介的更多相关文章
- jQuery的AJAX方法简介及与其他文件$符号冲突的解决办法
一.重要的jQuery AJAX方法简介 $.load(url) 从服务器载入数据 $.get(url,callback) 从服务器请求数据,并执行回调函数 $.post(url,data,callb ...
- AJAX(一)AJAX的简介和基础
本节简介(异步链接服务器对象)XMLHTTPRequest以及AJAX的简介. AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML). AJ ...
- Ajax 用法
Ajax 用法 var total=100; var orderName='sssss'; var orderDescrib='dddd ...
- IOS NSInvocation用法简介
IOS NSInvocation用法简介 2012-10-25 19:59 来源:博客园 作者:csj007523 字号:T|T [摘要]在 iOS中可以直接调用某个对象的消息方式有两种,其中一种就是 ...
- 掌握 Ajax,第 1 部分: Ajax 入门简介
转:http://www.ibm.com/developerworks/cn/xml/wa-ajaxintro1.html 掌握 Ajax,第 1 部分: Ajax 入门简介 理解 Ajax 及其工作 ...
- jQuery $.post $.ajax用法
jQuery $.post $.ajax用法 jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求 参数: url (Stri ...
- [转]Jquery Ajax用法
原文地址:http://www.php100.com/html/program/jquery/2013/0905/6004.html jQuery学习之jQuery Ajax用法详解 来源: 时间 ...
- JodaTime用法简介
JodaTime用法简介 Java的Date和Calendar用起来简直就是灾难,跟C#的DateTime差距太明显了,幸好有JodaTime 本文简单罗列JodaTime的用法 package co ...
- Apache自带压力测试工具ab用法简介
ab命令原理 ab命令会创建很多的并发访问线程,模拟多个访问者同时对某一URL进行访问.它的测试目标是基于URL的,因此,既可以用来测试Apache的负载压力,也可以测试nginx.lighthttp ...
随机推荐
- shell脚本使用需要注意的地方
shell脚本中,函数内部定义变量可以为局部变量和全局变量,局部变量使用local定义,全局变量不带local,全局变量可以在函数外部可见,如下: #!/bin/bash function calle ...
- Java事件监听机制与观察者设计模式
一. Java事件监听机制 1. 事件监听三要素: 事件源,事件对象,事件监听器 2. 三要素之间的关系:事件源注册事件监听器后,当事件源上发生某个动作时,事件源就会调用事件监听的一个方法,并将事件对 ...
- Jquery实现图片瀑布流思路-简单版
目录 Jquery实现图片瀑布流思路-简单版 1.预备 2.开始 1.声明 2.主体 3.窗体大小改变事件 Jquery实现图片瀑布流思路-简单版 注意:本篇文章基于知道每张图片的实际尺寸的情况下 特 ...
- thinkphp 动态查询
借助PHP5语言的特性,ThinkPHP实现了动态查询,核心模型的动态查询方法包括下面几种: 方法名 说明 举例 getBy 根据字段的值查询数据 例如,getByName,getByEmail ge ...
- go语言基本运算符
go语言基本运算符 1.算术运算符 以下假设A=10,B=20: 2.关系运算符 以下假设A=10,B=20: 3.逻辑运算符 以下假设A=true,B=false: 4.位运算符 十进制转二进制: ...
- (转)第01节:初识简单而且强大的Fabric.js库
Fabric.js是一个功能强大和简单Javascript HTML5的canvas库.Fabric提供了很多可以互动的Canvas元素,还在canvas上提供了SVG的语法分析器. 你可以轻松的使用 ...
- iOS之CALayer属性简介
/* CoreAnimation - CALayer.h Copyright (c) 2006-2017, Apple Inc. All rights reserved. */ #import < ...
- java基础之Character类概述
Character 类 在对象中包装一个基本类型 char 的值 此外,该类提供了几种方法,以确定字符的类别(小写字母,数字,等等),并将字符从大写转换成小写,反之亦然 构造方法 public Cha ...
- Python学习day42-数据库的基本操作(1)
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- ubuntu关闭防火墙(默认命令)