Jsoup的简易使用示例

http://www.open-open.com/jsoup/parsing-a-document.htm
测试用网页
<!doctype html> <!-- http://jwc.yangtzeu.edu.cn/ --> <html class="outlin colo"> <head>
<meta charset="utf-8">
<title>长江大学</title>
<link type="text/css" rel="stylesheet" href="./css/reset.css">
<link type="text/css" rel="stylesheet" href="./css/layout.css">
<link type="text/css" rel="stylesheet" href="./css/yangtze.css">
<script src="base.js"></script>
<script src="./js/nodeObject.js"></script>
<script src="./js/yangtze.js"></script>
</head> <body> <div id="content"> <!-- 顶部图片div -->
<div id="header-imageDiv"></div> <!-- 顶部菜单div -->
<div id="header-menuDiv"> <div id="header-menu-table"> <div class="header-menu-cell"><a href="#" title="首页">首页</a></div>
<div class="header-menu-cell"><a href="#" title="机构设置">机构设置</a></div>
<div class="header-menu-cell"><a href="#" title="规章制度">规章制度</a></div>
<div class="header-menu-cell"><a href="#" title="教学建设">教学建设</a></div>
<div class="header-menu-cell"><a href="#" title="教务管理">教务管理</a></div>
<div class="header-menu-cell"><a href="#" title="考务管理">考务管理</a></div>
<div class="header-menu-cell"><a href="#" title="实践创新">实践创新</a></div>
<div class="header-menu-cell"><a href="#" title="质量评估">质量评估</a></div>
<div class="header-menu-cell"><a href="#" title="学务管理">学务管理</a></div>
<div class="header-menu-cell"><a href="#" title="服务指南">服务指南</a></div>
<div class="header-menu-cell"><a href="#" title="下载中心">下载中心</a></div> </div> </div>
<div class="space"></div> <!-- 顶部时间div -->
<div id="header-dateDiv"></div>
<div class="space"></div> <!-- 中间的tableDiv -->
<div id="table"> <!-- 左侧table-cell -->
<div id="table-left"> <div id="table-left-imageDiv"></div>
<div class="space"></div> <h2 class="h2-style">高教信息<a href="#">+MORE</a></h2>
<ul class="ul-type-1">
<li style="color : red;"><img src="./images/li_bg.jpg"> <a href="#">教育部高等教育司2016年工作要点</a></li>
<li><img src="./images/li_bg.jpg"> <a href="#">湖北省教育厅高等教育处2016年工作要点</a></li>
<li><img src="./images/li_bg.jpg"> <a href="#">湖北省教育厅高等教育处2015年工作要点</a></li>
<li><img src="./images/li_bg.jpg"> <a href="#">省委高校工委 省教育厅关于印发201</a></li>
<li><img src="./images/li_bg.jpg"> <a href="#">教育部2015年工作要点</a></li>
