HTML5-Web SQL数据库
Web SQL数据库API并不是HTML5规范的一部分,但是它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API。
核心方法
openDatabase-使用现有的数据库或者新建的数据库创建一个数据库对象
transaction-能够控制一个事物,以及基于这种情况执行提交或者回滚
executeSql-执行实际的SQL语句
打开数据库
//用openDatabase()方法打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库
var db = openDatabase('mydb', '1.0', 'Test DB', * * );
openDatabase() 方法对应的五个参数说明:
- 数据库名称
- 版本号
- 描述文本
- 数据库大小(字节)
- 创建回调(可选)
第五个参数,创建回调会在创建数据库后被调用。
创建表
var db = openDatabase('mydb', '1.0', 'Test DB', * * );
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
});
插入数据
var db = openDatabase('mydb', '1.0', 'Test DB', * * );
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});
也可以使用动态值插入数据
//e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 "?"
var db = openDatabase('mydb', '1.0', 'Test DB', * * );
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id,log) VALUES (?, ?)', [e_id, e_log]);
});
读取数据
var db = openDatabase('mydb', '1.0', 'Test DB', * * );
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "博客园")');
tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "www.cnblogs.com")');
});
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) {
var len = results.rows.length;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = ; i < len; i++){
msg = "<p><b>" + results.rows[i].log + "</b></p>";
}
}, null);
});
删除记录
db.transaction(function (tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=1');
});
删除数据也可以是动态的
db.transaction(function(tx) {
tx.executeSql('DELETE FROM LOGS WHERE id=?', [id]);
});
更新记录
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=2");
更新数据也可以是动态的
tx.executeSql("UPDATE CC SET logname='www.baidu.com' WHERE id=?", [id]);
注意:删除和修改不可以和建表语句放一个executeSql里,最好都分开写
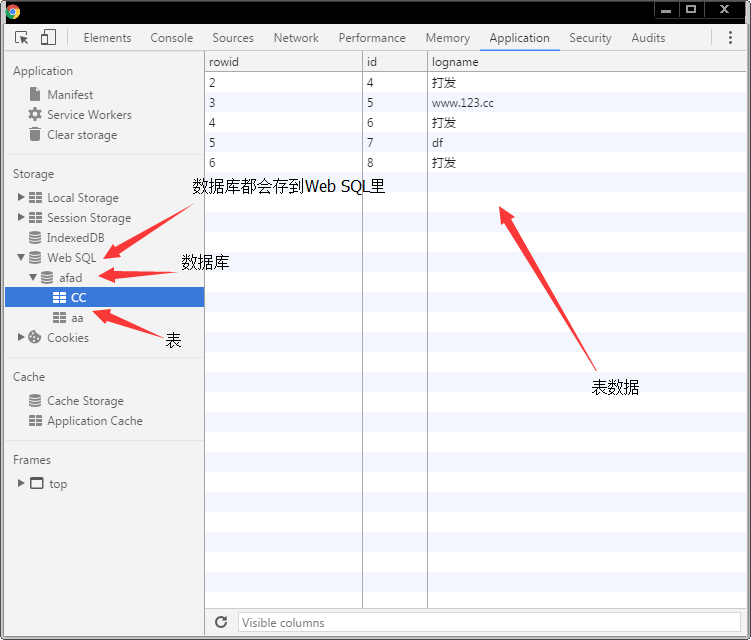
以下是建好的数据库

HTML5-Web SQL数据库的更多相关文章
- HTML5: HTML5 Web SQL 数据库
ylbtech-HTML5: HTML5 Web SQL 数据库 1.返回顶部 1. HTML5 Web SQL 数据库 Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个 ...
- HTML5 Web SQL 数据库操作
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs. 以下是规范中定义的三个核心方法: openDataba ...
- HTML5 Web SQL 数据库总结
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs. 如果你是一个 Web 后端程序员,应该很容易理解 SQ ...
- HTML5 Web SQL 数据库
呼和浩特seo:Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs. 如果你是一个 Web 后端程序员,应该 ...
