14.翻译系列:从已经存在的数据库中生成上下文类和实体类【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/code-first-from-existing-database.aspx
EF 6 Code-First系列文章目录:
- 1 翻译系列:什么是Code First(EF 6 Code First 系列)
- 2.翻译系列:为EF Code-First设置开发环境(EF 6 Code-First系列)
- 3.翻译系列:EF Code-First 示例(EF 6 Code-First系列)
- 4.翻译系列:EF 6 Code-First默认约定(EF 6 Code-First系列)
- 5.翻译系列:EF 6中数据库的初始化(EF 6 Code-First 系列)
- 6.翻译系列:EF 6 Code-First中数据库初始化策略(EF 6 Code-First系列
- 7.翻译系列:EF 6中的继承策略(EF 6 Code-First 系列)
- 8.翻译系列: EF 6中配置领域类(EF 6 Code-First 系列)
- 9.翻译系列:EF 6以及EF Core中的数据注解特性(EF 6 Code-First系列)
- 9.1 翻译系列:数据注解特性之----Table【EF 6 Code-First 系列】
- 9.2 翻译系列:数据注解特性之---Column【EF 6 Code First系列】
- 9.3 翻译系列:数据注解特性之Key【EF 6 Code-First 系列】
- 9.4 翻译系列:EF 6以及 EF Core中的NotMapped特性(EF 6 Code-First系列)
- 9.5 翻译系列:数据注解之ForeignKey特性【EF 6 Code-First系列】
- 9.6 翻译系列:数据注解之Index特性【EF 6 Code-First系列】
- 9.7 翻译系列:EF数据注解特性之--InverseProperty【EF 6 Code-First系列】
- 9.8 翻译系列:数据注解特性之--Required 【EF 6 Code-First系列】
- 9.9 翻译系列:数据注解特性之--MaxLength 【EF 6 Code-First系列】
- 9.10 翻译系列:EF数据注解特性之StringLength【EF 6 Code-First系列】
- 9.11 翻译系列:数据注解特性之--Timestamp【EF 6 Code-First系列】
- 9.12 翻译系列:数据注解特性之ConcurrencyCheck【EF 6 Code-First系列】
- 10.翻译系列:EF 6中的Fluent API配置【EF 6 Code-First系列】
- 10.1.翻译系列:EF 6中的实体映射【EF 6 Code-First系列】
- 10.2.翻译系列:使用Fluent API进行属性映射【EF 6 Code-First】
- 11.翻译系列:在EF 6中配置一对零或者一对一的关系【EF 6 Code-First系列】
- 12.翻译系列:EF 6 中配置一对多的关系【EF 6 Code-First系列】
- 13.翻译系列:Code-First方式配置多对多关系【EF 6 Code-First系列】
- 14.翻译系列:从已经存在的数据库中生成上下文类和实体类【EF 6 Code-First系列】
- 15.翻译系列:EF 6中的级联删除【EF 6 Code-First 系列】
- 16.翻译系列:EF 6 Code -First中使用存储过程【EF 6 Code-First系列】
- 17.翻译系列:将Fluent API的配置迁移到单独的类中【EF 6 Code-First系列】
- 18.翻译系列:EF 6 Code-First 中的Seed Data(种子数据或原始测试数据)【EF 6 Code-First系列】
- 19.翻译系列:EF 6中定义自定义的约定【EF 6 Code-First约定】
- 20.翻译系列:Code-First中的数据库迁移技术【EF 6 Code-First系列】
- 20.1翻译系列:EF 6中自动数据迁移技术【EF 6 Code-First系列】
- 20.2.翻译系列:EF 6中基于代码的数据库迁移技术【EF 6 Code-First系列】
- 21.翻译系列:Entity Framework 6 Power Tools【EF 6 Code-First系列】
这里你将会学习使用Code-First方式,从一个已经存在的数据库中生成上下文类和实体类。
对于已经存在的数据库,EF提供了一种简单的方式来使用Code-First方式。它将会根据你的数据库表,生成所有的实体类,然后使用Fluent API和数据注解来配置这些生成的类。
我们创建一个控制台应用程序EFCodeFirstFromExisingDB:

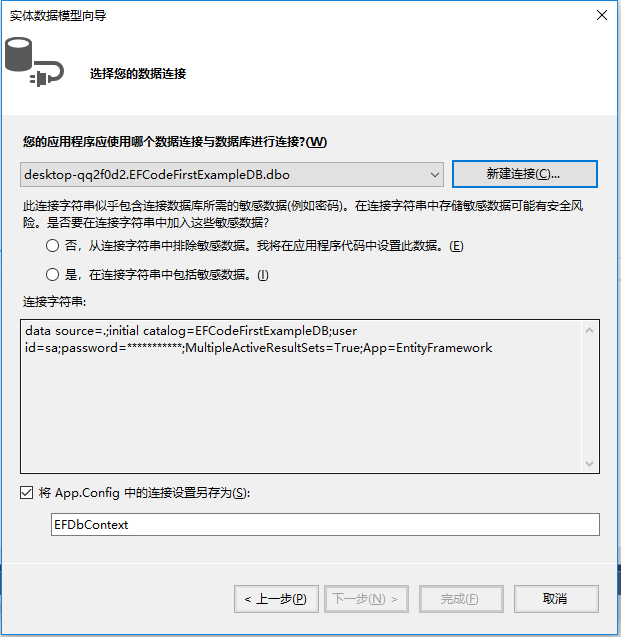
添加一个ADO.NET实体数据模型:后面就按图操作了。。





点击完成之后,就生成了类:

