OnlineJudgeFE之前端二次开发
之前我们在这篇文章青岛大学开源OJ平台搭建
讲了关于它的安装和部署。
今天我们讨论如何对其进行二次开发。首先谈谈前端的二次开发。
如果想要对青岛大学的OJ项目进行二次开发,目前我觉得要满足这么几个要求?
第一、前端使用的是Vue.js,你需要对Vue.js毕竟熟悉;
第二、nodejs和webpack你最好也要熟悉,因为部署环境需要和打包的时候也需要;
Vue.js和Node.js教程你可以参考如下网址:
Vue.js:https://cn.vuejs.org/
Node.js:https://nodejs.org/en/
OnlineJudgeFE地址为:https://github.com/QingdaoU/OnlineJudgeFE
当然了,还可以去w3cschool或者菜鸟教程。
虽然说进入OlineJudgeFE地址,有对应的教程教你,但是也有潜在的坑,其实主要的坑还是在node.js上。大家按照我这个就可以避免这个坑。
一、部署环境准备
node.js环境安装和配置,我的服务器操作系统是Ubuntu16.04,ubuntu安装软件很简单,通常sudo apt-get install 安装包名称 即可达到安装的目的。但是node.js默认通过这种安装版本会不符合官方文档上面要求的那样。所以建议最好还是不要通过这种形式安装。
node.js下载地址:https://nodejs.org/dist/
可以选择对应的版本,最好是高于8.12.0或者等于8.12.0。
我是通过源码(已经编译好了)安装,步骤如下:
