uni-app开发小程序准备阶段
1.软件安装
开始之前,开发者需先下载安装如下工具:
HBuilderX:官方IDE下载地址
下面开发工具根据需求进行安装:
- 微信小程序开发工具安装 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
- 支付宝小程序开发工具安装 https://docs.alipay.com/mini/ide/download
- 百度小程序开发工具安装 https://smartprogram.baidu.com/docs/develop/devtools/show_sur/
- 字节跳动小程序开发工具 https://developer.toutiao.com/docs/devtool/versionUpdate.html
2.HBuilderX 运行环境配置
点击工具栏里的工具 -> 设置->运行配置:
关于运行配置下面分别有手机/模拟器运行配置、浏览器运行配置、小程序运行配置三部分,这里对浏览器运行配置与小程序运行配置做个简单说明,至于手机/模拟器运行配置后期更新。
2.1浏览器运行配置
前提:你安装了对应的Firefox浏览器、Chrome浏览器。
-1:在Chrome浏览器安装路径:填写你Chrome浏览器的安装路径(到chrome.exe所在 文件夹即可)
-2:在Firefox浏览器安装路径:填写你Firefox浏览器的安装路径(到firefox.exe所在 文件夹即可)
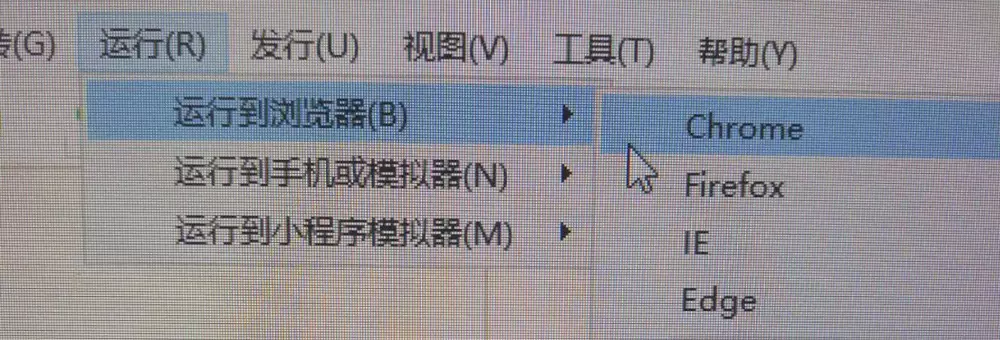
配置好之后就可以点击工具栏里的运行 -> 运行到浏览器,然后选择对应的浏览器即可,如图所示:

2.2小程序运行配置
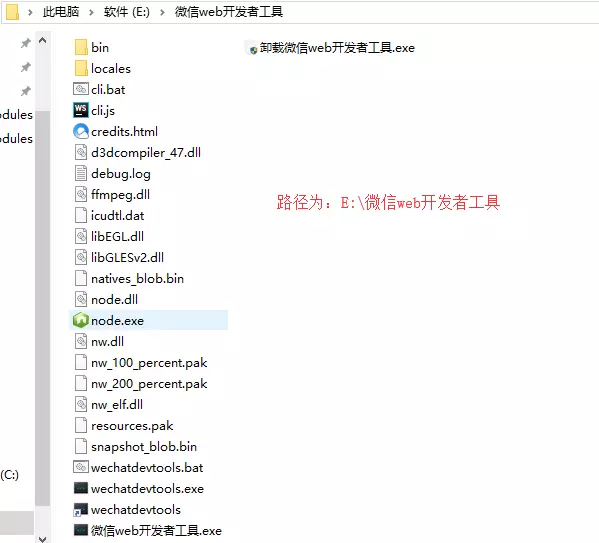
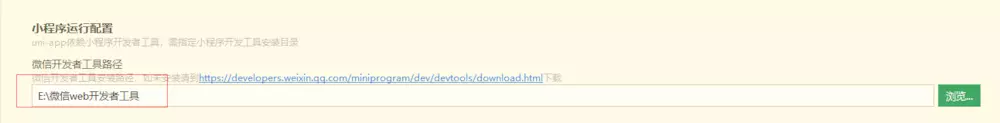
uni-app是依赖小程序开发工具的,在配置时需指定小程序开发工具的安装目录。
比如此时我的微信小程序开发工具安装路径为:

HBuilderX 中配置为:

