JavaScript Dom 事件
JavaScript Dom 事件
对于事件需要注意的要点:
- // this标签当前正在操作的标签。
- this
- // event封装了当前事件的内容。
- even
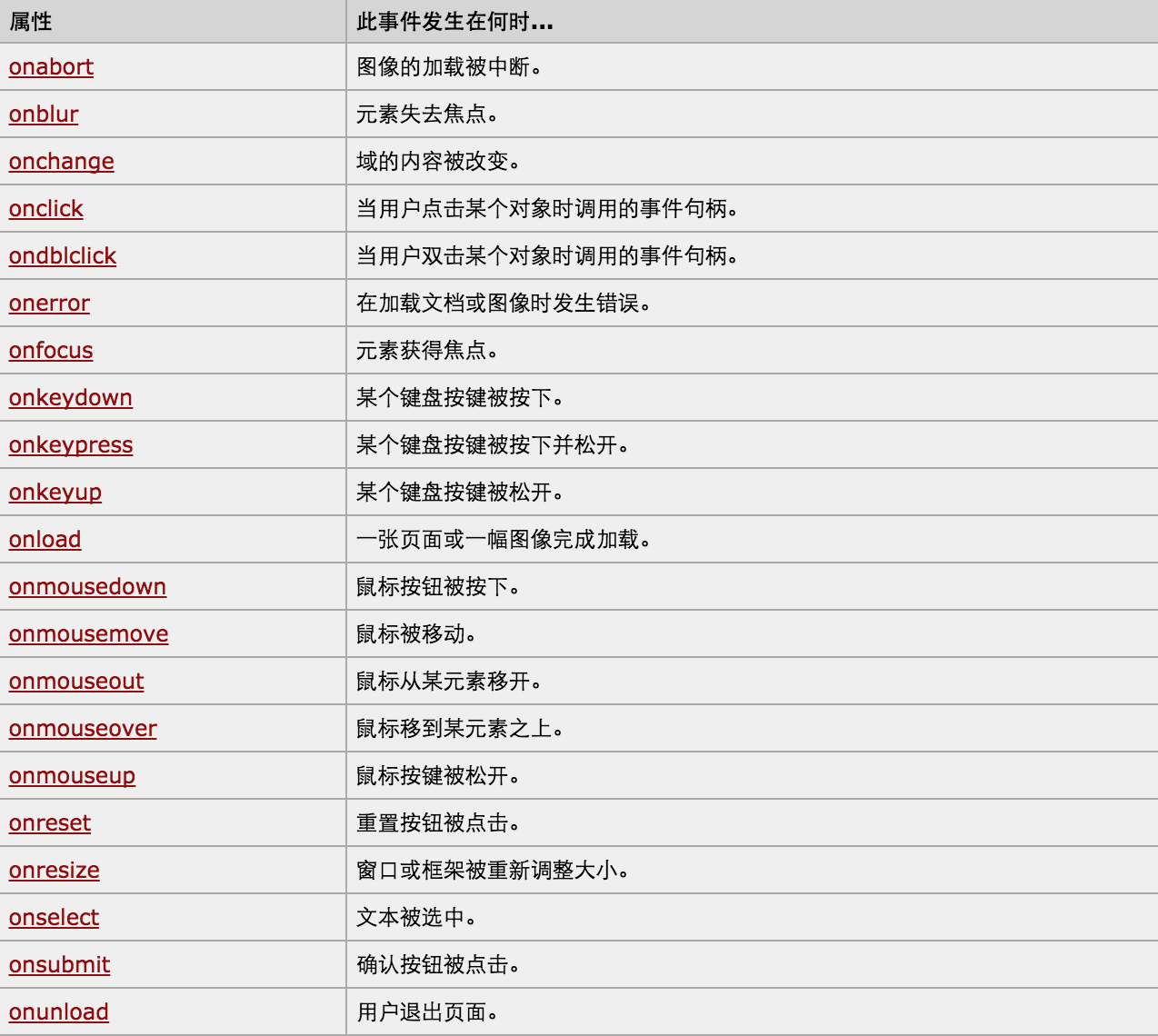
常用事件
// 鼠标单击、触发事件
onclick // 鼠标双击、出发事件
ondbclick // 鼠标移动到标签处、触发事件
onmouseover
onmouseover="函数1(0);" // 鼠标离开到标签处、触发事件
onmouseout
onmouseout="函数2(0);"
使用:
<div onclick='函数(123)'></div>
<script>...</script>
事件:

JavaScript Dom 事件的更多相关文章
- 走进javascript——DOM事件
DOM事件模型 在0级DOM事件模型中,它只是简单的执行你为它绑定的事件,比如你为某个元素添加了一个onclick事件,当事件触发时,它只是去调用我们绑定的那个方法,不再做其他的操作. 在2级DOM事 ...
