vue用mand-mobile ui做交易所移动版实战示例
vue用mand-mobile ui做交易所移动版实战示例
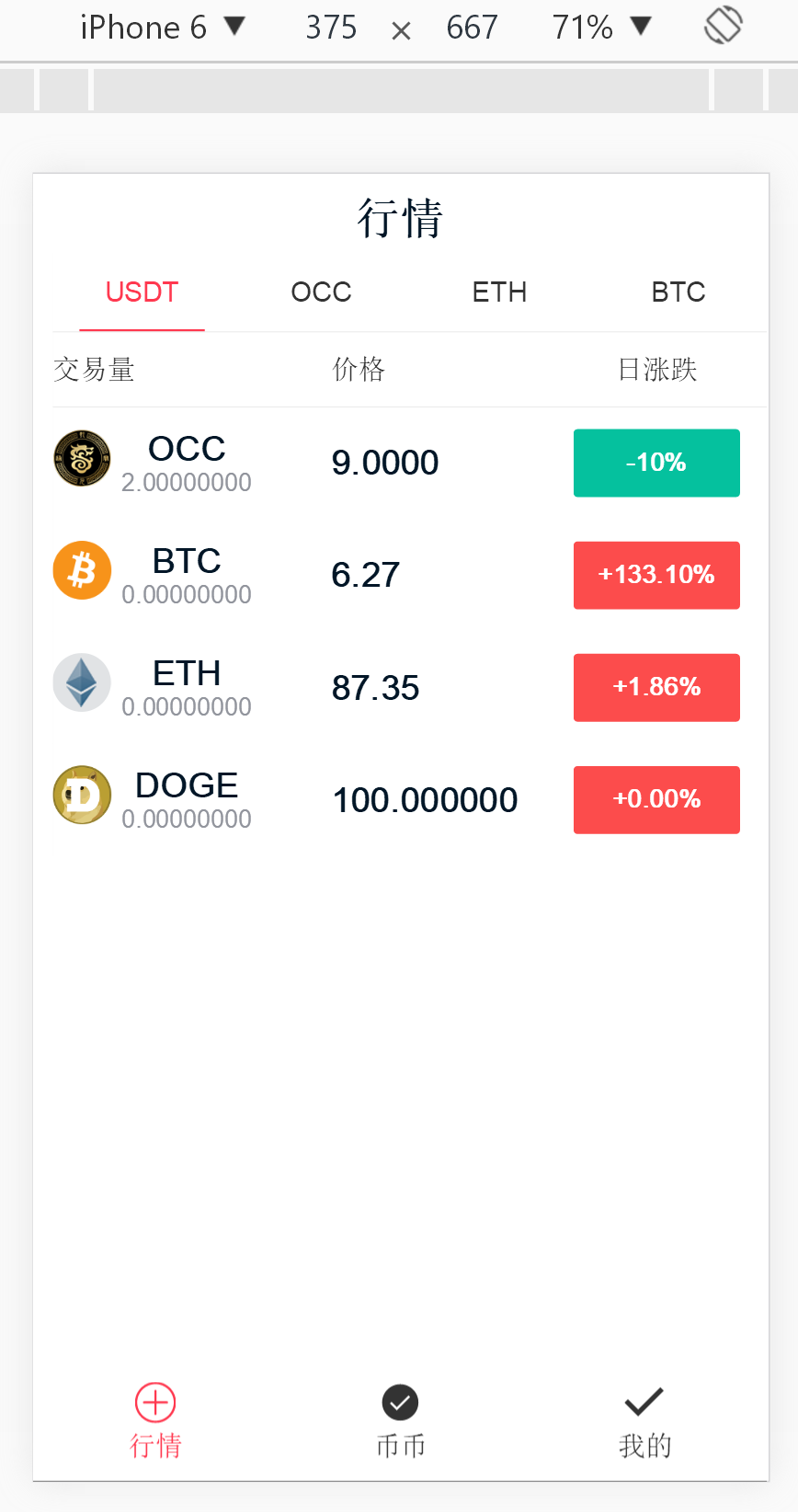
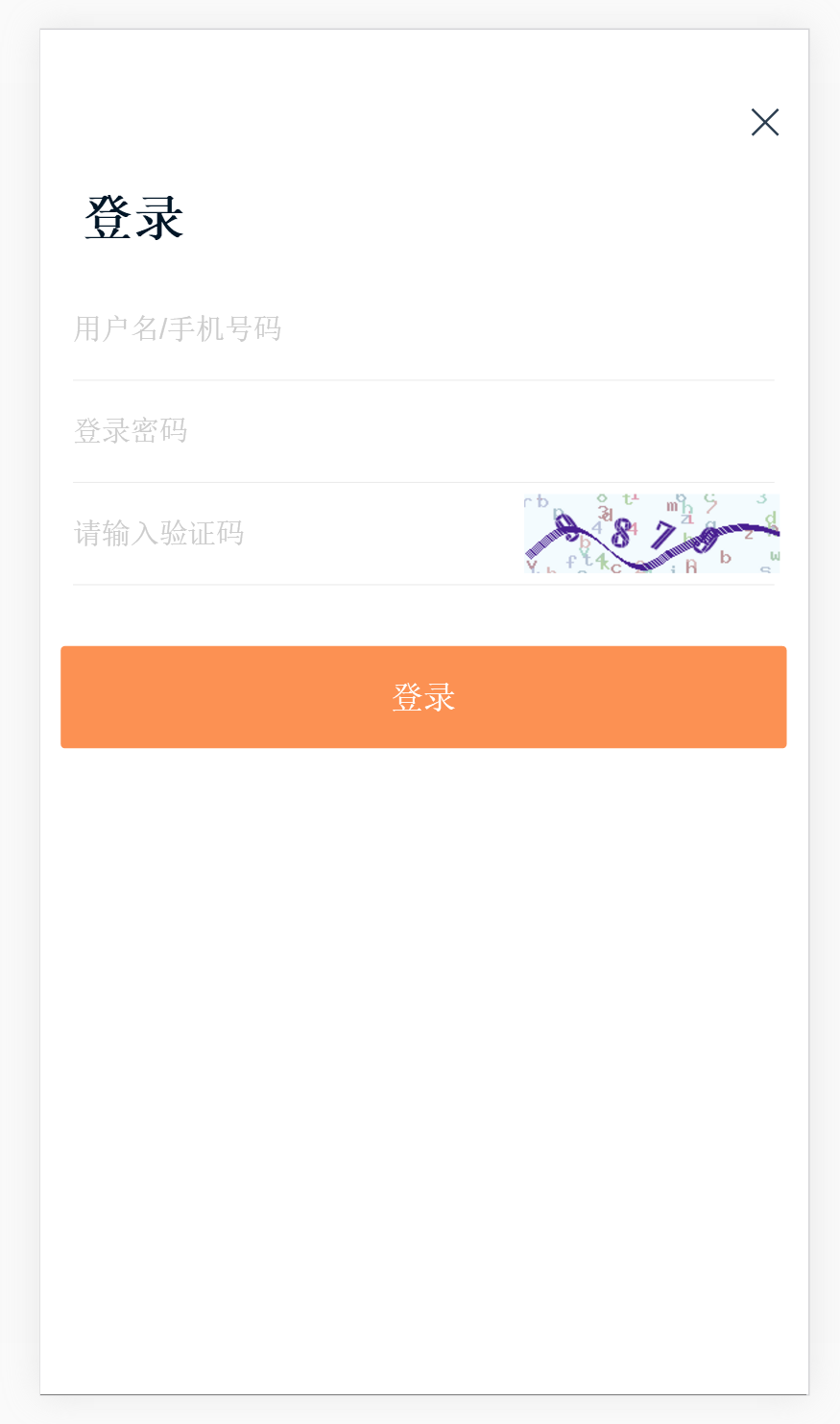
先展示几个界面:


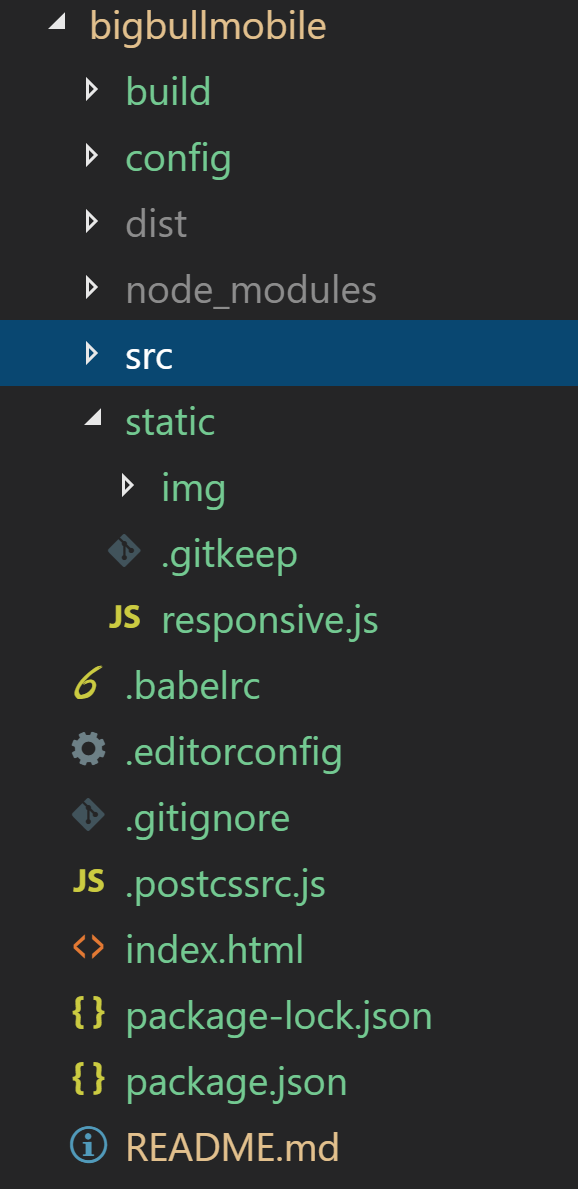
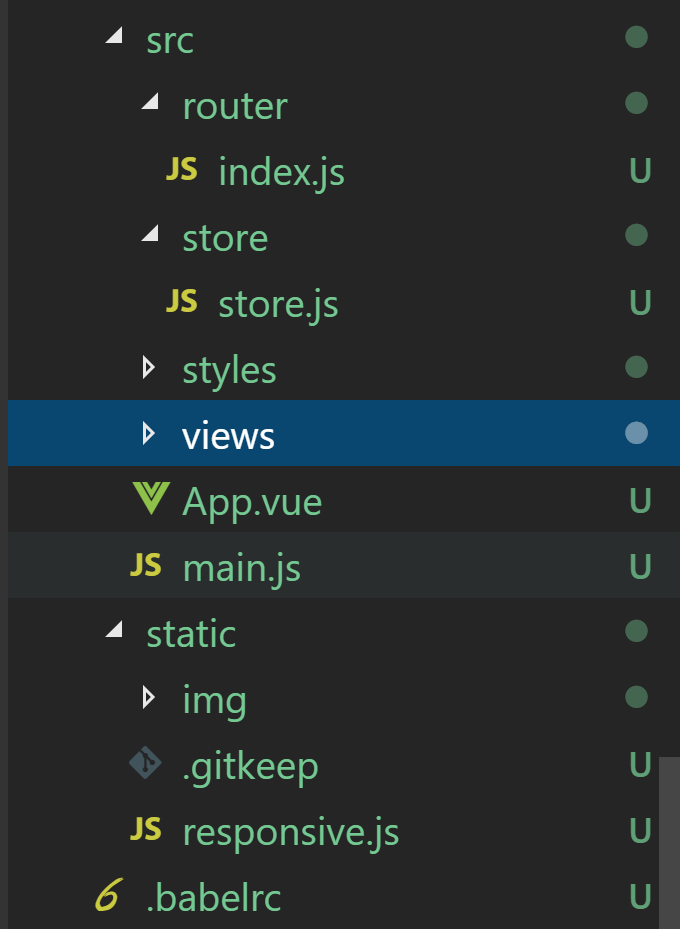
目录结构:


main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import * as FastClick from "fastclick"
import App from './App'
import router from './router'
import './styles/theme.styl'
import './styles/global.css'
import store from './store/store' import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios); import qs from 'qs';
Vue.prototype.$qs = qs; // 引入vue-cookies
import VueCookies from 'vue-cookies'
Vue.use(VueCookies) //import $ from 'jquery'
//import 'jquery' FastClick.attach(document.body) Vue.config.productionTip = false /* eslint-disable no-new */
window.Vue = new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/views/home'
import Home2 from '@/views/home2'
import Login from '@/views/login'
import verificationMobile from '@/views/verificationMobile'
import verificationGoogle from '@/views/verificationGoogle' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/home2',
name: 'Home2',
component: Home2
},
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/verificationMobile',
name: 'verificationMobile',
component: verificationMobile
},
{
path: '/verificationGoogle',
name: 'verificationGoogle',
component: verificationGoogle
},
]
})
home.vue
<template>
<main id="home" class="view" role="main">
<div class="heading">
<h1>
<span>行情</span>
</h1>
</div>
<div class="toptabs">
<md-tabs :titles="titles">
<div v-for="(bbTitle,index) in bbTitles" :key="index">
