POST提交数据之---Content-Type的理解;
POST提交数据之---Content-Type的理解;
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。
在网络请求中,常用的Content-Type有如下:
text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif,
application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 等。
其中:text/html, text/plain, text/css, text/javascript, image/jpeg, image/png, image/gif, 都是常见的页面资源类型。
application/x-www-form-urlencoded, multipart/form-data, application/json, application/xml 这四个是ajax的请求,表单提交或上传文件的常用的资源类型。
form表单中可以定义enctype属性,该属性的含义是在发送到服务器之前应该如何对表单数据进行编码。默认的情况下,表单数据会编码为
"application/x-www-form-unlencoded".
enctype常用的属性值如下:application/x-www-form-unlencoded: 在发送前编码所有字符(默认情况下);
multipart/form-data, 不对字符编码。在使用文件上传时候,使用该值。
一:application/x-www-form-urlencoded 主要用于如下:
1.1: 最常见的POST提交数据方式。
1.2:原生form默认的提交方式(可以使用enctype指定提交数据类型)。
1.3:jquery,zepto等默认post请求提交的方式。
1. 首先来看下form表单中post默认提交方式的数据;代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
</head>
<body>
<div id="app">
<form action="http://www.example.com" method="POST">
<p>username: <input type="text" name="fname" /></p>
<p>age: <input type="text" name="age" /></p>
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
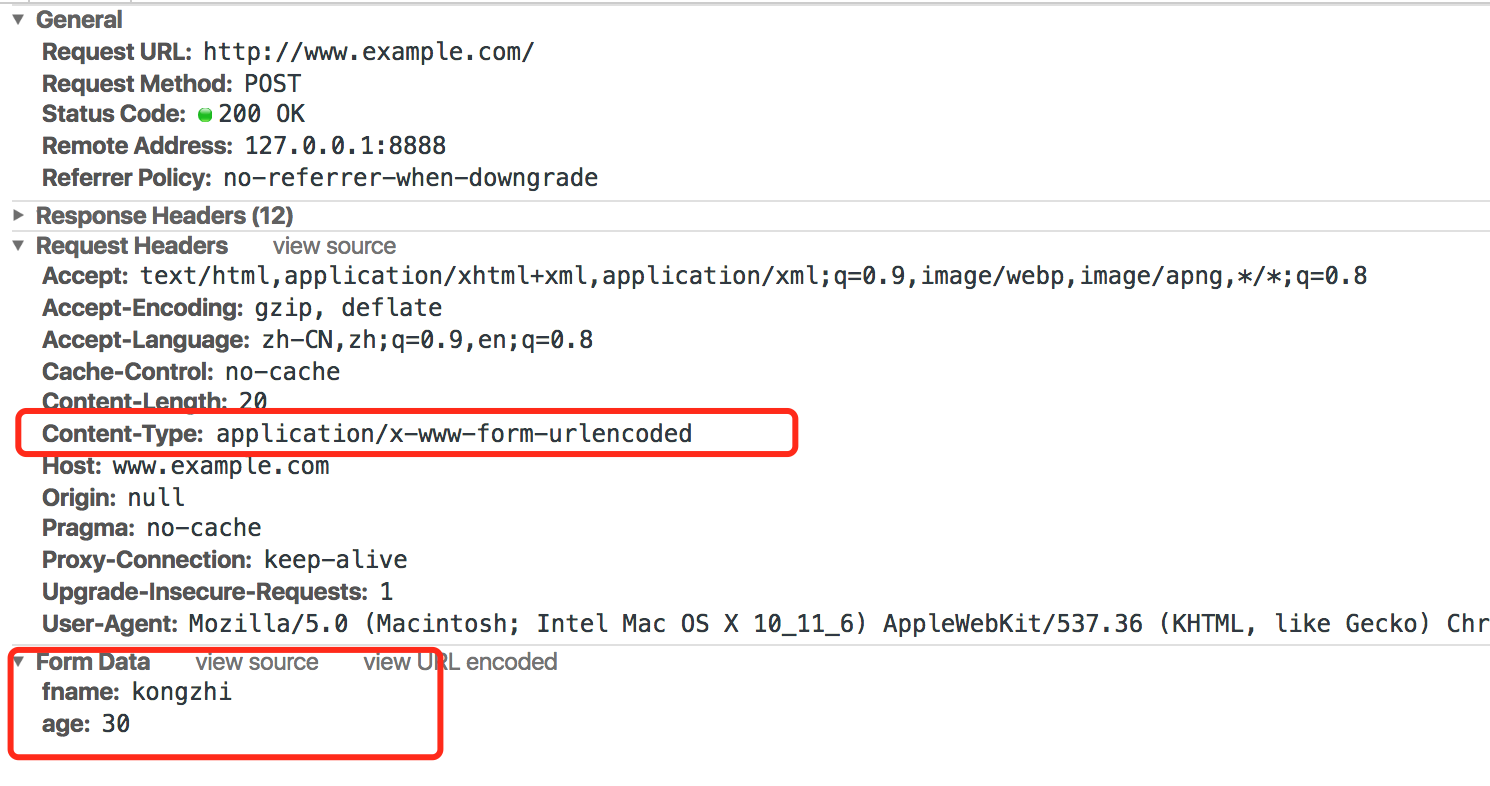
如下图所示:

application/x-www-form-urlencoded 是最常用的一种请求编码方式,支持GET/POST等方法,所有数据变成键值对的形式 key1=value1&key2=value2
的形式,并且特殊字符需要转义成utf-8编号,如空格会变成 %20;
默认的提交方式是 application/x-www-form-urlencoded 编码提交数据的,在chrome的network面板下,默认的请求体是被解析的。展示成formData的形式;
如下是使用ajax的方式提交的;
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div> <script>
var obj = {
"name": 'CntChen',
"info": 'Front-End',
