vue的组件基础
组件分为全局组件和局部组件。
组件的核心是template;所有的数据都为template服务。
父组件子组件传值:因为子组件是父组件的个标签,完全等同于添加动态属性;
然后子组件能够通过props:[ ]获取,(注意,props必须是数组或者对象,而不能是字符串)
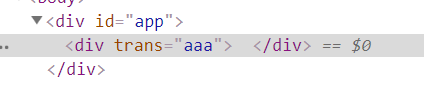
如果不通过props接受父组件穿过来的值,那么子组件会以行间样式的形式把值表现出来,如下

- <body>
- <div id="app">
- <my-template :trans='data1'></my-template>
- </div>
- <!-- <script src="../vue.js"></script> -->
- <script src="https://cdn.bootcss.com/vue/2.5.21/vue.common.dev.js"></script>
- <script>
- var myTemplate = {
- template: '<div> {{trans}} </div>',
- props: {
- trans: [Number, String ] //子组件对父组件传来的值进行约束,必须是数字,还可以是对象,有default,type,require,validator
- }
- }
- const vm = new Vue({
- el: '#app',
- data: {
- data1: 'aaa',
- },
- components:{
- myTemplate: myTemplate
- }
- })
- </script>
vue的组件基础的更多相关文章
- 前端框架之Vue(9)-组件基础&vue-cli
组件基础 基本示例 这里有一个 Vue 组件的示例: <!DOCTYPE html> <html lang="en"> <head> <m ...
- vue入门——组件基础todolist
1. 以下是 todolist 的例子,没有用到组件:下面的3 会通过组件拆分todolist <!DOCTYPE html> <html lang="en"&g ...
- vue 父子组件 基础应用scrollball v-model sync
# 组件之间通信 可以通过 v-model 子组件可以通过 改变数据来改变父组件的数组 * v-model 子组件需要接受value属性,需要出发this.$emit("input&qu ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue.js-09:第九章 - 组件基础再探(data、props)
一.前言 在上一章的学习中,我们学习了 Vue 中组件的基础知识,知道了什么是组件,以及如何创建一个全局/局部组件.不知道你是否记得,在上一章中,我们提到组件是一个可以复用的 Vue 实例,它与 Vu ...
- Vue组件基础
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- Vue学习计划基础笔记(六) - 组件基础
组件基础 目标: 掌握组件的构建方式 掌握如何复用组件.父子组件如何传值.如何向父组件发送消息 掌握如何通过插槽分发内容 了解解析dom模板时的注意事项 了解动态组件 组件 组件理解起来大概上就和ph ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- Vue 组件基础完整示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- gitlab简单使用教程【转】
平时一直是用git来管理代码仓库,也用过一段时间github,但是github免费版不能建私有仓库.后来转到了bitbucket,后来被atlassian收购后有点不适应,而且在国内访问经常连不上.还 ...
- How to copy the contents of std::vector to c-style static array,safely?
[问题] I am getting warning when using the std copy function. I have a byte array that I declare. byte ...
- Docker 安装和基础用法
理解Docker(1):Docker 安装和基础用法 本系列文章将介绍Docker的有关知识: (1)Docker 安装及基本用法 (2)Docker 镜像 (3)Docker 容器的隔离性 - 使用 ...
- iOS实现 webView loadHTMLString加载外部css、js样式
记录一下. webview(或wk)用 loadHTMLString加载内容时 ,如果只是单纯的html内容,样式等都写在内部,直接设置baseURL为nil即可. 不过当html里包含外部样式或调用 ...
- java 获取当天(今日)零点零分零秒
两种方法 一种得到的是时间戳,一种得到是日期格式: 1.日期格式的 Calendar calendar = Calendar.getInstance(); calendar.setTime(new D ...
- Eclipse SVN clean up失败解决方法
错误信息: 1.下载sqlite3.zip (https://www.sqlite.org/2019/sqlite-tools-win32-x86-3270200.zip) 只需用到解压后的exe文 ...
- app优化之流量节省
前言:“客户端上传时间戳”的玩法,你玩过么?一起聊聊时间戳的奇技淫巧!,其实这个类似于数据版本号的东西. 缘起:无线时代,流量敏感.APP在登录后,往往要向服务器同步非常多的数据,很费流量,技术上有没 ...
- 游戏行业DDoS攻击解决方案
行业综述 根据全球游戏和全球移动互联网行业第三方分析机构Newzoo的数据显示:2017年上半年,中国以275亿美元的游戏市场收入超过美国和日本,成为全球榜首. 游戏行业的快速发展.高额的攻击利润.日 ...
- 物联网架构成长之路(27)-Docker练习之Zookeeper安装
0. 前言 准备了解一下消息队列MQ,对比了一些开源的中间件,最后选择Kafka作为以后用到的消息队列,消息队列的应用场景及Kafka与其他消息队列的优缺点这里就不细说了,具体的可以参考其他博客说明. ...
- Zookeeper —— 一致性协议
一致性协议 为了解决分布式系统中存在的一致性问题,提出了一些经典的一致性协议和算法. 其中著名的有:二阶段提交协议.三阶段提交协议和 Paxos 算法. 2PC 与 3PC 2PC 2pc(Two-P ...