<md-field title >
<md-field-item name="item0" @click="onClick">
<div slot="left">交易量</div>
<div slot="default">价格</div>
<div slot="right">日涨跌</div>
</md-field-item>
<div v-for="(coin,index) in bbTitle.coin_list" :key="index">
<md-field-item name="item1" @click="onClick">
<div slot="left">
<div class="coin_img">
<img :src="$store.state.apis + coin.icon">
</div>
<div class="coin_info">
<div class="coin_name">{{coin.title_en.toUpperCase()}}</div>
<div class="coin_volume">{{coin.trade_num}}</div>
</div>
</div>
<div slot="default">
<div class="coin_price">
<div class="price_usdt">{{coin.price}}</div>
<!-- <div class="price_rmb">{{coin.price}}</div> -->
</div>
</div>
<div slot="right">
<md-button type="warning" class="coin_up" v-if="coin.is_rise == 1 || coin.is_rise == 0">+{{coin.rise_range}}%</md-button>
<md-button type="warning" class="coin_down" v-if="coin.is_rise == 2">{{coin.rise_range}}%</md-button>
</div>
</md-field-item>
</div>
</md-field>
</div>
</md-tabs>
</div> <div class="footer_nav">
<md-tab-bar
:show-ink-bar="false">
<div>
<md-icon name="hollow-plus" size="lg"></md-icon>
<div>行情</div>
</div>
<div>
<md-icon name="circle-right" size="lg"></md-icon>
<div>币币</div>
</div>
<div @click="handleClick">
<md-icon name="right" size="lg"></md-icon>
<div>我的</div>
</div>
</md-tab-bar>
</div> </main>
</template> <script>
import {
Button,
Toast,
Tabs,
TabBar,
Field,
FieldItem,
Icon,
Dialog
} from "mand-mobile"; export default {
name: "home-view",
data() {
return {
titles: ["USDT","OCC", "ETH", "BTC"],
bbTitles: [],
bbListShow: false,
};
},
created(){
this.bbList();
},
