day43作业
注册页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--例子:注册-->
<h1>欢迎来到注册页面!</h1>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="username">username:<input type="text" id="username"></label>
</p>
<p>
<label for="password">password:<input type="password" id="password"></label>
</p>
<p>性别:
<label for="">男 <input type="radio" name="gender" value="male" checked></label>
<label for="">女 <input type="radio" name="gender" value="female"></label>
</p>
<p>生日:
<input type="date">
</p>
<p>爱好:
<label for="">
篮球 <input type="checkbox" name="hobby" value="basketball">
足球 <input type="checkbox" name="hobby" value="football">
乒乓球 <input type="checkbox" name="hobby" value="pingpang" checked>
</label>
</p>
<p>省份:
<select name="city" id="">
<option value="1" selected="selected">北京</option>
<option value="2">上海</option>
<option value="3">广东</option>
</select>
</p>
<p>自我介绍:
<textarea name="info" id="" cols="30" rows="10"></textarea>
</p>
<p>文件:
<input type="file" name="myfile">
</p>
<p>隐藏框:
<input type="hidden">
</p>
<p>
<input type="button" value="普通按钮">
<input type="reset" value="重置按钮">
<input type="submit" value="提交按钮">
<button>提交</button>
</p>
</form>
</body>
</html>
利用Flask框架体验form表单提交数据,完成前后端数据交互
Flask框架代码:
from flask import Flask, request
app = Flask(__name__)
@app.route('/index/', methods=['GET', 'POST']) # 装饰的函数就能够接收这两种请求
def index():
print(request.form) # 获取前端form表单提交过来的数据
return '收到了'
app.run() # Flask默认端口 5000
写好上述代码后,右键运行
在html 表单的action 属性中输入 127.0.0.1:5000/index
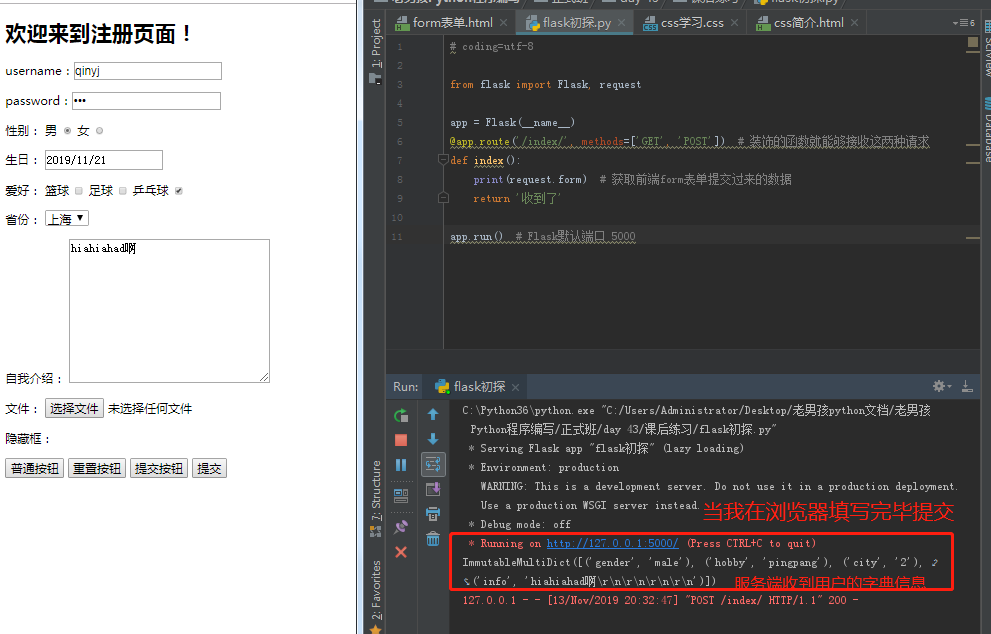
填写信息之后提交:

day43作业的更多相关文章
- python10作业思路及源码:类Fabric主机管理程序开发(仅供参考)
类Fabric主机管理程序开发 一,作业要求 1, 运行程序列出主机组或者主机列表(已完成) 2,选择指定主机或主机组(已完成) 3,选择主机或主机组传送文件(上传/下载)(已完成) 4,充分使用多线 ...
