jQuery的收尾
一 后台管理布局增删改
二 常用事件
三 jQuery扩展
一 后台管理布局增删改(多种方法)
<!DOCTYPE html>
<!-- saved from url=(0041)http://v3.bootcss.com/examples/dashboard/ -->
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <title>Dashboard Template for Bootstrap</title> <!-- Bootstrap core CSS -->
<link href="./Dashboard_files/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.2.1.js"></script> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="./Dashboard_files/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template -->
<link href="./Dashboard_files/dashboard.css" rel="stylesheet"> <!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]>
<script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="Dashboard_files/ie-emulation-modes-warning.js"></script> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <style>
.head {
height: 30px;
padding: 0 -15px;
} .hide {
display: none;
} .student {
margin-bottom: 15px;
}
</style>
</head> <body> <nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Dashboard</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Settings</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Profile</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Help</a></li>
</ul>
<form class="navbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar"> <div class="menu">
<div class="head bg-primary">菜单一</div>
<ul class="nav nav-sidebar">
<li class=""><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Overview <span
class="sr-only">(current)</span></a>
</li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Reports</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Analytics</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/#bootstrap模板做的.html">Export</a></li>
</ul>
</div> <div class="menu">
<div class="head bg-primary ">菜单二</div>
<ul class="nav nav-sidebar hide">
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item again</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">One more nav</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Another nav item</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">More navigation</a></li>
</ul>
</div> <div class="menu">
<div class="head bg-primary">菜单三</div>
<ul class="nav nav-sidebar hide">
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Nav item again</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">One more nav</a></li>
<li><a href="http://v3.bootcss.com/examples/dashboard/bootstrap模板做的.html">Another nav item</a></li>
</ul>
</div>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<h1 class="page-header">Dashboard</h1>
<div class="row">
<div class="col-md-9 ">
<button type="button" class="btn btn-primary student" data-toggle="modal" data-target="#myModal">
添加学生信息
</button>
<table class="table table-striped table-bordered text-center">
<thead>
<tr>
<th class="text-center">姓名</th>
<th class="text-center">年龄</th>
<th class="text-center">性别</th>
<th class="text-center">操作</th>
</tr>
</thead> <tbody class="tbody">
<tr>
<td class="col-md-3">egon</td>
<td class="col-md-3">33</td>
<td class="col-md-3">男</td>
<td>
<button class="btn btn-success edit">编辑</button>
<button class="btn btn-danger del">删除</button>
</td>
</tr> <tr>
<td>alex</td>
<td>33</td>
<td>男</td>
<td class="copy">
<button class="btn btn-success edit">编辑</button>
<button class="btn btn-danger del">删除</button>
</td>
</tr> </tbody>
</table>
</div> </div>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="username">姓名</label>
<input type="text" class="form-control item" id="username"
placeholder="username">
</div> <div class="form-group">
<label for="age">年龄</label>
<input type="text" class="form-control item" id="age" placeholder="age">
</div>
<div class="form-group">
<label for="gender">性别</label>
<input type="text" class="form-control item" id="gender"
placeholder="gender">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary addKeepBtn">提交</button>
</div>
</div>
</div>
</div> </div>
</div>
</div> <!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="Dashboard_files/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="Dashboard_files/bootstrap.min.js"></script>
<!-- Just to make our placeholder images work. Don't actually copy the next line! -->
<script src="Dashboard_files/holder.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="Dashboard_files/ie10-viewport-bug-workaround.js"></script> <script> $(".head").on("click", function () {
