BOM&DOM
BOM(浏览器对象模型)
1. location相关
1. location.href 获取当前url
2. location.href="http://www.sogo.com" 跳转到指定页面
3. location.reload() 重新加载页面
2.定时器&延时器
timer_obj = windows.setInterval(function(){...},time) 注:time的单位是毫秒
windows.clearInterval(timer_obj) 用于清除定时器,可以与点击事件
延时器对象 = windows.Timeout(function(){},time) 在time毫秒后执行function函数
windows.clearTimeout(延时器对象)
DOM(文档对象模型,可以访问HTML文档的所有元素)
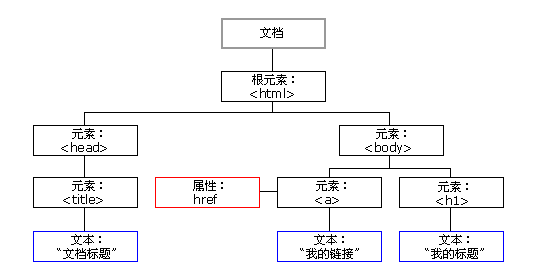
1.DOM树

2. JS通过DOM操作HTML
1. 改标签(标签的内容)
2. 改标签的属性
3. 改样式
4. 事件相关
3.操作标签
1.js查找标签
直接查找:
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
间接查找:
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
2. 创建标签
语法:
document.createElement("标签名")
3. 添加标签
1. 在内部最后添加
父标签.appendChild(新创建的标签)
2. 在内部指定标签前面添加
父标签.insertBefore(新创建的标签,指定标签)
4. 删除标签
从父标签里面删除指定的标签
父标签.removeChild(指定的标签)
5. 替换
在父标签里面用新创建的标签替换指定标签
父标签.replaceChild(新创建的标签,指定的标签)
4.操作标签的属性
1. 常用的属性
1. innerHTML --> 全部(子标签及子标签的文本内容)
2. innerText --> 标签(子标签)的文本内容 2. 标签的属性
1. .setAttribute("age","18") --> 设置属性
2. .getAttribute("age") --> 获取属性的值
3. .removeAttribute("age") --> 删除指定的属性 对于标签默认的属性
1. a标签.href/img标签.src
2. a标签.href="http://www.sogo.com"/img标签.src="..."
5. 获取值(input/select/textarea)
input标签.value()
select标签.value()
textarea标签.value()
6. 操作标签的样式
1. 通过class名去改变样式
1. 获取标签所有样式类
1. .className --> 得到的是字符串
2. .classList --> 得到的是数组
2. 使用classList操作样式
1. .classList.contains("样式类") --> 判断包不包含指定的样式类
2. .classList.add("样式类") --> 添加指定的样式类
3. .classList.remove("样式类") --> 删除指定的样式类
4. .classList.toggle("样式类") --> 有就删除没有就添加
2. 通过.style直接修改CSS属性
1. CSS属性带中横线的
background-color: red;
.style.backgroundColor=green; 把横线改为大写字母
2. CSS属性中不带中横线的
.style.color=red; 与css样式写法一致
7. 事件相关
1. 绑定事件的方式
方式一:
1. 在标签内通过属性来设置(onclick=foo(this))
this指的是当前触发事件的标签!!!
2. 通过JS代码绑定事件
方式二:
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick=function () {
this.innerText="呵呵";
}
</script>
2. 常用的事件
1. onclick 当用户点击某个对象时调用的事件句柄。
2. ondblclick 当用户双击某个对象时调用的事件句柄。
3. onfocus 元素获得焦点。
4. onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
5. onchange 域的内容被改变。 (select联动示例)
BOM&DOM的更多相关文章
- JavaScript:BOM&DOM
BOM(Browser Object Model): feature: 1.BOM has no relevant standards. 2.The fundamental object of BOM ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
- 【转】了解nodejs、javascript间的关系!bom&dom&ecmascript
地址:https://www.cnblogs.com/JetpropelledSnake/p/9450810.html bom&dom:https://www.cnblogs.com/wang ...
- BOM DOM
http://www.cnblogs.com/yexiaochai/archive/2013/05/28/3102674.html DOM Document Object Model 文档对象模型 一 ...
- JS学习四(BOM DOM)
BOM Screen对象 console.log(window.width);//屏幕宽度 console.log(window.height);//屏幕高度 conso ...
- js BOM DOM
BOM对象 BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作.使用 BOM,开发者可以移动窗口.改变状态栏中的文本以及执行其他与页面内容不直接相关的动作. 简而言之就是使 JavaScript ...
- web3 - BOM&DOM
一.BOM (浏览器对象模型) 浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话". Window 对象 1.window.onresize // 1 w ...
- BOM,DOM常见操作和DHML
BOM (Browser Object Model)浏览器对象模型,控制浏览器的一些行为 window对象 代表一个HTML文档 属性 页面导航的5个属性 self, parent, top, ope ...
- Python12/25--前端之BOM/DOM
一.DOM 1. 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可扩展标 ...
随机推荐
- what's the 跳空
出自 MBA智库百科(https://wiki.mbalib.com/) 什么是跳空 跳空在日语中叫“窗口”,英语是“gap”,又称为即价格跳空,是指汇率在快速波动时产生的曲线的最低价与曲线的最高价之 ...
- form提交循环
使用ajax提交数据时,如果数据非常多,提交会比较麻烦,这时可以给form表一个id=“form”,用serializeArray()方法进行提交. erializeArray()方法通过序列化表单值 ...
- Tomcat服务安全加固
Tomcat服务默认启用了管理后台功能,使用该后台可直接上传 war 文件包对站点进行部署和管理.由于运维人员的疏忽,可能导致管理后台存在空口令或者弱口令的漏洞,使得黑客或者不法分子可以利用该漏洞直接 ...
- test6
- iPhone IOS10安装APP没提示连接网络(无法联网)的解决办法
iPhone升级ios10之后,遇到如标题所述问题时: 1.退出APP,设置-蜂窝移动网络-无线局域网助理-开启 2.进入APP,这时候就回提示连接网络了. 提醒: 数据流量有限的朋友,平时请关闭&q ...
- gitlab重置root的密码
环境:gitlab 忘记了root密码,无法登陆gitlab 解决: gitlab-ctl start 保证gitlab处于启动状态,&保证redis处于启动状态 gitlab-rails c ...
- 缓存淘汰算法---LRU转
1. LRU1.1. 原理 LRU(Least recently used,最近最少使用)算法根据数据的历史访问记录来进行淘汰数据,其核心思想是“如果数据最近被访问过,那么将来被访问的几率也更高”. ...
- hdu4916 Count on the path
调了好久.... •把树视为以1为根的有向树,然后将1删除 •原树变为一个森林,并且任一棵树的根节点均为原树中1的子节点 •只需要考虑最小编号前3小的三棵树 •记f[x][y]为去掉x和y两棵树后的最 ...
- 隐藏非选中的checkBox
//隐藏非选中的checkBox function onlyCheckBox(){ $("#dtlTable tr:gt(0)").each(function(i) { var c ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