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
tar -xvf node-v8.9.3-linux-x64.tar.xz
sudo mv node-v8.9.3-linux-x64 /usr/local
sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node
sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
二、部署
步骤如下:
git clone https://github.com/QingdaoU/OnlineJudgeFE.git cd OnlineJudgeFE npm install NODE_ENV=development npm run build:dll export TARGET=https://qduoj.com/
#target指的是后台代理服务器地址,通常为judgeserver npm run dev
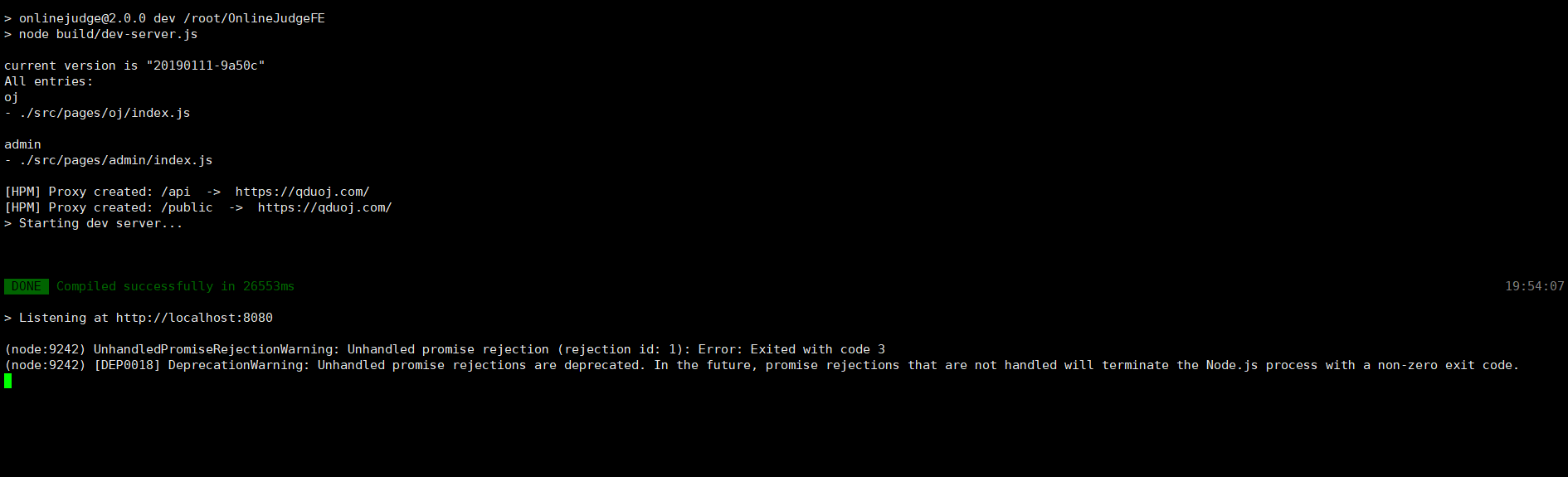
最终控制台输出的结果如下图所示(成功):

通常失败的话,一般都是npm install或者NODE_ENV=development npm run build:dll,原因就是因为node.js的版本及其npm问题。按照我上述的nodejs安装教程,就可以避免这种情况的出现。
另外注意,如果改动了前端代码重新部署,不是直接进入OnlineJudgeFE目录直接执行npm run dev就可以的。