components: {
[Field.name]: Field,
[FieldItem.name]: FieldItem,
[TabBar.name]: TabBar,
[Tabs.name]: Tabs,
[Icon.name]: Icon,
[Button.name]: Button
},
methods: {
// 获取币币列表数据
bbList(){
this.$http.post(this.$store.state.apis + "/Index/Trade/tradeMenu",{}).then( res => {
var self = this;
var arr = res.data.data; this.bbTitles = [arr[3],arr[2],arr[1],arr[0]];
console.log('bb列表数据');
console.log(this.bbTitles); this.bbListShow = true;
});
},
}
};
</script> <style>
.heading {
text-align: center;
margin-top: 20px;
}
.heading h1 {
line-height: 1.15;
font-size: 45px;
color: #011627;
font-weight: bold;
text-align: center;
}
.heading h1 span {
position: relative;
}
.toptabs{
padding: 10px 0px 20px 20px;
}
.md-tab-bar .md-tab-title.active {
color: #ff384f !important;
}
.md-tab-bar .ink-bar {
background: #ff384f !important;
}
.md-field-item-extra {
width: 35%;
}
.md-field-item-content {
width: 32%;
}
.md-field-right {
width: 33%;
}
.md-field .md-field-content .md-field-item {
padding-left: 0px !important;
padding-right: 0px !important;
}
.md-tabs .md-tab-content-wrapper .md-tab-content{
overflow-y: hidden !important;
}
.coin_img {
float: left;
margin-right: 10px;
}
.coin_img img {
width: 60px;
height: 60px;
}
.coin_info {
float: right;
}
.coin_info .coin_name {
display: block;
font-size: 35px;
font-weight: 600;
color: rgba(1, 22, 39, 1);
}
.coin_info .coin_volume {
display: block;
font-size: 25px;
font-weight: 400;
color: rgba(146, 149, 157, 1);
}
.coin_price {
float: right;
}
.coin_price .price_usdt {
display: block;
text-align: left;
font-size: 35px;
font-weight: 600;
color: rgba(1, 22, 39, 1);
