WTF小程序之animation
目录
- [animation 的几个关键方法](#animation 的几个关键方法)
- [step 方法](#step 方法)
- [export 方法](#export 方法)
- [如何实现 infinate 动画](# 如何实现 infinate 动画)
小程序的 animation 有一套怪异的 API,既不符合 css 的 keyframes,又不符合 DOM 的 API,可以说是一个四不像,所以很久以来,我是对这个 API 是有点排斥的,但是,在对 cover-view 中进行动画的时候,还非得用这个 API 不可。因为对 cover-view 进行变换存在着一些 BUG
animation 的几个关键方法
animation 实例由 wx.createAnimation 创建得到,支持的变换方法有:
Object.getOwnPropertyNames(wx.createAnimation().__proto__)
["constructor", "export", "step", "matrix", "matrix3d", "rotate", "rotate3d", "rotateX", "rotateY", "rotateZ", "scale", "scale3d", "scaleX", "scaleY", "scaleZ", "skew", "skewX", "skewY", "translate", "translate3d", "translateX", "translateY", "translateZ", "opacity", "backgroundColor", "width", "height", "left", "right", "top", "bottom"]
抛开这些控制变换的方法不谈,我们要认识下面这两个对传统 DOM 来说相对陌生的方法:export 方法和 step 方法。
step 方法
step 方法在一系列变换之后调用,并且接受 4 个可选参数:duration, timingFunction, delay,transformOrigin,其他三个参数跟 css 没啥区别,值得一提的是 duration 这个参数,它可以取值为 0,这有什么用呢?可以用来重置动画到最初的状态:
this.animation.rotate(0, 0)
.scale(1)
.translate(0, 0)
.skew(0, 0)
.step({duration: 0}) // 设置 duration: 0 来使动画回到初始状态
那么这个 step 方法是做什么用的呢?它就好比是武术中的一 "招",在这一招之内,所有的动作都是同步进行的。当 step 被调用时,之前调用的所有变换是同时进行的,step 调用后再变换就会被放到下一 "招" 中。试比较下面的两段代码的不同:
// 在一招之内,移动 100 的同时后空翻 180
this.animation.rotate(180).translateX(100).step({duration: 800})
// 第一招先移动 100,第二招后空翻 180
this.animation.rotate(180).step({duration:400}).translateX(100).step({duration: 400})
尽管上面两个动画都用时 800ms,但是它们表现是不一致的,见下图:


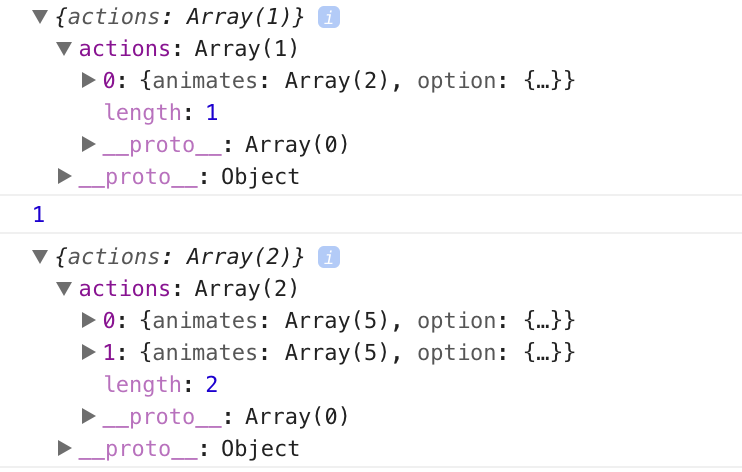
export 方法返回一个具有 actions 属性的对象,其中 actions 是一个对象数组。这个对象描述了一个 step 里所有的变换以及所用的时间等信息。还是拿上面的例子来说,下图分别为一个 step 和两个 step 的 actions 对象:可以看出,调用 step 的次数和 actions 数组的长度是相等的。

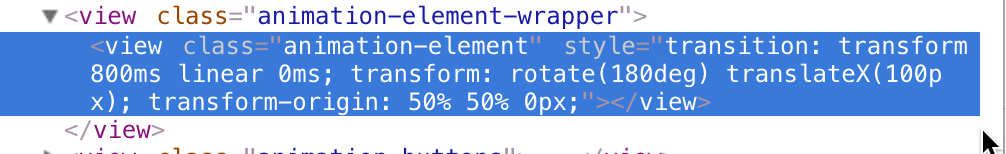
在调用 export 方法之后,通过将这个具有 action 属性的对象 setData 到 animationData 上面,最终的内部实现可能是,小程序通过改变元素的 style 的 transition 值,最终实现一步一步的动画。(在开发者工具可以看出对应元素的 style 发生了变化)

