AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的;
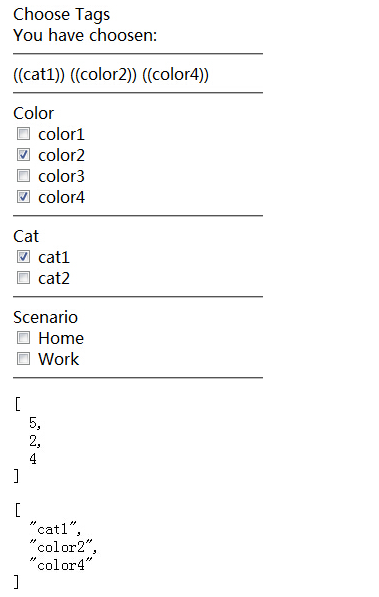
简单的效果如图所示:

首先看一下html代码:

1 <!DOCTYPE html>
2 <html data-ng-app="App">
3 <head>
4 <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.8/angular.min.js"></script>
5 <script src="script2.js"></script>
6 </head>
7 <body data-ng-controller="AddStyleCtrl">
8
9 <div>Choose Tags</div>
10 <div>
11 <div>You have choosen:</div>
12 <hr>
13 <label data-ng-repeat="selectedTag in selectedTags">
14 (({{selectedTag}}))
15 </label>
16 <hr>
17 <div data-ng-repeat="category in tagcategories">
18 <div>{{ category.name }}</div>
19 <div data-ng-repeat="tag in category.tags">
20 <div>
21 <input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
22 {{ tag.name }}
23 </div>
24 </div>
25 <hr>
26 </div>
27 </div>
28
29 <pre>{{selected|json}}</pre>
30 <pre>{{selectedTags|json}}</pre>
31
32 </body>
33 </html>

line2 定义了AngularJS App;
line4 引入angularjs脚本;
line5 引入自己写的script2.js脚本;
line7 指定控制器AddStyleCtrl
line13-15 实时显示已选标签给用户看;
line17-line26 使用双重循环列出数据库(本例中就存储在了controller的一个对象里)中的数据;
line21的这行代码作用可大了:<input type="checkbox" id={{tag.id}} name="{{tag.name}}" ng-checked="isSelected(tag.id)" ng-click="updateSelection($event,tag.id)">
存储了tag的id,name,利用isSelected(tag.id)来判断是否被checked,点击时候调用updateSelection($event,tag.id)方法;
如果想 ng-click 触发的函数里获取到该触发该函数的元素不能直接传入 this ,而需要传入 event。因为在Angularjs里面,这个地方的this是event。因为在Angularjs里面,这个地方的this是scope 。我们可以传入 event,然后在函数里面通过event,然后在函数里面通过event.target 来获取到该元素。
line29-30 是测试时候给自己看的,可以看到selected数组和selectedTags数组中的内容;
然后看看AngularJS代码:(script2.js)

1 /**
2 * Created by zh on 20/05/15.
3 */
4 // Code goes here
5
6 var iApp = angular.module("App", []);
7
8
9
10 iApp.controller('AddStyleCtrl', function($scope)
11 {
12 $scope.tagcategories = [
13 {
14 id: 1,
15 name: 'Color',
16 tags: [
17 {
18 id:1,
19 name:'color1'
20 },
21 {
22 id:2,
23 name:'color2'
24 },
25 {
26 id:3,
27 name:'color3'
28 },
29 {
30 id:4,
31 name:'color4'
32 },
33 ]
34 },
35 {
36 id:2,
37 name:'Cat',
38 tags:[
39 {
40 id:5,
41 name:'cat1'
42 },
43 {
44 id:6,
45 name:'cat2'
46 },
47 ]
48 },
49 {
50 id:3,
51 name:'Scenario',
52 tags:[
53 {
54 id:7,
55 name:'Home'
56 },
57 {
58 id:8,
59 name:'Work'
60 },
61 ]
62 }
63 ];
64
65 $scope.selected = [];
66 $scope.selectedTags = [];
67
68 var updateSelected = function(action,id,name){
69 if(action == 'add' && $scope.selected.indexOf(id) == -1){
70 $scope.selected.push(id);
71 $scope.selectedTags.push(name);
72 }
73 if(action == 'remove' && $scope.selected.indexOf(id)!=-1){
74 var idx = $scope.selected.indexOf(id);
75 $scope.selected.splice(idx,1);
76 $scope.selectedTags.splice(idx,1);
77 }
78 }
79
80 $scope.updateSelection = function($event, id){
81 var checkbox = $event.target;
82 var action = (checkbox.checked?'add':'remove');
83 updateSelected(action,id,checkbox.name);
84 }
85
86 $scope.isSelected = function(id){
87 return $scope.selected.indexOf(id)>=0;
88 }
89 });

