配置微信jssdk自定义分享
前段时间做这个功能的时候遇到这个问题,之前的话是微信自动抓取界面第一张图,现在微信更新api,必须自行配置,接入jssdk,才能实现该功能。
详细可以查看微信的jssdk文档 微信官方开发者文档 地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
1、首先需要微信的服务号
2、一个ICP备案的域名
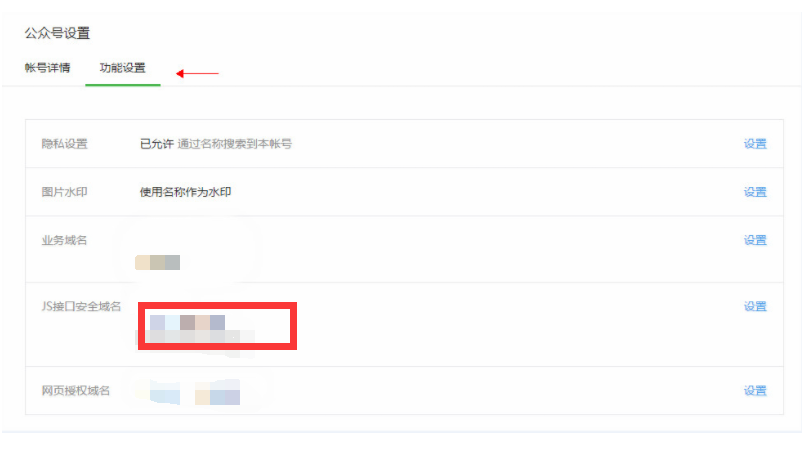
这个域名需要设置为微信公众号后台的JS接口安全域名,否则微信仍然不允许调用它的接口。
3、在微信开发者中心配置域名

根据提示来操作,注意下面的操作提示

4、引入js文件
<script src="//res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript" charset="utf-8"></script>
5、通过config接口注入权限验证配置(这里需要后台配合操作)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
6、通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
7、配置分享
$(function() {
//微信分享
$.ajax({
"url":"https://***.***.com/getJsAPITicket", //接口地址
"type":"Get",
"dataType":"json",
"data":{"url": window.location.href},
"success":function(data){
wxstart(data, "");
}
});
});
function wxstart(data, url){
var url = ''; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var imgurl = 'https://' + window.location.hostname + '/static/customerHtml/img/weixinshare.jpg';
var title = '';
var desc = '';
wx.onMenuShareTimeline({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareQQ({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
}
8、正常操作是没有问题的,下面说一说遇到的坑:
首先是配置域名了,但是会报invalid url domain,检查之后发现配置域名不用带协议,二级域名

另外一个坑是,打开调试方法,分享测试仍然没有效果,需要部署到服务器上,不能再本地测试,这里我用的是修改一个demo文件,部署到测试服务器上进行测试,有的说可以用
花生壳的内网穿透服务(收费,20元以内)
花生壳官网:http://hsk.oray.com/price/#personal
选择个人免费版就可以了,虽然说是免费版,但是其实注册过程中还是要收几块钱的,不建议大家购买流量,送的流量可以用很久了。
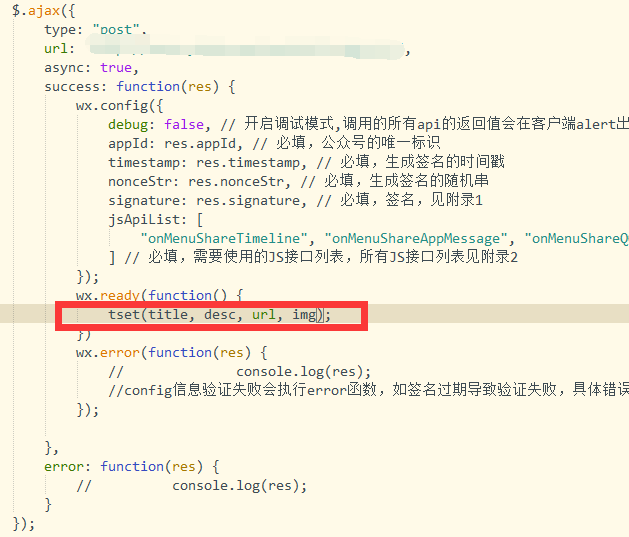
最后一个问题是,我在测试的时候,发现怎么调都没有触发分享的函数,原因是我分享出去的触发时间封装了一个函数,在wx.ready()之后调用的,其实应该在这个方法里边,这样就可以自定义分享了。