- 有趣的HTML5 Web SQL 数据库
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs. 核心方法 以下是规范中定义的三个核心方法: openD ...
- HTML5——web存储 Web SQL 数据库 应用程序缓存 Web Workers 服务器发送事件 WebSocket
web存储 比cookie更好的本地存储方式 localStorage - 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除. sessionStorage - 用于临时保存同一窗口( ...
- Web SQL数据库
Web SQL数据库:它是一个独立的规范,引入了一组使用SQL操作客户端数据库的API. openDatabase方法:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象.如果数据库存在,op ...
- HTML5 Web SQL Database 数据库的使用方法【图文说明】
页面代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- (二)HTML5 - Web SQL 本地数据库
简介 WEB SQL Database即本地的SQLite数据库,使用的方式和方法和SQLite基本相同 判断浏览器是否支持 if (!window.openDatabase) { alert('Da ...
- 小强的HTML5移动开发之路(20)——HTML5 Web SQL Database
来自:http://blog.csdn.net/dawanganban/article/details/18220761 一.Web Database介绍 WebSQL数据库API实际上不是HTML5 ...
随机推荐
- 对 String 字符串的理解
1.通过构造方法创建的字符串对象和直接赋值方式创建的字符串对象区别? 通过构造方法创建字符串对象是在堆内存. 直接赋值方式创建对象是在方法区的常量池. ==: 基本数据类型,比较的是基本数据类型的值是 ...
- RF
大家在日常工作中常常解除RF模块,RF的意思就是:radio frequency的意思,就是无线电波频率的意思. RF射频范围:300KHz-300GHz; 其中小于1000HZ以内的当然是低频: 大 ...
- 【Codeforces 3D】Least Cost Bracket Sequence
Codeforces 3 D 题意:有一个括号序列,其中一些位置是问号,把第\(i\)个问号改成(需要\(a_i\)的代价,把它改成)需要\(b_i\)的代价. 问使得这个括号序列成立所需要的最小代价 ...
- Android学习之基础知识十五 — 最佳UI体验(Material Design实战)
一.前言 长久以来,大多数人都认为Android系统的UI并不美观,至少没有iOS系统的美观.以至于很多IT公司在进行应用界面设计的时候,为了保证双平台的统一性,强制要求Android端的界面风格必须 ...
- jmeter(五)JDBC Request
jmeter中取样器(Sampler)是与服务器进行交互的单元.一个取样器通常进行三部分的工作:向服务器发送请求,记录服务器的响应数据和记录响应时间信息 有时候工作中我们需要对数据库发起请求或者对数据 ...
- 如何屏蔽SkylineGlobe提供的三维地图控件上的快捷键
SkyllineGlobe提供的 <OBJECT ID=" TerraExplorer3DWindow" CLASSID="CLSID:3a4f9192-65a8- ...
- TCP/IP协议---UDP协议
UDP是一个简单的面向数据报的运输层协议:进程的每个输出操作都产生一个UDP数据报,并组装成一份待发送的IP数据报.UDP数据报是要依赖IP数据报传送的.UDP协议并不可靠,它不能保证发出去的包会被目 ...
- 深入理解 JVM(上)
菜鸟拙见,望请纠正(首先:推荐一本书[链接:https://pan.baidu.com/s/15I062n5LPYtRmueAAUFuFA 密码:kyo1]) 一:JVM体系概述 1:JVM是运行在操 ...
- WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for 'jquery'. Please add a ScriptResourceMapping named jquery(case-sensitive).
新开一个Web site.没有使用jQuery,当Insus.NET使用一些验证控件时,如RequiredfieldValidator,程序出现下面错误: WebForms UnobtrusiveVa ...
- odoo 11导入外部数据过程记录
在开发过程中,遇见需要将SQL Server中的数据转移到Pg数据库的情况,那么如何做才能解决这一问题呢? 1.自己写代码,将数据从SQL Server到PG. 2.利用odoo自带的导入功能导入. ...