需要依次输入如此命令来完成部署,一步都不能省略:
NODE_ENV=development npm run build:dll export TARGET=https://qduoj.com/ npm run dev
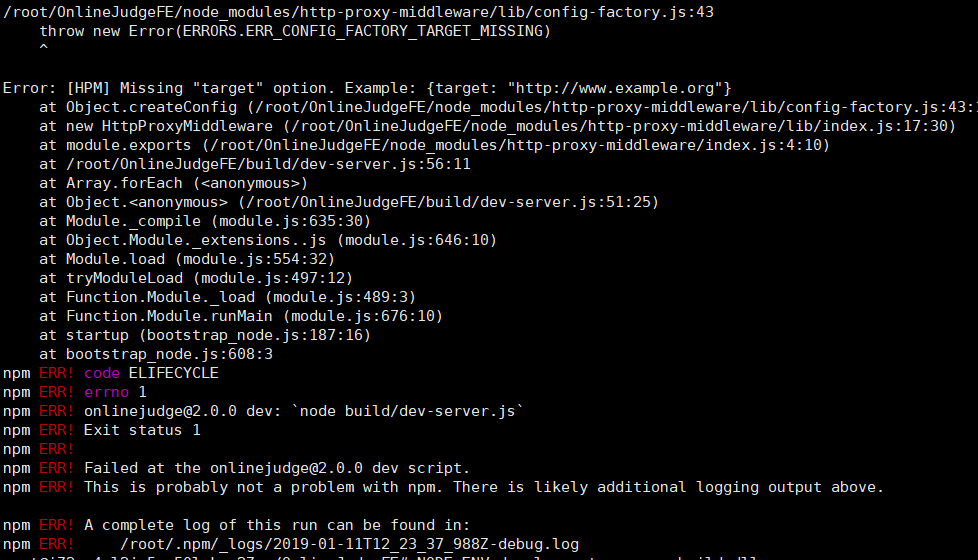
如果不按照上面的流程就直接执行npm run dev会出现如下错误:

对了,如果你觉得英文阅读有难度体验不好可以进入到对应的目录修改一个文件即可。
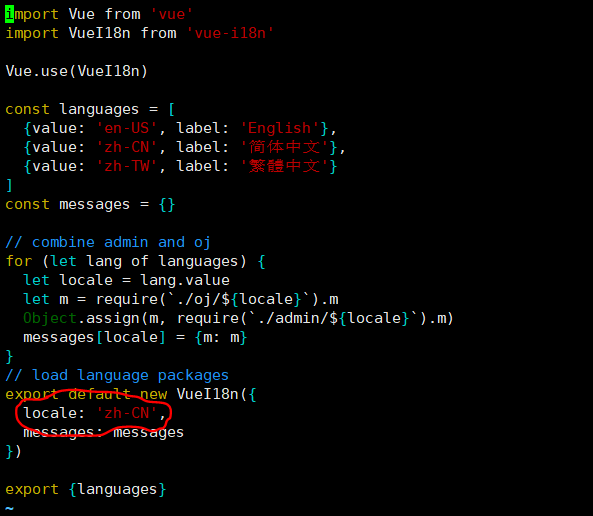
主要cd 到OnlineJudgeFE/src/i18n目录
修改index.js文件即可,index.js文件内容,如图:

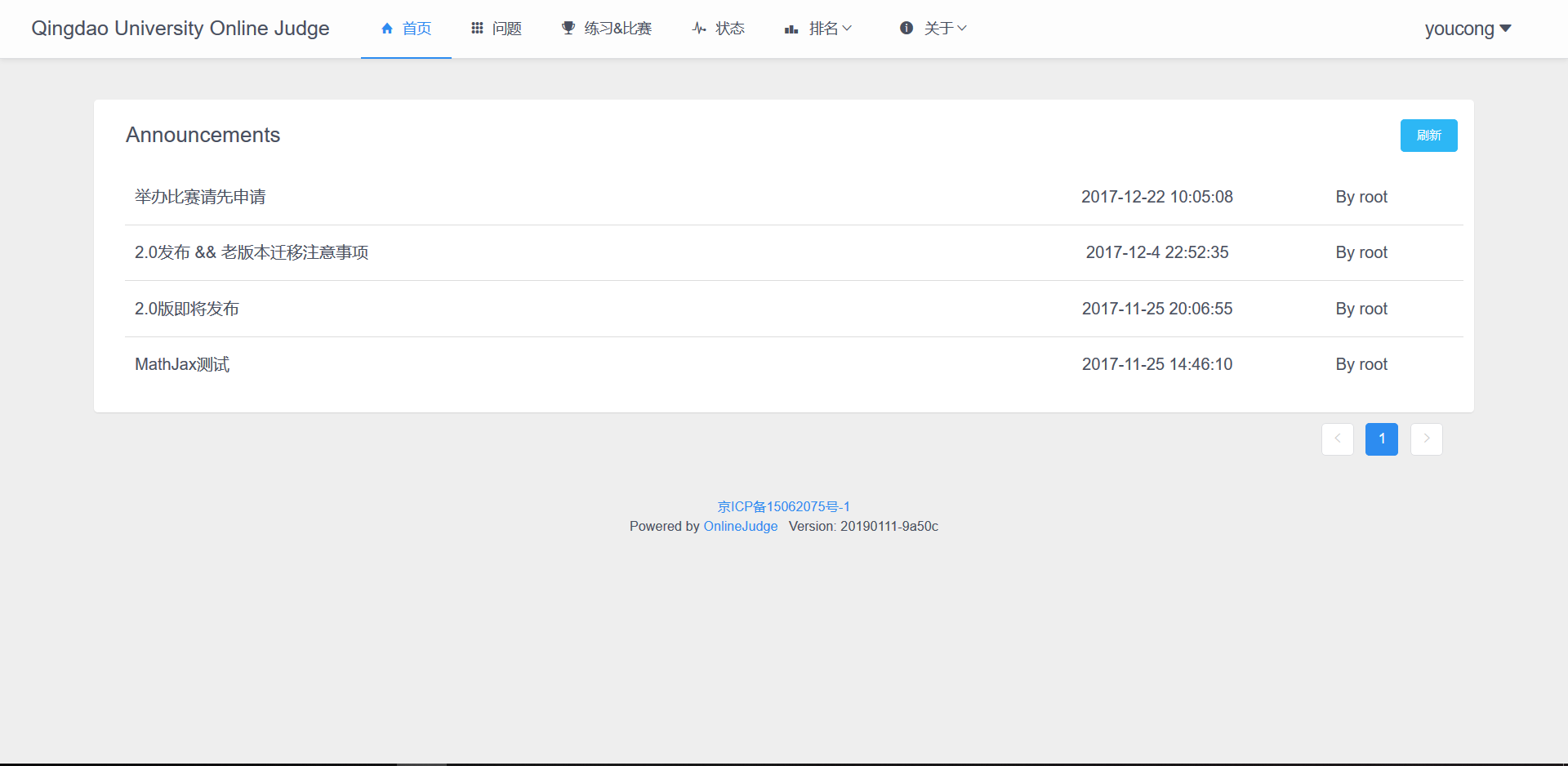
最终展示的效果是这样的,如图所示:


OnlineJudgeFE之前端二次开发的更多相关文章
- qduoj~前端~二次开发
青岛大学qdu的onlinejudge是js的写的前端,框架是vue.js,在nodejs上部署运行,其实整体运行还是建立在docker的容器虚拟环境里,这里暂时不需要docker.安装环境是Ubun ...
- qduoj前端二次开发简略流程
为缩减篇幅,已略去nodejs.git等软件安装操作,若有疑问请搜索相关教程. 为区分win和ubuntu的命令,作如下约定: $ cd //以$标记win下命令 # cd //以#标记linux命令 ...
