AngularJs的ng-include的使用与实现
想在angularjs动态加载一个内容,我们可以使用ng-include来实现。
今天Insus.NET就在ASP.NET MVC环境中,举个例子来演示它的功能。
你可以在一个视图动态加载任一其它视图。如果你的动态内容有很多部件,你得需要在控制器创建相应的Action操作,如使用部分Partial view就不必创建相对应的Action。因此这是Insus.NET所喜欢的。
另外,我们还需要为ng-include的链接带些参数呢!!!
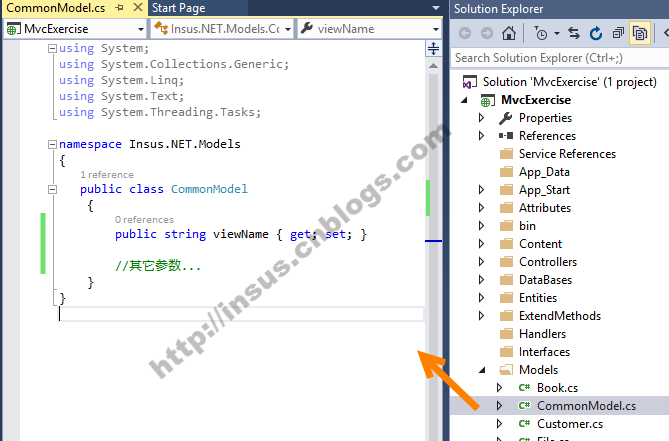
因此,参数,即是使用model来实现:
由于ng-include的链接,直接给部分视图名称或路径,视图无法直接Render部分视图的。
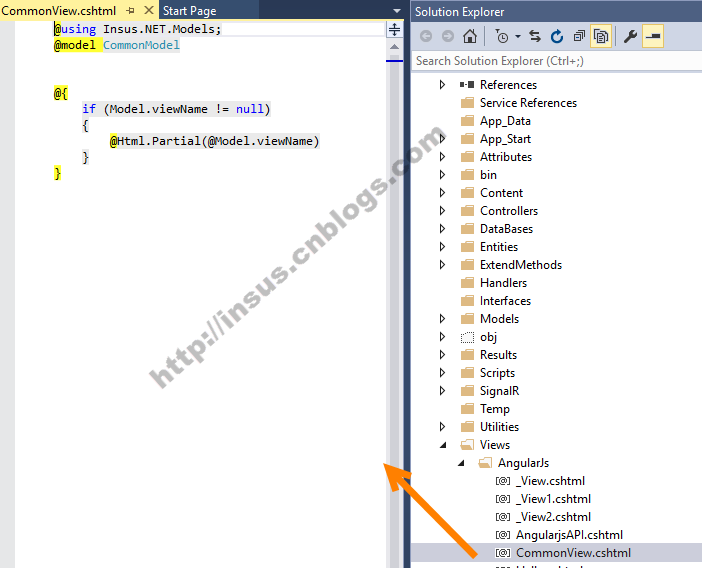
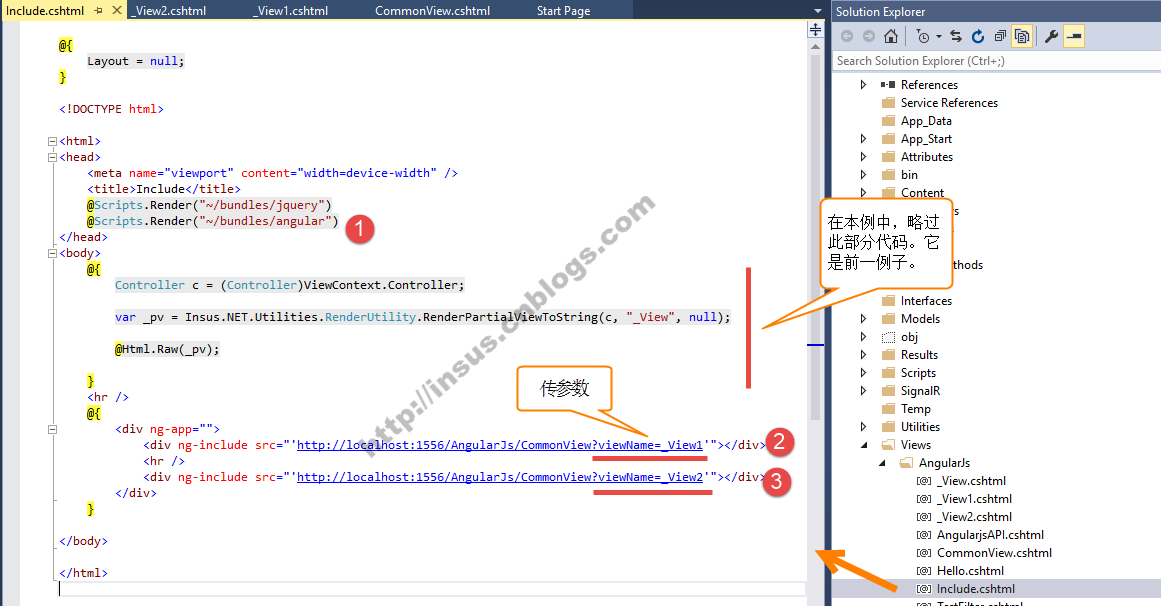
那我们想一个办法,写一个公用的视图,所有部分视图均加载在这个公用的视图即可,使用这个公用的视图去Render这些部分视图。