};
$('.btn').click(function() {
$.ajax({
url: 'www.example.com',
type: 'POST',
dataType: 'json',
data: obj,
success: function(d) { }
})
});
</script>
</body>
</html>
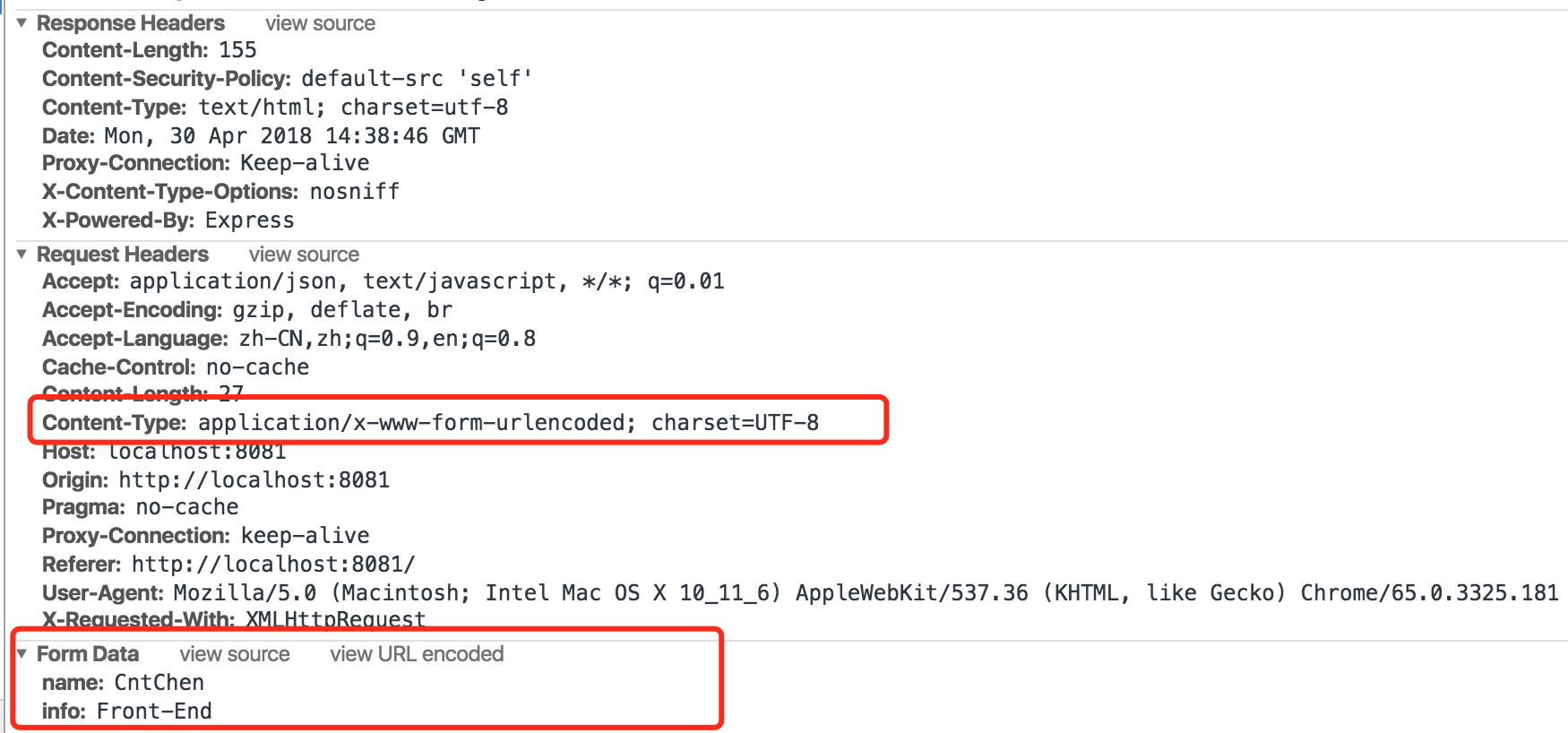
如下图所示:

如上默认提交的 contentType为 application/x-www-form-urlencoded,此时提交的数据将会格式化成:
username=111&age=2;
如果请求类型type是GET的话,那么格式化的字符串将直接拼接在url后发送到服务端; 如果请求类型是POST, 那么格式化的字符串将放在http body的Form Data中发送。
二:multipart/form-data
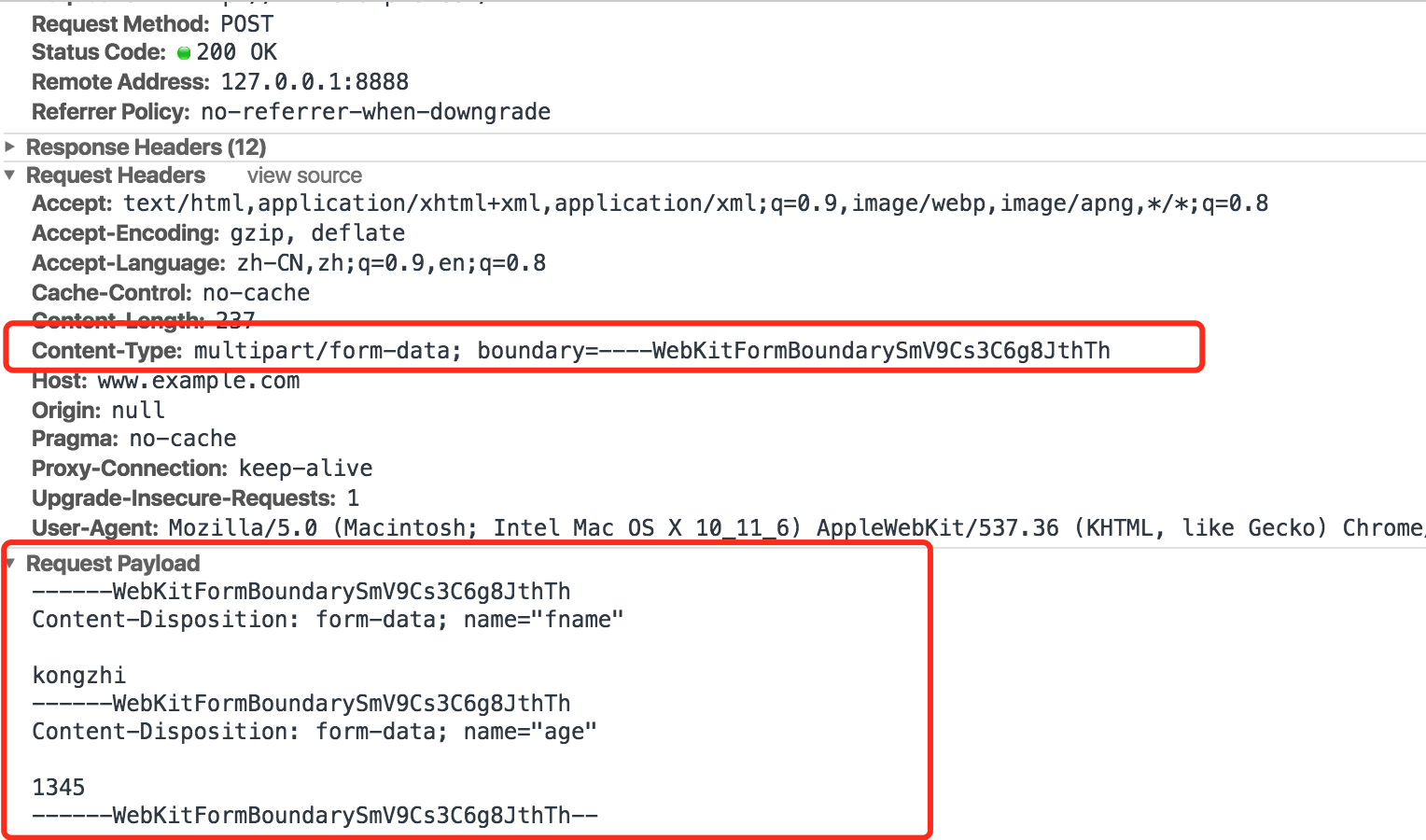
使用表单上传文件时,必须指定表单的 enctype属性值为 multipart/form-data. 请求体被分割成多部分,每部分使用 --boundary分割;
html代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
</head>
<body>
<div id="app">
<form action="http://www.example.com" method="POST" enctype="multipart/form-data">
<p>username: <input type="text" name="fname" /></p>
