二、JavaScript基础(2)
BOM基础加强
1、浏览器对象BOM
DOM Window
DOM Navigator
DOM Screen
DOM History
DOM Location
2、浏览器对象的使用
History
History 对象包含用户(在浏览器窗口中)访问过的 URL
back() 加载 history 列表中的前一个 URL
forward() 加载 history 列表中的下一个 URL
go() 加载 history 列表中的某个具体页面
练返回按钮制作
Location
Location 对象包含有关当前 URL 的信息
通过href属性完成超链接效果
练超链接按钮效果
3、Window对象
Window 对象是 JavaScript 层级中的顶层对象。
Window 对象代表一个浏览器窗口或一个框架。
confirm()显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt()显示可提示用户输入的对话框。
open()打开一个新的浏览器窗口或查找一个已命名的窗口。
close()关闭浏览器窗口。
setInterval()按照指定的周期(以毫秒计)来调用函数或计算表达式。
setTimeout()在指定的毫秒数后调用函数或计算表达式。
clearInterval()取消由 setInterval() 设置的 timeout。
alert()显示带有一段消息和一个确认按钮的警告框
4、与对话框有关的方法
window.alert(String)
Boolean window.confirm(String)
String window.prompt(String)
5、setInterval和setTimeout
setInterval(code,millisec[,"lang"])
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭
setTimeout(code,millisec)
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式
setTimeout() 只执行 code 一次。如果要多次调用,可以让 code 自身再次调用 setTimeout()
DOM基础加强
1、DOM文档对象模型
文档:标记型文档
对象:封装了属性和行为的实例,可以直接被调用。
模型:所有的标记型文档都具有一些共性特征的一个体现。
用来将标记型文档封装成对象,并将标记型文档中的所有内容(标签、文本、属性)都封装成对象。
封装成对象的目的是为了更方便的操作这些文档及其文档中的所有内容。因为对象包含属性和行为。
标记型文档包含标签、属性、标签中封装的数据。只要是标记型文档,DOM这种技术都可以对其进行操作。
常见的标记型文档包括:HTML XML。
DOM要操作标记型文档必须先进行解析
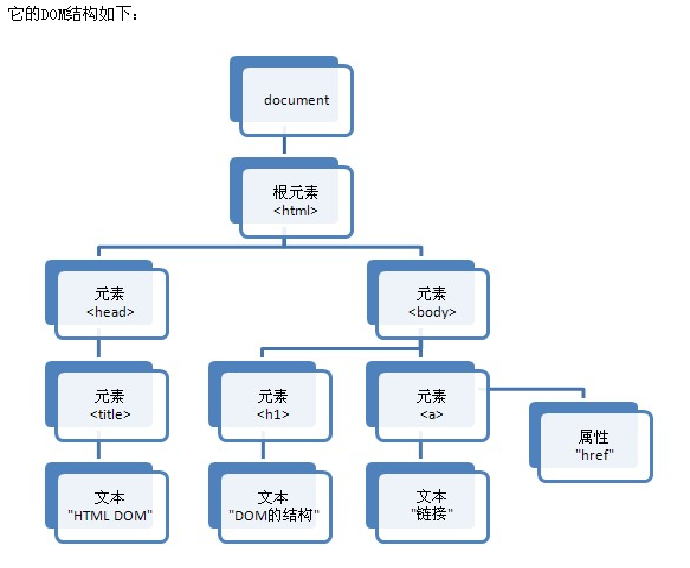
2、DOM结构模型


3、DOM三个级别和DHTML介绍
(1)DOM模型有三种:
DOM level 1:将html文档封装成对象。
DOM level 2:在level 1的基础上添加新的功能,例如:对于事件和css样式的支持。
DOM level 3:支持xml1.0的一些新特性。
(2)DHTML
动态的HTML,它不是一门语言,是多项技术综合体的简称。
包括html,css,dom,javascript。
(3)这四种语言的职责:
Html:负责提供标签,封装数据,这样便于操作数据。
Css:负责提供样式,对标签中的数据进行样式定义。
Dom:负责将标签及其内容解析,封装成对象,对象中具有属性和行为。
Javascript:负责提供程序设计语言,对页面中的对象进行逻辑操作。
4、BOM和HTML DOM关系图