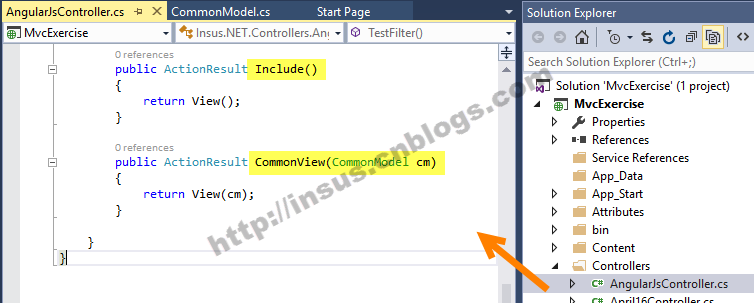
在CommonView操作Action中,我们传入一个model,是为了后面传递参数准备的。
接下来,我把这个视图写好:

渲染部分视图的Action创建完毕。其也没有过多html的代码。
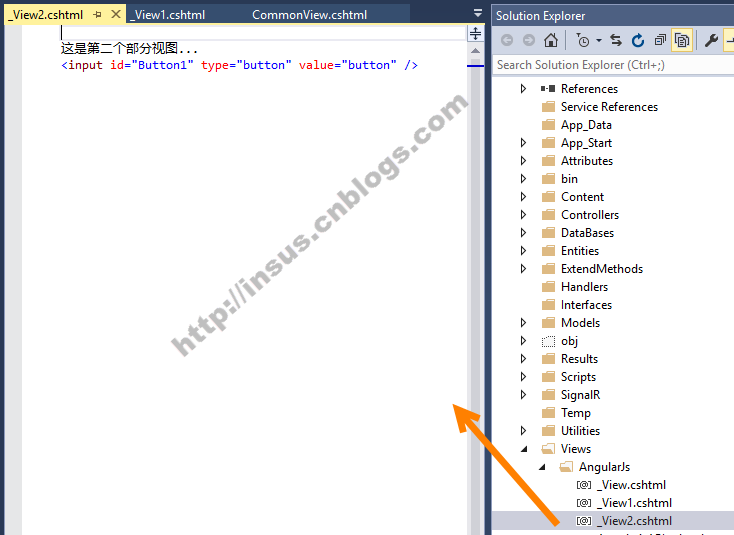
下面创建2个部分视图,当然实际环境中,也许不止2个啦。
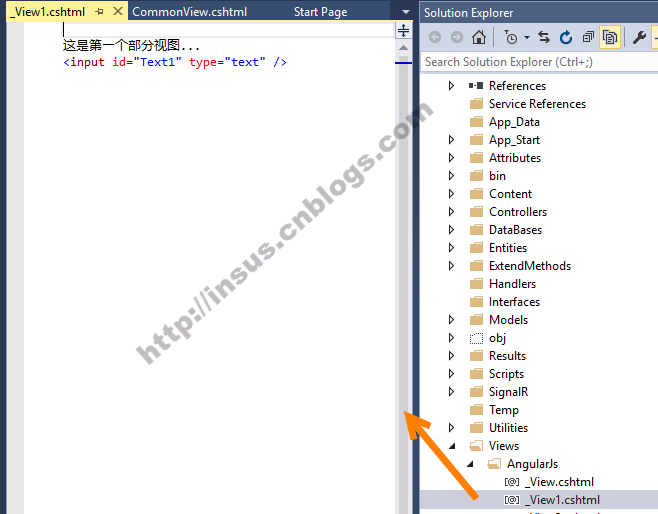
部分视图_View1:
部分视图2:
前面一切准备好,均是为了下面ng-include的演示:
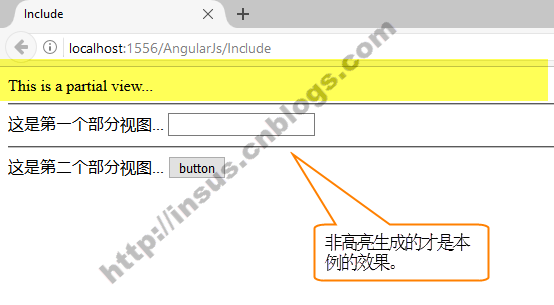
程序运行结果:
AngularJs的ng-include的使用与实现的更多相关文章
- Part 16 ng include directive in AngularJS
ng-include directive is used to embed an HTML page into another HTML page. This technique is extreme ...