}
.coin_price .price_rmb {
display: block;
text-align: left;
font-size: 25px;
font-weight: 400;
color: rgba(146, 149, 157, 1);
}
.coin_up {
font-size: 25px;
font-weight: 600;
color: #ffffff;
background-color: #fc4c4c !important;
padding: 20px;
width: 170px;
}
.coin_down {
font-size: 25px;
font-weight: 600;
color: #ffffff;
background-color: #05c19e !important;
padding: 20px;
width: 170px;
}
.footer_nav{
margin-top: 10px;
position: fixed;
left: 0px;
bottom: 0px;
width: 100%;
padding-bottom: 20px;
}
</style>
login.vue
<template>
<main id="home" class="view" role="main">
<div class="heading">
<div class="cross">
<md-icon name="cross" size="lg" @click="goback()"></md-icon>
</div>
<div class="title">登录</div>
</div>
<div>
<md-field>
<md-input-item ref="input0" v-model="username" title placeholder="用户名/手机号码" :maxlength="12"></md-input-item>
<md-input-item ref="input1" v-model="password" type="password" title placeholder="登录密码" :maxlength="16"></md-input-item>
<md-input-item ref="input2" v-model="code" placeholder="请输入验证码" :maxlength="4">
<img
slot="right"
class="verificationCode"
:src="srcImg"
@click="changeSrcImg()"
title=""
>
</md-input-item>
</md-field>
</div>
<div class="login">
<md-button @click="loginBtn" class="login-btn">登录</md-button>
</div>
</main>
</template> <script>
import {
Button,
Toast,
Tabs,
TabBar,
Field,
FieldItem,
InputItem,
Icon,
Dialog
} from "mand-mobile"; import $ from 'jquery';
//import axios from 'axios';
import qs from 'qs'; export default {
name: "login-view",
data() {
return {
username: '',
password: '',
code: '',
srcImg: "",
};
},
created() {
var this_ = this;