$(this).siblings().toggleClass("hide");
$(this).parent().siblings().children('ul').addClass("hide");
})
//添加学生信息
// $(".addKeepBtn").on("click", function () {
// var aRay = [];
// $(".form-group input").each(function () {
// aRay.push($(this).val());//放在数组里面
// }
// )
//s='<tr><td>'+aRay[0]+'</td><td>'+aRay[1]+'</td><td>'+aRay[2]+'</td><td class="copy"><button class="btn btn-success edit">编辑</button> <button class="btn btn-danger del">删除</button></td></tr>'
// ss = '<tr>\n' +
// ' <td class="col-md-3 text-center">' + aRay[0] + '</td>\n' +
// ' <td class="col-md-3 text-center">' + aRay[1] + '</td>\n' +
// ' <td class="col-md-3 text-center">' + aRay[2] + '</td>\n' +
// ' <td>\n' +
// ' <button class="btn btn-success edit">编辑</button>\n' +
// ' <button class="btn btn-danger del">删除</button>\n' +
// ' </td>\n' +
// ' </tr>'
// $(".tbody").append(ss)//JQ可以把字符串直接添加到下面
// $("#myModal").modal("hide")
// })
// //添加的信息居中
// $(".tbody").on('click', '.student', function () {
// $("table").addClass('text-center')
// })
// //删除学生信息
// //方法一js方法去除子元素
// $(".tbody").bind('click', function (e) {
// if(e.target.className=="btn btn-danger del"){
// e.target.parentElement.parentElement.remove()
// }
// //方法二
// $(".tbody").on('click', ".del", function () {
//
// $(this).parent().parent().remove()
// })
// // 编辑信息自己写的编辑信息
// $(".tbody").on('click', '.edit', function () {
// if ($(this).attr('class') == 'btn btn-success edit') {
// console.log($(this))
// var ele_tr = $(this).parent().parent();
// var ele_children = ele_tr.children()
// var arr = []
// var arr1 = []
// ele_children.each(function () {
// arr.push($(this).text());
// arr1.push($(this))
// })
// for (var i = 0; i < arr.length - 1; i++) {
// arr1[i].html('<input type="text" value=' + arr[i] + '>')
// }
// $(this).addClass('save ')
// $(this).text('保存')
// }
// else if ($(this).attr('class') == 'btn btn-success edit save') {
// var ele_tr = $(this).parent().parent();
// var ele_children = ele_tr.children()
// var arr = []
// var arr1 = []
// ele_children.each(function () {
// arr.push($(this))
// })
// console.log(arr)
// for (var i = 0; i < arr.length - 1; i++) {
// console.log(arr[i].children(0).val())
// arr1.push(arr[i].children(0).val())
// }
// for (var j = 0; j < arr1.length; j++) {
// arr[j].text(arr1[j])
// }
// $(this).removeClass('save ')
// $(this).text('编辑')
// }
// }
// ) //编辑信息借鉴别人写的
// $(".tbody").on('click', '.edit',function () {
// var ele_tr = $(this).parent().prevAll();
// ele_tr.each(function () {
// $(this).html('<input type="text" value=' + $(this).text() + '>')
//
// })
// $(this).text("保存")
// $(this).removeClass('edit')
// $(this).addClass('ww')
// })
// $(".tbody").on('click', '.ww',function () {
// var ele_tr = $(this).parent().prevAll();
//// console.log(ele_tr)
// ele_tr.each(function () {
//// console.log($(this).children().first())
// console.log($(this).children().first().val())
//
//
// $(this).text($(this).children().first().val())
//
// })
// $(this).text("编辑")
// $(this).removeClass('ww')
// $(this).addClass('edit')
// $(this).addClass('edit')
//
// })
//完整版JQ写的增删改
//删除信息
$(".tbody").on('click', ".del", function () { $(this).parent().parent().remove()
})
//编辑和添加信息
$(".tbody").on("click","td>.edit ",function () {
$("#myModal").modal("show");
var tds=$(this).parent().parent().children();
$("#username").val(tds.eq(0).text());
$("#age").val(tds.eq(1).text());
$("#gender").val(tds.eq(2).text());
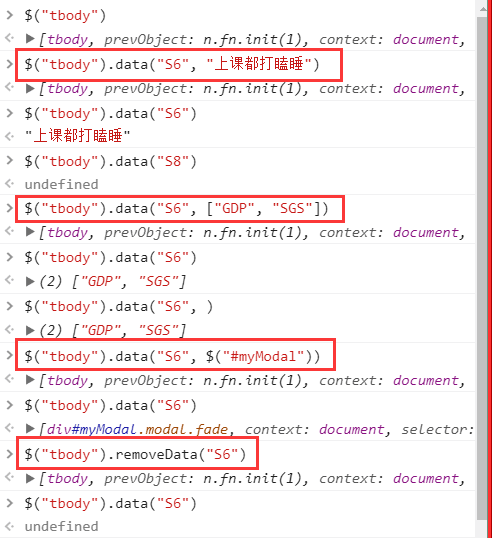
$("#myModal").data("tds",tds);
})
$(".modal-footer>.btn-primary").click(function () {
$("#myModal").modal("hide")
var username=$("#username").val()
var age=$("#age").val()
var gender=$("#gender").val()
var tds= $("#myModal").data("tds");
//添加信息
if(tds==undefined){
var ele_tr=document.createElement("tr")
$(ele_tr).append("<td> "+ username+"</td>")
$(ele_tr).append("<td> "+ age+"</td>")
$(ele_tr).append("<td> "+ gender+"</td>")
$(ele_tr).append($(".tbody tr:first").find("td").last().clone(true))
$(".tbody").append(ele_tr)
}
//编辑信息
else{
tds.eq(0).text(username)
tds.eq(1).text(age)
tds.eq(2).text(gender)
//清空这个自定义的属性
$("#myModal").removeData("tds");} })
$(".row .btn-primary").click(function () {
$("#myModal :input").val( "");
}) </script> </body>
</html>
作业


二 常用事件

补充:
文档树加载完之后绑定事件(绝大部分情况下)
$(document).ready(function(){
// 绑定事件的代码
....