- SQLServer2005创建定时作业任务
SQLServer定时作业任务:即数据库自动按照定时执行的作业任务,具有周期性不需要人工干预的特点 创建步骤:(使用最高权限的账户登录--sa) 一.启动SQL Server代理(SQL Server ...
- 使用T-SQL找出执行时间过长的作业
有些时候,有些作业遇到问题执行时间过长,因此我写了一个脚本可以根据历史记录,找出执行时间过长的作业,在监控中就可以及时发现这些作业并尽早解决,代码如下: SELECT sj.name , ...
- T-SQL检查停止的复制作业代理,并启动
有时候搭建的复制在作业比较多的时候,会因为某些情况导致代理停止或出错,如果分发代理时间停止稍微过长可能导致复制延期,从而需要从新初始化复制,带来问题.因此我写了一个脚本定期检查处于停止状态的分 ...
- Python09作业思路及源码:高级FTP服务器开发(仅供参考)
高级FTP服务器开发 一,作业要求 高级FTP服务器开发 用户加密认证(完成) 多用户同时登陆(完成) 每个用户有不同家目录且只能访问自己的家目录(完成) 对用户进行磁盘配额,不同用户配额可不同(完成 ...
- 个人作业week3——代码复审
1. 软件工程师的成长 感想 看了这么多博客,收获颇丰.一方面是对大牛们的计算机之路有了一定的了解,另一方面还是态度最重要,或者说用不用功最重要.这些博客里好些都是九几年或者零几年就开始学习编 ...
- 个人作业-week2:关于微软必应词典的案例分析
第一部分 调研,评测 评测基于微软必应词典Android5.2.2客户端,手机型号为MI NOTE LTE,Android版本为6.0.1. 软件bug:关于这方面,其实有一些疑问.因为相对于市面上其 ...
- 软件工程第二次作业——git的使用
1. 参照 http://www.cnblogs.com/xinz/p/3803109.html 的第一题,每人建立一个GitHub账号,组长建立一个Project,将本组成员纳入此Porject中的 ...
- hadoop作业调度策略
一个Mapreduce作业是通过JobClient向master的JobTasker提交的(JobTasker一直在等待JobClient通过RPC协议提交作业),JobTasker接到JobClie ...
随机推荐
- 校园商铺-4店铺注册功能模块-1Dao层之更新店铺
dao层增加更新店铺的方法 package com.csj2018.o2o.dao; import com.csj2018.o2o.entity.Shop; public interface Shop ...
- VS2010-MFC(常用控件:标签控件Tab Control 上)
转自:http://www.jizhuomi.com/software/205.html 前面两节讲了树形控件Tree Control,本节开始讲解标签控件Tab Control,也可以称为选项卡控件 ...
- css3 鼠标悬浮动画效果
CSS3案例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <ti ...
- import、export 和 export default
ES6中 在JavaScript ES6中,export与export default均可用于导出常量.函数.文件.模块等. 你可以在其它文件或模块中通过import+(常量 | 函数 | 文件 | ...
- PAT甲级——A1139 First Contact【30】
Unlike in nowadays, the way that boys and girls expressing their feelings of love was quite subtle i ...
- vue 返回上一页
参考:https://www.cnblogs.com/chenguiya/p/9118265.html 注:需为history模式 方法一: @click="back" back( ...
- SUMMARY | 二分查找
package Search; public class biSearch { //标准的二分查找 public static int stdBiSearch(int[] array,int keyV ...
- ThinkPHP无限分类模块设计
public function catelist(){ $cate=D('Cate'); //var_dump($cate->gettree());exit; $cateres=$cate-&g ...
- 一.ES6的开发环境搭建
前言: 现在的Chrome浏览器已经支持ES6了,但是有些低版本的浏览器还是不支持ES6的语法,这就需要我们把ES6的语法自动的转变成ES5的语法.Webpack是有自动编译转换能力的,除了Webpa ...
- [JZOJ5232] 【NOIP2017模拟A组模拟8.5】带权排序
题目 题目大意 有一个数列AAA,数列上的每个数都是在[li,ri][l_i,r_i][li,ri]范围内随机的数. 将这个数列进行稳定排序,得到每个位置在排序后的排名pip_ipi. f(A) ...