<li><img src="./images/li_bg.jpg"> <a href="#">近两年就业率较低的本科专业名单</a></li>
</ul>
<div class="space"></div> <h2 class="h2-style">友情链接</h2>
<div id="select-type"></div> </div>
<div class="space"></div> <!-- 中间table-cell -->
<div id="table-center"> <div id="table-center-topLineDiv"><span id="notice" onmouseover="switchTab(this)">教务通知</span><span id="thisweek" onmouseover="switchTab(this)">本周事务</span></div> <ul id="notice-ul">
<li>关于组织2017年(第十二届)长江大学大学生化学实验<span>2017-03-30</span></li>
<li>关于核查文科相关学院2013级毕业班学生成绩的通知<span>2017-03-30</span></li>
<li>关于组织申报第二批校级双语教学示范课程的通知<span>2017-03-30</span></li>
<li>查看更多...</li>
</ul> <ul id="thisweek-ul">
<li>2016~2017学年第二学期6~7月份主要教学工作安排<span>2017-03-30</span></li>
<li>2016~2017学年第二学期5月份主要教学工作安排<span>2017-03-30</span></li>
<li>2016~2017学年第二学期4月份主要教学工作安排<span>2017-03-30</span></li>
<li>2016~2017学年第二学期3月份主要教学工作安排<span>2017-03-30</span></li>
<li>查看更多...</li>
</ul> <div class="chooseTab"><span>教务通知</span><span>本周事务</span></div> </div> <!-- 右侧table-cell -->
<div id="table-right">
</div> </div>
<div class="space"></div> <!-- 底部的menuDiv -->
<div id="bottom-menuDiv"></div>
<div class="space"></div> </div> <!-- 最底部的div -->
<div id="footer"></div> <script>
setup();
switchTab(elementById("notice"));
addEventss(); </script> </body> </html>
Java代码
import java.io.File;
import java.util.ArrayList; import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements; public class App { public static void main(String args[]) { try { File input = new File("/Users/YouXianMing/Documents/Project/HTML Project/yangtze/yangtze.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://yangtze.com/"); // 根据元素id获取元素
{
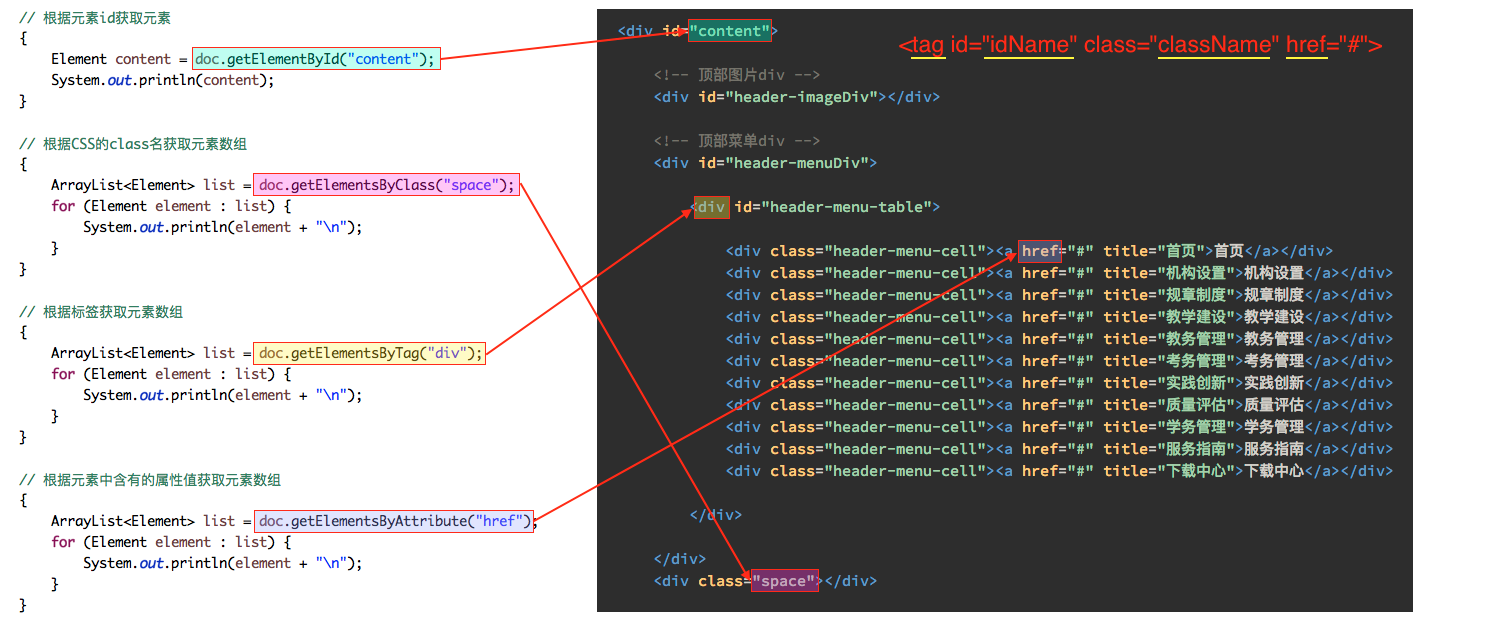
Element content = doc.getElementById("content");
System.out.println(content);
} // 根据CSS的class名获取元素数组
{
ArrayList<Element> list = doc.getElementsByClass("space");
for (Element element : list) {
System.out.println(element + "\n");
}
} // 根据标签获取元素数组
{
ArrayList<Element> list = doc.getElementsByTag("div");
for (Element element : list) {
System.out.println(element + "\n");
}
} // 根据元素中含有的属性值获取元素数组
{
ArrayList<Element> list = doc.getElementsByAttribute("href");
for (Element element : list) {
System.out.println(element + "\n");