}) 简写:
$(function($){
// 绑定事件的代码
....
});
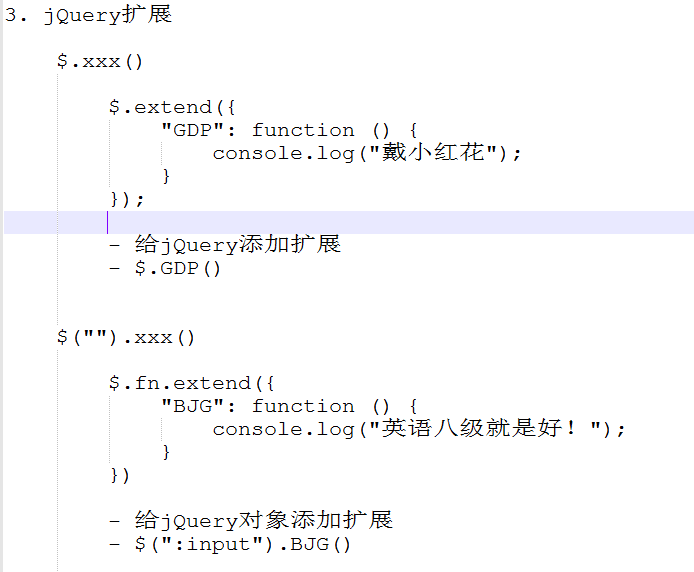
三 jQuery扩展


插件例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签上绑定事件</title>
</head>
<body> <button>点我</button>
</body> <script>
function func1() {
alert(111);
}
var b = document.getElementsByTagName("button")[0];
// b.onclick = func1; b.onclick = function () {
func1();
}
</script>
</html>
html代码
/**
* Created by Administrator on 2017/10/17.
*/ (function (jq) {
jq.extend({
"myValidate": function (form) {
var formObj = jq(form); formObj.find(":submit").on("click", function () {
// 先清空状态
formObj.find(".form-group").removeClass("has-error");
formObj.find("span").text(""); // each循环
formObj.find("input").each(function () {
// 做判断
if (jq(this).val().length === 0) {
// 给他的爸爸加has-error
jq(this).parent().parent().addClass("has-error");
// 给span写内容
// 找到我这是什么input --> 找到对应的label的文本内容
var name = jq(this).parent().prev().text();
jq(this).next().text(name + "不能为空");
return false;
}
});
return false;
});
}
}) })(jQuery);
jQuery扩展
/**
* Created by Administrator on 2017/10/17.
*/ (function (jq) {
jq.fn.extend({
"myValidate": function (arg) {
// this --> .前面的那个jQuery对象
var formObj = this;
formObj.find(":submit").on("click", function () {
// this --> 提交的submit按钮
// 先清空状态
formObj.find(".form-group").removeClass("has-error");
formObj.find("span").text("");
// each循环
var flag = true;
formObj.find("input[required='true']").each(function () {
// this --> input框
// 做判断
if (jq(this).val().length === 0) {
// 给他的爸爸加has-error
jq(this).parent().parent().addClass("has-error");
// 给span写内容
// 找到我这是什么input --> 找到对应的label的文本内容
var name = jq(this).parent().prev().text();
jq(this).next().text(name + "不能为空");
flag = false;
return false;
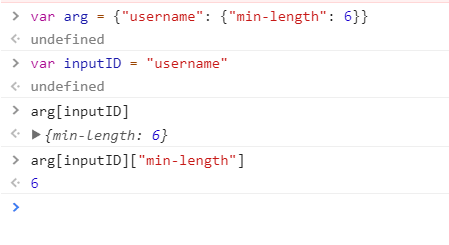
} var inputID = jq(this).attr("id");
var minLength = arg[inputID]["min-length"];
if (minLength !== undefined) {
if (jq(this).val().length < minLength) {
console.log("长度太短");
// 给他的爸爸加has-error
jq(this).parent().parent().addClass("has-error");
// 给span写内容
// 找到我这是什么input --> 找到对应的label的文本内容
var name = jq(this).parent().prev().text();
jq(this).next().text(name + "长度太短");
flag = false;
return false;
}
}
});
return flag;
})
}
})
})(jQuery);
jQuery对象扩展
jQuery的收尾的更多相关文章
- day56 js收尾,jQuery前戏
目录 一.原生js事件绑定 1 开关灯案例 2 input框获取焦点,失去焦点案例 3 实现展示当前时间,定时功能 4 省市联动 二.jQuery入门 1 jQuery的两种导入方式 1.1 直接下载 ...
