angularjs自定义指令Directive
今天学习angularjs自定义指令Directive。
Directive是一个非常棒的功能。可以实现我们自义的的功能方法。
下面的例子是演示用户在文本框输入的帐号是否为管理员的帐号"Admin"。
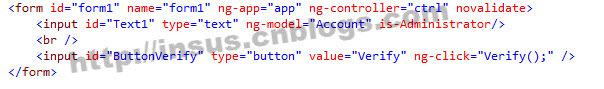
在网页上放一个文本框和一个铵钮:
- <form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate>
- <input id="Text1" type="text" ng-model="Account" is-Administrator/>
- <br />
- <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" />
- </form>
Source Code
然后你需要引用angularjs的类库:
- @Scripts.Render("~/bundles/angular")
以上是ASP.NET MVC bundle了。
定义一个App:
- var app = angular.module('app', []);
定义一个控制器:
- app.controller('ctrl', function ($scope) {
- $scope.Account;
- $scope.Verify = function () {
- if ($scope.form1.$valid) {
- alert('OK.');
- }
- else {
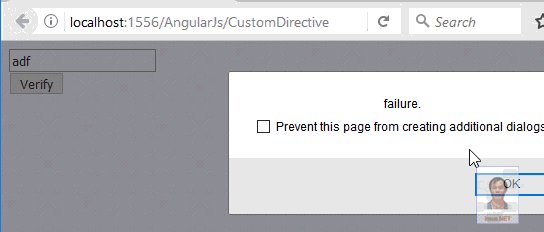
- alert('failure.');
- }
- };
- });
Source Code
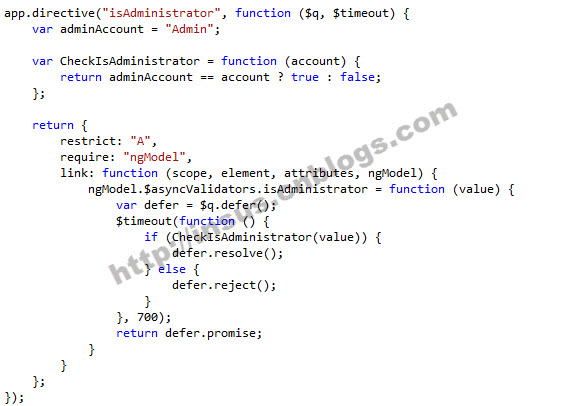
下面是重点代码,自定义指令:
- app.directive("isAdministrator", function ($q, $timeout) {
- var adminAccount = "Admin";
- var CheckIsAdministrator = function (account) {
- return adminAccount == account ? true : false;
- };
- return {
- restrict: "A",
- require: "ngModel",
- link: function (scope, element, attributes, ngModel) {
- ngModel.$asyncValidators.isAdministrator = function (value) {
- var defer = $q.defer();
- $timeout(function () {
- if (CheckIsAdministrator(value)) {
- defer.resolve();
- } else {
- defer.reject();
- }
- }, 700);
- return defer.promise;
- }
- }
- };
- });
Source Code
演示:

angularjs自定义指令Directive的更多相关文章
- angularjs - 自定义指令(directive)
自定义指令(directive) 使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTML 元素上需要添加自定义指令名. 例子:使用驼峰法来命名一个指令, demoDirect ...
- angularJs自定义指令.directive==类似自定义标签
创建自定义的指令 除了 AngularJS 内置的指令外,我们还可以创建自定义指令. 你可以使用 .directive 函数来添加自定义的指令. 要调用自定义指令,HTML 元素上需要添加自定义指令名 ...
- AngularJS自定义指令directive:scope属性 (转载)
原文地址:http://blog.csdn.net/VitaLemon__/article/details/52213103 一.介绍: 在AngularJS中,除了内置指令如ng-click等,我们 ...
- AngularJS 自定义指令directive 介绍
--------------------------------------------------------------------------- 指令的作用是把我们自定义的语义化标签替换成浏览器 ...
- angularjs 一篇文章看懂自定义指令directive
壹 ❀ 引 在angularjs开发中,指令的使用是无处无在的,我们习惯使用指令来拓展HTML:那么如何理解指令呢,你可以把它理解成在DOM元素上运行的函数,它可以帮助我们拓展DOM元素的功能.比如 ...
- AngularJs自定义指令详解(1) - restrict
下面所有例子都使用angular-1.3.16.下载地址:http://cdn.bootcss.com/angular.js/1.3.16/angular.min.js 既然AngularJs快要发布 ...
- AngularJS: 自定义指令与控制器数据交互
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 浅析AngularJS自定义指令之嵌入(transclude)
AngularJS自定义指令的嵌入功能与vue的插槽十分类似,都可以实现一些自定义内容展现.在开始之前先简单介绍下自定义指令的transclude属性和AngularJS的内置指令ng-transcl ...
- angularJs 自定义指令传值---父级与子级之间的通信
angularJs自定义指令用法我忽略,之前有写过,这里只说一下父子级之间如何传值: 例如: 模块我定义为myApp,index.html定义 <my-html bol-val="bo ...
随机推荐
- CSS--选择符大全(常用css选择符)
(一)元素选择符 E(某个元素,如p) id(使用id,如#idName) class(使用class,如.myclass) 通配符:* (二)关系选择符 包含选择符:E F(E所有的F包含子代,孙代 ...
- pip install 报错
问题描述,在使用pip安装django相关软件包时,提示错误如下: [root@test4 install]# pip install django==1.6 Downloading/unpackin ...
- “一切都是消息”--iMSF(即时消息服务框架)之【发布-订阅】模式
MSF的名字是 Message Service Framework 的简称,由于目前框架主要功能在于处理即时(immediately)消息,所以iMSF就是 immediately Message S ...
- Python 关于Python函数参数传递方式的一点探索
关于Python函数参数传递方式的一点探索 by:授客 QQ:1033553122 实践代码 #!/usr/bin/env python # -*- coding:utf-8 -*- __author ...
- Flutter 布局(十)- ListBody、ListView、CustomMultiChildLayout详解
本文主要介绍Flutter布局中的ListBody.ListView.CustomMultiChildLayout控件,详细介绍了其布局行为以及使用场景,并对源码进行了分析. 1. ListBody ...
- 2018下半年Android面试历程
个人看法:可以总结下他的面试经历以及涉及到的面试题 下面开始正文吧: 从今年下半年以来就开始在杭州准备简历找工作了,原因基本都懂的,没多少工资,投递简历的渠道是Boss,偶尔也在拉钩上投递,刚开始把简 ...
- JMeter—断言(十一)
参考<全栈性能测试修炼宝典JMeter实战>第六章 JMeter 元件详解中第六节断言断言用来对服务器的响应数据做验证,常用的断言是响应断言,支持正则表达式. 一.BeanShell As ...
- c#所有部门及其下所部门生成树形图(递归算法获取或键值对方式获取)
部门数据库的设计: 代码: /// <summary> /// 获取部门(入口) /// </summary> /// <returns></returns& ...
- jquery判断checkBox的checked
jquery判断checked的三种方法:.attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false.prop('c ...
- 传智播客张孝祥java邮件开发随笔01
01_传智播客张孝祥java邮件开发_课程价值与目标介绍 02_传智播客张孝祥java邮件开发_邮件方面的基本常识 03_传智播客张孝祥java邮件开发_手工体验smtp和pop3协议 第3课时 关于 ...