<p>age: <input type="text" name="age" /></p>
<input type="submit" value="提交" />
</form>
</div>
</body>
</html>
如下图所示:

三:application/json
在http请求中,ContentType都是默认的值 application/x-www-form-urlencoded, 这种编码格式的特点是:name/value值对,
每组之间使用&连接,而name与value之间是使用 = 连接,比如 key=xxx&name=111&password=123456; 键值对一般的情况下是没有什么问题的,
是很简单的json形式,比如如下:
{
a: 1,
b: 2
}
它会解析成 a=1&b=2这样的,但是在一些复杂的情况下,比如需要传一个复杂的json对象,也就是对象嵌套数组的情况下,比如如下代码:
{
obj: [
{
"name": 111,
"password": 22
}
]
}
这样复杂的对象,application/x-www-form-urlencoded这种形式传递的话, 会被解析成 obj[0]['name']=111&obj[0].['password']=2这样的。
然后再转成json形式;
{
"obj": [
{
"name": 111,
"password": 22
}
]
}
对于一些复制的数据对象,对象里面再嵌套数组的话,建议使用application/json传递比较好,开发那边也会要求使用application/json。因为他们那边不使用application/json的话,使用默认的application/x-www-form-urlencoded传递的话,开发那边先要解析成如上那样的,