}
} // 根据元素中含有的属性值获取元素数组
{
Element content = doc.getElementById("header-menu-table");
// 元素的父元素
System.out.println(content.parent());
// 元素的所有子元素
System.out.println(content.children());
// 与该元素平级的第一个兄弟元素
System.out.println(content.child(0).firstElementSibling());
// 与该元素平级的最后一个兄弟元素
System.out.println(content.child(0).lastElementSibling());
// 该元素的前一个兄弟元素
System.out.println(content.child(1).previousElementSibling());
// 该元素的下一个兄弟元素
System.out.println(content.child(0).nextElementSibling());
} // 一个元素中的数据
{
Element content = doc.getElementsByClass("ul-type-1").first().child(0);
// 获取文本内容
System.out.println(content.text());
// 获取tag名字
System.out.println(content.tagName());
// 获取tag对象
System.out.println(content.tag());
// 获取属性字典
System.out.println(content.attributes());
// 获取当前内容当中的html内容
System.out.println(content.html());
// 获取外部的html内容
System.out.println(content.outerHtml());
// 获取属性style的值
System.out.println(content.attr("style"));
} // 使用选择器语法来查找元素
{
Elements elements = null;
// 通过标签查找元素
elements = doc.select("a");
System.out.println(elements);
// 通过id查找元素
elements = doc.select("#content");
System.out.println(elements);
// 通过class查找元素
elements = doc.select(".ul-type-1");
System.out.println(elements);
// 通过属性查找元素
elements = doc.select("[href]");
System.out.println(elements);
// 通过属性前缀查找元素
elements = doc.select("[^hr]");
System.out.println(elements);
// 通过属性值来查找元素
elements = doc.select("[id=notice]");
System.out.println(elements); // 匹配属性值开头
elements = doc.select("[onmouseover^=swit]");
System.out.println(elements); // 匹配属性值结尾
elements = doc.select("[onmouseover$=(this)]");
System.out.println(elements); // 匹配包含了属性值
elements = doc.select("[onmouseover*=Tab]");
System.out.println(elements); // 正则表达式匹配
elements = doc.select("ul[id~=^notice]");
System.out.println(elements);
} } catch (Exception e) { System.out.println(e);
}
}
}
注意
以下地方请自行替换,本人是从本地加载的html

以下是获取元素的几种情形

Jsoup的简易使用示例的更多相关文章
- 【前端】ACE Editor 简易使用示例
身为一个早已退役的Oier,当然忘不了当年一个个OJ页面上的代码显示和代码编辑器. 其中,洛谷使用的ACE Editor就是之一,非常的简洁美观.以及实际上在前端页面上搭建一个ACE Editor也是 ...
- 【前端】ACE Editor(代码编辑器) 简易使用示例
身为一个早已退役的Oier,当然忘不了当年一个个OJ页面上的代码显示和代码编辑器. 其中,洛谷使用的ACE Editor就是之一,非常的简洁美观.以及实际上在前端页面上搭建一个ACE Editor也是 ...
