【小程序】模拟数据支持(mockjs配置模拟服务器接口数据)
utils目录
①下载mockjs(地址)放置utils目录中
②新建api.js :配置模拟数据以及后台接口,通过DEBUG=ture; //切换数据接口
配置如下:
let API_HOST = "http://xxx.com/xxx";
let DEBUG = true;//切换数据入口
var Mock = require('mock.js')
function ajax(data = '', fn, method = "get", header = {}) {
if (!DEBUG) {
wx.request({
url: config.API_HOST + data,
method: method ? method : 'get',
data: {},
header: header ? header : { "Content-Type": "application/json" },
success: function (res) {
fn(res);
}
});
} else {
// 模拟数据
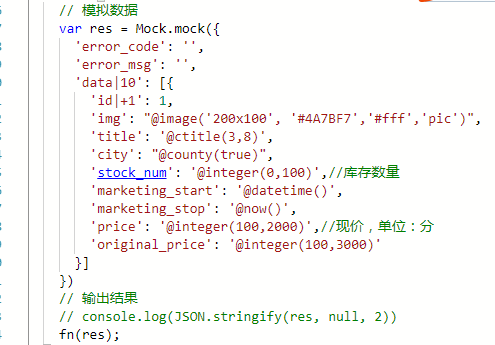
var res = Mock.mock({
'error_code': '',
'error_msg': '',
'data|10': [{
'id|+1': 1,
'img': "@image('200x100', '#4A7BF7','#fff','pic')",
'title': '@ctitle(3,8)',
'city': "@county(true)",
'stock_num': '@integer(0,100)',//库存数量
'marketing_start': '@datetime()',
'marketing_stop': '@now()',
'price': '@integer(100,2000)',//现价,单位:分
'original_price': '@integer(100,3000)'
}]
})
// 输出结果
// console.log(JSON.stringify(res, null, 2))
fn(res);
}
}
module.exports = {
ajax: ajax
}
③在小程序访问数据的页面js中 定义变量注册,使用
如下:
//index.js
//获取应用实例
var app = getApp()
var API = require('../../utils/api.js')
Page({
data: {
goods:[]
},
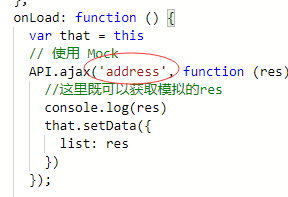
onLoad: function () {
var that = this;
// 使用 Mock配置的api接口
API.ajax('', function (res) {
that.setData({
goods:res.data
})
}); console.log(this.data.goods)
}
})
那么,我们就可以在页面中使用数据了
在api.js中,定义模拟数据的属性如图(可以再依mockjs文档的github地址定义其他我们所需要的数据格式):

另外,也可将数据提取出,根据api中传入的请求类型datatype ,返回对应的数据
,返回对应的数据

根据id返回res的改造版:

mock文档手册:http://mockjs.com/0.1/
参考资料:https://www.cnblogs.com/xzma/p/7591090.html
https://www.jianshu.com/p/9dbcfbe6130f
【小程序】模拟数据支持(mockjs配置模拟服务器接口数据)的更多相关文章
- 小程序开发技巧(三)-- 云开发时效数据刷新和存储 (access_token等)
小程序云开发时效数据刷新和存储 (access_token等) 1.问题描述 小程序中经常有需要进行OCR识别,或者使用外部api例如百度AI识别等接口,请求调用这些接口需要令牌,即一些具有时效性的数 ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 小程序Promise不支持finally解决方案
小程序Promise不支持finally解决方案 代码片段 点击链接即可在微信开发者工具中查看代码wechatide://minicode/t2eidemj7P3X git地址 基本思路 小程序的Pr ...
- 林兴爆料小程序很快可以支持各个 App 直接打开小程序
在微信开放平台基础高级产品经理林兴演讲的当场,他爆料了微信小程序一个轰动性新能力:小程序很快可以支持各个 App 直接打开小程序!没错,你没有听错,简单来说,在不久以后,所有的 App 里面都可以看到 ...
- HTTP请求(GET与POST区别)和响应(get是从服务器上获取数据,post是向服务器传送数据,格式与举例都非常清楚)
HTTP有两部分组成:请求与响应,下面分别整理. 一.HTTP请求 1.HTTP请求格式: <request line> <headers> <blank line> ...
- 微信小程序-工具无法加载本地模拟开发服务的解决办法
微信小程序开发工具出现如下问题: 因为网络代理软件或者 VPN 影响,工具无法加载本地模拟开发服务 请尝试以下任一解决方案1.关闭相关网络代理软件,重新编译成功后,再启动相关网络代理软件: 2.配置 ...
- 小程序学习一 .json 文件配置
微信小程序——配置 以下就是小编对小程序配置的资料进行的系统的整理,希望能对开发者有帮助. 我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置 ...
- 微信小程序之蓝牙开发(详细读数据、写数据、附源码)
本文将详细介绍微信小程序的蓝牙开发流程(附源码)准备:微信只支持低功耗蓝牙也就是蓝牙4.0,普通的蓝牙模块是用不了的,一定要注意. 蓝牙可以连TTL接到电脑上,再用XCOM调试 一开始定义的变量 va ...
- 微信小程序使用原生WebSokcet实现断线重连及数据拼接
以前做小程序为了应急找了个插件去链接WebSokcet,文章传送门. 回过头在新项目中再次使用时出现了些许问题,不一一赘述.遂决定好好用一下原生的WebSokcet. 一.说明 1.小程序原生的Web ...
随机推荐
- 【工具相关】Web-Sublime Text2-安装插件HTMLPrettify
一,打开Sublime Text2---->Preferences--->Browse Packages.--->查看Sublime Text2已经有的插件.如图所示. 二,在网上下 ...
- 使用bootstrap的JS插件实现模态框效果
在上一篇文章中,我们使用 js+css 实现了模态框效果,在理解了模态框的基本实现方法和实现效果后,我们就要寻找更快捷的方法,又快又好的来完成模态框开发需求,从而节约时间,提高效率.一个好的轮子,不仅 ...
- Salesforce Live Agent 简介
Live Agent Salesforce 内置了即时聊天功能--Live Agent,可以用来作为客服工具. 本文简单介绍了使用 Live Agent 的步骤,主要包含: 启用 Live Agent ...
- Gartner2017年BI研究计划曝光,来看看他研究的都是啥?
文 | 水手哥 本文出自:知乎专栏<帆软数据应用研究院>——数据干货&资讯集中地 近日,Gartner发布了<Analytics and Business Intelli ...
- 【转】pam_mysql - MySQL error (Can't connect to local MySQL server through socket
转自:http://350201.blog.51cto.com/340201/1034672 参照 http://wjw7702.blog.51cto.com/5210820/936244博 主做的p ...
- WANem广域网环境模拟
背景 在测试过程中,往往需要模拟网络环境较差情况下,体验情况,故引入广域网模拟工具辅助测试 安装WANem 步骤1:光盘引导WANem镜像: 步骤2:启动(或者新建虚拟机——选择other insal ...
- Android--很实用的图片工具类
import java.io.ByteArrayOutputStream; import java.io.File; import java.io.FileNotFoundException; imp ...
- 使用wxpy来实现自动发送消息统计微信好友信息的功能
发送消息太频繁会出现禁言消息 1:导入wxpy模块 pip install wxpy pip3 install wxpy #二者选一 调用模块 # 导入模块 from wxpy import * # ...
- 【JS单元测试】Qunit 和 jsCoverage使用方法
近日在网上浏览过很多有关js单元测试相关的文档,工具,但是,针对Qunit 和 jsCoverage使用方法,缺少详细说明,对于初入前端的人来说,很难明白其中的意思,特此整理这篇文章,希望 ...
- python第八十四天---十五周作业
后台管理页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