然后再解析成json对象,如果对于比上面更复杂的json对象的话,那么他们那边是很解析的,所以直接json对象传递的话,对于他们来说更简单。
通过json的形式将数据发送给服务器。json的形式的优点是它可以传递结构复杂的数据形式,比如对象里面嵌套数组这样的形式等。
如下代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div> <script>
$('.btn').click(function() {
$.ajax({
url: 'http://www.example.com',
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({a: [{b:1, a:1}]}),
success: function(d) { }
})
});
</script>
</body>
</html>
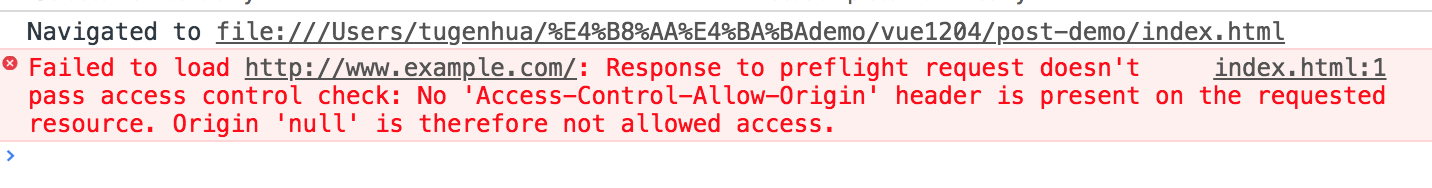
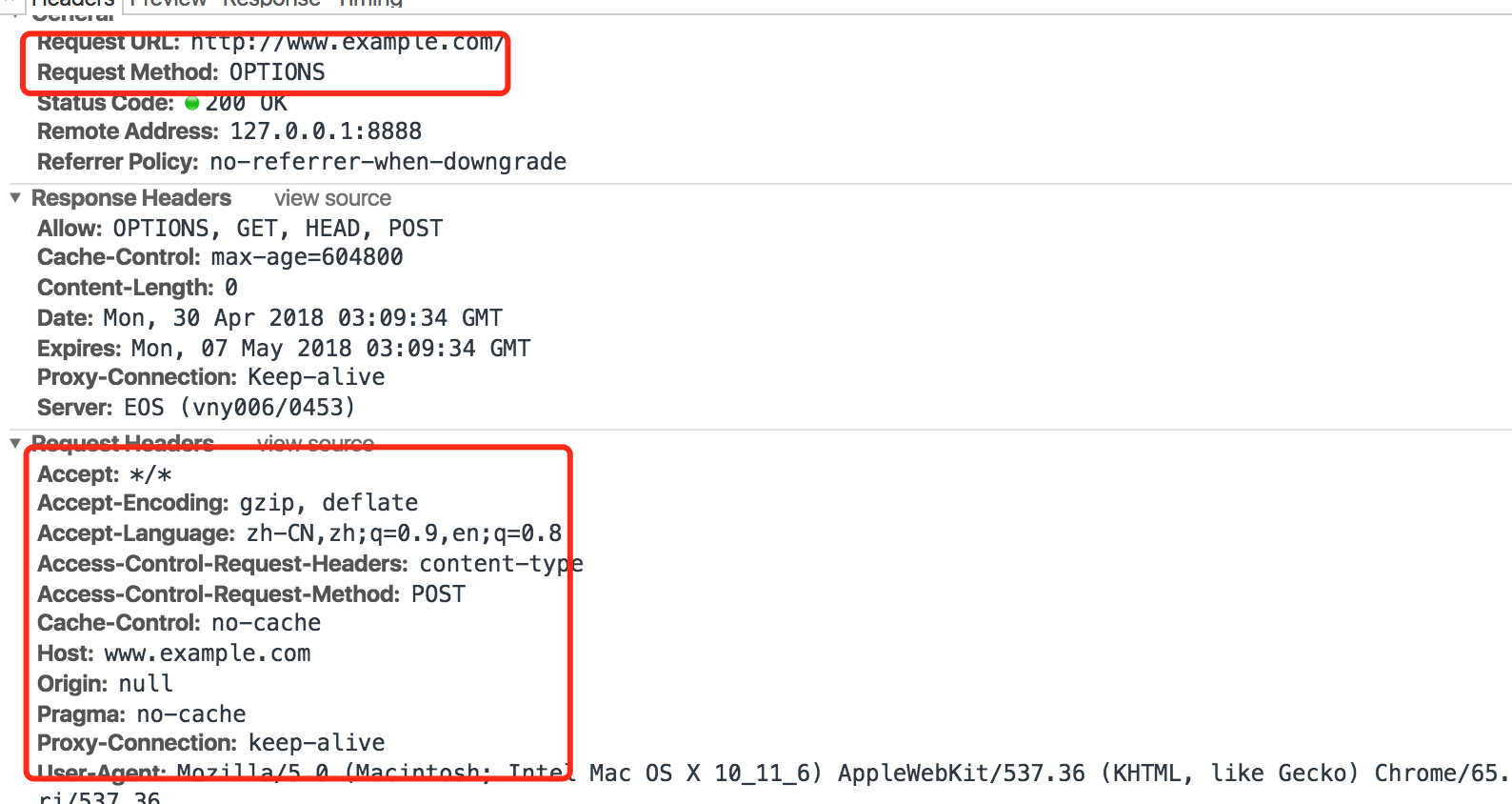
但是如上代码,在浏览器运行后,发现跨域了,我们看如下截图所示:


3.1 理解ajax跨域设置 ContentType: application/json
在使用ajax跨域请求时,如果设置Header的ContentType为 application/json,它会发两次请求,第一次先发Method为OPTIONS的请求到服务器,
这个请求会询问服务器支持那些请求方法(比如GET,POST)等。如果这个请求支持跨域的话,就会发送第二个请求,否则的话在控制台会报错,第二个请求不会请求。如下我们做个简单的demo,不跨域的如下:
如下的代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<script type="text/javascript" src="https://tugenhua0707.github.io/html5UploadImage/js/jquery.js"></script>
</head>
<body>
<div id="app">
<div class="btn">发送post请求</div>
</div> <script>
$('.btn').click(function() {
$.ajax({
url: 'http://localhost:8081/api.json',
type: 'POST',
dataType: 'json',
contentType: 'application/json',
data: JSON.stringify({a: [{b:1, a:1}]}),
success: function(d) { }
})
});
</script>
</body>
</html>
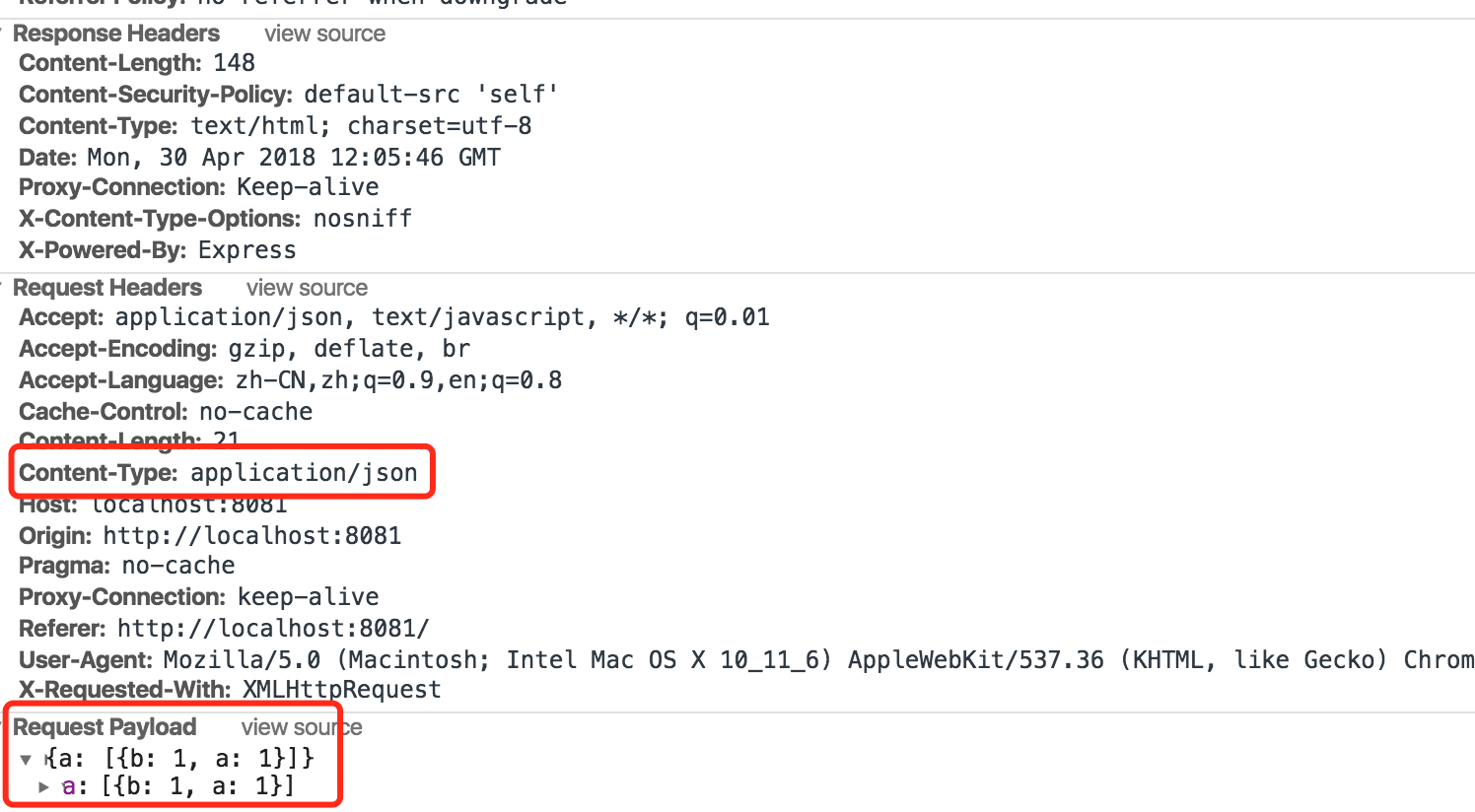
如下图所示:

如上我们可以看到json格式提交的数据会显示 Request Payload;
POST提交数据之---Content-Type的理解;的更多相关文章
- ajax post提交数据, input type=submit 返回prompt aborted by user
添加 return false;否则就报prompt aborted by user异常
- get和post提交数据的区别
get是客户端向服务器索取数据的请求,设定的初衷是,客户端(浏览器)给服务器发送请求,然后服务器再返回给客户端其要求的数据. 那么为什么说get也能提交数据呢? 我们仔细理解第一句话“客户端(浏览器) ...