我们分别看看:
生成的上下文类:

生成的Grade类:

生成的Students类:

14.翻译系列:从已经存在的数据库中生成上下文类和实体类【EF 6 Code-First系列】的更多相关文章
- idea 从数据库快速生成Spring Data JPA实体类
第一步,调出 Persistence 窗口. File—>Project Structure—>model—> + —>JPA 第二步:打开 Persistence窗口 配置 ...
- 9.2 翻译系列:数据注解特性之---Column【EF 6 Code First系列】
原文链接:http://www.entityframeworktutorial.net/code-first/column-dataannotations-attribute-in-code-firs ...
- 1 翻译系列:什么是Code First(EF 6 Code First 系列)
原文链接:http://www.entityframeworktutorial.net/code-first/what-is-code-first.aspx EF 6 Code-First系列文章目录 ...
- 自定义tt文本模板实现MySql指数据库中生成实体类
自定义tt文本模板实现MySql指数据库中生成实体类 1.在项目中依次点击“添加”/“新建项”,选择“文本模板”,输入名称后点击添加. 2.在Base.tt中添加如下代码. <#@ templa ...
- 解决SpringDataJpa实体类中属性顺序与数据库中生成字段顺序不一致的问题
一.在application.yml配置中添加数据库根据实体类自动创建数据库表的配置(这里数据库采用MySQL数据库) jpa: database: MYSQL show-sql: true #Hib ...
- insert 一条数据 然后拿出这条数据在数据库中生成的ID
[insert 一条数据 然后拿出这条数据在数据库中生成的ID] <insert id="insert" parameterType="management&quo ...
- java高并发系列 - 第16天:JUC中等待多线程完成的工具类CountDownLatch,必备技能
这是java高并发系列第16篇文章. 本篇内容 介绍CountDownLatch及使用场景 提供几个示例介绍CountDownLatch的使用 手写一个并行处理任务的工具类 假如有这样一个需求,当我们 ...
- Intellij IDEA 通过数据库表逆向生成带注释的实体类文件超级详细步骤,附详细解决方案
参考:https://blog.csdn.net/qq_34371461/article/details/80571281 https://blog.csdn.net/mqchenrong/arti ...
- Oracle数据库使用mybatis的时候,实体类日期为Date类型,mybatis里面定义的是Date类型,插入的时候,时分秒全部是12:00:00问题
实体类中日期定义的是Date类型的,没毛病: 我在mybatis里面定义的是Date类型的,进行测试的时候发现,数据库插入的日期的时分秒全部都是一样的,都是12:00:00,很郁闷: 后来把mybat ...
随机推荐
- Mybatis之占位符与拼接符
1.占位符 1.1 含义: 在持久化框架中,为了将约束条件中的可变参数从sql中分离出来,在原有的参数位置使用特殊的标记来标记该位置,后期通过代码给sql传递参数(即实现sql与代码分离开).这个特 ...
- P3810 -三维偏序(陌上花开)cdq-分治
P3810 [模板]三维偏序(陌上花开) 思路 :按照 1维排序 二维 分治三维树状数组维护 #include<bits/stdc++.h> using namespace std; #d ...
- [OC] @property时,copy、strong、weak、assign的区别
@property(copy,nonatomic)NSMutableString*copyStr; @property(strong,nonatomic)NSMutableString*strongS ...
- 在用UEditor往后台传数据写入数据库时,出现错误:从客户端(NewsContent="<p><img src="http://...")中检测到有潜在危险的 Request.。。。
解决办法: 把传数据的方式换了一下,加上 [ValidateInput(false)]就不报错了. 建议看看这个:http://www.360doc.com/content/10/0521/15/46 ...
- javascript中6种基本数据类型详解
javascript中有5中数据类型(也称为基本数据类型):Undefined.Null.Boolean.Number和String,还有一种复杂数据类型——object,object本质是由一组键值 ...
- BZOJ.4825.[AHOI/HNOI2017]单旋(线段树)
BZOJ LOJ 洛谷 这题不难啊,我怎么就那么傻,拿随便一个节点去模拟.. 我们只需要能够维护,将最小值或最大值转到根.模拟一下发现,对于最小值,它的右子树深度不变(如果存在),其余节点深度全部\( ...
- Book Sharing
到现在还不知道为什么我设置的背景图片为什么没有效果,明明是按照网上的教程来的,但...........好气哦,,,,,,,,,嗯哼嗯哼嗯哼 说实话:自己写的网页真丑 .....真丑 index.h ...
- [ZJOI2013]K大数查询
Description: 给定一个序列,支持两种操作 1.在[L,R]的每个位置上加上一个数 (注意一个位置上有多个数) 2.查询[L,R]上所有数中的第K大 Hint: \(n,m<=5e4\ ...
- make、makefile、cmake、qmake对比
作者:玟清链接:https://www.zhihu.com/question/27455963/answer/36722992来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出 ...
- JavaScript踩坑
1 //这样做会抛出错误 alert(ttt); //这样做不会,只是会弹出undefine而已 alert(window.ttt); 当然可以try catch如此捕获异常 try { //这样做会 ...