- C# 网络编程之简易聊天示例
还记得刚刚开始接触编程开发时,傻傻的将网站开发和网络编程混为一谈,常常因分不清楚而引为笑柄.后来勉强分清楚,又因为各种各样的协议端口之类的名词而倍感神秘,所以为了揭开网络编程的神秘面纱,本文尝试以一个 ...
- 【前端】wangEditor(富文本编辑器) 简易使用示例
转载请说明作者或者注明出处,谢谢 说到前端常用的编辑器,自然也少不了富文本编辑器(RichText Editor) 笔者在此之前也看了一些相关的在线编辑器,其中包括了当百度搜索“富文本编辑器”字样时出 ...
- 0048 MyBatis动态SQL简易入门示例
假如有如下的关于书籍基本信息的表: DROP DATABASE IF EXISTS `books`; CREATE DATABASE `books`; USE books; DROP TABLE IF ...
- Couchbase之个人描述及入门示例
本文不打算抄袭官方或者引用他人对Couchbase的各种描述,仅仅是自己对它的一点理解(错误之处,敬请指出),并附上一个入门示例. ASP.NET Web项目(其他web开发平台也一样)应用规模小的时 ...
- jsoup Cookbook(中文版)--爬虫(java)
转载:http://www.open-open.com/jsoup/ 目录: 入门 解析和遍历一个html文档 输入 解析一个html字符串 解析一个body片断 根据一个url加载Document对 ...
- Spring Boot使用过滤器和拦截器分别实现REST接口简易安全认证
本文通过一个简易安全认证示例的开发实践,理解过滤器和拦截器的工作原理. 很多文章都将过滤器(Filter).拦截器(Interceptor)和监听器(Listener)这三者和Spring关联起来讲解 ...
- jsoup Cookbook(中文版)-Jsoup解析HTML
jsoup Cookbook(中文版) 入门 1. 解析和遍历一个html文档 如何解析一个HTML文档: String html = "<html><head& ...
随机推荐
- Centos7防火墙常用命令及mask锁定不能添加端口问题
一.开放端口 sudo firewall-cmd --zone=public --add-port=3000/tcp --permanent sudo firewall-cmd --reload 二. ...
- MySQL函数大全 及用法示例
字符串函数 ASCII(str) 返回字符串str的第一个字符的ASCII值(str是空串时返回0) mysql> select ASCII('2'); -> 50 my ...
- 三级区域jquery插件
/*! * Distpicker v1.0.4 * https://github.com/fengyuanchen/distpicker * * Copyright (c) 2014-2016 Fen ...
- bitset里面一些函数的用法
- 20165319 《JAVA程序设计》第一周学习总结
教材内容学习总结 1.了解了基础的JAVA历史 2.学会了JDK的安装 3.学会了JAVA的基本应用 git的学习以及代码相关 1.学会了git在Windows系统上的安装以及linux系统的安装 2 ...
- 使用 linux 的 epoll 的套接字
1. 代码: import socket import selectors #IO多路复用的选择模块 epoll_selector = selectors.EpollSelector() 实例化一个和 ...
- 函数模拟sort快排
设计一个对一维数组进行排序的sort函数,并调用它实现数组排序 思路:函数调用不止调用一个,最主要对函数不熟悉: #include<stdio.h> #define N 10 int ma ...
- Stm32串口通信(USART)
Stm32串口通信(UART) 串口通信的分类 串口通信三种传递方式 串口通信的通信方式 串行通信的方式: 异步通信:它用一个起始位表示字符的开始,用停止位表示字符的结束.其每帧的格式如下: 在一帧格 ...
- 001.NoSQL及MongoDB简介
一 NoSQL简介 二 分布式系统 三 CAP及BASE定律 以上均可参考: http://www.runoob.com/mongodb/nosql.html 四 MongoDB简介 参考:http: ...
- 从函数式编程到Ramda函数库(一)
函数式编程是种编程方式,它将电脑运算视为函数的计算.函数编程语言最重要的基础是λ演算(lambda calculus),而且λ演算的函数可以接受函数当作输入(参数)和输出(返回值).和指令式编程相比, ...