line6 定义了angular app;
line10 定义了控制器AddStyleCtrl;
line12-63 定义了 标签对象
line64,66 声明了$scope中的两个数组对象(可以合并为1个),分别用来存储tag的id和name;
line68-78 定义了updateSelected方法,这个方法会被updateSelection调用;
line69-72:如果add操作且 ‘数组[id]’ 元素不存在,向数组中添加数据(id,name);
line73-77:如果remove操作且‘数组[id]’ 元素存在,从数组中删除数据(id,name);
line80-84定义了updateSelection方法,这个方法会在html页面的checkbox被点击时调用;
line81通过$event变量来获取点击的dom元素;
line82通过checkbox的当前状态来决定是add操作还是remove操作;
line83调用updateSelected方法,更新数据;
line86-88定义了isSelected方法,用来判断ID为id的checkbox是否被选中,然后传值给页面的ng-checked指令;
AngularJS判断checkbox/复选框是否选中并实时显示的更多相关文章
- ZH奶酪:AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: <!DOCTYPE htm ...
- (转)AngularJS判断checkbox/复选框是否选中并实时显示
最近做了一个选择标签的功能,把一些标签展示给用户,用户选择自己喜欢的标签,就类似我们在购物网站看到的那种过滤标签似的: 简单的效果如图所示: 首先看一下html代码: <!DOCTYPE htm ...
- AngularJS checkbox/复选框 根据缓存数据实时显示
想缓存选择按钮时,可以使用这样的方法. index.html <!DOCTYPE html> <html data-ng-app="App"> <he ...
- js获取checkbox复选框获取选中的选项
js获取checkbox复选框获取选中的选项 分享下javascript获取checkbox 复选框获取选中的选项的方法. 有关javascript 获取checkbox复选框的实例数不胜数.js实现 ...
- 复选框checked 选中后不显示打钩
复选框checked 选中后不显示打钩 checkbox属性checked="checked"已有,但复选框却不显示打钩的原因 复选框绑定了click事件,点一次选中,再点击取 ...
- freemarker中修改和添加功能中包含checkbox复选框默认选中需求的解决方式
今天做的公司ERP系统上线第一天内部使用的,各种BUG铺天盖地,[虽然只是技术总监一个人在测试……],其中有一个就是其中部门管理页面中的修改和添加功能 一个人做一套ERP总是有点疏漏的,虽然里面的东西 ...
- JQ判断按钮,复选框是否选中
var oRdoValue=$("#Radio1").is (":checked")?"男":"女"; //获取单选框按 ...
- 判断Check复选框是否选中
<div id="prm_div" style="font-size: 12px;" align="left"> <for ...
- checkbox 复选框只能选中一次,之后不能用
<td> <input type="checkbox" name="is_check" id="is_check" val ...
随机推荐
- Django的请求生命周期
Django的请求生命周期 请求生命周期 请求生命周期是指当用户在浏览器上输入url到用户看到网页的这个时间段内,Django后台所发生的事情. 1.客户端发送Http请求 2 .服务器接收,根据请求 ...
- 学生成绩管理系统C++
今天晚上终于做完了学生成绩管理系统!激动!开心!!!哈哈哈~~~~ 总共298行代码,第一次写这么多. 其中遇到了好多困难,也烦恼了好久,不过最终都解决了! 做了之后果然,满满的成就感!抑制不住的兴奋 ...
- oracle 重复只保留一条
DELETE FROM xx WHERE ROWID NOT IN (SELECT MIN(ROWID) FROM xx GROUP BY xx, xx);
- linux 硬盘分区与格式化挂载
1. 硬件设备与文件名的对应关系(详见linux系统管理P297)1) 掌握在Linux系统中,每个设备都被当初一个文件来对待.2) 掌握各种设备在Linux中的文件名 2. 硬盘的结构及硬盘分区(详 ...
- SpringBoot使用WebJars
本人主要做的是java,但是从第一份工作开始,就一直在做一个写前端又写后端的程序员,相信很多朋友和我一样,不仅要会后台代码,还要懂得很多的前端代码,例如javascipt和css样式. 本文就为大家简 ...
- Django视图层、虚拟环境
一.虚拟环境安装 目的:为了解决版本共存问题 ''' 1.通过pip3安装虚拟环境: -- pip3 install virtualenv 2.前往目标文件夹: -- cd 目标文件夹 (C:\Vir ...
- Django路由详解
一.路由基础 1.路由url函数:路由自上而下进行匹配:url(正则路径,视图函数内存地址,默认参数,路由别名) 2.路由正则: 规定开始:^ | 规定结束:$ #url(r'index', view ...
- 详解~实现Runnable方法创建线程之为什么要将Runnable接口的子类对象传递给Thread的构造函数
/** * @author zhao * @TIME 0419 22:56 End *定义线程的第二种方法:实现Runnable接口(不考虑安全问题) *步骤:1,定义一个子类实现Runnable接口 ...
- redis(一)
NoSQL简介 NoSQL,全名为Not Only SQL,指的是非关系型的数据库 随着访问量的上升,网站的数据库性能出现了问题,于是nosql被设计出来 优点/缺点 优点: 高可扩展性 分布式计算 ...
- 最长公共子序列-LCS问题 (LCS与LIS在特殊条件下的转换) [洛谷1439]
题目描述 给出1-n的两个排列P1和P2,求它们的最长公共子序列. 输入 第一行是一个数n, 接下来两行,每行为n个数,为自然数1-n的一个排列. 输出 一个数,即最长公共子序列的长度 输入样例 5 ...