this.$http.post(this.$store.state.apis + "/index/index/getToken",qs.stringify({})).then( res => {
this.axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
this.axios.defaults.headers.post['token'] = res.data.data.token;
this.axios.defaults.headers.post['lang'] = 'null';
this.axios.defaults.withCredentials = true;// 跨域携带cookie
this.$cookies.set("token", res.data.data.token);
})
setTimeout(function() {
this_.changeSrcImg();
}, 100);
},
components: {
[Field.name]: Field,
[FieldItem.name]: FieldItem,
[InputItem.name]: InputItem,
[TabBar.name]: TabBar,
[Tabs.name]: Tabs,
[Icon.name]: Icon,
[Button.name]: Button
},
methods: {
goback() {
this.$router.go(-1);
},
changeSrcImg() {
this.srcImg =
this.$store.state.apis + "/index/login/verify" +
"?time=" +
new Date().getTime();
},
loginBtn(){
// console.log("loginBtn")
var _this = this;
if(this.username == "" || this.username == null || this.username.length < 6 || this.username.length > 12){
Toast.failed('用户名输入错误!');
this.changeSrcImg();
return;
}
if(this.password == "" || this.password == null || this.password.length < 6 || this.password.length > 16){
Toast.failed('密码输入错误!');
this.changeSrcImg();
return;
}
if(this.code == '' || this.code == null){
Toast.failed('请输入图形验证码');
this.changeSrcImg();
return;
}
$(".login-btn").attr("disabled","disabled").css({backgroundColor:"#ccc",borderColor:"#ccc",cursor: "not-allowed"}).children("div").text("正在登录...")
this.$http.post(this.$store.state.apis + "/index/login/loginact",
qs.stringify({username:this.username,password:this.password,code:this.code}))
.then(res => {
if(res.data.code == 1){