- [github项目]基于百度地图二次开发实现的车辆监管(包含车辆定位、车辆图片和方向控制,电子围栏,图形绘制等功能)前端实现(不包含后端实现)
前言:基于百度地图javascript版本开发,百度地图中所用的key已承诺仅用于测试,不用于商业用途 注:本文所有代码可以到github上进行下载,github地址:http://map.eguid ...
- Nopcommerce 二次开发0
Nopcommerce 是国外的一个高质量的开源b2c网站系统,基于EntityFramework6.0和MVC5.0,使用Razor模板引擎,有很强的插件机制,包括支付配送功能都是通过插件来实现的 ...
- 蓝凌OA二次开发手册
1.蓝凌OA表单前端调用后台数据 一.后台存储过程: create procedure sp_test @ftext nvarchar(50) as begin select @ftext as '测 ...
- Silverlight开源框架SL提供便捷的二次开发银光框架
Silverlight开发框架SilverFrame欢迎咨询 基于Silverlight4.0开发,兼容Silverlight 5.0,SQLServer2005数据库.WCF: 本框架有清爽的前端界 ...
- shopnc二次开发(二)
一般来说二次开发,多数就是修改界面和增加功能这两个需求 先说修改界面 mvc 架构的程序,在界面这里,基本就是调用数据. 常见的界面数据构架有三种 1.是业务端或者是控制端数据驱动界面,基本上是后台输 ...
- EcTouch二次开发
一.EcTouch简介 1.1. 什么是ECTOUCH ECTouch是上海商创网络科技有限公司推出的一款开源免费移动商城网店系统,可以在手机上面卖商品的电子商务软件系统.能够帮助企业和个人快速构建手 ...
- 搭建rtmp直播流服务之4:videojs和ckPlayer开源播放器二次开发(播放rtmp、hls直播流及普通视频)
前面几章讲解了使用 nginx-rtmp搭建直播流媒体服务器; ffmpeg推流到nginx-rtmp服务器; java通过命令行调用ffmpeg实现推流服务; 从数据源获取,到使用ffmpeg推流, ...
随机推荐
- [PHP] 算法-二叉树的子结构判断的PHP实现
输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) 1.子树的意思是包含了一个节点,就得包含这个节点下的所有节点,两棵树同时到底 2.子结构可以是A树的任意一部 ...
- [PHP] 算法-构建排除当前元素的乘积数组的PHP实现
构建乘积数组给定一个数组A[0,1,...,n-1],请构建一个数组B[0,1,...,n-1],其中B中的元素B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]*...*A[n-1]. ...
- spark基本概念及入门
spark spark背景 什么是spark Spark是一种快速.通用.可扩展的大数据分析引擎,2009年诞生于加州大学伯克利分校AMPLab,2010年开源,2013年6月成为Apache孵化项目 ...
- 加快maven中jar包的下载速度,maven镜像收集
maven下载jar包的默认仓库是http://my.repository.com/repo/path速度较慢,通过配置国内镜像提高下载速度 1.打开eclipse--->Window---&g ...
- Why in the code “456”+1, output is “56”
Question: #include <iostream> int main() { std::cout << "25"+1; return 0; } I ...
- Linux Shell脚本编程while语句案例
1,每隔3秒,打印一次系统负载 #!/bin/bash while true do uptime done 2,把监控结果保存到文件,在后台执行,然后用tail -f监控文件变化 ghostwu@de ...
- 通过webpack2从0开始配置自己的vue项目 1
PS 阅读者需要node基础.webpack原理知识.vue基础 安装node 这个网上很多教程 打开终端 创建项目 npm init 全局安装: cnpm i webpack webpack-dev ...
- 【工具相关】Web-Sublime Text2-安装插件HTMLPrettify
一,打开Sublime Text2---->Preferences--->Browse Packages.--->查看Sublime Text2已经有的插件.如图所示. 二,在网上下 ...
- VUE组件 之 倒计时(防刷新)
思路: 一.效果图: 二.CSS代码 .box{ width: 300px; height: 100px; line-height: 100px; margin: 100px auto; backgr ...
- Linux 为linux enterprises 6安装图形桌面教程
为linux enterprises 6安装图形桌面教程 by:授客 QQ:1033553122 安装系统后发现没图形界面,安装Xwindow[为了避免权限不足,以root登录] 步骤1.启动图形界面 ...