- 走进AngularJs(二) ng模板中常用指令的使用方式
通过使用模板,我们可以把model和controller中的数据组装起来呈现给浏览器,还可以通过数据绑定,实时更新视图,让我们的页面变成动态的.ng的模板真是让我爱不释手.学习ng道路还很漫长,从模板 ...
- 走进AngularJs(八) ng的路由机制
在谈路由机制前有必要先提一下现在比较流行的单页面应用,就是所谓的single page APP.为了实现无刷新的视图切换,我们通常会用ajax请求从后台取数据,然后套上HTML模板渲染在页面上,然而a ...
- AngularJS开发指南7:AngularJS本地化,国际化,以及兼容IE低版本浏览器
AngularJS本地化,国际化 国际化,简写为i18n,指的是使产品快速适应不同语言和文化. 本地化,简称l10n,是指使产品在特定文化和语言市场中可用. 对开发者来说,国际化一个应用意味着将所有的 ...
- angularJs项目实战!02:前端的页面分解与组装
自从上一篇文章到现在已经有将近一个月的时间,我将精力放在了前端页面分解与组装,和angularjs如何与jquery.bootstrap.D3等一系列其他类库结合使用的经验总结上.由于公司新招了一些员 ...
- AngularJs学习笔记--IE Compatibility 兼容老版本IE
原版地址:http://docs.angularjs.org/guide/ie Internet Explorer Compatibility 一.总括 这文章描述Internet Explorer( ...
- angularjs 手动启动
谷歌推的javascript框架angulajs相当火热,由于新项目的缘故,最近一直看angularjs.在看的时候,一直有个疑问,angularjs 核心依赖于DI(依赖注入).常用的方法是在页面的 ...
- AngularJS 学习之路(1)
AngularJS 是一个 JS 框架,适用于以数据操作为主的 SPA (Single Page Application)应用. 不再是 "先查找元素在操作元素",所有操作都以 & ...
- AngularJS进阶学习
参考:http://***/class/54f3ba65e564e50cfccbad4b 1. AJAX:Asynchronous JavaScript and XML(异步的 JavaScript ...
- 《Node.js+MongoDB+AngularJS Web开发》读书笔记及联想
总体介绍 <Node.js+MongoDB+AngularJS Web开发>,于2015年6月出版,是一本翻译过来的书,原书名为<Node.js,MongoDB and Angula ...
随机推荐
- 后台返回xml格式转json
之前后台做了一个xml格式的数据返回给前端,这个可愁坏了我,不过现在还是解决了,虽然方法有点笨,但没有找到其他的方法,先将就着用吧. 后台返回的是这样的: 那么我们就要这样处理:commonMetho ...
- Java并发编程(十二)Callable、Future和FutureTask
一.Callable与Runnable 先说一下java.lang.Runnable吧,它是一个接口,在它里面只声明了一个run()方法: public interface Runnable { pu ...
- 使用wxpy来实现自动发送消息统计微信好友信息的功能
发送消息太频繁会出现禁言消息 1:导入wxpy模块 pip install wxpy pip3 install wxpy #二者选一 调用模块 # 导入模块 from wxpy import * # ...
- Django的认证系统—auth模块
Django的认证系统 auth模块的知识点总结: 1. 创建超级用户 python manage.py createsuperuser from django.contrib import auth ...
- python第九十六天 ---Django(1)
django 模块 一 安装: pip3 install django 或 python -m pip install django 二 添加环境变量 相关命令: #cmd 下 django-ad ...
- 在LINUX上部署SOFA
JDK1.6环境变量 vim /etc/profile JAVA_HOME=/usr/local/java/jdk1.6.0_45PATH=$JAVA_HOME/bin:$PATHCLASSPATH= ...
- Centos7下gogs数据配置迁移
工作需要把测试版的gogs迁移到正式版gogs,顺便记下笔记防止以后需要忘记了 环境: centos7测试版gogs:192.168.1.63 centos7正式版gogs:192.168.0.100 ...
- VScode启动后cup100%占用的解决方法
新安装的vscode,版本1.29.1.启动后,cpu占用一直是100%,非常的卡.百度以下,找到了解决方法,整理一下. 解决方法:在VScode中文件->首选项->设置->搜索-& ...
- golang中的init函数以及main函数
首先我们看一个例子:init函数: init 函数可在package main中,可在其他package中,可在同一个package中出现多次. main函数 main 函数只能在package ma ...
- Python 使用 xlwings 往 excel中写入一列数据的两种方法
1.准备一个二维列表,然后再range后面不指定任何选项,可以输出该二维列表中数据在一列中显示,如下代码: # -*- coding:utf-8 -*- import xlwings as xw li ...