- JavaScript DOM 事件模型
JavaScript DOM 事件模型 JavaScript 是基于面向对象和事件驱动的一门语言,事件模型是 DOM 中至关重要的内容,理解事件驱动机制.事件反馈.事件冒泡.事件捕获以及事件委托能帮助 ...
- JavaScript DOM事件模型
早期由于浏览器厂商对于浏览器市场的争夺,各家浏览器厂商对同一功能的JavaScript的实现都不进相同,本节内容介绍JavaScript的DOM事件模型及事件处理程序的分类. 1.DOM事件模型.DO ...
- JavaScript DOM–事件操作
事件 注册事件 给元素添加事件,为注册事件或者绑定事件 注册事件两种方式 传统方式 监听事件方式 事件监听 addEventListener() 事件监听 (IE9以上) eventTarget.ad ...
- JavaScript -- DOM事件
什么是事件 事件就是文档或浏览器窗口中发生的一些特定的交互瞬间.比如你在网页上见到的鼠标点击一个按钮,按钮的颜色发生了变化,就是因为这个标签绑定了点击事件 鼠标事件 onload:页面加载时触发 on ...
- JavaScript DOM事件对象的两个小练习 | 学习内容分享
Event 对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 事件通常与函数结合使用,函数不会在事件发生前被执行! 本文用于记录个人学习过程 ...
- javascript DOM事件总结
1 <html> 2 <title>事件</title> 3 <meta charset="utf-8"/> 4 <body& ...
- 从八道面试题看JavaScript DOM事件机制
As we all know,事件机制其实很简单,无非冒泡和捕获这两点,笔者不再赘述,网上相关文章一大堆,下面让我们直接看面试题 题目一到七,统一设置css .test2 { height: 50px ...
- DOM事件机制进一步理解
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
随机推荐
- [ICLR'17] DEEPCODER: LEARNING TO WRITE PROGRAMS
DEEPCODER: LEARNING TO WRITE PROGRAMS Basic Information Authors: Matej Balog, Alexander L. Gaunt, Ma ...
- 最小生成树 prime+heap
改一个错误真不容易,刚开始没有加上used数组,没有判断每个顶点是否已经加入到数组当中,结果同一个顶点被pop不止一次. struct edge{int to,cost;}; typedef pair ...
- thinkphp 百度地图Api坐标计算 A坐标距离B坐标多少公里 并按照距离近的排序 坐标排序 外部字段排序
感谢我磊哥 函数封装方法: //计算距离 /* **$a 可多数坐标 就是可数组类型的 ***$b 是登录者的坐标 ***ps: lat经度 lng纬度 经度在前纬度在后 *** ***/ funct ...
- 最短路(SPFA)
SPFA是Bellman-Ford算法的一种队列实现,减少了不必要的冗余计算. 主要思想是: 初始时将起点加入队列.每次从队列中取出一个元素,并对所有与它相邻的点进行修改,若某个相邻的点修改成功,则将 ...
- uploadify 火狐 http error:302
网上查询了一都说是flash 中 Session问题 (IE会自动复制过去),大多说将session值传过去就可以了但我们用的是公司的一套权限,改不了用户登录信息 无奈只好不用用户信息来做,果然对了 ...
- [转载] apache ab压力测试报错(apr_socket_recv: Connection reset by peer (104))
遇见相同的问题. https://www.cnblogs.com/felixzh/p/8295471.html -------------------------------------------- ...
- 《PHP - CGI/Fastcgi/PHP-FPM》
先说下我最近看到的一篇文章,哈哈哈,特别好玩. 一步步教你编写不可维护的 PHP 代码 之前一直知道 PHP 在 CGI 模式下运行.命令行下在 CLI 模式下运行. 但是 FPM 和 nginx 配 ...
- MySql查看与修改auto_increment方法(转)
add by zhj: 在创建表时,如果没有显式的指定AUTO_INCREMENT的值,那它默认是1 原文:https://blog.csdn.net/fdipzone/article/detail ...
- 转载:Linux下解压zip乱码问题的解决(unzip)
https://blog.csdn.net/abyjun/article/details/48344379 在windows上压缩的文件,是以系统默认编码中文来压缩文件.由于zip文件中没有声明其编码 ...
- Hibernate的条件查询的几种方式+查询所有的记录
条件查询 . 第一种,用?占位符,如: //登录(用?占位符) public List<UserPO> LoginUser(UserPO up)throws Exception{ Sess ...