到这里,我们可以发现,其实所谓的 animation,是由一系列的 transition 依次触发,组合而成,而一个 step 是一个 transition。也就不难理解,在没有重置动画的情况下,为什么再去 export 不会触发动画,因为此时元素在上一次动画的作用下,元素的 style 已经被设置为最终状态,也就不会有过渡动画产生。如果想再次触发动画,必须使用 step({duration:0}) 对动画进行重置。
在小程序的 api 下,如何实现 infinate 动画呢,这就要用到 transitionend 事件了。⚠️ 这个事件会在一个step结束后触发一次,也就是说,如果你export了5个step,那么在整个动画进行过程中会触发5次
官方文档告诉我们,这个事件会在 WXSS transition 或 wx.createAnimation 动画结束后触发,所以我们可以在一个 step 结束之后重置动画,然后再次 export,实现 infinate 动画,直接看代码 (mpvue):
// wxml
<cover-image src="../img/line.png" :animation="animationData" @transitionend="reAnimation" ></cover-image>
// js
onReady () {
this.animation = wx.createAnimation({
duration: 8000,
timingFunction: 'linear',
delay: 0,
transformOrigin: '50% 50% 0'
})
this.animation.rotate(360).step()
this.animationData = this.animation.export()
},
reAnimation () {
this.animation.rotate(0).step({duration: 0}) // 重置动画
this.animationData = this.animation.export()
setTimeout(() => {
this.animation.rotate(360).step()
this.animationData = this.animation.export()
}, 60)// 播放下一次动画
},
(本文完,不对之处还望指出)
WTF小程序之animation的更多相关文章
- WTF小程序之wxs
前言 对于从VUE过来的前端同学来说,见到小程序的第一眼一定是熟悉-感觉就像是把vue的单文件拆成了3个文件.但是,随着慢慢入坑.马上会发现,这样怎么不行?wxs文件又是什么鬼?template和vu ...
- WTF小程序之原生遇见mpvue
事情是这样的,我们有一个原生(wxml,wxss,js,json)写的小程序,要加入一个新的模块,并且时间比较紧张.所以我们选择了采用mpvue开发一个分包(subpackage),加入到原生小程序中 ...
- 小程序使用animation实现跑马灯
html: <view class="marquee"> <view class="content"> <text>{{te ...
- 微信小程序--动画animation
js: list:[], contentflag:false this.animation = wx.createAnimation({ duration: 500, timingFunction ...
- WTF小程序之<web-view>
叨叨两句 昨天爬了一下午坑才出来的我向大家问好
- 微信小程序animation有趣的自定义动画
这几天在看代码时遇到了一些问题:关于微信小程序的animation自定义动画自己没有系统的学习过 做动画需要我们将一个复杂的动作过程,拆解为一步一步的小节过程 微信中已经为我们写好了端口我们只需要实例 ...
- 小程序 大转盘 抽奖 canvas animation
项目需求运用到大转盘 可设置概率 可直接自定义结果 效果如下
- 微信小程序:动画(Animation)
简单总结一下微信动画的实现及执行步骤. 一.实现方式 官方文档是这样说的:①创建一个动画实例 animation.②调用实例的方法来描述动画.③最后通过动画实例的 export 方法导出动画数据传递给 ...
- .net mvc 站点自带简易SSL加密传输 Word报告自动生成(例如 导出数据库结构) 微信小程序:动画(Animation) SignalR 设计理念(一) ASP.NET -- WebForm -- ViewState ASP.NET -- 一般处理程序ashx 常用到的一些js方法,记录一下 CryptoJS与C#AES加解密互转
.net mvc 站点自带简易SSL加密传输 因项目需要,传输数据需要加密,因此有了一些经验,现简易抽出来分享! 请求:前端cryptojs用rsa/aes 或 rsa/des加密,后端.net ...
随机推荐
- Springboot08-项目单元测试(接口测试)
Springboot08-项目单元测试(接口测试) 前言 1-本文重点在于源码层面,分析Springboot单元测试的使用,对于其中的注解.方法等,不会仔细分析: 2-本文项目实例相关配置:Java- ...
- 46-web页面登入前和登入后控制
可以将user存入session中,然后在前端根据能否取到user,来判断是否登入 <c:if test="${user == null }"> <li clas ...
- saltstack 使用salt ‘*’ test.ping 报错Minion did not return(转)
原文地址:http://blog.51cto.com/4634721/2093019 saltstack 使用salt ‘*’ test.ping 报错Minion did not return. [ ...
- css杂烩
持续更新... 在css中处理外边距合并时,思路是触发BFC,因为在创建了块级格式化的元素中(垂直排列),不会和它的子元素发生外边距合并.而BFC可以通过float(不包括none),overflow ...
- (百度)centos7上安装apache指南
https://jingyan.baidu.com/album/c843ea0bb5ff3977931e4a14.html?picindex=1 原文就不拷贝了.留个网址
- 2,postman的tests的断言写法
tests的断言主要是分为三类 状态码,header内容和波body内容的测试,波body的不常用( 不容易控制) pm.expect(pm.response).to.have.status(&quo ...
- 使用sublime 正则匹配替换大批量代码
1,在使用Django框架时,导入之前没有使用框架完成的网页,这时会遇到静态文件地址不匹配的问题,需要大量修改. 研究了一下sublime编译器,大家都使用正则匹配替换 2,位置在查找--替换与匹配, ...
- Cmd控制台修改编码方法
Cmd控制台修改编码方法 一.前言 在Unbuntu中用sqlite3-command-line操作sqlite3还好好的,到了windows下查询表内容时发现中文全部乱码了!马上想到sqlite3内 ...
- 图解HTTP第二章
简单的 HTTP 协议 1>HTTP 协议用于客户端和服务器端之间的通信 HTTP 协议和 TCP/IP 协议族内的其他众多的协议相同,用于客户端和服务器之间的通信.请求访问文本或图像等资源的一 ...
- docker学习笔记-安装
安装docker Ubuntu Docker 安装 Docker 支持以下的 Ubuntu 版本: Ubuntu Precise 12.04 (LTS) Ubuntu Trusty 14.04 (LT ...
