cordova日期插件的使用:cordova-plugin-datepicker
1. 添加插件:cordova plugin add cordova-plugin-datepicker;
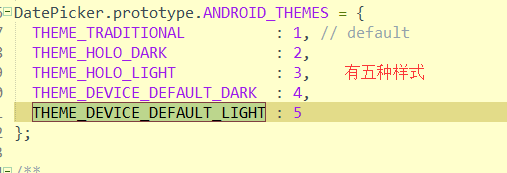
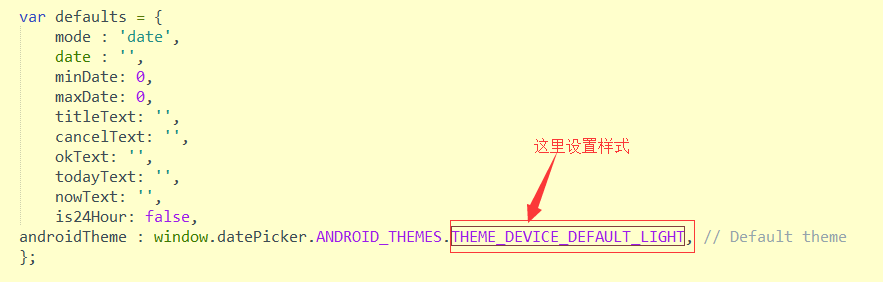
2.插件的主体样式设置:



3.以上5中样式的截图:
THEME_TRADITIONAL的样式:(安卓默认的样式,只能点击选择年月日)

THEME_HOLO_DARK的样式(可以滑动选择) 和 THEME_DEVICE_DEFAULT_DARK样式相同

THEME_HOLO_LIGHT(可以滑动选择) 和 THEME_DEVICE_DEFAULT_LIGHT 的样式相同;

日期选择插件的使用:
var options = {
date: new Date(),
mode: 'date', // or 'time'
minDate: 0,
allowOldDates: true,
allowFutureDates: true,
doneButtonLabel: 'DONE',
doneButtonColor: '#F2F3F4',
cancelButtonLabel: 'CANCEL',
cancelButtonColor: '#000000'
};
$cordovaDatePicker.show(options).then(function(date){
alert(date);
});
cordova日期插件的使用:cordova-plugin-datepicker的更多相关文章
- Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
一.框架集成cordova 将cordova集成到现有框架中 一般cordova工程是通过CMD命令来创建一个工程并添加Android.ios等平台,这样的创建方式可以完整的下载开发过程中所需要的的插 ...
- Cordova - 使用Cordova开发iOS应用实战3(添加Cordova控制台插件)
Cordova - 使用Cordova开发iOS应用实战3(添加Cordova控制台插件) 前文介绍了通过 Safari 的 Web检查器,可以看到控制台输出的信息.但有时这样调试代码不太方便,如果在 ...
- Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息
详情请看:Cordova各个插件使用介绍系列(六)—$cordovaDevice获取设备的相关信息 在项目中需要获取到当前设备,例如手机的ID,联网状态,等,然后这个Cordova里有这个插件可以用, ...
- Cordova各个插件使用介绍系列(三)—$cordovaImagePicker从手机图库选择多张图片
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-3-cordovaimagepicker/ 这是能从手 ...
- Cordova各个插件使用介绍系列(二)—$cordovaBarcodeScanner扫描二维码与生成二维码
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-2-cordovabarcodescanner/ 这是 ...
- Cordova各个插件使用介绍系列(一)—$cordovaSms发送短信
详情链接地址:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/cordova-1-cordovasms/ 这是调用手机发送短信的插件 ...
- 给Ionic写一个cordova(PhoneGap)插件
给Ionic写一个cordova(PhoneGap)插件 之前由javaWeb转html5开发,由于面临新技术,遂在适应的过程中极为挣扎,不过还好~,这个过程也极为短暂:现如今面临一些较为复杂的需求还 ...
- cordova自定义插件的创建过程
最近学习了cordova插件,记录一下大概的过程,仅供参考. 前期的配置就不记录了网上好多. 在简书上从新写了一个更详细的cordova插件教程,有需要的可以点这里进去看看. 第一步 创建一个cord ...
- ionic3 cordova ionic-native插件
ionic-native插件 cordova安装插件 以及 ionic-native插件使用过程以及步骤 cordova plugin add cordova-plugin-插件名称. //安装插件 ...
随机推荐
- linux安装nord,卸载nord源
需要提前准备好:能使用的sock代理. 1.在这里 https://nordvpn.com/zh/download/linux/ 下载初始安装包,这包不是真正的软件,而是会给你添加一个源,大概为了安全 ...
- SWUST OJ(963)
小偷的背包 #include<stdio.h> #include<stdlib.h> int s, flag, n, *a; //主函数之外定义的变量为全局变量 void df ...
- grpc(二)记一次grpc debug--io.grpc.StatusRuntimeException: UNKNOWN
1.起初是dingding一直报错: instance:服务器名 err:GrpcClient#placeOrder: io.grpc.StatusRuntimeException: UNKNOWN ...
- js创建对象的三种方法
1.使用对象初始化器:{} var person = {....} 2 var person=new object() function person(参数) { this.参数=... } var ...
- springboot打成Jar包后部署至Linux服务器上
下面主要记录一下springboot打包成jar包在Linux服务上部署的步骤: 1.通过WinSCP,将相应的Jar文件,复制到Linux指定目录下,如/home/ 2.打开ssh,进入/home目 ...
- zzw_rsync命令中的/的作用
[root@sv0379 rsync]# rsync -vzrtopg --password-file=/usr/local/rsync/rsync.passwd /opt/aspire/prod ...
- python -- 面向对象-成员
1.成员 在类中,你能写的所有内容都是类的成员 2.变量 1.实例变量:由对象去访问的变量,一般使用是 对象 . 属性 class Person: def __in ...
- Python 3.6.5 导入pymysql模块出错:No module named 'pymysql'
检查一下项目设置中的解释器. 查看是否添加PyMySQL模块,如果没有请添加PyMySQL模块
- 实现首字母或拼音检索-sql语句方式
create function [dbo].[fn_GetPY](@str nvarchar(max),@type int) returns nvarchar(max) as begin ) begi ...
- c函数 文件名通配符
static bool IsMatched(CONST TCHAR* p, CONST TCHAR* q) { CONST TCHAR *r, *z, *x = _T(""); f ...