// console.log(res.data)
if(res.data.data.verifyType == 0){
this.$store.state.token = res.data.data.token;
Toast.succeed('登录成功');
setTimeout(function(){
_this.$store.commit("userInfo",_this);
_this.$router.push("/");
},500);
}else if(res.data.data.verifyType == 1){
this.$router.push({ path: '/verificationGoogle'});
}else if(res.data.data.verifyType == 2){
this.$router.push({ path: '/verificationMobile'});
}
}else {
Toast.failed(res.data.msg);
this.changeSrcImg();
$(".login-btn").removeAttr("disabled").css({backgroundColor:"#fc9153",borderColor:"#fc9153",cursor: "pointer"}).children("div").text("登录");
}
})
.catch(function (error) {
console.log(error);
});
}
}
};
</script> <style>
.heading {
text-align: right;
clear: both;
margin-bottom: 30px;
}
.heading .title {
text-align: left;
padding-left: 40px;
line-height: 1.15;
font-size: 50px;
color: #011627;
font-weight: bold;
}
.heading .cross {
text-align: right;
padding: 0px 20px 20px 0px;
}
.md-input-item-right{
width: 250px !important;
}
.verificationCode {
width: 250px !important;
display: block;
margin-left: 10px;
cursor: pointer;
}
.login {
padding: 20px;
margin-top: 40px;
}
</style>
vue用mand-mobile ui做交易所移动版实战示例的更多相关文章
- Vue & mobile UI components
Vue & mobile UI components https://github.com/vuejs/awesome-vue https://awesome-vue.js.org/ http ...
- onsen & UI & vue & mobile UI
onsen & UI vue & mobile UI $ npm i onsenui vue-onsenui # OR $ npm i -S onsenui vue-onsenui h ...
- vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图
vue移动端金融UI组件库滴滴MandMobile面向金融场景设计附功能思维导图 Mand Mobile是面向金融场景设计的移动端组件库,基于Vue.js实现.目前已实际应用于滴滴四大金融业务板块的1 ...