5、NODE接口的特性和方法

6、Document对象
每个载入浏览器的 HTML 文档都会成为 Document 对象
常用属性
all[] 提供对文档中所有 HTML 元素的访问 FF不支持
forms[]返回对文档中所有 Form 对象引用
body 提供对 <body> 元素的直接访问
常用方法
getElementById()返回对拥有指定 id 的第一个对象的引用
getElementsByName()返回带有指定名称的对象集合
getElementsByTagName()返回带有指定标签名的对象集合
write()向文档写 HTML 表达式 或 JavaScript 代码
7、Element对象
操纵 Element 对象的属性
获取属性:getAttitude(name)方法。
设置属性:setAttribute(name,value)方法。
删除属性:removeAttribute(name)方法。
在 Element 对象中查找 Element 对象
在Element对象的范围内,可以用来查找其他节点的唯一有效方法就是getElementsByTagName()方法。而该方法返回的是一个集合
8、Node常用属性
nodeName
如果节点是元素节点,nodeName返回这个元素的名称
如果是属性节点,nodeName返回这个属性的名称
如果是文本节点,nodeName返回一个内容为#text 的字符串
nodeType
Node.ELEMENT_NODE ---1 -- 元素节点
Node.ATTRIBUTE_NODE ---2 -- 属性节点
Node.TEXT_NODE ---3 -- 文本节点
nodeValue
如果给定节点是一个属性节点,返回值是这个属性的值
如果给定节点是一个文本节点,返回值是这个文本节点内容
如果给定节点是一个元素节点,返回值是 null
9、父节点、子节点和同辈节点
父节点: parentNode
parentNode 属性返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点。
document 节点的没有父节点。
子节点
childNodes:获取指定节点的所有子节点集合。
firstChild:获取指定节点的第一个子节点。
lastChild:获取指定节点的最后一个子节点。
同辈节点
nextSibling: 返回一个给定节点的下一个兄弟节点。
previousSibling:返回一个给定节点的上一个兄弟节点。
10、节点属性
节点属性attributes是Node接口定义的属性。
节点属性attributes就是节点(特别是元素节点)的属性。
事实上,attributes中包含的是一个节点的所有属性的集合。
attributes.getNameItem()和Element对象的getAttribute()方法类似。
11、检查子节点和属性
查看是否存在子节点: hasChildNodes()
查看是否存在属性:hasAttributes()
即使节点中没有定义属性,其attributes属性仍然有效的,而且长度值为0。同样节点中的childNodes属性也是如此。
当你想知道某个节点是否包含子节点和属性时,可以使用hasChildNodes()和hasAttributes()方法。但是,如果还想知道该节点中包含多少子节点和属性的话,仍要使用attributes和childNodes属性。
在IE浏览器中,不存在hasAttributes()方法!
12、操作DOM节点树
插入节点
appendChild()方法
insertBefore(newNode,oldNode)方法
没有insertAfter()方法
删除节点:removeChild()方法
替换节点:replaceChild(newNode,oldNode)方法
13、移动节点
复制节点:cloneNode(boolean)方法,其中,参数boolean是判断是否复制子节点。
移动节点:由以下三种方法组合完成
查找节点
getElementById():通过节点的id属性,查找对应节点。
getElementsByName():通过节点的name属性,查找对应节点。
getElementsByTagName():通过节点名称,查找对应节点。
插入节点
appendChild()方法
insertBefore()方法
替换节点:replaceChild()方法
14、innerHTML属性
浏览器几乎都支持该属性,但不是 DOM 标准的组成部分。
innerHTML 属性可以用来读,写某给定元素里的 HTML 内容。
innerHTML 属性多与div或span标签配合使用。
二、JavaScript基础(2)的更多相关文章
- 使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript 一.JavaScript概念: JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象 JavaScript特点: 1.解释性语言,边运行边解释 2.和HTML页面实 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- 2、JavaScript 基础二 (从零学习JavaScript)
11.强制转换 强制转换主要指使用Number.String和Boolean三个构造函数,手动将各种类型的值,转换成数字.字符串或者布尔值. 1>Number强制转换 参数为原始类型值的转换规 ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- JavaScript 基础学习(二)js 和 html 的结合方式
第一种 使用一个标签 <script type="text/javascript"> js代码; </script> 第二种 使用 script 标签,引入 ...
- JavaScript 基础 学习 (二)
JavaScript 基础 学习 节点属性 每一个节点都有自己的特点 这个节点属性就记录着属于自己节点的特点 1. nodeType(以一个数字来表示这个节点类型) 语法:节点.nodeT ...
- JavaScript基础
JavaScript基础 JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处 ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- javascript 基础
javascript概述: javascript历史: * 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEas ...
随机推荐
- jquery 多级联动下拉列表含(数据模型)
方法 /** * 级联 * 联动 * @param url:访问json数据的地址 * @param param:参数 * @param levelIds:页面下拉标签数组,为联动级数 * @priv ...
- 配置带用户权限的docker registry v2
v1版本的docker registry用nginx配置,v2版本的用nginx有些问题,客户端总是会请求到v1/下面去, 以下从 http://blog.csdn.net/felix_yujing/ ...
- idea java9以及以上 出现找不到class的情况
https://juejin.im/entry/59cdb7e65188255d3448fc64 https://blog.jetbrains.com/idea/2017/03/support-for ...
- 【推荐】Hutool 的通用工具类库
摘自3.1.1版本作者发布原话,当时看到有点说不上的情绪,为作者的坚持.热爱点个赞. 已经想不起来是怎样结识 Hutool 的,但 Hutool 伴随几个项目的推进,获得了同事一致好评. 没经过实践和 ...
- iOS 可高度自定义的底部弹框
技术: iOS Objective-C 概述 一个可以让开发者通过编写 tableView 的内容随心所欲的定制自己想要的底部弹框 详细 代码下载:http://www.demodashi.com ...
- vue:资源小记
github: https://github.com/keenleung/vue-tutorials 过滤器: https://segmentfault.com/a/1190000005027001 ...
- 中期linux课程考试题
[口头表达] 1)请描述你了解的磁盘分区的相关知识2)什么是rsync,你有什么生产环境的应用?3)在生产环境中,公司的IDC机房即将超过254台机器,请问你有什么解决方案来规划扩展IDC机房的内网网 ...
- 全面理解Java内存模型(JMM)及volatile关键字(转载)
关联文章: 深入理解Java类型信息(Class对象)与反射机制 深入理解Java枚举类型(enum) 深入理解Java注解类型(@Annotation) 深入理解Java类加载器(ClassLoad ...
- Tomcat热部署的三种方式
原文地址:https://blog.csdn.net/nlwangxin/article/details/49734659热部署是指在你修改项目BUG的时候对JSP或JAVA类进行了修改在不重启WEB ...
- 如何保持github的fork于主干同步
step1: https://help.github.com/articles/configuring-a-remote-for-a-fork/ step2: https://help.github. ...