- 对post提交数据Content-Type的理解
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据. 在网络请求 ...
- POST提交数据之---Content-Type的理解
Content-Type是指http/https发送信息至服务器时的内容编码类型,contentType用于表明发送数据流的类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据. 在网络请求 ...
- Jsoup获取部分页面数据失败 org.jsoup.UnsupportedMimeTypeException: Unhandled content type. Must be text/*, application/xml, or application/xhtml+xml.
用Jsoup在获取一些网站的数据时,起初获取很顺利,但是在访问某浪的数据是Jsoup报错,应该是请求头里面的请求类型(ContextType)不符合要求. 请求代码如下: private static ...
- ajax使用向Spring MVC发送JSON数据出现 org.springframework.web.HttpMediaTypeNotSupportedException: Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported错误
ajax使用向Spring MVC发送JSON数据时,后端Controller在接受JSON数据时报org.springframework.web.HttpMediaTypeNotSupportedE ...
- Jsoup获取部分页面数据失败 Unhandled content type. Must be text/*, application/xml, or application/xhtml+xml
用Jsoup在获取一些网站的数据时,起初获取很顺利,但是在访问某浪的数据是Jsoup报错,应该是请求头里面的请求类型(ContextType)不符合要求. 请求代码如下: private static ...
- 四种常见的 POST 提交数据方式--good
HTTP/1.1 协议规定的 HTTP 请求方法有 OPTIONS.GET.HEAD.POST.PUT.DELETE.TRACE.CONNECT 这几种.其中 POST 一般用来向服务端提交数据,本文 ...
- servlet自动获取前端页面提交数据
servlet自动获取前端页面jsp提交数据 以下是本人在学习过程中,因前端页面提交参数过多,后台servlet封装实体类过于麻烦而写的一个工具类,应用于jsp/servlet数据提交后,基于MVC+ ...
随机推荐
- Tests for Variances
In each case, we'll illustrate how to perform the hypothesis tests of this lesson using summarized d ...
- 2017-12-05 JavaScript实现ZLOGO子集: 前进+转向
在前文中文编程语言之Z语言初尝试: ZLOGO 4与相关讨论后, 萌生了用JavaScript编写类似语言以便在线编程的想法. 于是使用 @TKT2016 (知乎账号)的ZLOGO语法设计, 在编程语 ...
- for each....in、for in、for of
一.一般的遍历数组的方法: var array = [1,2,3,4,5,6,7]; for (var i = 0; i < array.length; i) { console.log(i,a ...
- 伪类选择器 E:nth-child(n)、E:nth-of-type(n)
结构伪类是css3新增的类型选择器. E:nth-child(n).E:nth-of-type(n)就是其中之二.搞懂了这两个,基本上跟他俩一家的其他几个兄弟伙基本上也可以弄懂了. 首先先用文字语言来 ...
- const修饰指针的三种效果
当用const进行修饰时,根据const位置的不同有三种不同效果. 判断的标准是:const修饰谁,谁的内容就是不可变的. 1 const int *p = &a; const修饰*p, *p ...
- 【CSS基础】实现 div 里的内容垂直水平居中
方案一: 所有内容垂直水平居中 兼容性:IE8+. 条件:内容宽度和高度可以未知,可以是多行文字.图片.div. 描述:使用table-cell + vertical-align , html代码见文 ...
- Excel实用录入技巧
一.文本录入技巧 输入开头为0的序号 当直接输入单元格中的数字第一个为0时系统会默认去掉 只需要经单元格格式改为文本或者在单元格输入前使用英文状态下的单引号(‘) 例如:'0001 >>& ...
- ubuntu通过apt-get安装JDK8
安装python-software-properties apt-get install python-software-properties apt-get install software-pro ...
- Vim命令图解及快捷键讲解
快捷键详解
- The Art of Unit Testing With Examples in .NET
The Art of Unit Testing With Examples in .NET