配置微信jssdk自定义分享的更多相关文章
- 使用微信JSSDK自定义分享内容
微信在6.0.2.58版本以后开始使用新的api,在Android系统中不能用以前的代码来自定义分享内容了. 现在自定义内容的方法走的是公众号的一套流程 1获取access_token 2得到toke ...
- 封装微信jssdk自定义分享代码
var protocol = window.location.protocol; //获取协议 var host = window.location.host; //获取域名 var posuDoma ...
- .Net微信网页开发之使用微信JS-SDK自定义微信分享内容
第一步.微信JS-SDK的使用步骤,配置信息的生成获取讲解: 关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token ...
- c#微信开发,使用JS-SDK自定义分享功能,分享朋友圈,分享给朋友等
如果一个后端开发掌握了微信开发,甚至有微信开发上线项目,这在换工作的时候 还是有竞争力的. 微信开发的资料很多,但是用asp.net c#进行微信开发好像比较少,或者资料不够完整. 使用JS-SDK自 ...
- 微信JS-SDK接口,分享到朋友圈”按钮点击状态及自定义分享内容接口
jssdk.php 接口文件class JSSDK { private $appId; private $appSecret; public function __construct($appId, ...
- 使用微信JSSDK自定义微信分享标题、描述、和图标
最近做一个项目的时候用到微信的分享 ,实现定义分享标题,图片,了解到微信在发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一.如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用 ...
- 微信公众号jssdk自定义分享,二次分享自定义失败解决技巧
百度上自定义微信分享标题以及描述的解决方法有很多,基本上都能实现一次分享:流程基本上是这样的 1.首先引入微信jssdk =><script src="http://res.wx ...
- 微信公众号 分享接口 签名通过 分享无效果(JSSDK自定义分享接口的策略调整)
为规范自定义分享链接功能在网页上的使用,自2017年4月25日起,JSSDK“分享到朋友圈”及“发送给朋友”接口,自定义的分享链接,其域名或路径必须与当前页面对应的公众号JS安全域名一致,否则将调用失 ...
- 微信应用js-sdk自定义分享图文
之前写过步骤 但是代码很少 这里奉献上我自己写的代码 我是用js做的 先奉上js部分的代码 <head> <meta charset="utf-8"> &l ...
随机推荐
- XAMPP 虚拟主机配置,实现多域名访问本地项目
XAMPP 虚拟主机配置,实现多域名访问本地项目 1.首先你既然要配置多个虚拟主机,那你肯定需要多个站点的目录文件.你可以在e盘创建 www文件夹,然后在该文件件中新建两个站点目录,假设test.co ...
- Django model 字段类型及选项解析
字段类型选择: AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bigint自增列,必须填入参数 ...
- 201. Spring Boot JNDI:Spring Boot中怎么玩JNDI
[视频&交流平台] àSpringBoot视频:http://t.cn/R3QepWG à SpringCloud视频:http://t.cn/R3QeRZc à Spring Boot源 ...
- 数据库设计,表与表的关系,多对多。Many-To-Many(3)
多对多:两个数据表里的每条记录都可以和另一个表里的任意数量的记录(或者没记录)相关. 多对多关系是关系数据库中两个表之间的一种关系, 该关系中第一个表中的一个行可以与第二个表中的一个或多个行相关.第二 ...
- tensorflow读取本地MNIST数据集
tensorflow读取本地MNIST数据集 数据放入文件夹(不要解压gz): >>> import tensorflow as tf >>> from tenso ...
- Install_WordPress_In_CentOS_7
1 – Install Apache Http Server# yum install httpd.x86_64 2 – Install php# yum install php.x86_64 3 – ...
- $nextTick 的作用
文档:深入响应式原理 Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新. $nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据 ...
- 图论最短路径算法总结(Bellman-Ford + SPFA + DAGSP + Dijkstra + Floyd-Warshall)
这里感谢百度文库,百度百科,维基百科,还有算法导论的作者以及他的小伙伴们...... 最短路是现实生活中很常见的一个问题,之前练习了很多BFS的题目,BFS可以暴力解决很多最短路的问题,但是他有一定的 ...
- 247. Strobogrammatic Number II输出所有对称数字
[抄题]: A strobogrammatic number is a number that looks the same when rotated 180 degrees (looked at u ...
- [leetcode]16. 3Sum Closest最接近的三数之和
Given an array nums of n integers and an integer target, find three integers in nums such that the s ...
