百度Ueditor富文本编辑器 .net版本 任意文件上传执行漏掉修复
问题描述:
借由上传网络图片功能中可传递可执行文件。后台代码中只做了文件类型的检测未能正确的拦截掉非法文件。

只需将上传地址改为
XXXXXX.jpg?.aspx最终服务上最终存储的文件会变为XXXXXX.aspx
具体漏洞描述可查看此链接
https://www.freebuf.com/vuls/181814.html
2.解决方法
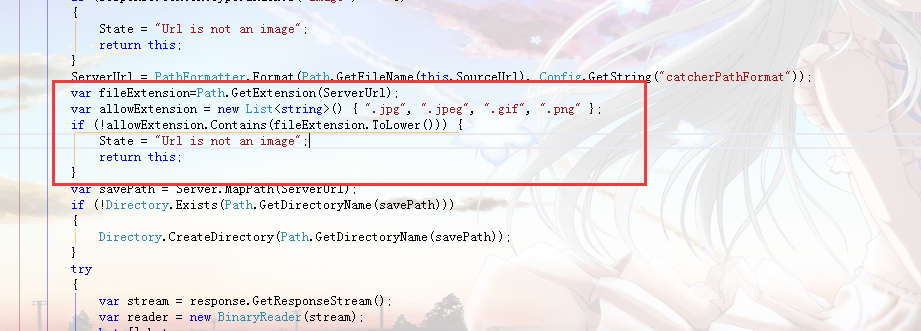
目前采用的方法是修改CrawlerHandler 中Fetch()方法,在其中增加了文件后缀名的检测

百度Ueditor富文本编辑器 .net版本 任意文件上传执行漏掉修复的更多相关文章
- 使用百度UMeditor富文本编辑器,修改自定义图片上传,修改源码
富文本编辑器,不多说了,这个大家应该都用到过,至于用到的什么版本,那就分很多种 CKEditor:很早以前叫FCK,那个时候也用过,现在改名了,比较流行的一个插件,国外很多公司在用 UEDITOR:百 ...
- django之百度Ueditor富文本编辑器后台集成
Python3 + Django2.0 百度Ueditor 富文本编辑器的集成 百度富文本编辑器官网地址:http://fex.baidu.com/ueditor/ 疑问:为什么要二次集成? 答案:因 ...
- 百度ueditor富文本编辑器的使用
百度ueditor富文本编辑器的使用 //以下为我在官网下载的ueditor v1.3.5 php版的大楷配置步骤第一步: //配置文件的引入应该比功能文件先引入,最后设置语言类型.即:editor. ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- vue-quill-editor富文本编辑器,上传图片自定义为借口上传
vue-quill-editor富文本编辑器,上传图片自定义为借口上传 博客地址:https://blog.csdn.net/lyj2018gyq/article/details/82585194
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- vue集成百度UEditor富文本编辑器
在前端开发的项目中.难免会遇到需要在页面上集成一个富文本编辑器.那么.如果你有这个需求.希望可以帮助到你 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简.于是 ...
- UEditor编辑器两个版本任意文件上传漏洞分析
0x01 前言 UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点 ,被广大WEB应用程序所使用:本次爆出的高危漏洞属于.NET版本,其它的 ...
随机推荐
- 大数据入门到精通9-真正得wordcount
本章节实现一个真正得wordcount 得spark程序. 一.从本地获得一个数据集 val speechRdd= sc.parallelize(scala.io.Source.fromFile(&q ...
- Java学习笔记(二十一):类型转换和instanceof关键字
基本数据类型转换: 自动类型转换:把大类型的数据赋值给大类型的变量(此时的大小指的是容量的范围) byte b = 12; //byte是一个字节 int i = b; //int是四个字节 强制类型 ...
- 在windows下安装Git并用GitHub同步
准备环境: 1,注册github账户 2,下载安装git(下载地址:https://git-scm.com/download/win) 注释: git是什么? git是版本管理工具,当然也是分布式的管 ...
- python--第十天总结(线程、进程和协程)
Python线程 Threading用于提供线程相关的操作,线程是应用程序中工作的最小单元. #!/usr/bin/env python # -*- coding:utf-8 -*- import t ...
- $nextTick 的作用
文档:深入响应式原理 Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新. $nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据 ...
- VUE项目小试牛刀
首先安装webstorm:http://www.jetbrains.com/webstorm/ (推荐) 再安装node.js:https://nodejs.org/en/download/ (必 ...
- python 包和模块
一. 模块 使用内置函数vars()可以查看当前环境下有哪些对象(变量.函数.类) from 模块 import *: 不会导入以下划线开头的对象 只会导入__all__中定义了的对象(__all__ ...
- Robot Framework浏览器驱动下载
运行robot framework 有时打不开浏览器,可能用到的驱动不对,以下是各浏览器驱动下载,仅供参考!~ 各浏览器下载地址: Firefox浏览器驱动:geckodriver https: ...
- Hadoop学习之路(二十三)MapReduce中的shuffle详解
概述 1.MapReduce 中,mapper 阶段处理的数据如何传递给 reducer 阶段,是 MapReduce 框架中 最关键的一个流程,这个流程就叫 Shuffle 2.Shuffle: 数 ...
- 201621123002《Java程序设计》第六周学习总结
1. 本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图或相关笔记,对面向对象思想进行一个总结. 注1:关键词与内容不求多,但概念之间的联系要清晰 ...