- 开始学习Angular Mobile UI
介绍 Mobile AngularUI 可以让你使用Twitter Booostrap和Angular JS来开发混合移动App和桌面应用程序. 下面是是一些贯穿整个项目的步骤,我强烈的建议你去继续阅 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要
像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引用一下,不需要就删除.故观念使然,尽管 Nuget 和 Maven ...
- 【分享】Vue 资源典藏(UI组件、开发框架、服务端、辅助工具、应用实例、Demo示例)
Vue 资源典藏,包括:UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和 ...
- 基于 Vue.js 之 iView UI 框架非工程化实践记要 使用 Newtonsoft.Json 操作 JSON 字符串 基于.net core实现项目自动编译、并生成nuget包 webpack + vue 在dev和production模式下的小小区别 这样入门asp.net core 之 静态文件 这样入门asp.net core,如何
基于 Vue.js 之 iView UI 框架非工程化实践记要 像我们平日里做惯了 Java 或者 .NET 这种后端程序员,对于前端的认识还常常停留在 jQuery 时代,包括其插件在需要时就引 ...
- vue+vue-cli+淘宝lib-flexible做移动端自适应
总结用vue+vue-cli+淘宝lib-flexible做移动端自适应方案: 1.安装淘宝lib-flexible npm install lib-flexible --save 2.在入口文价ma ...
- Vue.js 入门:从零开始做一个极简 To-Do 应用
Vue.js 入门:从零开始做一个极简 To-Do 应用 写作时间:2019-12-10版本信息:Vue.js 2.6.10官网文档:https://cn.vuejs.org/ 前言 学习 Vue ...
随机推荐
- Java开发面试题整理(2019春招)
一.Java基础部分 1. HashMap和Hashtable各有什么特点,它们有什么区别?(必背题,超级重要) HashMap和Hashtable都实现了Map接口,但决定用哪一个之前先要弄清楚它们 ...
- jquery中Get方法请求接口
$.ajax( { url: apiUrl + '/api/Code/GetCodeProductInfo', type: 'GET', //Header头部添加Token参数 beforeSend: ...
- Excel数据与DateTable数据的转换
public class ExcelHelper : IDisposable { private string fileName = null; //文件名 private IWorkbook wor ...
- pyqt4手动编写资源文件
资源文件resource.qrc为XML格式,格式较简单,可以手动编辑: <!DOCTYPE RCC><RCC version="1.0"> <qre ...
- K XOR Clique
BaoBao has a sequence a1,a2,...,an. He would like to find a subset S of {1,2,...,n} such that ∀i ...
- cf 1132 F
区间dp.. 每次删一串相邻的一样的,问多少次删光. 感觉想的几乎是一样的怎么比赛时就过不了呢...一定是因为我挂机睡觉了 考虑l和r相等,l和l+1相等,r和r-1相等这三种情况就行了..然后就是裸 ...
- 【2】static 、construct
[面向对象] 两个概念: 什么是类 具有一批相同属性的集合 什么是对象 特指的某一个具体的事物 [面向对象的三大特征] 1.封装 public 公共的 protected 受保护的 private 私 ...
- Ubuntu 离线安装Mysql
一.安装包 先从网络上,下载Mysql安装包,复制到U盘 下载地址:https://dev.mysql.com/downloads/mysql/ 二.挂载U盘 2.1查看分区 先输入命令 cat ...
- chrome 调试进入 paused in debugger 状态解决办法
今天调试代码的时候总是一刷新就进入 debugger 状态,总是需要按几次 F8 才能进到页面,我那个暴脾气啊,几次后终于是忍不住了,然后再网上找到了解决办法.就如一位网友所说,“Oh God! I ...
- PHP(数据类型、水仙花数(重点)运算符)
<!--三个弹窗 alert():打开页面只是提示一下,告警框 仅仅提示,关了就关了 confirm():选择框 有返回值 prompt():输入框 控制台输出console.log() 字符串 ...