- 原生js实现jquery库中部分事件的功能(jquery库封装二)
继续昨天的封装,今天的部分继昨天选择器之后实现了css样式的获取和添加,attr的获取和添加和一部分事件的封装:只是我自己的理解,不妥之处欢迎大家在评论中提出,相互学习,共同提高 /** * Crea ...
- 原生js实现jquery库中选择器的功能(jquery库封装一)
今天是2017.1.1,新的一天,新的一年,新的一年里继续夯实基础知识,在工作中多些项目,多思考,多总结,前端是不断更新,在更新的过程中也是发现乐趣和挑战自我的过程,希望年轻的我和年轻的javascr ...
- 使用jQuery制作一个简易的购物车结算流程
因为今天下午时候在网上买了东西,在结算界面的时候突发奇想的也想自己动手做一个结算界面,当然了,只是一个最简易的结算界面,有商品数量的加减,有单价和小计,单个多个删除,全选和区县全选等等一些小功能,我在 ...
- Angular杂谈系列1-如何在Angular2中使用jQuery及其插件
jQuery,让我们对dom的操作更加便捷.由于其易用性和可扩展性,jQuer也迅速风靡全球,各种插件也是目不暇接. 我相信很多人并不能直接远离jQuery去做前端,因为它太好用了,我们以前做的东西大 ...
- jQuery UI resizable使用注意事项、实时等比例拉伸及你不知道的技巧
这篇文章总结的是我在使用resizable插件的过程中,遇到的问题及变通应用的奇思妙想. 一.resizable使用注意事项 以下是我在jsfiddle上写的测试demo:http://jsfiddl ...
- Jquery的点击事件,三句代码完成全选事件
先来看一下Js和Jquery的点击事件 举两个简单的例子 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- jQuery实践-网页版2048小游戏
▓▓▓▓▓▓ 大致介绍 看了一个实现网页版2048小游戏的视频,觉得能做出自己以前喜欢玩的小游戏很有意思便自己动手试了试,真正的验证了这句话-不要以为你以为的就是你以为的,看视频时觉得看懂了,会写了, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
随机推荐
- 团队项目alpha冲刺
Deadline: 2018-11-18 22:00PM,以博客提交至班级博客时间为准 提交: (a) 项目课堂演示: (b) 7篇冲刺随笔,组内可共享: (c) 1篇测试随笔,组内可共享: (d) ...
- JavaWeb学习 (十九)————JavaBean
一.什么是JavaBean JavaBean是一个遵循特定写法的Java类,它通常具有如下特点: 这个Java类必须具有一个无参的构造函数 属性必须私有化. 私有化的属性必须通过public类型的方法 ...
- [SCOI2010] 连续攻击游戏
题目 Description lxhgww最近迷上了一款游戏,在游戏里,他拥有很多的装备,每种装备都有2个属性,这些属性的值用[1,10000]之间的数表示.当他使用某种装备时,他只能使用该装备的某一 ...
- MySQL基准测试(一)--原因,策略,思路
MySQL基准测试(一)--原因,策略,思路 运用benchmark的原因 验证一些你认为的问题,通过基准测试和模拟数据来验证. 解决生产系统的一些异常 测试系统的当前的运行情况,通过历史的基准测试结 ...
- [转].Python中sorted函数的用法
[Python] sorted函数 我们需要对List.Dict进行排序,Python提供了两个方法对给定的List L进行排序,方法1.用List的成员函数sort进行排序,在本地进行排序,不返回副 ...
- .7-浅析webpack源码之WebpackOptionsDefaulter模块
WebpackOptionsDefaulter模块 通过参数检测后,会根据单/多配置进行处理,本文基于单配置,所以会进行到如下代码: if (Array.isArray(options)) { com ...
- ssr 之Nuxt.js
ssr:server side rendering(服务端渲染),目的是为了解决单页面应用的 SEO 的问题,对于一般网站影响不大,但是对于论坛类,内容类网站来说是致命的,搜索引擎无法抓取页面相关内容 ...
- POJ 1113 Wall(思维 计算几何 数学)
题意 题目链接 给出平面上n个点的坐标.你需要建一个围墙,把所有的点围在里面,且围墙距所有点的距离不小于l.求围墙的最小长度. \(n \leqslant 10^5\) Sol 首先考虑如果没有l的限 ...
- WebGL学习笔记(一)
作者:朱金灿 来源:http://blog.csdn.net/clever101 (一)WebGL是什么? WebGL是一门在网页上显示三维图形的技术,你可以把它理解为把OpenGL从C/S端搬到了B ...
- SQLServer 2005Windows验证如何改为混合模式验证
SQL Server 2005 Windows验证如何改为混合模式验证[摘] by:授客 QQ:1033553122 默认情况下,SQL Server 2005 Express是采用集成的Window ...