同理,百度开发工具路径、支付宝小程序开发工具、字节跳动小程序开发工具路径的配置与微信小程序配置方式相同,参照其即可。
3. 编辑器设置
然后在打开的编辑器设置右侧中,找到【启用px转upx提示】(uni-app项目生效),填写px转upx比例。
转换公式:
设计稿 1px / 设计稿基准宽度 = 框架样式 1upx / 750upx(1):若设计稿宽度为
640px,元素 A 在设计稿上的宽度为100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 640,结果为:117upx。(2):若设计稿宽度为
375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 * 200 / 375,结果为:400upx。uni-app开发小程序准备阶段的更多相关文章
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- Java生鲜电商平台-优惠券功能设计与开发(小程序/APP)
Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 说明:Java生鲜电商平台-优惠券功能设计与开发(小程序/APP) 目录 1.项目背景与需求分析 2.需求目的与功能点列表 3.业务逻辑 ...
- [3.0] 一个人开发一个App,小程序从0到1,删减添加
在这个黄道吉日,咱们将要干一件,惊天地泣鬼神,妇孺皆知的大事,那就是删掉微信开发工具自动生成的源代码. 删掉pages下的index.logs目录,啥都不留: 删掉utils下的util.js,只流空 ...
- 甘果移动老甘:移动互联网变迁中的App和小程序
2018 年 10 月13 日,由又拍云和知晓云联合主办的 Open Talk 丨2018 小程序开发者沙龙系列活动广州站拉开帷幕,甘果移动的 CEO 路文杰(老甘)在沙龙上做了<移动互联网变迁 ...
- 使用mpvue开发小程序教程(二)
在上篇文章中,我们介绍了使用mpvue开发小程序所需要的一些开发环境的搭建,并创建了第一个mpvue小程序代码骨架并将其运行起来.在本文中,我们来研究熟悉一下mpvue项目的主要目录和文件结构. 在V ...
- 用RegularJS开发小程序 — mpregular解析
本文来自网易云社区. Mpregular 是基于 RegularJS(简称 Regular) 的小程序开发框架.开发者可以将直接用 RegularJS 开发小程序,或者将现有的 RegularJS 应 ...
- 微信支付之扫码、APP、小程序支付接入详解
做电商平台的小伙伴都知道,支付服务是必不可少的一部分,今天我们开始就说说支付服务的接入及实现.目前在国内,几乎90%中小公司的支付系统都离不开微信支付和支付宝支付.那么大家要思考了,为什么微信支付和支 ...
- 使用mpvue开发小程序教程(三)
在上一篇文章中,我们熟悉了一下通过vue-cli生成的mpvue工程代码骨架的基本结构,大致了解了每一个部分的代码到底要放到何处.从本文起我们就开始涉及真正的编码部分,学习使用Vue的语法去编写小程序 ...
- 使用mpvue开发小程序教程(四)
在上一章节中,我们将vue-cli命令行工具生成的代码骨架中的src目录清理了一遍,然后从头开始配置和编写了一个可以运行的小程序页面,算是正真走上了使用mpvue开发小程序的第一步.今天我们将进一步来 ...
随机推荐
- 哈希值、HashSet、LinkedHashSet
一.哈希值 1. 哈希值其实就是一个int数字,我们可以把哈希值看成对象的一个标识,Object中的hashCode方法,可以获取到对象的哈希值 2. Object中的hashCode方法是根据地址值 ...
- js的去重
1.ES6 : set 注set的坑: 类数组转为数组,ES6提供了Array.from的方式,但在ES5中,类数组可以通过[].sclice.call(likeArr)转换,但对set无效 如:va ...
- GTS-800二次开发基本流程总结
1.打开控制器 GT_Open 2.启动伺服使能 GT_ClrSts 3.轴规划位置清零 GT_SetPrfPos 4.轴运动模式 GT_PrfTrap 5.轴目标位置 GT_SetPos 6. ...
- numpy.where() 用法详解
numpy.where (condition[, x, y]) numpy.where() 有两种用法: 1. np.where(condition, x, y) 满足条件(condition),输出 ...
- 外网访问SQLServer数据库holer实现
外网访问内网SQLServer数据库 内网主机上安装了SQLServer数据库,只能在局域网内访问,怎样从公网也能访问本地SQLServer数据库? 本文将介绍使用holer实现的具体步骤. 1. 准 ...
- TensorFlow安装教程---windows8.1
首先,第一个,下载,python3.6.4版本 64位 安装python,由于,我是window8.1,所以我遇到这样的问题 参考解决方案:https://answers.microsoft.com/ ...
- Xcode 和 VisualC++输出流的差别的理解
将这样一段程序分别运行与Visual Studio 和 Xcode上边的结果: #include <iostream> using namespace std; int main() { ...
- 535种使用JavaScript重新加载页面的方法
除了location = location之外还有534中方法重新加载页面 location = location location = location.href location = window ...
- Java 8 中常用的函数式接口
函数式接口 函数描述符 Predicate<T> T->boolean Consumer<T> T->void Function<T, R> T-> ...
- Spring history&Design Philosophy 简单介绍~
SPRING框架的介绍和历史 Spring Framework是一个开源Java应用程序框架,最初是基于依赖注入(DI)和控制反转(IoC)的原理开发的. Spring Framework已经成长为控 ...
